🌐 HTTP란?
HyperText Transfer Protocol의 약자로 웹(WWW, W3)에서 하이퍼텍스트 문서들을 주고 받기 위한 프로토콜입니다. 1990년대 '인터넷의 아버지'라고 불리는 Tim Berners Lee 에 의해 만들어졌습니다.
🌐 프로토콜에 대해
제가 맨 처음 HTTP에 대한 설명을 접했을 때 가장 와닿지 않았던 단어가 프로토콜이었습니다. 결국 HTTP라는 건 하나의 프로토콜이니 다른건 이해를 못해도 프로토콜은 알아야 되니까요!
프로토콜을 조금 더 익숙한 단어로 바꿔 말하자면 '약속' 또는 '규약' 정도가 될 것 같습니다. 그러면 저 단어들을 사용하면 되지 왜 굳이 어려워 보이는 프로토콜이란 이름을 붙였을까요?
프로토콜은 컴퓨터간 데이터를 주고 받기 위한 '약속' 또는 '규약' 입니다.
즉, 프로토콜이라는 단어를 들었을 때,
'아, 이거는 데이터의 전달과 전송에 대해 사전에 협의된 규칙에 대해 말하려고 하고 있구나'
라고 이해를 하신다면 앞으로 프로토콜이라는 단어가 어렵게 느껴지지 않을 것 같습니다!✨
↪️ 다시 보는 HTTP
그러면 프로토콜에 대해 감을 잡았으니 위에서 간략히 설명한 HTTP에 대해서 다시 한번 볼 필요가 있을 것 같습니다.
웹(WWW, W3)에서 하이퍼텍스트 문서들을 주고 받기 위한 프로토콜
위의 표현에는 프로토콜, 즉 데이터를 주고 받기 위한 규칙에 대한 구체적인 상황을 이야기 해주고 있습니다.
- 어디서 적용되는 프로토콜입니까?
-> 월드 와이드 웹 - 어떠한 유형의 데이터를 주고 받기 위해 사용합니까?
-> 하이퍼텍스트 문서
아마 금방 위에 대한 답이 되실꺼라고 생각합니다. 물론 위의 정보만 가지고 HTTP라는 프로토콜을 특정지을 수는 없겠지만 프로토콜의 뜻을 다시한번 생각해본다면 핵심적인 정보는 담긴 것 같습니다.
📝 HTTP에 의해 주고 받는 데이터
팀 버너스 리에 의해 처음 만들어질 당시에는 하이퍼텍스트 문서, 즉 링크를 통해 서로 다른 문서에 접근할 수 있는 문서들을 주고 받기 위해 쓰였습니다. 하지만 시간이 지날수록 HTTP를 통해 사용할 수 있는 데이터가 다양해졌고 현재는 이미지와 동영상 등과 같은 미디어파일 또한 주고 받을 수 있게 되었습니다.
📝 주고 받는 데이터가 달라진다면?
프로토콜에는 HTTP 이외에도 정말 많은 프로토콜이 존재합니다. 심지어는 개인이 만들 수도 있죠. 데이터에 따라, 데이터를 주고 받는 방식들에 따라.. 등등 여러 조건들에 의해 정해진 다양한 프로토콜들이 있습니다.
📚 HTTP의 특징
HTTP로 데이터를 주고 받는 과정에서 어떤 특징들이 있을까요? 이에 대해 몇가지를 알아보겠습니다.
📙 클라이언트 - 서버 통신
HTTP의 통신은 클라이언트가 무언가를 서버에 요청(request)하고, 서버가 그에 대한 응답(response)를 해주는 방식으로 작동합니다. 따라서 요청과 응답의 방향을 보았을 때 한쪽 방향으로만 진행되는 통신입니다.
📘 Stateless (무상태성)
또 어려운 용어가 등장했군요. 하지만 무상태성 은 뒤에 설명한 비연결성과 더불어 HTTP의 가장 큰 특징입니다! 간략히 한줄로 알아보며 시작하겠습니다.
✏️ Stateless 란?
