~ 오늘은 5일차 ~
- 목차
1. Node.js
2. NPM
3. Parcel
4. 개발 서버 실행 및 빌드
5. 유의적 버전 (Semantic Versioning, SemVer)
+ 복기일기
++ Github를 이용한 협업 실습 보충
1. Node.js
- Chrome V8 JavaScript 엔진으로 빌드 된 JavaScript 런타임
- 여기서 런타임이란, '프로그래밍 언어가 동작하는 환경'
- 개발을 좀 더 효율적으로 할 수 있도록 모듈을 설치하고, 브라우저에서 동작이 되지 않는 모듈을 node.js를 이용해 변환해준다.
모듈
↓
Node.js 환경에서html,css,JS로 변환
↓
브라우저
- 터미널에서 버전 확인
node --version 혹은 node -v2. NPM
- Node Package Manager
- 전 세계 개발자들이 만든 다양한 기능(패키지, 모듈)들을 관리
- node.js를 설치하면 같이 설치되어, npm이라는 명령어 사용이 가능
(1) NPM 프로젝트 만들기
npm init : 프로젝트 시작
npm init -y : 질문 거치지 않고 바로 제작
npm install lodash
npm install -D parcel
| lodash | parcel |
|---|---|
| 일반 의존성 패키지 | 개발 의존성 패키지 |
| 브라우저에서 직접 동작할 패키지 | 실제 브라우저에서 작동 X |
3. Parcel
-
설치한 패키지들을 실제 웹사이트에 올라갈 수 있는 하나의 구조로 묶어주는 역할, 번들러
-
웹에서 동작하지 않고 개발에서만 사용, 설치할 때 플래그로 표기해준다.
npm install parcel --save-dev
= npm install -D parcel4. 개발 서버 실행 및 빌드
(1) Parcel로 개발 서버 오픈하기 - lodash
① main.js에서 lodash 패키지 적용하기
import _ from 'lodash' 작성
ㄴnode_modules 폴더에서 lodash라는 패키지를 가져와 실행한다는 뜻
② index.html 에서 <script> 부분을 아래와 같이 수정한다.
<script type="module" src="./main.js"></script>★
main.js에서import라는 키워드를 사용해 모듈화되었고, 모듈화 된 js파일을 html에 가져와 사용하려면 위와 같이type="module"기재가 필요하다.
③ pakage.json에서 진행
"scripts" 부분에 아래의 내용을 기재하여 parcel이라는 명령이 터미널에서 동작하게 해준다. ( "dev"는 개발 서버를 오픈하는 용도의 script 이름, 기존에 적혀있는 "test"는 지워준다.)
"scripts": {
"dev": "parcel ./index.html",
},④ 터미널에서 npm run dev : "dev"라는 코드를 동작시키겠다라는 의미
⑤ 명령 실행 후 아래와 같이 뜨면 정상 작동
Server running at http://localhost:1234
Built in 295ms(2) Parcel로 ts 코드 동작 시키기
- type script는 브라우저에서 직접적으로 동작할 수 없음
-> parcel이라는 번들러가 작성된 ts의 내용을 실제 브라우저에서 동작할 수 있도록 java script 코드로 변환 해준다.
mian.js를 .ts로 변경하기
① main.js를
main.ts로 변경
② index.html에서도<script src>를 아래와 같이 변경<script type="module src="./main.js"> ↓ <script type="module src="./main.ts">
(3) Parcel로 제품용 빌드 서버 오픈하기 - Parcel
① pakage.json에서 "main": "index.js", 삭제
해당 부분은 현재 프로젝트에 필요하지 않고, 다음 이어지는 작업과 충돌하여 에러를 발생하기에 미리 삭제한다.
② "scripts"에 build 추가
"build": "parcel build ./index.html"③ 터미널에서 npm run build 으로 실행
5. 유의적 버전 (Semantic Versioning, SemVer)
Major . Minor . Patch ( ex: ^4.17.21 )
-
Major : 기존 버전과 호환되지 않는 새로운 버전
-
Minor : 기존 버전과 호환되는 기능이 추가된 버전
-
Patch : 기존 버전과 호환되는 버그 및 오타 등이 수정된 버전
-
^ (캐럿 기호)
① 표기되어 있을 경우 : Major 안에서 최신 버전으로 업데이트 가능 (Minor,Patch 가능)
② 표기 삭제할 경우 : 업데이트 되지 않음, 설치된 버전만 사용함 -
~ (필드 기호)
① 표기되어 있을 경우 : Minor 안에서 최신 버전으로 업데이트 가능 (Patch 가능)
npm info lodash: lodash의 정보 확인
npm install lodash@4.17.19: 특정 버전으로 설치
npm update lodash: lodash 최신버전으로 업데이트
+ 복기일기
문제점 복기를 시작해보자.
npm run을 동작하는 두번 다 에러가 발생했다.
