~오늘은 9일차~
- 목차
1. Button 만들기
2. 가상 클래스 & 가상 요소
3. Margin & Padding
+ 복기일기
1. Button 만들기

(1) CSS 작성
[HTML 파일]
<button class="a-button">
ButtonA
</button>[CSS 파일]
.a-button { /* HTML에서 태그 내 작성한 class명 */
background-color: rgb(29, 166, 166); /* 바탕 컬러 */
color: white; /* 글자 컬러 */
border: none; /* 테두리:없음 */
border-radius: 30px; /* 모서리 모양 둥글게 */
cursor: pointer; /* 커서를 가져다대면 손가락 모양 */
margin: 10px; /* 버튼 외부 여백(상하좌우) */
padding : 10px 30px; /* 버튼 내부 여백 (상하, 좌우) */
}
.a-button:hover { /* 커서가 요소 위에 올라가 있을 때 적용 */
opacity: .7; /* 불투명도 */
background-color: lightskyblue;
color: lightslategray;
transition: all .7s; /* 호버링 시 모든 변화에 적용, 0.7초 */
}2. 가상 클래스 & 가상 요소
- 가상 클래스(Pesudo-class) : 별도의 class 지정 없이도 지정한 것처럼 요소를 선택 가능
- 가상 요소(Pseudo-Element) : 존재하지 않는 요소를 존재하는 것처럼 부여하여 문서의 특정 부분 선택이 가능
(1) 가상 클래스 (의사 클래스)
① :hover - 마우스 롤오버 시
② :active - 마우스 클릭 시
③ :focus - input 태그 등이 포커스 되었을 때
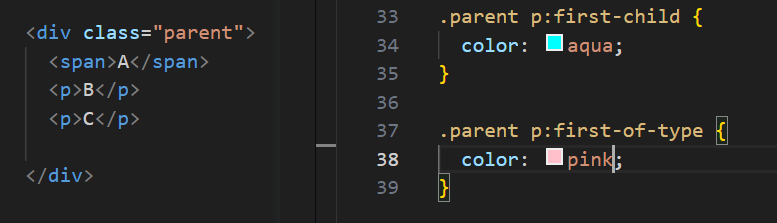
④ :first-of-type - 모든 자식 요소 중 첫번째로 등장하는 특정 요소 선택
⑤ :last-of-type - 모든 자식 요소 중 마지막으로 등장하는 특정 요소 선택
⑥ :first-child - 모든 자식 요소 중 첫번째에 위치하는 자식을 선택
⑦ :last-child - 모든 자식 요소 중 마지막에 위치하는 자식을 선택
-> 실행 시 B만 pink색이 된다.
- 모든 자식 요소 중 첫번째 자식은 span태그라 적용되지 않음
- p 태그의 첫등장이 B라서 B는 pink로 적용 된다.
(2) 가상요소(의사 요소)
① ::before - 요소의 컨텐츠 시작 부분에 생성된 컨텐츠를 추가
② ::after - 요소의 컨텐츠 끝 부분에 생성된 컨텐츠를 추가
③ ::selection - 드래그로 선택한 텍스트 영역을 선택
④ ::marker - 목록 아이템 앞에 붙는 마커를 선택
⑤ ::first-letter - 현재 웹 브라우저에 보이는 상태를 기준, 요소의 텍스트 컨텐츠 첫글자를 선택
⑥ ::first-line - 현재 웹 브라우저에 보이는 상태를 기준, 요소의 텍스트 컨텐츠 첫줄 내용를 선택
3. Margin & Padding
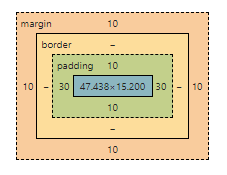
( *위에서 만든 버튼의 box-model )
① margin : 외부 여백
② border : 테두리
③ padding : 내부 여백
margin & padding
margin: 10px- 한가지의 값을 적어 상하좌우를 한번에 표현
margin-top- 상하좌우를 나누어 적용
margin: (top), (right), (bottom), (left)- 한줄로 표현
- border
border: none- 테두리 없음
border: (width), (style), (color)- 너비, 스타일, 색상 한줄로 표현
border-radius: px 또는 %- 모서리 깎기
★ 자세한 내용과 다양한 활용법은 MDN Web Docs에서 확인 가능
+ 복기일기
오늘의 강의 복기를 시작해보자.
따라해보며 어려운 내용은 없었기에 간단히 일기만 쓰려고 한다.
내용은 어제 들은 내용이지만 다시 적으면서 내용을 추리느라 생각보다 오래 걸려 아쉬웠다.
velog에 작성하는 내용은 온라인 강의와 실시간 강의를 해주시는 강사님들의 강의 자료를 참고하고 필기 위주로 작성중인데, 강사님마다 내용을 생략하는 부분이 있어 어떻게 할까 고민도 했다.
생략하시는 내용들 중에서 나중에 혼자 떠올려 활용할 수 있을 법한 것들은 생략 했고, 그래도 기초적으로 필요한 내용들 위주로 작성해봤다.
언제나 말하지만 복습을 포함하여 미래의 나를 위해 정리해 놓는 게 아직은 주 목적이기 때문이다.
앞으로 배울 내용이 많아질텐데 어떻게 정리할지도 고민이 크다.
학생시절 만들던 필기노트처럼 모든 내용을 일목요연하게 적어서 내 velog만 볼 수 있게 하고 싶었는데, 온라인 강의를 들을 수록 방향을 바꿔야겠다는 생각이 더 들고 있다.
정리도 좋지만 들어야할 강의도 많고 해야 할 활동도 많은데, velog를 작성하는데 꽤 많은 시간이 들고 있다.
글을 복붙만 하면 금방 끝나겠지만 강의도 반복해서 듣고, 글도 퇴고하듯 몇번 고치고 하다보니 매일 2시간 이상 걸린다.
앞으로 1시간 이내로 쓸 버릇을 들이며 조금씩 시간 관리도 해야겠다.



유익한 글 잘 봤습니다, 감사합니다.