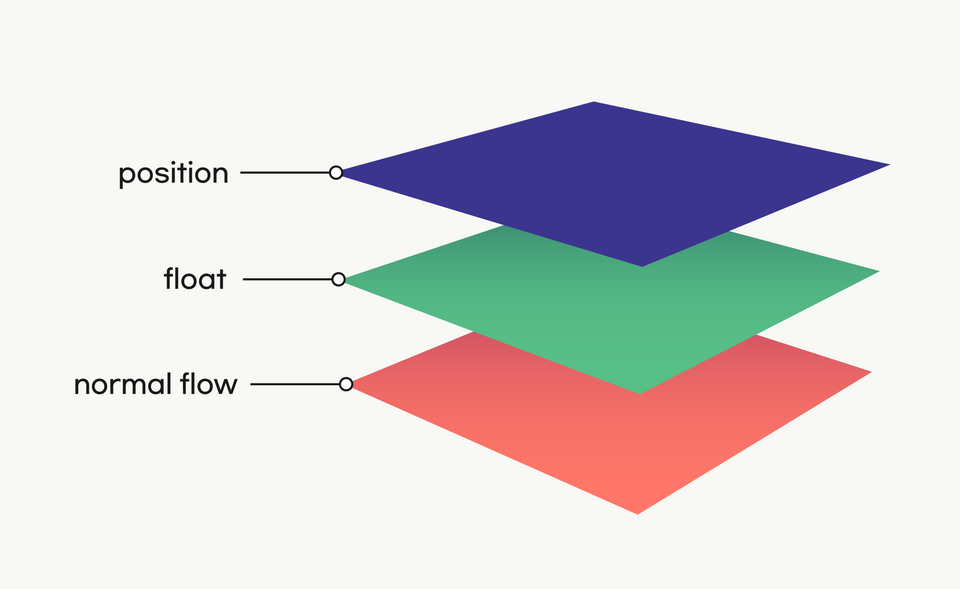
position이란?
html 태그나 id, class 박스 등의 위치를 지정해주는 속성
종류
1. static
position의 기본 값 : static
html에 쓴 태그 순으로 위치가 지정된다!!
그럼 언제 쓰냐?
부모 객체에서 다른 position 속성값이 주어졌을 때, 무시하기 위해 사용한다 !!! static 마이웨이네
2. relative
'상대적'인 속성을 가지고 있다. what? 👉 static, 즉 자신이 있어야 하는 위치에 상대적이다.
예로, 자신을 position: relative로 주고 left:50px을 주면 현재 자신의 위치에서 왼쪽으로 50px을 이동한다. 😲
👀 여기서 알 수 있는 점은 ?
- 내가 (relative를 준 태그)밀리는 만큼 다음 콘텐츠들이 밀리지 않음.
- box1 위에 box2가 있음
🧲 2번 참고하면 될 듯
normal flow에 속한 요소들은 normal flow에서 벗어난 float, position 속성이 적용된 요소들을 인식하지 못한다.
3 absolute
relative, absolute, fixed 같은 position 속성이 부모에 놓여있다면, absolute는 position 속성을 가진 가장 가까운 부모의 박스 내를 기준으로 위치하게 된다.
👀 여기서 알 수 있는 점은 ?
- box2는 box1의 영향을 받아 움직인다.
- box는 부모(body)가 position 속성을 딱히 가지고 있지 않음. 이런건 기준점이 html 위치에 있기 때문에 왼쪽 제일상단이 자신의 위치라고 생각하고 움직임 !!
4 fixed
position:fixed는 현재 사용자가 보고 있는 뷰포트를 기준으로 마치 화면에 붙은 것처럼 그 자리에 계속해서 위치한다.
예로, 네이베이션 같이 화면에 계속 노출 시켜주기 위해 자주 사용한다.
👀 여기서 알 수 있는 점은 ?
- 네비게이션 위에 margin이 발생함 why? 마진병합현상이 발생했기 때문✔
.nav에 overflow: hidden 넣어주면 되지만 , position은 normal flow 에 속하지 않기 때문에 fixed가 있는 경우엔 overflow:hidden이 별?효?과?가 없는 것으로 보인다. 하하
아! top:0;으로 주면 해결된당 - 다크모드에서 position:fixed를 안하면 순서에 따라 아래에 놓이게 됨. position:fixed 하면 뷰포트에 움직일 때마다 설정한 위치에 따라 보이게 된다.
- 다크모드에서의 'dark'를 가운데 정렬하는 방법은 ?
display: flex; justify-content: center; align-items: center;text-align: center; line-height: 60px;
5. sticky
fix는 그냥 고정이지만 스크롤에 따라 해당부모에 달라붙음
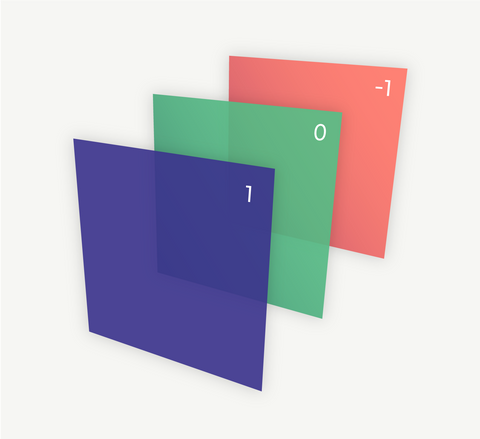
6. z-index
자신이 있어야하는 위치에 상대적인 값. 더 큰 z-index 값을 가진 요소가 작은 값의 요소 위를 덮음. 단, 부모가 z-index를 높여 자식 앞으로 나올 수 없음. 자식은 z-index를 낮춰 부모 뒤로 가는 것은 가능함. 자식 이기는 부모 없다~

✅
1. Z-index는 같은 형제 요소에 선언된 z-index끼리 비교한다.
2. z-index:-1;을 하면 부모의 뒤로 가게 된다.
❗🐰
이제 블로그 정리할 때 모르는 것 위주로 내용+++ 깨달음을 정리할고임,,,,!!!!!!!
그러니 혹시 지나가다가 틀린게 있다면 말해주십쇼

