
🤸 오늘도 졸린 하루 🤸
리액트도 배웠고 노드도 배웠는데..
아 물론 '다 배운 것'은 아니고, 대충 아아아아주 간단한 버전의 CRUD 정도는 익혔다고 생각했기에(중간에 재미없다고 뛰어넘은 부분 有) 일단 몸을 던져보겠다 선언.
인프런 강의를 결제했다. 책에도 비슷한 거 있잖아
좀 아까 경제 공부한다고 유튜브 강의 열심히 봤는데 벌써 교훈을 잊음. 돈은 버는 것보다 쓰는 게 쉽다 더 많이 벌자....
그래 이제 다 놀았니? 공부하자
1. VS Code에서 rfce 단축키가 안 먹어요
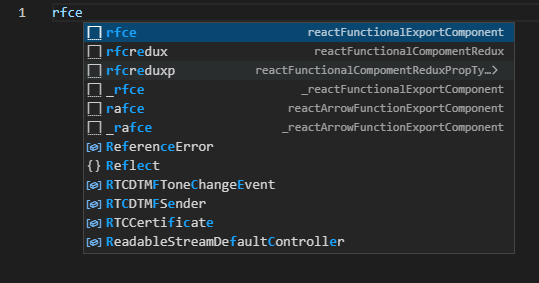
❓ rfce가 뭔데 그래

예, 별 건 아니고 이런 단축 키워드입니다.
근데 저는 저게 안 뜨는 거예요!

물론 이 정도만 적어주면 되지만... 원인을 파악하는 것이 공학도의 자질인 것을.
검색하자마자 보란듯이 나온 답
나만 몰랐던 extension
https://stackoverflow.com/questions/66118055/built-in-snippet-not-working-in-vs-code-for-react
2. Ant Design
리액트에서 사용하는 부트스트랩 같은 느낌이 물씬 나는 멋쟁이 라이브러리를 활용했어요 바로바로 Ant Design
https://ant.design/docs/react/introduce
간단하게 아래의 명령어로 불러와서 사용하시면 된다죠
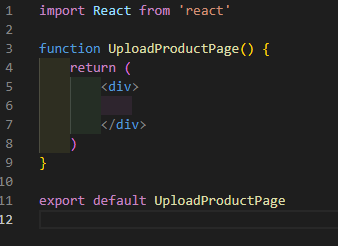
npm install antd3. 컴포넌트 이름에 오타가 나면
Error: Element type is invalid: expected a string (for built-in components) or a class/function (for composite components) but got: undefined. You likely forgot to export your component from the file it's defined in, or you might have mixed up default and named imports.
antd의 TextArea를 사용해야 했는데, Textarea라고 적은 것이 화근이었다.
작고 사소하지만 다시 봐도 기억 안 날 것들을 적어봤습니다
생산적으로 살아야겠다고 다짐하는 ... 어제부터!
짤을 열심히 줍줍하고 있는데 이런 짤을 봤다죠

개발천재들 사이에서 저 같은 'E'는 살아남기 힘들겠지만 그래도 올해는 빛날 거라고 믿으며 내일도,, 자도자도 졸린 삶을 살아봅시다 뿅
