저번 HTTP 1편 포스트에서 HTTP에 대한 개념과 특징에 대해서 알아보았습니다. 이번 포스트에서는 실제로 HTTP 통신을 어떤식으로 하는지 공부해보겠습니다.
🌐 HTTP Message
HTTP 프로토콜에서 서버와 클라이언트 간의 통신은 여러 줄의 텍스트로 이루어진 Message를 주고 받으며 이루어집니다. 사실 처음 HTTP를 보았을 때는 뭔가 프로토콜이라는 어려운 이름도 있고 인터넷에서 쓰이는 방식이니 통신에 특별한 구조(?)를 사용하지 않을까 싶었었는데 그냥 정말 단순한 텍스트였습니다.

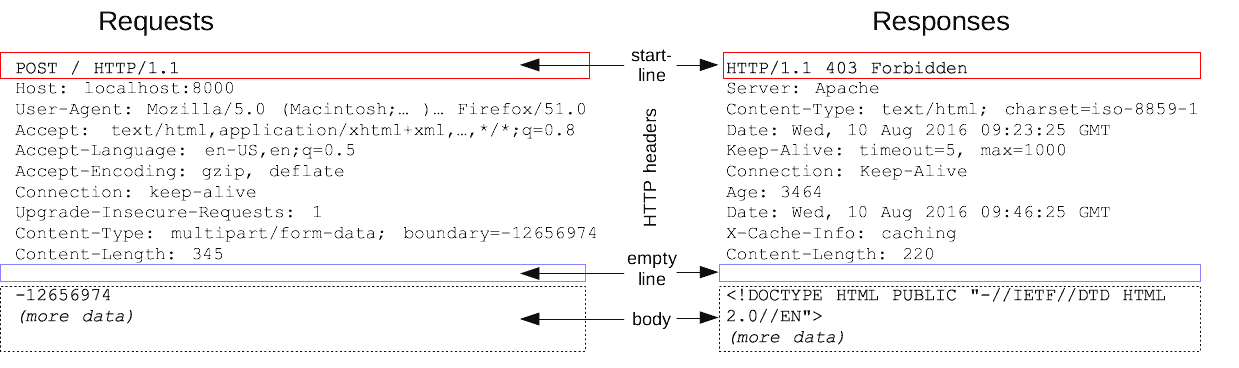
HTTP의 한 예시를 들어보았습니다. 보시는 것처럼 여러 정보가 들어가 있는 하나의 텍스트입니다. 그렇지만 우리가 채팅을 하듯이 단순한 텍스트는 아니겠죠?
프로토콜은 '데이터 전달과 전송에 대한 규칙' 이라고 했습니다. 따라서 하나의 프로토콜은 다른 프로토콜과 구분이 될 수 있는 규칙이 있습니다. 그 규칙 중 하나로 위의 HTTP Message에는 주고 받는 방식과 특별한 구조가 정해져 있습니다.
📘 Request & Response
HTTP에서는 클라이언트와 서버는 Request와 Response의 방식으로 서로 소통을 합니다. 클라이언트는 Request(요청)을 하고 서버는 그에 대한 Response(응답)을 하는 방식이죠. 즉 서버는 클라이언트의 요청 없이 Message를 보낼 수 없습니다.
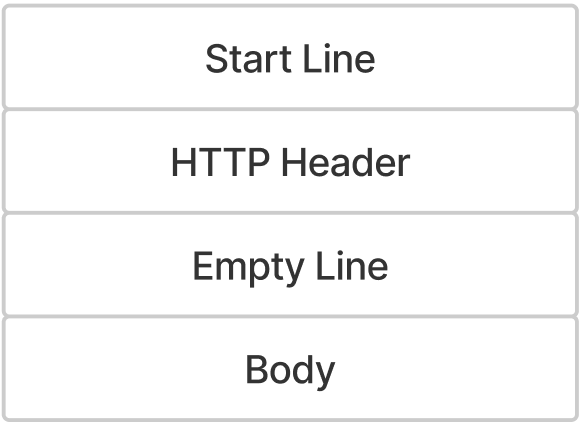
📙 HTTP Message 구조

