내 최애 VS Code 확장 프로그램

VS Code로 vue 개발하는데 사용하는 최애 확장프로그램 모음
- Vetur
- Vue VSCode Snippets
- Palenight Theme
- ESLint
- Material Icon Theme
- 폰트 크기
1. Vetur
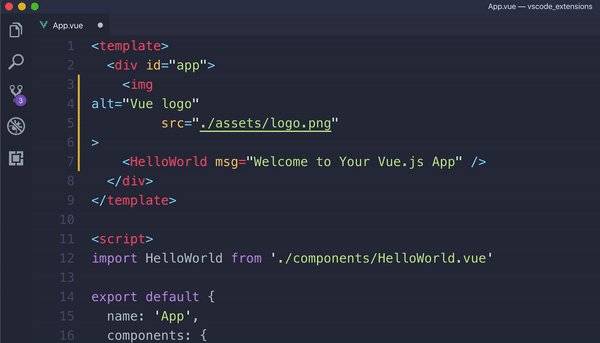
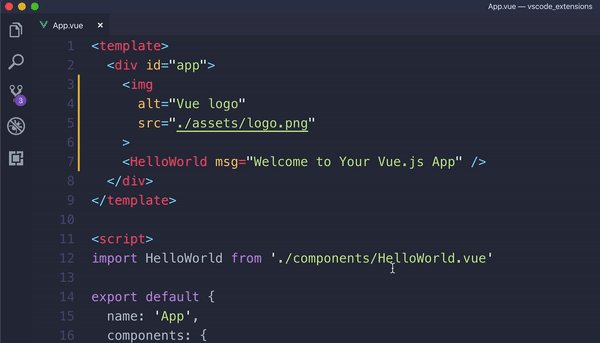
.vue 파일의 코드 하이라이팅을 위해서 사용합니다.

