Tabular Data
<table>
테이블 형성. 하나의 테이블 정의
컨테이너 요소로서 내부에는 제목(caption)과 하나의 행(tr), 열(col) 그리고 셀(td)과 셀의 제목(th)이 자식으로 사용된다.
반응형
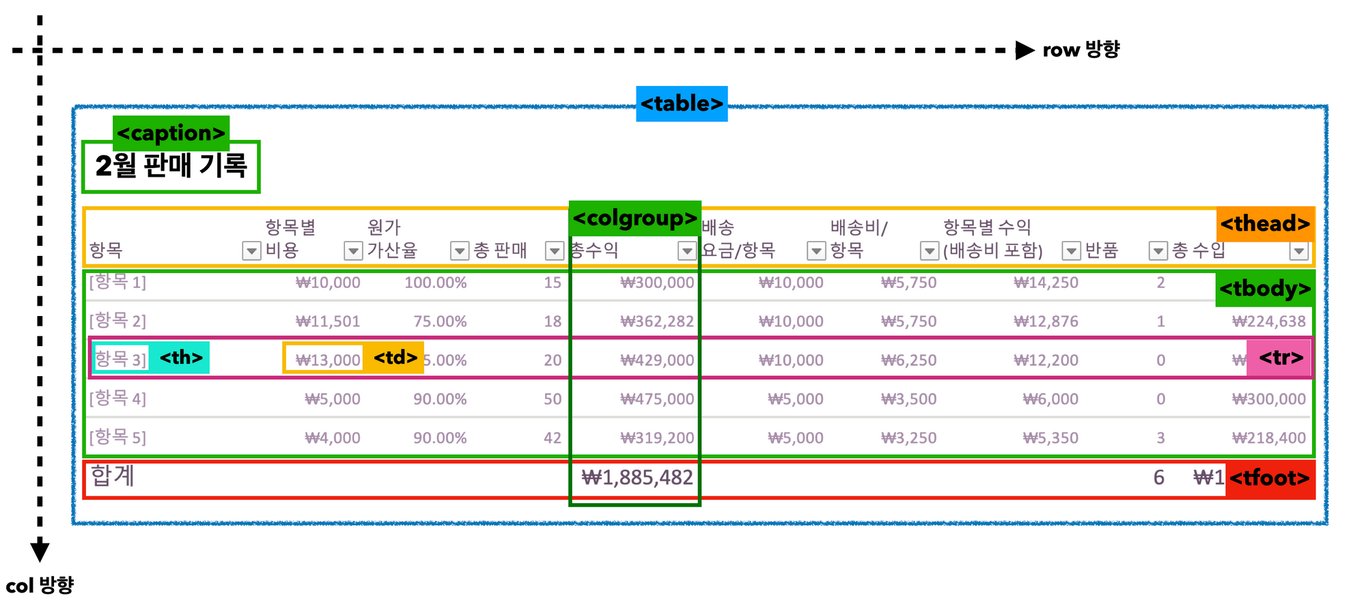
table의 마크업 구조도🌟🌟

1. <caption>
테이블의 제목이나 설명.
테이블 첫번째 자식으로 사용.
마크업 구조도에서 2월 판매기록이 caption이라고 보면 된당
<table>
<caption> 이달의 책 판매량 </caption>
<tr>
<th>구분</th>
<th>이름</th>
<th>판매량</th>
</tr>
</table>| 구분 | 이름 | 판매량 |
|---|
2. <tr>, <th>, <td>
테이블을 넣을 때 row(행)으로 작성해야한다. (요거시 쪼끔 헷갈림)
<tr>: 테이블의 행을 나눌 때 사용
<td>: table data
<th>: 행, 열의 머리말을 나타내는 데 사용. 글씨를 굵게, 가운데 정렬하여 보여준다. (속성?이라고 생각하면 될 듯)
<table>
<caption> 이달의 책 판매량 </caption>
<tr>
<th>구분</th>
<th>이름</th>
<th>판매량</th>
</tr>
<tr>
<td>1</td>
<td>해리포터</td>
<td>100</td>
</tr>
</table>| 구분 | 이름 | 판매량 |
|---|---|---|
| 1 | 해리포터 | 100 |
Table을 semantic하게 만들어주는 요소
1.<thead>, <tbody>, <tfoot>
<thead> : 머리글 , <tbody> : 본문 , <tfoot> : 바닥글
테이블의 크기는 자식컨텐츠에 달려있음
테이블의 내용이 많을 때 와 는 머리글과 바닥 글, 본문으로 테이블의 구역을 나누는 요소로 사용.