에러 1
npm run dev를 실행시키려 작업하는 중이었고, 문제가 발생한 시점은 다음과 같다.

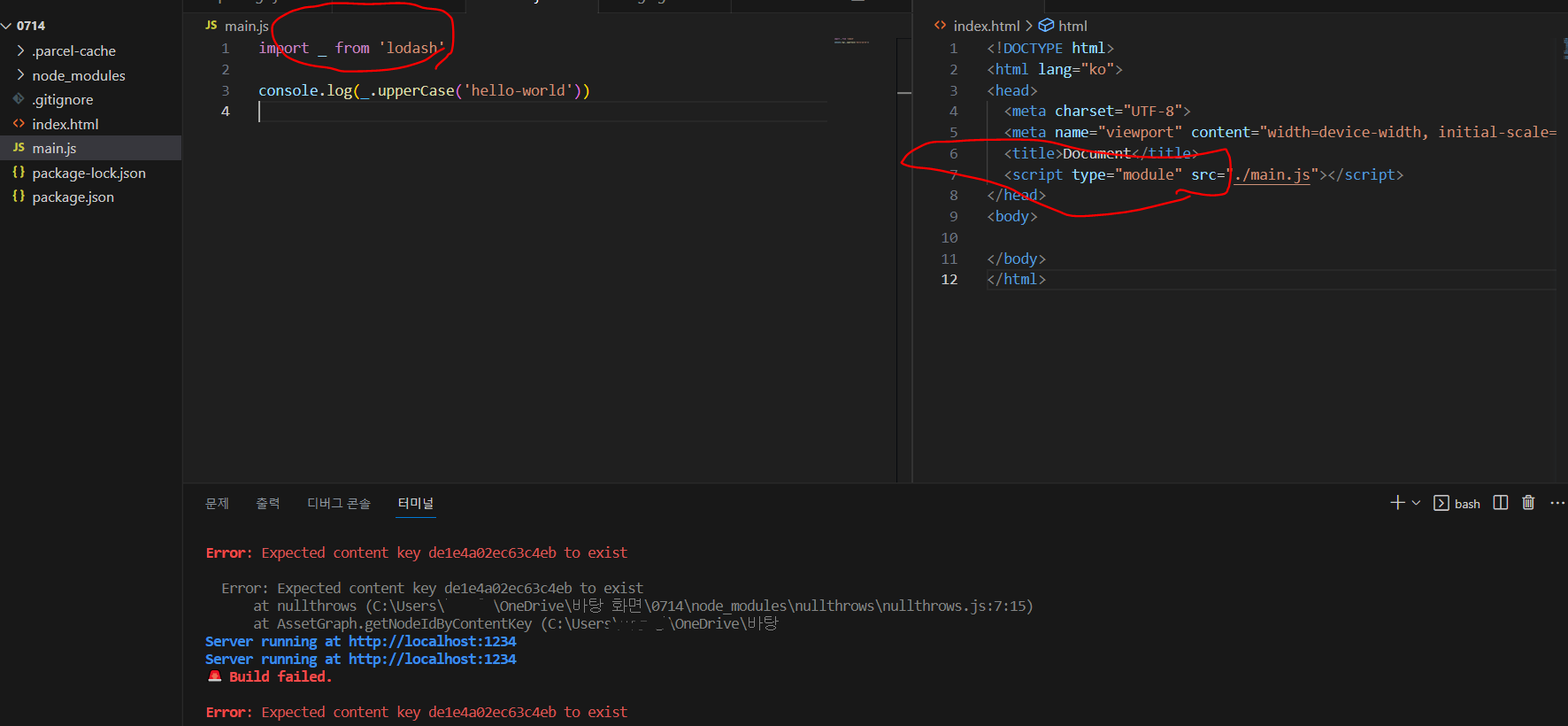
main.js에 import _ from 'lodash'를 기재한 뒤,
index.html에서 type="module"을 추가하여 실행했는데 다음과 같은 에러가 발생했다.
사실 강의 내용에서는 <script type="module" src="./main.js"></script>를 쓰기 전에 실행해보는 내용이었고 동일한 에러가 발생한 다음 수정하는 거였다.
강의 영상과 정말 똑같이 진행했는데 내꺼는 계속 에러가 발생하는 것이었다.
에러 내용을 구글링 해보면 다른 사람들도 많이 겪었는지 다양한 해법을 내주었다.
.parcel-cache 폴더를 삭제 후 재실행하거나, 리셋 후 재설치, 다운그레이드 등등의 내용.
처음에는 터미널 에러 메세지에서 나가지지 않아 추가 명령도 되지 않고 폴더 삭제도 되지 않았었다.
조금 시간이 지난 뒤 터미널 추가 명령을 쓸 수 있고, 폴더 삭제가 가능해졌고
그 다음 재실행해보니 감쪽같이 멀쩡하게 실행되는 모습을 볼 수 있었다.