서버가 클라이언트에 관한 정보를 보존하지 않는 특성입니다.
저는 처음 이러한 무상태성의 특징을 보았을 때 '그럼 비효율적이라서 안좋은거 아니야?' 라고 생각을 했었습니다. 여러분들은 어떠실까요?
장점이 있으면 단점도 있고, 단점이 있으면 장점도 있는 법이겠죠! 한번 알아보겠습니다.
✏️ Stateless의 장단점
🟢 장점
서버의 확장성이 좋아집니다. Stateless의 반대말은 Stateful입니다. 서버가 Stateful의 특징을 가진다면, 즉, 서버가 클라이언트의 정보를 보존한다면 클라이언트를 담당할 수 있는 해당 클라이언트의 정보를 가지고 있는 서버로 한정되게 될 것입니다. 즉 놀고 있는 서버를 쓸 수도 없고, 이벤트시 순간적으로 많은 사용자가 몰리는 상황에서 추가적인 서버를 쓸 수도 없다는 이야기입니다.
무상태성으로 여러 서버를 쓸 수 있다고 해도 서로 다른 기능을 가진 서버들까지는 쓸 수 없습니다. 이러한 서버의 확장성을 두고 Scale-out 이라고 합니다.
Scale-out : 같은 기능을 하는 서버군들의 수평확장
따라서 무상태성은 Scale-out에 굉장히 유리하다! 라고 이야기 할 수 있겠습니다.
🔴 단점
HTTP 통신이 Stateless 라고는 하지만 실제로 웹을 이용하다보면 사용하는 브라우저가 저를 알고 있는 경우를 훨씬 더 많이 보게 됩니다.
저는 크롬을 주로 쓰는데 컴퓨터를 껐다 키고 새로 브라우저를 켜도 따로 로그인을 하지 않습니다. 또한 브라우저 별로 사용자가 맞춤 설정을 할 수 있는 옵션도 있죠. 이러한 기능은 반드시 서버가 클라이언트에 대해 알아야 구현할 수 있는 기능이기 때문에 무상태성의 단점으로 꼽힙니다.
하지만 이를 보완하기 위한 수단으로 이미 쿠키, 세션, Local Storage 등을 쓰고 있습니다. 그렇기 때문에 무상태성이지만 위에서 언급한 기능이 가능한 것이죠.
📕 Connectionless (비연결성)
✏️ 비연결성 이란?
클라이언트의 요청에 대한 응답이 끝났을 때 해당 클라이언트와의 연결을 유지하지 않고 끊어버리는 성질입니다.
위에서 언급을 하지 않았지만 HTTP 통신은 네트워크의 구조를 설명하는 OSI 7계층의 마지막 단계인 Application 단계에서 TCP/IP 를 기반으로 동작하는 통신입니다.
📝 TCP/IP 란?
프로토콜의 일종으로 두 기기간 데이터를 전송하기 위해 연결 하고 해제 하는 과정이 포함되어 있습니다.
(TCP/IP 또한 중요한 내용이기 때문에 다른 글에서 다뤄보고 이번 글에서는 간략하게 이정도로만 소개를 하겠습니다.)
'연결을 끊는다' 라는 말은 TCP/IP의 4-way HandShake 과정으로 클라이언트와 서버간의 연결상태를 끊는다는 얘기가 될 것입니다. 그 후에는 TCP/IP 통신을 이용한 데이터 전송이 불가능 할 것이고, TCP/IP 위에서 동작하는 HTTP 또한 이용할 수 없습니다.
그럼 무상태성을 알아볼 때와 마찬가지로 비연결성 특징에 대한 장단점을 알아보겠습니다.
✏️ 비연결성 장단점
🟢 장점
하나의 서버는 하나의 클라이언트와 통신하는 것이 아닌 불특정 다수의 클라이언트들과 통신을 하게 됩니다. 그 수는 해당 서버의 서비스를 이용하는 고객들의 수와 관련이 있겠죠. 따라서 하나의 서버를 이용하는 수많은 클라이언트들에 대한 정보를 기억하고, 연결을 유지하는 것은 굉장히 많은 자원을 소모하게 되고, 서버에 부하를 줄 수도 있을 것입니다. HTTP가 가지는 무상태성으로 서버의 자원을 효율적으로 사용할 수 있게 될 것입니다.
