CSS declarations
1. 단위 (Units)
단위의 분류
- 절대 길이 단위 : cm, mm, px 등
- 상대 길이 단위 : em, rem, vw, vh, % 등
1-1. 절대 길이 단위 (Absolute length units)
px
- ‘화소’ 를 의미하는 Pixel(Picture + Element)의 약자로 디바이스 화면에서 이미지를 표현하는 가장 작은 단위
- px은 절대 길이 단위로 CSS에서 많이 쓰이는 기본 단위
- 고정된 크기 그대로를 화면에 그리기 때문에 직관적으로 쉽게 사용 가능
- 폰트의 초기 기본 px의 크기는 16px
1-2. 상대 길이 단위 (Relative length units)

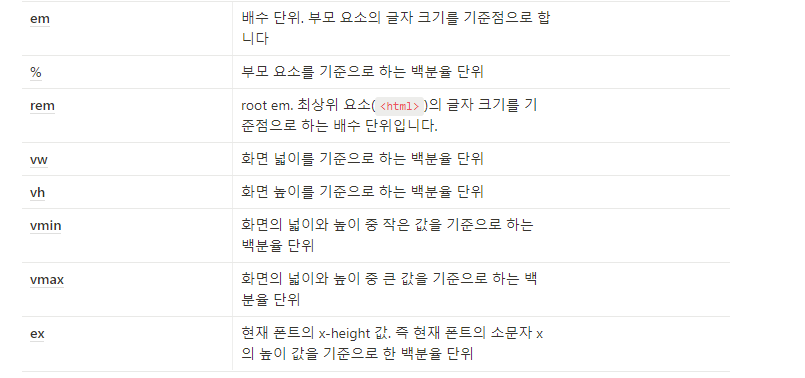
1. em
- 상대 길이 단위로 배수를 나타내는 단위
- 부모의 font-size에 따라 기준점을 세우며 기준점에 따라 크기가 달라짐
2. %
- 가변 크기 단위로써 백분율을 나타내는 단위
- 기본 설정된 크기에서 상대적으로 크기를 지정합니다. 초기 설정된 크기는 100%이다.
- 기본 px의 크기 16px에 폰트의 크기를 75%라 정할 경우, 16px * 0.75 = 12px가 된다.
3. rem
- 루트 요소의 글꼴 크기
- rem 경우, html 요소의 font-size 속성 값이 기준이 된다.
4. vh, vw
- vh = viewport height
- vw = viewport width
- 현재 실행중인 스크린 크기에 맞춰 상대적 크기를 반환
- 100vh, 100vw 가 전체 화면의 기준이 된다. 예를들어,현재 스크린 크기가 height = 1000px, width = 800px 이라면 1vh = 10px / 1vw = 8px

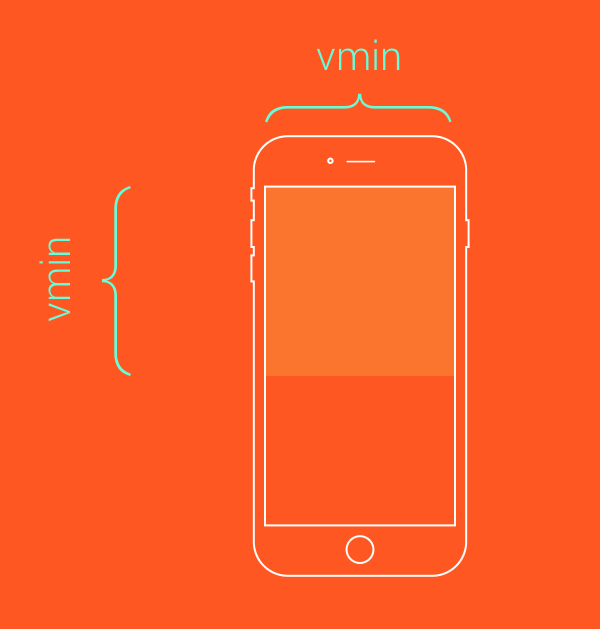
5. vmin, vmax

🧲 출처 https://webclub.tistory.com/356
- viewport를 기준으로 vmin은 짧은 것에, vmax는 긴 것으로 잡음.
