~ 오늘은 8일차 ~
- 목차
1. HTML
2. CSS
+ 복기일기
1. HTML
- Hyper Text Markup Language
- 웹 페이지 표시를 위해 개발된 지배적인 표준 마크업 언어
- 콘텐츠를 삽입할 수 있게 해주는 요소들로 구성된 지극히 간단한 언어
- 웹을 이루는 가장 기초적인 구성 요소
(1) 구성요소
<button style="width:20px"> 버튼을 클릭하세요. <button> -> Element
ㄴtag ㄴAttribute / Attribute Value ① tag : 웹 문서를 구성하는 명령어
② Element : 시작태그와 종료태그, 그 사이의 내용으로 구성
③ Attribute : 태그를 보조하는 명령어
④ Attribute Value : "" 부분에 들어갈 값
(2) Element
① Empty Element
- 내용없이 구조적인 기능만 하는 요소
- ex
<br> <hr>
② Block Element
- 다른 블록 요소 포함 가능
- 인라인 요소 포함 가능
- 블록 요소 이후, 블록 요소를 사용하면 세로로 생성
- margin, padding 값 가능
- ex
<h1><span> </span></h1> , 시맨틱 태그
③ Inline Element
- 블록 요소안에 포함
- 다른 인라인 요소 포함 불가
- 다른 블록 요소 포함 불가
- 인라인 요소 이후, 인라인 요소를 사용하면 가로로 생성
- width, height 값을 가지는 것 불가
- 단,
display:block을 이용해 너비 생성 가능- ex
<span> <span>
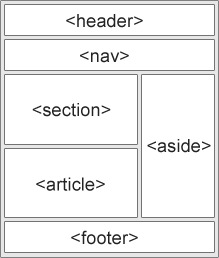
(3) Semantic Elements
- '의미의', '의미론의'
- 태그 자체적으로 의미가 있는 태그

<header>: 사이트의 제목
<nav>: 사이트의 메뉴
<main>: 사이트의 본문
<section>: 특정 부분의 제목
<article>: 세부적인 주요 글 등
<aside>: 보조적인 글 등을 표시
<footer>: 본문은 아니지만, 관련된 출처 등의 정보를 표시
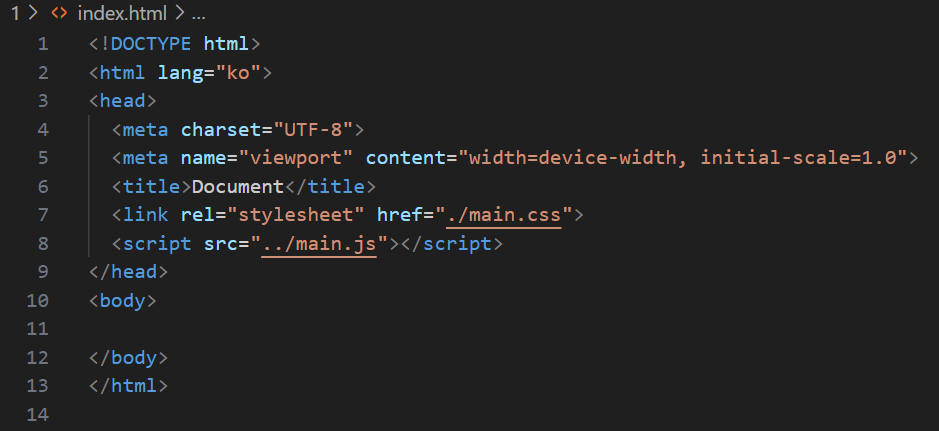
(4) HTML 문서 기본 구조
① <head>
- 기계가 식별할 수 있는 문서 정보를 담음
- 정보로는 문서가 사용할 제목, 스크립트, 스타일 시트 등
② <link>
- 현재 문서와 외부 리소스의 관계를 명시
- CSS 연결 시 가장 많이 사용
- 사이트 아이콘 연결 등 사용 가능
③ <meta> : base, link, script, style, title과 같은 다른 메타 관련 요소로 나타낼 수 없는 Metadata
④ <style> : 문서나 문서 일부에 대한 스타일 정보를 포함
⑤ <title> : 브라우저의 제목 표시줄 또는 페이지 탭에 보이는 문서 제목
⑥ <body> : HTML 문서의 내용, 한 문서 당 하나의 <body>만 존재 가능
2. CSS
- Cascading Style Sheets
- HTML 요소를 보여줄 때 어떻게 표시될지를 더욱 자세하게 정의하기 위한 스타일 시트 언어
선택자 {속성: 값;}Selector {Property: Property value;} ㄴ Declatation 」 p{ color: blue; }
- Selector : HTML 태그의 이름 혹은 HTML 태그 내에 있는 class / id 명
(1) CSS 사용하는 방법
① 인라인 스타일 : <body> 내부 태그 안에 작성
<body>
<p style="color:red;">글자입니다!</p>
</body>② 내부 스타일 시트 : HTML 파일 내부, <head> 안에 <style>로 작성
<head>
<style>
