
⛳ JSP Filter 한글 적용
🔥 Filter로 한글적용
💧 따로 필터를 적용하지 않았을 경우
- Jsp에서는 따로 한글이 출력되기 위해 필터나 메서드를 입력해야한다.
만약 하지 않으면 아래 사진과 같이 한글 부분은 잘 적용되지 안된다는 것을 알 수 있다.

💧 필터 적용 방법
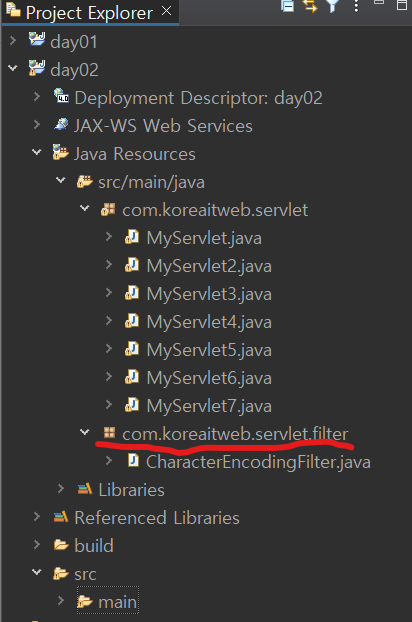
1. src/main/java 폴더에 따로 필터 패키지를 만든다. 이때 패키지명과 유사하게 만드는 것이 좋다.

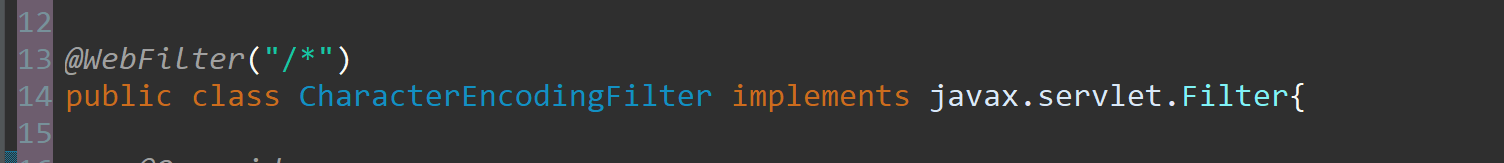
2. 클래스를 따로 만들어 상속(extends)하지 않고 filter는 인터페이스이기 때문에 implements로 javax.sevlet.Filter를 가져온다. 전체 패키지에 적용하기 위해 @webFilter에 *를 사용