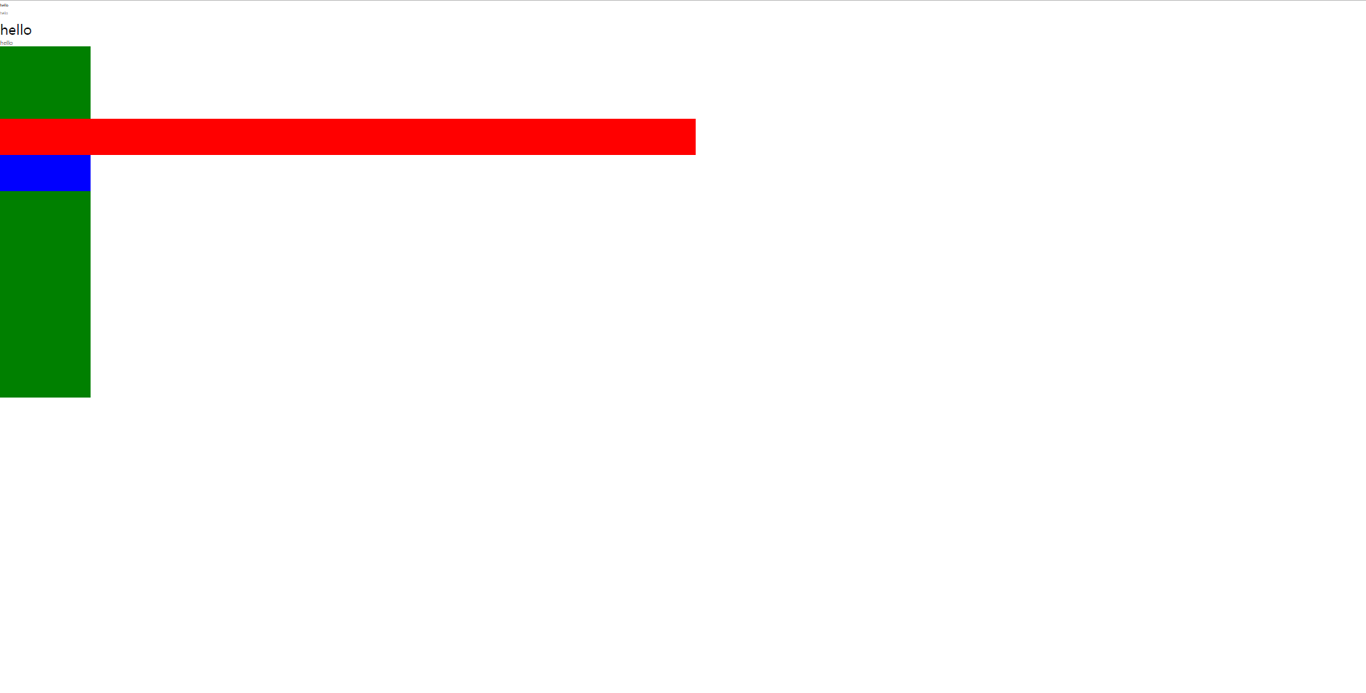
2.overflow
overflow속성은 요소의 콘텐츠가 너무 커다랄 경우 요소를 어떻게 처리할지 지정.overflow-x,overflow-y의 축 별로 값을 설정 가능
-
넘친 콘텐츠는 잘려짐.
-
overflow 속성은 첫 번째 overflow-x, 두 번째 값은 overflow-y를 지정. 하나만 사용하면 지정한 값을 양 축 모두에 적용하는 축약형이 됨.
div {
/* x축은 숨기고, y축은 숨기지만 스크롤을 제공하여 잘린 나머지 부분을 확인 할 수 있게합니다. */
overflow: hidden visible;
width: 100px;
height: 100px;
}2-1. overflow 중요 속성
visible
overflow 속성의 기본 값. 콘텐츠를 자르지 않음.
hidden
콘텐츠를 요소의 크기만큼 맞추기 위해 잘라냄. 스크롤 바를 제공하지 않음.