p {color: red;}
</style>
</head>③ ★ 외부 스타일 시트 ★ : CSS 파일을 따로 작성하고, HTML 파일 내부에 <link>로 연결
[HTML 파일]
<head>
<link rel="stylesheet" href="style.css">
</head>[style.css 파일]
p {
color: red;
}*우선순위 : ① > ② > ③
(2) 색 표현 방법
① 색의 이름
② RGB 값 : rgb(255,255,255);
③ Hex 값 : #0096FF 16진수, 256개의 값
④ RGVA 값 : 추가 A(알파)값은 색상의 투명도
- A 값
0: 완전 투명
1: 단색 및 그렇지 않음
0.5 : See-Through
⑤ HSL : hsl(hue, saturation, lightness) 색(hue), 채도(saturation), 명도(lightness)
(3) 수치 표현 방법
① px : 고정된 절대값
② % : 상대적 측정
③ em : 같은(혹은 상위) 엘리먼트에서 지정된 font-size를 기준으로 px로 바뀌어 화면 표시
④ rem : 최상위 엘리먼트에서 지정된 font-size를 기준으로 px로 바뀌어 화면 표시
<html style="font-size:20px"> <!-- rem의 기준 -->
<head>
</head>
<body>
<div style="font-size:10px;"> <!-- em의 기준 -->
<span style="font-size: 1em;">10px</span>
<span style="font-size: 1rem;">20px</span>
</div>
</body>
</html>
+ 복기일기
오늘 강의의 복기를 시작해보자.
(+ 주말 간 진행한 스타벅스 홈페이지 클론 복기)
사실 오늘이 html,css의 첫 강의는 아니다.
( 물론 부트캠프 전에 본 인강도 있지만)
부트캠프에서 커리큘럼 시작 전에 들을 수 있는 온라인 강의를 제공해줬기에 강의를 보고 스타벅스 홈페이지 클론까지 어제 막 마무리한 터였다.
강의를 들으며 아는 내용이라 필기도 가볍게 했기에 헷갈리는 부분만 남겨볼까 싶었지만, 그렇다고 해서 모든 내용을 아는건 아니라서 미래의 나를 위해 남겨두는 겸, 공부하는 겸이니까 최대한 꼼꼼히 남겨보고 있다.
아직은 코드리뷰보다는 복습과 반복이 답이라 생각한다.
기껏해야 이제 막 2주차 들어가니까.
좌우지간에, 오늘 강의 내용은 더 있었지만 내일은 실시간 강의 없이 온라인 강의만 있어서 나머지는 내일 날짜로 작성할 예정이다.
나름의 나누는 기준은 내가 생각했을 때 기초와 기본 정도이다.
심화는 수요일에 배울 Grid, Flex가 아닐까 싶다.
지난주, 그리고 주말까지 진행한 스타벅스 홈페이지 클론 후기다.
스스로 뜯어서 따라한 건 절대 아니었고, 강사님의 강의를 보며 따라한 수준이다.
혼자서 페이지를 뜯어서 하는 것과 강사님이 하는 걸 따라하는 건 당연히 다르겠지만, 나는 후자도 충분히 꽤 좋은 수확이라 생각한다.
적어도 나는, 강의만 보며 relative, absolute에 대해 단면적으로 따라해보는 것과는 달랐다.
강의를 따라하며 만들어지는 페이지를 보면 금방 익혀지기도 하고, 또 자잘한 오타로 페이지가 얼그러지는 등의 문제를 눈에 불을 켜고 찾는 걸 반복하니 오타와 실수가 점점 줄기도 했다.
버벅거리던 것도 점차 사라지고, 영상을 멈추고 작성하는 시간도 줄어들고, 이해가 되지 않아도 무작정 따라하다보니 습득하게 되는 그 과정이 즐겁기까지 했다.
처음엔 이걸 시키는 커리큘럼이 벅차다 생각했는데 따라해보니 아니었다.
강의에 다른 실습 내용도 있어서 앞으로 최대한 시간을 내서 따라해볼 생각이다.
코딩테스트 준비도 중요하지만 그 전에 기초부터 단단히 다지고 시작하고 싶다.