
iframe 이란?
인라인 프레임으로, 별도의 외부의 웹 페이지 문서를 테이블이나 이미지와 같은 특정 위치에 삽입하는 기능이다.
📌 Issues
반응형 작업을 하다가 iframe을 넣었더니 css를 바꾸는 것이 까다로웠다. 찾아보니 이 때에는 css를 이용한 꼼수가 필요한 것 같았다. 일단 예제를 보면서 같이 설명해보겠다.
📝 html
<div>
<iframe width="560" height="315" src="https://www.youtube.com/embed/dp57aHnxkWY" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
</div>📝 결과

이렇게 영역에 정확히 들어가지 않고 이상하게 잘리는 것을 볼 수 있다.
📌 해결
📝 css
/* 부모요소 */
div {
position: relative;
padding-top: 56%;
width: 100%;
height: 0;
}
/* iframe */
div > iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}위 코드를 간단히 설명해보면, 일단 width: 100% 로 설정하고 height: 0 으로 설정함으로써 사실상 높이를 0으로 만들어주었다.
그리고 부모요소에서 padding-top: 56% 을 넣어줌으로써 높이를 차지하게 만들어준다. 이 경우는 영상이 16:9의 비율인 경우이다. 만약 영상이 4:3 비율인 경우에 padding-top: 75% 로 설정해준다.
마지막으로 자식에게 width: 100% 로 설정하여 유동적으로 크기가 변할 수 있도록 만들어준 것이다.
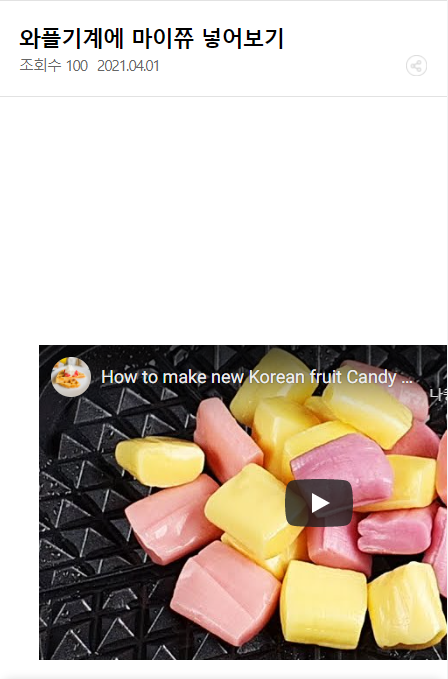
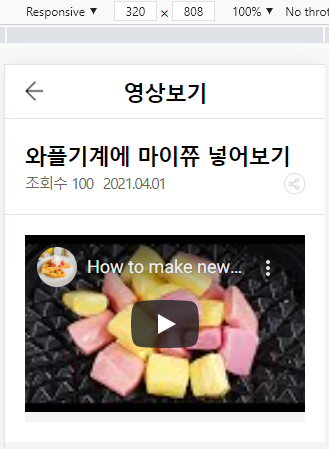
📝 결과


위의 css를 넣고 결과를 확인해보니 다음과 같이 화면의 크기에 따라 꽉 차게 잘 들어가는 것을 확인할 수 있었다.