에러 2
그 다음 에러는 얼마가지 않아 금방 발생했다.
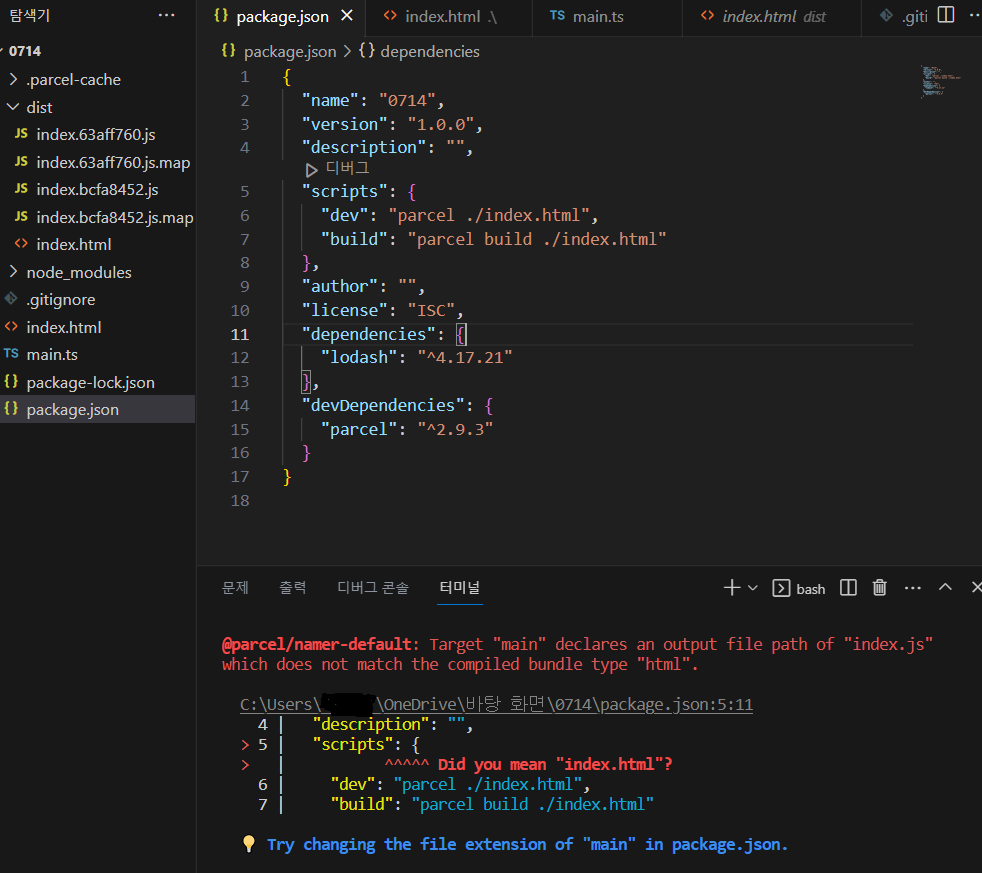
이번에는 npm run build 실행 중이었고, package.json에서 "main": "index.js", 부분을 지우지 않아 첫번째 에러가 떴다.
이 부분은 강의에서도 나왔기에 삭제만 하면 바로 고쳐질 부분이었다.
하지만 이번에도 아래와 같이 에러가 발생한 것이다.

화면에서는 index.js 부분을 지우고, index.html만 있는데 에러메세지는 이상하게도 그 밑에 기재한 index.html 부분을 인식하지 못하는 걸로 보였다.
이번에는 해당 에러 메세지로 구글링 해봤자 이미 실행한 "main": "index.js"를 지우라는 내용만 보였기에, 같은 수강을 하는 동기분들에게 도움을 구했다.
다행히도 해당 에러는 나만 나온 게 아니었는지 여러 동기분들이 금방 답을 구해주셨다.
이번 해결 방법도 그리 어렵지 않았다.
npm i parcel-bundler -D 로 지우고 다시 인스톨을 진행 하는 것.
또 다른 동기 분은 내가 위에서 한 것처럼 parcel-cache 폴더를 지우니 정상 작동했다고 하신 걸 보니 뭔가 버전의 문제가 아닐까 예상만 해보고 있다.
이렇게 나의 실수가 아님에도 자체적인 에러가 발생하는 건 처음이었고, 방법도 뭔가 구시대적인 느낌이라 신기하기도 했다.
컴퓨터가 멈추면 컴퓨터를 껐다 켜보라는 느낌과 비슷하게 느껴졌다.
++ Github를 이용한 협업 실습 보충
1. wiki 내용 정리
-
git 관리 전략 (flow)
-
commit convention
-
branch name
-
commit message type
-
issue label
-
issue name
-
issue/pr template
2. clone 방법
git clone > cd (폴더) !!꼭 해당 폴더로 진입 !! > develop 브랜치 선택 > 브랜치 생성 > add,commit진행 > git push origin (브랜치명)