🔴 단점
매번 연결을 할 때마다 TCP/IP의 3-way HandShake 과정을 위한 추가시간이 필요합니다. 이 과정이 한 두번이라면 문제가 없겠지만, 하나의 웹사이트에 대한 요청을 서버에 보냈을 때 받아올 데이터는 굉장히 많습니다.


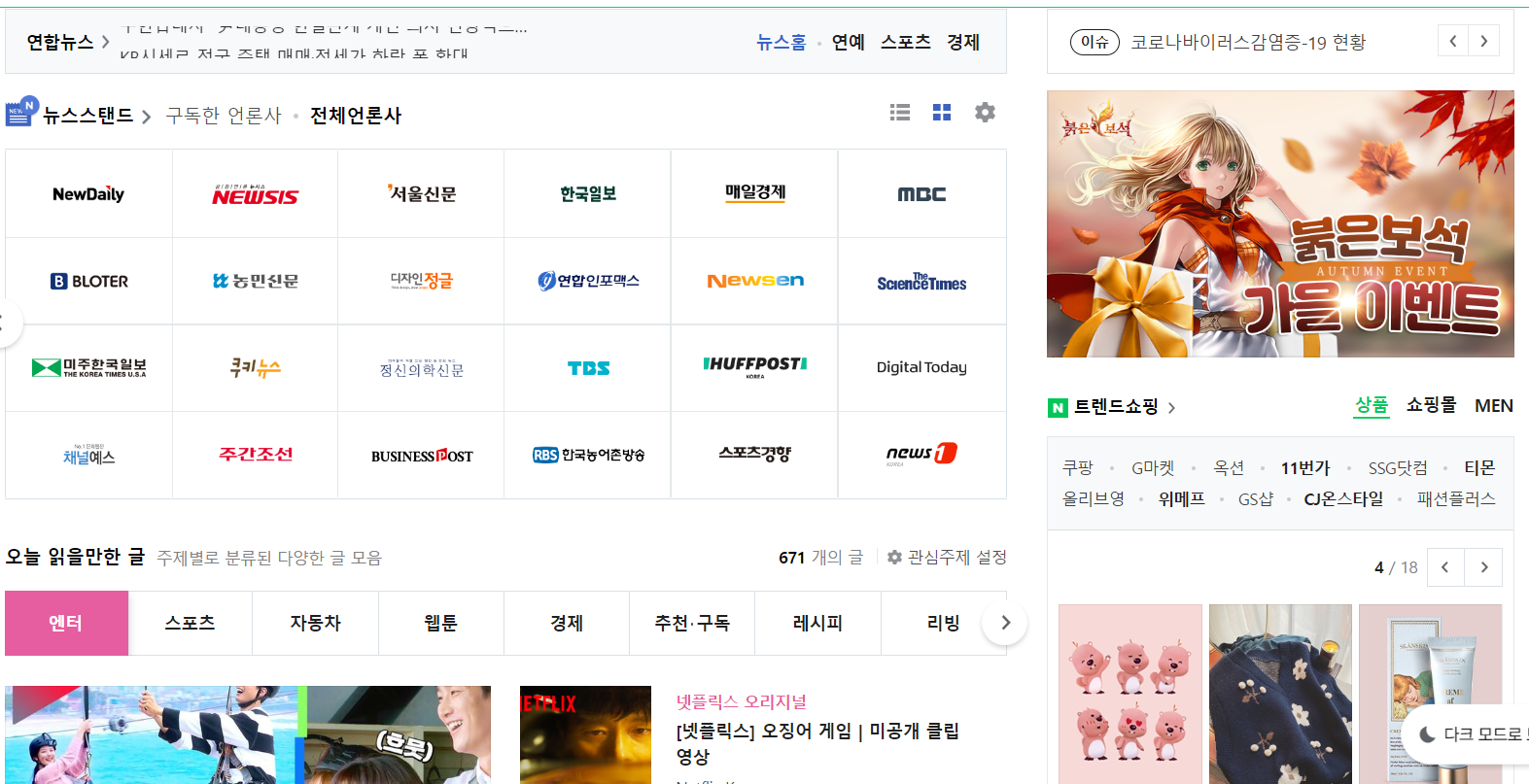
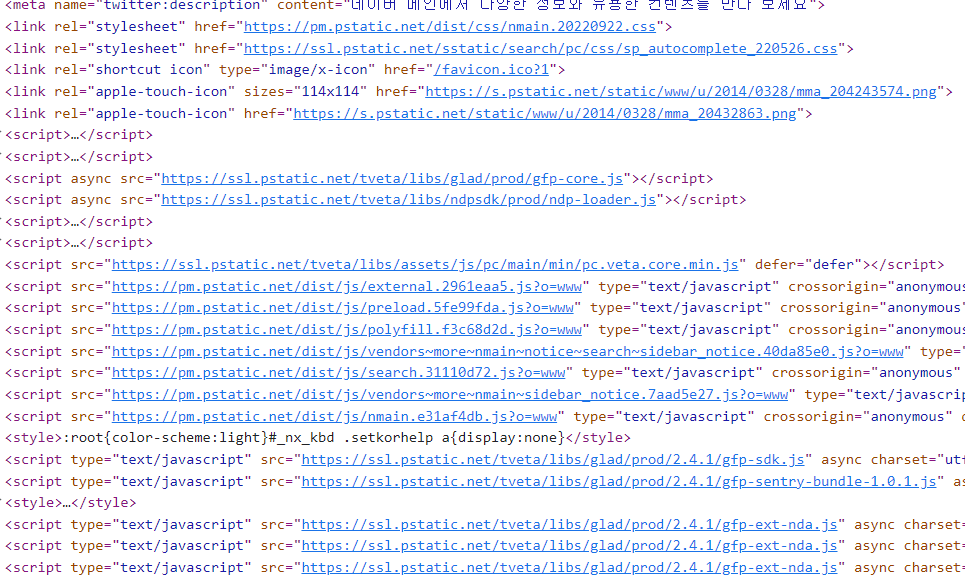
각각 네이버의 메인 페이지와 개발자 도구의 HTML 의 일부입니다. 네이버의 메인 페이지를 띄우기 위해서 위의 사진에서 보이는 모든 이미지들을 받아와야 하고, 아래 HTML에서 보이는 모든 css, script 파일을 받아와야 합니다. 따라서 이 모든 파일들을 받아올 때마다 3-way HandShake 과정을 거친다면 굉장히 많은 시간이 소요될 수 있습니다.
따라서 HTTP에서는 파일 한개한개를 받아올 때마다 연결을 끊지 않고 한 페이지에 있는 모든 파일들을 다 받아올 때까지 연결을 유지합니다. 그리고 한 페이지에 대한 모든 요청에 대한 응답이 완료되면 그 때 클라이언트와 서버간의 연결이 해제됩니다.
🏆 HTTP 1편을 마치며...
이번 포스트에서
- HTTP가 무엇인지
- 프로토콜의 간단한 이해
- HTTP의 주요 특징
에 대하여 공부한 것에 대해 정리해보았습니다. 정말 이를 정리하기 전까지만 해도 HTTP와 프로토콜에 대해 떠올릴 때 뭔가 알고 있는 것 같지만 모르고 있는 느낌? 이어서 답답했는데 확실히 지금은 그런 답답함이 말끔히 해소된 것 같습니다.😆
하지만 HTTP를 다 다뤘다고 하기엔 아직 많이 부족합니다. 실제로 HTTP의 통신과정이 어떤지는 다루지 않았으니까요. HTTP 2편에서는 HTTP의 통신과정을 Request와 Response의 내용을 직접 보며 다루어보겠습니다.
오타나 잘못된 내용에 대한 지적은 언제나 환영입니다!!