💡 float나 magin 합침 현상 등에서 자식 요소의 넓이나 높이를 포함시키기 위해서도 많이 사용다. 이
scroll
콘텐츠를 요소의 크기만큼 맞추기 위해 잘라냄. 잘려진 나머지 부분을 확인 할 수 있도록 스크롤 바를 제공
auto
부모요소의 범위를 넘어가는 자식요소의 부분이 있을 경우 해당 부분을 보이지 않도록 처리하고, 사용자가 해당 부분을 확인 할 수 있도록 스크롤바를 표시
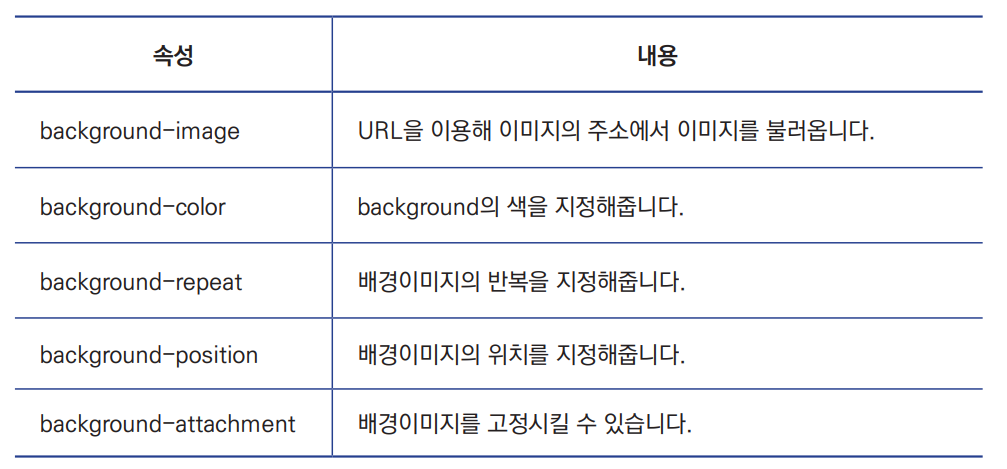
3. background

3-1. background-image : url("이미지파일")
✔ background-size: cover; 란❗
이미지가 찌그러지지 않는 한도 내에서 제일 크게 설정. 이미지의 가로세로비가 요소와 다르다면 이미지를 세로 또는 가로방향으로 잘라내어 빈 공간이 생기지 않도록 설정.
img 태그 VS background-image : url("이미지파일")
주로 백엔드 개발자와 협업해야 하는 공간에는 img 태그, FE 혼자 작업하는 공간에는 background-image를 사용
스크린리더가 읽지 않아야 하는 곳에서 사용
빈 이미지 넣고 싶을 때
background-image 👉 html 밖 미지의 세계에 있음
3-2. background-repeat
- repeat : 반복
- no-repeat : 반복 없이
- repeat-x : x축만 반복
- repeat-y : y축만 반복
- round : 이미지 짤리지 않게, 이미지 크기 변화 줘서 간격 없이 반복
- space : 이미지 짤리지 않게 반복, 단 이미지 크기는 유지
- cover : 이미지 찌그러지지 않는 한도 내에서 제일 크게 설정
3-3. background-position
- 일반적으로 background-image 는 왼쪽 위부터 이미지를 출력 👉
background-position 속성을 사용하면 이미지의 좌표를 수정
background-position 에서 사용할 수 있는 키워드의 조합
- 절대적 위치
- left top
- left center
- left bottom
- right center
- right bottom
- center top
- center center
- center bottom
- 상대적 위치
퍼센트(%)나 픽셀(px)을 사용하여 상대 위치를 직접 명시 가능
이때 상대 위치를 결정하는 기준은 해당 요소의 왼쪽 상단(left top)이 됨.
background-position은 아래 두 개의 속성의 축약 속성임.
background-position-x: 50%;
background-position-y: 30%;
3-4. background-size
background-size: cover는 이미지를 넓이와 높이에 맞게 잘라냄.background-size: contain은 이미지 넓이나 높이에 맞춰 자신의 이미지를 모두 다 넣고 반복.background-size: 100%는 이미지를 width와 height에 맞게 압축.( 꼭 %가 부모요소에 맞춰진다?라고 생각하면 안될 듯)
✅ background-size 추가 설명
.four {
/* center, right, left, bottom, top */
background-position: center;
background-size: cover;
}
.five {
background-size: cover;
}
1.
background-position: center;
background-size: cover;
👆 이미지를 중앙정렬한 후 왼쪽 위를 기준으로 cover 즉, 짤리는 것 (찌부되는게 아니에여)
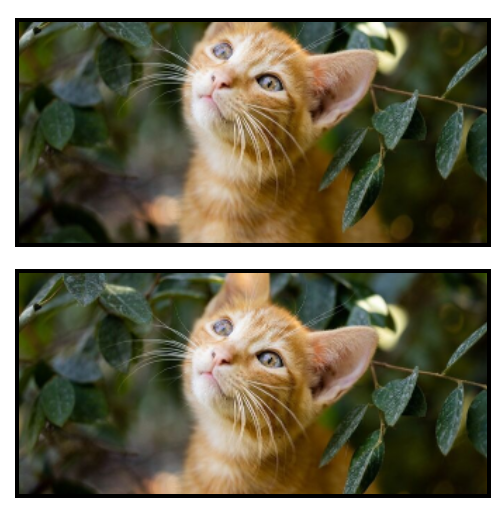
2.
background-size: cover;
👆 왼쪽 위를 기준으로 cover
따라서, 2번째는 귀부터 보이는 것을 알 수 있음.