요소들은 테이블의 레이아웃에 영향을 미치지 않으며 , CSS를 사용하여 디자인의 스타일을 지정 할 수 있음.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Page Title</title>
<style>
table,
tr,
th,
td {
border: 1px solid black;
border-collapse: collapse;
}
</style>
</head>
<body>
<table>
<thead>
<tr>
<th>구분</th>
<th>이름</th>
<th>판매량</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>해리포터</td>
<td>100</td>
</tr>
<tr>
<td>2</td>
<td>헝거게임</td>
<td>200</td>
</tr>
<tr>
<td>3</td>
<td>반지의제왕</td>
<td>300</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="2">총 판매량</td>
<td>600</td>
</tr>
</tfoot>
</table>
</body>
</html>| 구분 | 이름 | 판매량 |
|---|---|---|
| 1 | 해리포터 | 100 |
| 2 | 헝거게임 | 200 |
| 3 | 반지의제왕 | 300 |
| 총 판매량 | 600 |
- 간단하게 사용할 땐 쓰이지 않음.
- 테이블의 레이아웃에 영향을 미치지 ❌ , CSS를 사용해 스타일링 가능
2. scope
수평, 수직 테이블의 구현이 가능하다
<th>요소에scope속성을 사용해<td>와의 연결 관계를 설정 가능. 어디로 연결되어있는건지 설정해줄 수 있다.
- row : 행 방향 진행. 내용의 흐름이 왼쪽에서 오른쪽으로 연결되어 있음을 알 수 있음.
- col : 열 방행 진행. 내용의 흐름이 위에서 아래로 연결되어 있음을 알 수 있음.
<table>
<caption>요일별 급식 만족도</caption>
<tbody>
<tr>
<th></th>
<th scope="col">월요일</th>
<th scope="col">화요일</th>
<th scope="col">수요일</th>
<th scope="col">목요일</th>
<th scope="col">금요일</th>
<th scope="col">토요일</th>
</tr>
<tr>
<th scope="row">메뉴</th>
<td>돈까스</td>
<td>짜장면</td>
<td>볶음밥</td>
<td>해물라면</td>
<td>잔치국수</td>
<td>떡볶이</td>
</tr>
</tbody>
<tfoot>
<tr>
<th scope="row">만족도</th>
<td>3/5</td>
<td>4/5</td>
<td>1/5</td>
<td>5/5</td>
<td>2/5</td>
<td>3/5</td>
</tr>
</tfoot>
</table>| 월요일 | 화요일 | 수요일 | 목요일 | 금요일 | 토요일 | |
|---|---|---|---|---|---|---|
| 메뉴 | 돈까스 | 짜장면 | 볶음밥 | 해물라면 | 잔치국수 | 떡볶이 |
| 만족도 | 3/5 | 4/5 | 1/5 | 5/5 | 2/5 | 3/5 |
문득 scope가 필요있을까? 생각해서 찾아보니..
웹접근성을 위해 사용하는 코딩기술 중 하나가 바로 table에서 scope 속성을 이용하는 방법이다. scope 속성은 테이블의 th 또는 td 등의 해당 셀에게 사용하며 컬럼(column)인지 행(row)인지의 여부를 알려주는 역할을 한다 라고 한다~~
table 속성 (헷갈리니 두 번 보기~)
1. colspan, rowspan
- colspan : 열간 병합
- rowspan : 행간 병합
- 병합하고 싶은 셀의 개수 지정이 가능.
