
input[type="file"] 커스터마이징
file 필드를 사용하기 위해서는 input[type="file"] 을 사용한다. file 폼이 필요한 프로젝트를 하다가 input 안의 색깔만 커스터마이징 해주고 싶었으나 기본 형태에서 스타일을 바꾸는 것이 불가능했다.
📌 기본 사용
<input type="file" />이렇게 해주면 기본 형태는 다음과 같이 나타난다.

이렇게 브라우저 자체에 적용되어 있기에 css 변경이 불가능했다. 파일 인풋을 커스터마이징 하기 위해서는 마크업을 변경해야한다.
📌 커스터마이징
📝 html
<div class="filebox">
<input class="upload-name" value="첨부파일" placeholder="첨부파일">
<label for="file">파일찾기</label>
<input type="file" id="file">
</div>📝 css
1. 인풋 스타일 변경
.filebox .upload-name {
display: inline-block;
height: 40px;
padding: 0 10px;
vertical-align: middle;
border: 1px solid #dddddd;
width: 78%;
color: #999999;
}2. label 스타일 변경
.filebox label {
display: inline-block;
padding: 10px 20px;
color: #fff;
vertical-align: middle;
background-color: #999999;
cursor: pointer;
height: 40px;
margin-left: 10px;
}3. 기존 디자인 없애기
.filebox input[type="file"] {
position: absolute;
width: 0;
height: 0;
padding: 0;
overflow: hidden;
border: 0;
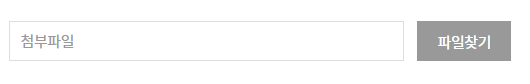
}📝 결과

여기까지 해주면 스타일은 원하는대로 잘 바뀌었다. 그런데 파일을 선택했을 때에 인풋 안에 파일명이 적히도록 바꾸어주고 싶다면 다음과 같이 js 코드를 추가해준다.
📌 스크립트 추가
📝 js
$("#file").on('change',function(){
var fileName = $("#file").val();
$(".upload-name").val(fileName);
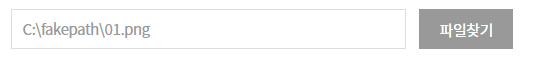
});📝 결과

위에 스크립트를 추가해주고 01 이라는 이름의 이미지를 넣어주었더니 정상적으로 파일명이 인풋 안에 들어갔음을 확인할 수 있다.