✏️ Request Message

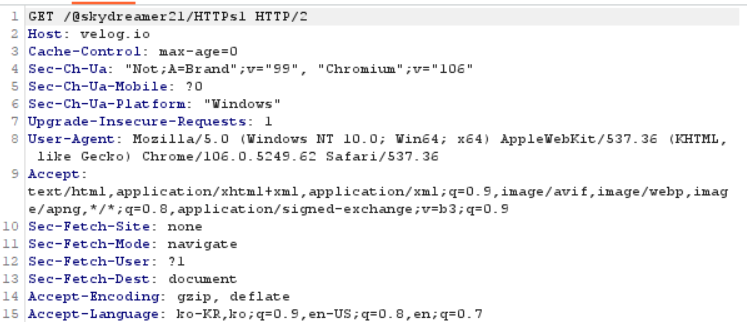
저는 현재 이전 포스트인 HTTP 1편의 글을 열어보려고 주소창에 해당 주소를 넣고 enter를 친 상황입니다. 물론 해당포스트를 모두 받아오려면 html, css, js, 이미지 파일 등등 많은 것들을 Request 하고 가져와야 하지만 html만 예시로 들어보겠습니다.
1. Start Line
GET /@skydreamer21/HTTPs1 HTTP/2
- 📦 content : HTTP method, 요청 URI, http version
- 📋 description
요청의 핵심 정보를 담고 있습니다.
-> HTTP version 2 프로토콜로/@skydreamer21/HTTPs1를 가져와줘!(GET)
2. HTTP Header
Host: velog.io Cache-Control: max-age=0 ... Accept-Language: ko-KR,ko;q=0.9,en-US;q=0.8,en;q=0.7(위의 예시에서 start line을 제외한 나머지 부분)
- 📦 content : 요청과 응답에 쓰일 수 있는 부가적인 정보
- 📋 description
부가적인 정보에는 여러가지가 쓰일 수 있지만 큰 부분은 클라이언트에 관한 정보입니다. 같은 페이지를 접속한다고 모두가 같은 화면을 보진 않죠? 그렇기 때문에 클라이언트가 어떤 기기로 접속하는지, 접근 권한이 얼마나 있는지에 따라 가져오는 데이터가 달라야 하고, 그 부분을 Request의 Header에서 담당하게 됩니다.
3. Empty line
Header와 Body를 구분해주는 한 개의 empty line 입니다.
4. Body
- 📦 content : http를 통해 전송하고자하는 데이터
- 📋 description
HTTP method 중GET을 활용할 때는 대부분 body가 없습니다. (현재 위의 예시 또한 Body가 없는 request입니다.) 하지만 블로그에 글을 써서 올리고 싶을 때는 제가 쓴 글을 서버에 전달을 해줘야겠죠? 이런 경우처럼 클라이언트 측에서 입력한 데이터를 보내야 할 때는 body가 있습니다. 이 때 쓰는 HTTP methodPOST입니다.
✏️ Response Message

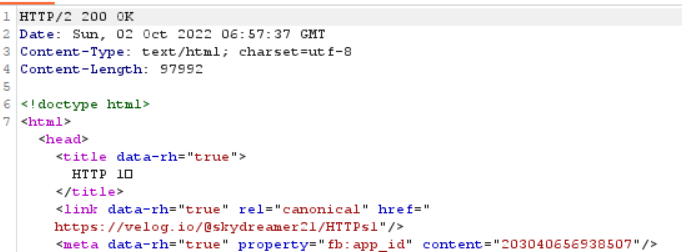
앞선 저의 HTTP 1편 포스트에 대한 Request의 결과로 위와 같은 Response가 왔습니다. Response의 Message 또한 구조는 Request와 동일합니다.
1. Start Line
HTTP/2 200 OK
- 📦 content : http version, Status Code, Status message
- 📋 description
Request가 어떻게 처리되었는지에 대한 정보를 담고 있습니다. Status Code에 따라 정상적으로 처리되었는지 오류가 났다면 어떤 것으로 인해 오류가 발생했는지를 나타냅니다. 아마 인터넷을 사용하며 가장 많이 접해보았던 Status Code는 아래와 같이404일 것입니다. (기분이 안좋아지기도 하구요🙁)
위의 예시에서 나온200은 정상적으로 처리되었을 때의 Status Code입니다.404 Error
페이지를 찾을 수 없습니다.
2. HTTP Header
Date: Sun, 02 Oct 2022 06:57:37 GMT Content-Type: text/html; charset=utf-8 Content-Length: 97992
- 📦 content : Request의 Header와 마찬가지로 Response에 관한 부가적인 정보가 포함되어 있습니다.
- 📋 description
Response의 Header에는 응답하는 서버가 무엇인지, 추가적으로 정보가 필요하지는 않은지, 보내려는 데이터의 길이가 얼마인지 등에 대한 추가적인 정보가 담겨있습니다. Request의 Header와 같은 형식이지만 담겨있는 정보는 조금씩 차이가 있죠.📝
Date헤더 정보
Date는 말그대로 해당 Message의 날짜와 시간을 나타낸 것으로 Requset, Response 모두에 담길 수 있습니다. 이러한 헤더 구성요소를 가리켜서 General Header라고 합니다.
3. Empty Line
Request와 동일합니다. (Header와 Body 구분)
4. Body
- 📦 content : Request와 마찬가지로 클라이언트에게 보내려는 데이터가 있습니다.
- 📋 description
한 페이지를 구성하는데 필요한 모든 데이터가 있습니다. HTML이 될 수도, CSS가 될 수도, JS 파일이 될 수도 있죠. 이외에도 이미지파일, 영상파일 등 모든 데이터들이 이 Body부분에 담겨서 전송이 됩니다.
🏆 마치며...
HTTP 2편에서는 HTTP을 사용한 통신방식과 그 주체라고 할 수 있는 message에 대하여 알아보았습니다. 그 과정에서
- message의 구조
- Request message
- Response message
에 대해서 큰 틀을 공부해보았구요.
다음 HTTP 3편에서는 좀 더 세부적으로 들어가 message의 요소에 대한 글을 써볼까 합니다. Header에 수많은 정보가 들어가기 때문에 Header에 대해서도 다루어 볼 예정입니다.