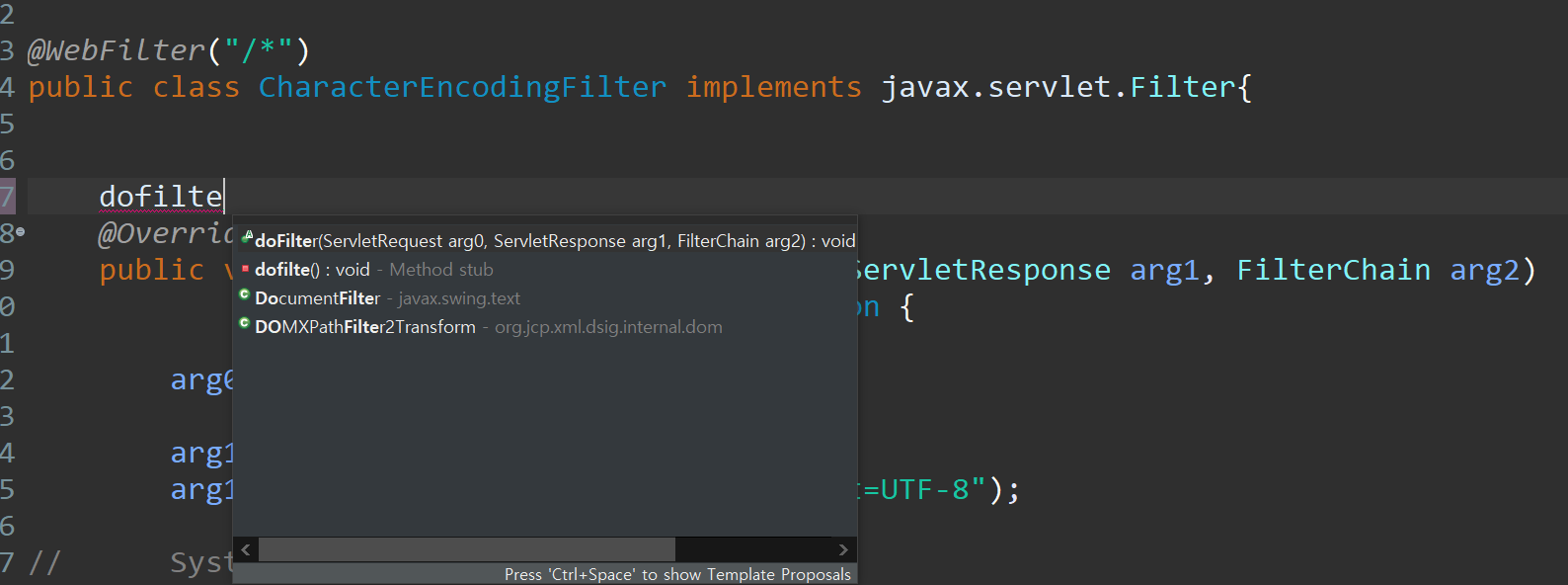
3. dofilter 자동완성을 사용하여 메서드 생성

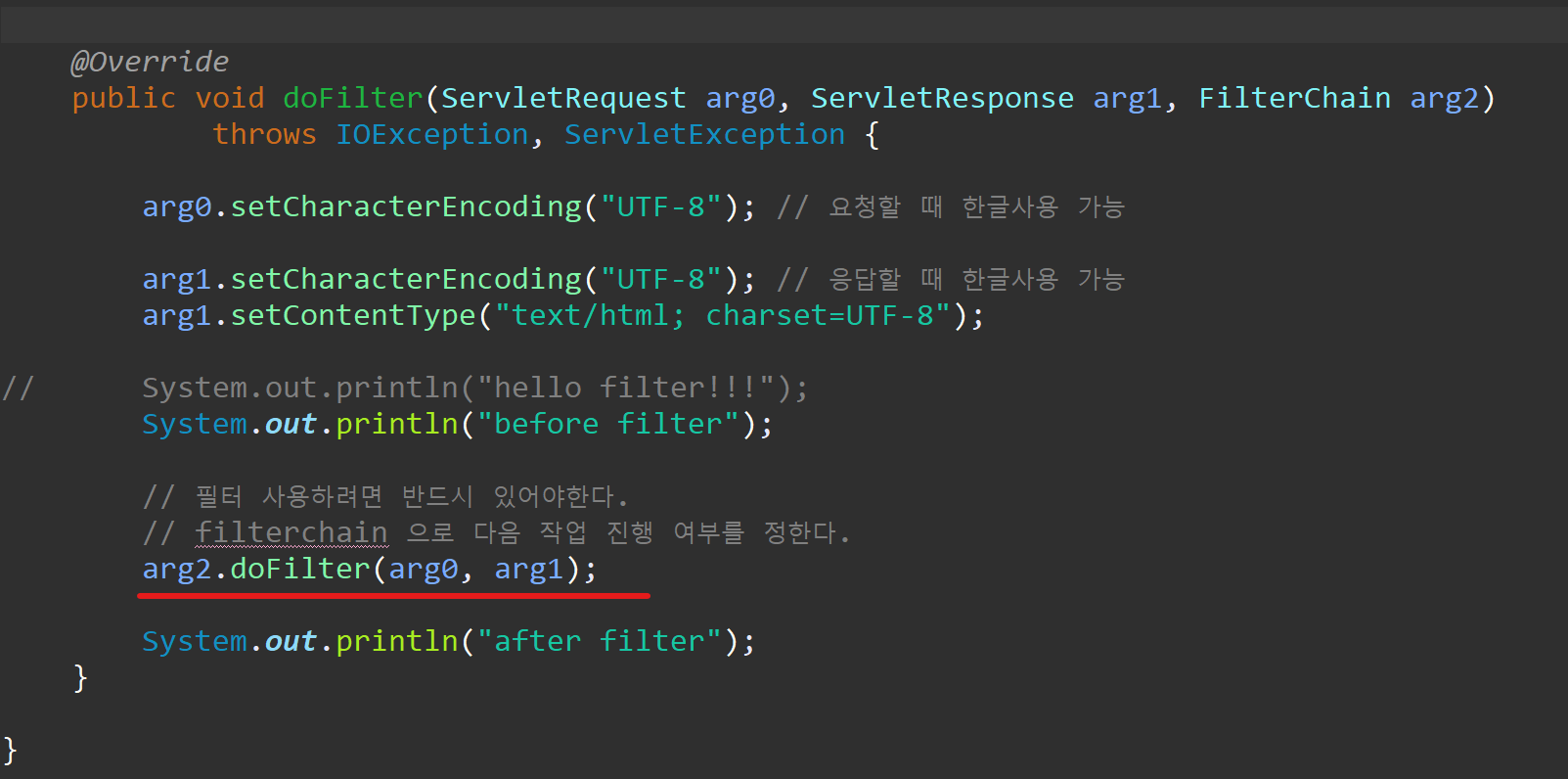
4. 한글을 사용할 수 있게 하는 코드 작성
1 arg0.setCharacterEncoding("UTF-8"); // 요청할 때 한글사용 가능
2 arg1.setCharacterEncoding("UTF-8"); // 응답할 때 한글사용 가능
3 arg1.setContentType("text/html; charset=UTF-8");

5. filterchain으로 다음 작업 진행 여부를 정한다. (필터를 사용하려면 반드시 있어야한다.)

6. 한글이 잘 입력되는 것을 볼 수 있다.