3.
background-size: contain;
👆 비율 맞춰서 생성. (여백 생김)
4.
background-size: 100% 100%;
👆 이미지를 width 와 height 에 맞게 압축해서 이미지가 짤림이 없음. 그러나!! 화질이 깨져보임.
4. font
글꼴을 지정하는데 일반적인 방법
1. px : 가장 많이 표현되는 방법, 지정된 숫자는 폰트의 높이가 됨
2. % : 부모 요소의 폰트 크기가 기준이 됨
3. em : 부모 요소에 있는 텍스트 크기를 기준으로 텍스트 크기 변경 (n배)
4-1. font-size
- medium : 웹브라우저에서 정한 기본 글자크기
- xx-small, x-small, small, large, x-large, xx-large : 기본 글자 크기에서 작은 값부터 큰 값의 순
- smaller, larger : 부모 요소의 영향을 받는 상대적 글자 크기
- length : px, cm 등 고정된 길이와 %, em, rem 와 같은 가변 길이를 사용할 수 있음
- initial : 기본값으로 설정
- inherit : 부모 요소의 속성값을 상속받음
4-2. font-family
- family-name : 궁서, 굴림, arial같은 글꼴 이름을 사용.
- initial : 부모의 속성을 상속받지 않고, 기본값으로 초기화
- inherit : 부모의 속성을 상속 받음
사용 예시
// 사용예시1 : href 참고
<head>
<link href =
'http://fonts.googleapis.com/css?family=Open+Sans:400.300' rel='stylesheet' type='text/css'>
<style type = "text/css"> h1 {font-family: 'Open Sans', sans-serif;}</style>
</head>// 사용예시2 : url 참고
<style type = "text/css">
@import url(http://fonts.googleapis.com/css?family=Open+Sans:400.300);
h1 {font-family: 'Open Sans', sans-serif;}
</style>4-3. font-weight
글자 굵기를 설정하는 속성.
- normal - 기본값이며 보통 굵기
- bold - 굵은 굵기.
- bolder - 상속된 값보다 굵은 굵기.
- lighter - 상속된 값보다 얇은 굵기.
- number- 숫자로 굵기를 지정하며 100,200,300,400과 같은 숫자를 이용.
- initial- 기본값으로 설정.
- inherit- 부모 요소의 속성값을 상속
5. opacity
요소의 투명도를 지정
0.0 과 1.0 사이의 숫자를 지정할 수 있으며 만약 값이 0.5라면 투명도는 50%이다.
✔ opacity 1이면 원색에 가깝다.
🧲참고
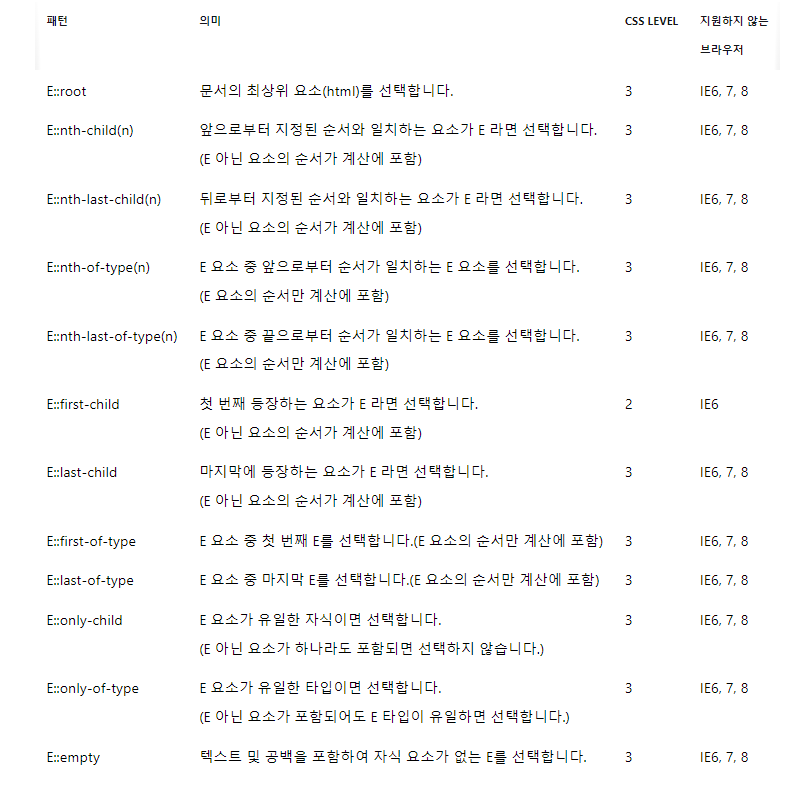
구조적 가상 클래스 선택자

참고 : https://www.nextree.co.kr/p8468/