- 병합되는 셀은 지워준다.
colspan
열과 열을 병합 👉 가로 방향으로 셀들을 병합
<tr>
<td colspan="2">총 판매량</td>
<td>600</td>
</tr>| 구분 | 이름 | 판매량 |
|---|---|---|
| 1 | 해리포터 | 100 |
| 2 | 헝거게임 | 200 |
| 3 | 반지의제왕 | 300 |
| 총 판매량 | 600 |
rowspan
행과 행을 병합 👉 세로 방향으로 셀들을 병합
<table>
<caption> 이달의 책 판매량 </caption>
<tr>
<th>구분</th>
<th colspan="2">이름</th>
<!-- <th>판매량</th> -->
</tr>
<tr>
<td>1</td>
<td>해리포터</td>
<td rowspan="2">100</td>
</tr>
<tr>
<td>1</td>
<td>해리포터2</td>
<!-- <td>100</td> -->
</tr>
</table>| 구분 | 이름 | |
|---|---|---|
| 1 | 해리포터 | 100 |
| 1 | 해리포터2 |
2. <colgroup>, <col> 🌟🌟
<col>은<colgroup>의 자식요소
CSS 스타일링할때 많이 사용
<colgroup>안의<col>요소는 각각 테이블의 ‘열’ 을 의미.
✅ 열의 개수와 col 개수와 맞춰줘야함. tr 태그엔 css 를 주기 애매하고 어려워서 colgroup으로 깔끔하게 묶어서 해줌.
✅ caption 태그 다음에 써줌. 보통 그런 듯?
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Page Title</title>
<style>
table {
width: 100%;
}
table,
tr,
th,
td {
border: 1px solid black;
border-collapse: collapse;
}
.구분 {
width: 20%;
}
.이름 {
width: 50%;
}
.판매량 {
width: 20%;
}
</style>
</head>
<body>
<table>
<caption>
이 table은 영국에서 최초로 시작되어 일년에 한바퀴 돌면서...
</caption>
<colgroup>
<col class="구분" />
<col class="이름" />
<col class="판매량" />
</colgroup>
<thead>
<tr>
<th>구분</th>
<th>이름</th>
<th>판매량</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>해리포터</td>
<td>100</td>
</tr>
<tr>
<td>2</td>
<td>헝거게임</td>
<td>200</td>
</tr>
<tr>
<td>3</td>
<td>반지의제왕</td>
<td>300</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="2">총 판매량</td>
<td>600</td>
</tr>
</tfoot>
</table>
</body>
</html>| 구분 | 이름 | 판매량 |
|---|---|---|
| 1 | 해리포터 | 100 |
| 2 | 헝거게임 | 200 |
| 3 | 반지의제왕 | 300 |
| 총 판매량 | 600 |
<style>
col:nth-child(1) {
background-color: aqua;
}
.info {
background-color: pink;
}
</style>
</head>
<body>
<table>
<thead>
<colgroup>
<col span="1">
<col span="2" class="info">
</colgroup>
<tr>
<th>구분</th>
<th>이름</th>
<th>판매량</th>
</tr>
</thead>
😲 묶고 싶은 열 엮어서 css 스타일을 줄 수 있다.
[ 연습 ]⚽카타르 월드컵 테이블 구조 만들어보기

| Group A | Group B | Group C | Group D |
|---|---|---|---|
| 카타르 | 잉글랜드 | 아르헨티나 | 프랑스 |
| 에콰도르 | 이란 | 사우디아라비아 | 대륙 PO-1 |
| 세네갈 | 미국 | 멕시코 | 덴마크 |
| 네덜란드 | 유럽PO | 폴란드 | 튀니지 |
| Group A | Group B | Group C | Group D |
| 스페인 | 벨기에 | 브라질 | 포르투갈 |
| 대륙 PO-2 | 캐나다 | 세르비아 | 가나 |
| 독일 | 모르코 | 스위스 | 우루과이 |
| 일본 | 크로아티아 | 카메룬 | 대한민국 |
카타르👉 에콰도르 👉 세네갈 순서가 아닌,
카타르 👉 잉글랜드 👉 아르헨티나 순으로 테이블을 생성했다. why ? row 로 작성하기 때문에~~



오 이렇게 보니 HTML의 구조테그랑 시멘틱 테그가 정리가 되네요~! 가희님 오늘 하루도 정말 수고 많으셨습니다 :) 내일도 힘내봐요 우리!