~ 오늘은 10일차 ~
- 목차
1. Flexbox
--- Flex Container Properties ---
2. Flex-direction
3. Flex-wrap
4. Justify-content
5. Align-items & Align-content & Align-self
--- Flex Items Properties ---
6. Order
7. Flex-grow
8. Flex-shrink
9. Flex-basis
10. Flex
+ 복기일기
1. Flexbox
- 요소를 효율적이고 동적으로 배열할 수 있는 1차원의 레이아웃 모델
(1) Flexbox 구성요소
- Flex Container - display: flex로 설정
- Flex Items - 플렉스 컨테이너의 직계 자식
(2) Flexbox Properties
| Flex Container Properties | Flexbox Items Properties |
|---|---|
| flex-direction | order |
| flex-wrap | flex-grow |
| flex-flow | flex-shrink |
| justify-content | flex-basis |
| align-items | align-self |
| align-content |
Flex Container Properties
2. Flex-direction
(1) 두개의 축
- flexbox로 작업할 때 두 축, 즉 주축(가로, Main Axis), 교차축(세로, Cross Axis)을 생각해야 한다.
(2) Flex-direction
① flex-direction: row : 가로로, 순서대로 1-2-3 정렬
② flex-direction: row-reverse : 가로로, 역순 3-2-1 정렬
③ flex-direction: column : 위에서 아래로, 1-2-3 정렬
④ flex-direction: column-reverse : 위에서 아래로, 역순 3-2-1 정렬
3. Flex-wrap
-
아이템 개수가 늘어나면 아이템의 크기를 줄이며, 한 줄을 유지하는 디폴트 flex와는 다르게 flex-wrap 설정 시 줄 바꿈이 발생
① nowrap(기본값) : 모든 플렉스 항목이 한 줄에 표시
② wrap : 플렉스 항목이 위에서 아래로 여러줄 줄 바꿈
③ wrap=reverse : 플렉스 항목이 아래에서 위로 여러줄 줄 바꿈
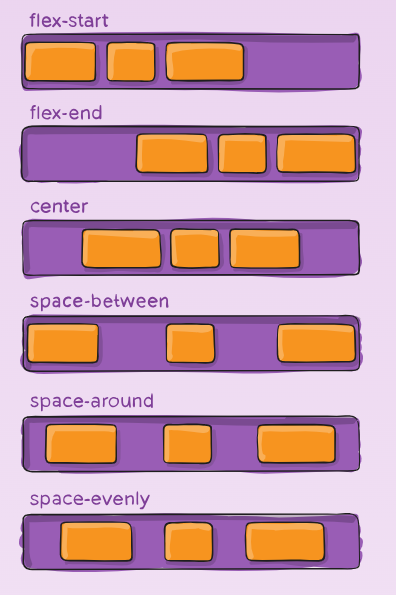
4. Justify-content
- 주축을 따라 정렬을 정의, items이 줄을 넘을 때 항목의 정렬을 제어

| space-around | space-evenly |
|---|---|
| 모든 item 양쪽에 동일한 공간이 발생, 시각적으로는 공간이 동일하지 않음 | item 사이 간격 및 가장자리 여백이 모두 동일 |
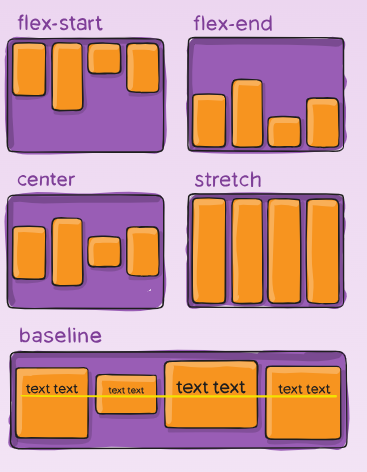
5. Align-items & Align-content & Align-self
| Align-items | Align-content | Align-self (Item속성) |
|---|---|---|
| 두 줄부터 사용가능 | item별로 작성하여 개별 정렬 | |
| 수직 방향을 기준으로 정렬 | no-wrap에서는 무의미 | aligh-content 삭제 후 적용 가능 |
| | |
Flex Item Properties
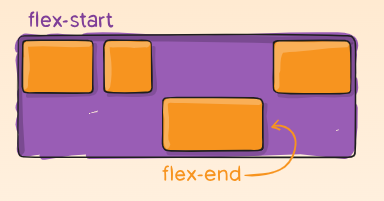
6. Order
- order 속성으로 플렉스 컨테이너에 나타나는 순서를 제어
- 기본 값은 0.
order: -1;,order: 2;등으로 표현
7. Flex-grow
- 플렉스 박스 아이템의 기본 너비를 자동으로 늘려 행 안에 적절한 너비로 배치
flex-grow: 1;등으로 표현하며, 아이템을 뺀 나머지 공백에 대해 비율에 맞춰 배합하여 나눠 가진다.- 기본 값은 0이며, 음수는 비허용
8. Flex-shrink
- 레이아웃을 벗어난 아이템 너비를 분배하여 줄임
- 플렉스 박스에
flex-wrap: wrap;이 있을 경우 적용되지 않음 - 기본 값은 1, 숫자는 감소 비율을 나타냄
- 0으로 작성할 경우 item의 너비를 유지하며 레이아웃 밖으로 나옴
9. Flex-basis
- 내부 요소인 아이템에다가 속성을 적용
- width 는 크기를 딱 고정시키는 것이지만, flex-basis 는 최소 크기만 설정하는 것이라는 점에서 차이가 있다.
10. Flex
flex: 1 1 100px처럼 작성
순서는 flex-grow, flex-shrink, Flex-basis
+ 복기일기
오늘의 강의 복기를 시작해보자.
온라인 강의로 들었을 때는 이해가 됐던 것 같은데 다시 실시간 강의를 들으니 자세하게 다루는 내용들이 헷갈리기 시작했다.
강의 자료를 계속 쳐다보다가, 이번에도 실습하며 깨달아가서 다행이었다.
오늘도 Grid를 같이 배웠지만 나눠서 올리고 싶어 이만 끊었다.
Grid와 position 등을 배우고나서 Youtube 사이트 만들기를 조금 했는데, 다행히도 아직까지는 버벅거리지 않고 잘 따라가고 있다.
이전에 한 번 해본 적이 있다고 이해하는데 시간이 오래걸리지 않아 좋았다. 아직 상단 Search부분을 하다 끝나긴 했지만 역시 직접 해보는 게 제일 재밌는 것 같다.




글이 잘 정리되어 있네요. 감사합니다.