매 개발마다 신경쓰겠다고 다짐하고 금방 잊어버리는 시맨틱 태그를 정리해봤다.
엘리님의 유튜브 영상을 참고했다.
📍 Semantic Tag, 그게 뭐고 왜 써야 되는 건데?
말 그대로 의미를 갖고 있는 태그다. 보통 홈페이지를 만들어보라고 하면 많은 사람들이 무한 div의 세계에 빠지고 마는데, 시맨틱 태그의 중요성에 대해 생각해보지 않아서 그런 경우가 많다. 물론 나도 회사에서 태그 교체 작업을 하기 전까지는 신경 쓰지 않았다. Semantic tag는 SEO 측면에서 중요한데, 간단하게 말하면 검색엔진이 잘 알아듣도록 태그의 의미를 살려 코딩하라는 거다. SEO는 왜 중요하냐, 내가 만든 홈페이지를 원하는 사람이 비슷한 걸 검색했을 떄 적절하게 나타나도록 하는 방법이 SEO이기 때문이다. 태그 하나를 만들 때도 의미를 담아 정성스럽게 하자ㅏ.. 대충 이런 의미라면, 이러한 태그들에는 어떤 게 있을까?
📍 전체 구조
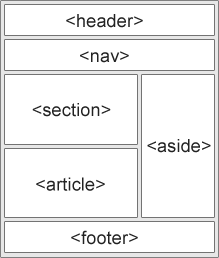
HTML5부터는 아래 그림과 같이 시맨틱 태그를 적절히 활용하여 코딩하라-고 권고를 하는 것 같다. 전체적인 구조는 우리가 주로 보는 쇼핑몰 페이지에 대입해보면 이해하는 데 도움이 될 것이다.

출처 : W3Sschools
📍 자주 헷갈리는 것들
가장 상단에 header를 쓰고, 네비게이션 바는 nav 태그로 표시하고, 본문에는 section, article 등을 활용하고 사이드바 같은 게 있다면 aside를 활용하고, 가장 아래에 회사 정보 나타내는 바는 footer로 표시하라는 거잖아?
이쯤 이해하면 그 안에 자잘한 것들은 도대체 어떻게 쓰는 거지? 라는 생각이 들기 시작한다. 나도 정답을 다 아는 건 아니지만 참고한 영상에서 알려준 것들만 간단하게 정리해보자.
❓ article 태그와 section 태그
-
article 태그 : main 태그 안에 있는 다른 정보들과 독립된 정보가 들어있는 부분을 묶을 때 사용
⭐article 태그 안에 있는 정보를 빈 페이지에 옮긴다고 상상해보자. 어색하지 않다면 사용해도 무방하다. -
section 태그 : 연관되어 있는 정보들을 묶을 때 사용
❓ i 태그와 em 태그
-
i 태그 : 시각적으로만 이탤릭체
-
em 태그 : 강조의 의미를 담은 이탤릭체 변환 태그. strong 태그와 다르게 문장의 의미를 바꿔버린다.
❓ b 태그와 strong 태그
-
b 태그 : 시각적으로만 볼드체
-
strong 태그 : 강조의 의미를 담은 볼드체, em과 다르게 문장의 의미에 영향을 끼치지 않는다.
❓ ol vs ul vs dl 태그
-
ol(ordered list): 순서가 있는 목록을 나타냄
-
ul(unordered list): 순서가 없는 목록을 나타냄
-
dl(description list) : 단어+단어 설명을 나타낼 때 사용 (dt: 설명하려는 단어, dd: 단어의 설명)
참고
https://www.youtube.com/watch?v=T7h8O7dpJIg ⭐강추
https://www.w3schools.com/html/html5_semantic_elements.asp