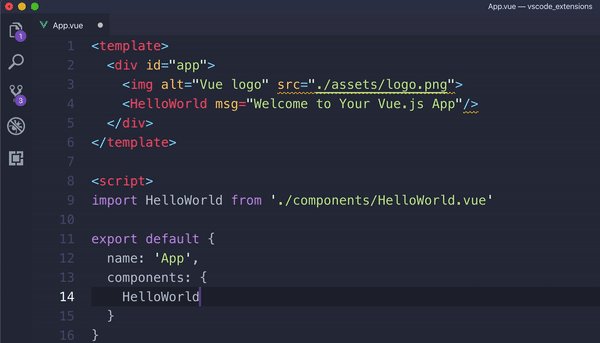
vetur 설치 전

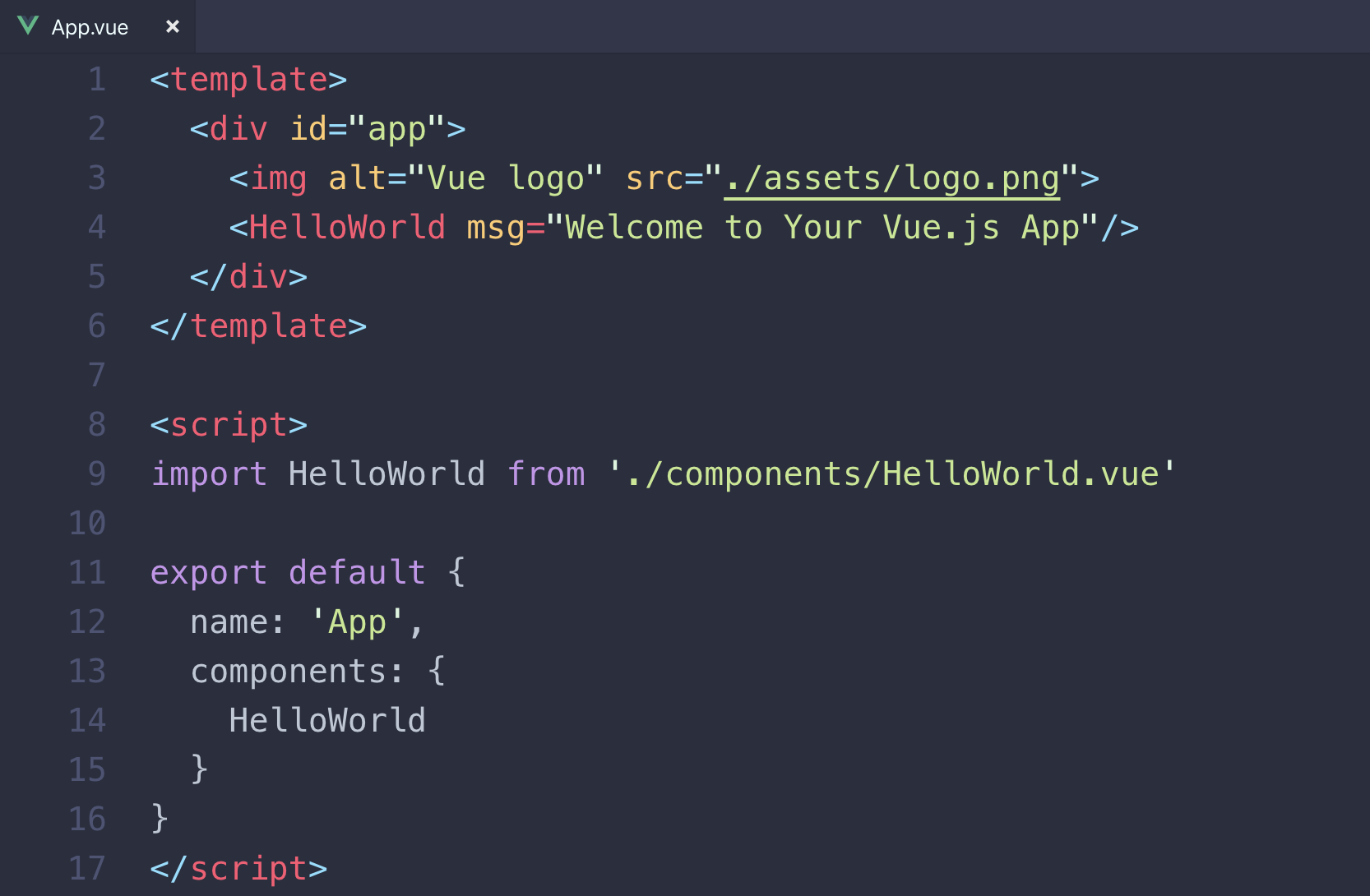
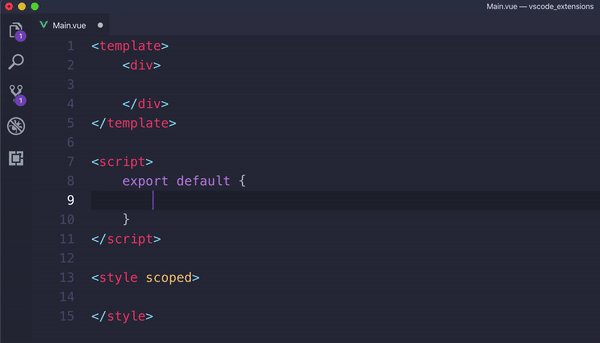
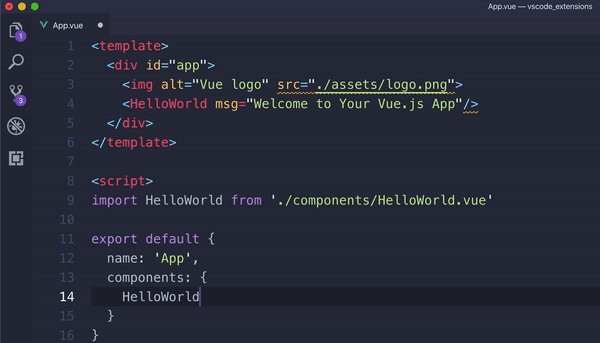
vetur 설치 후

2. Vue VSCode Snippets
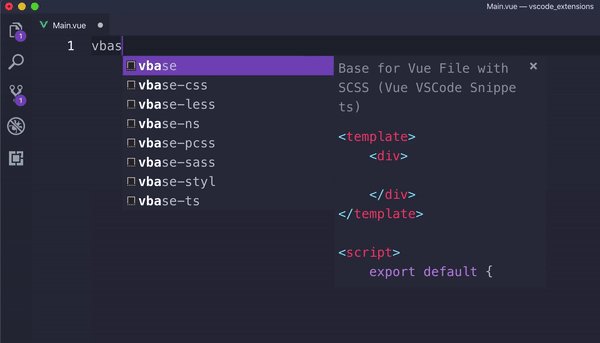
이것을 사용하는 목적은 단 하나. .vue 파일 초기 구성 생성
코드 자동 생성은 Vetur도 지원하긴 하는데 잘 안될때도 있어서

template, script, style로 로 구성된 초기 구성을 만들어준다.

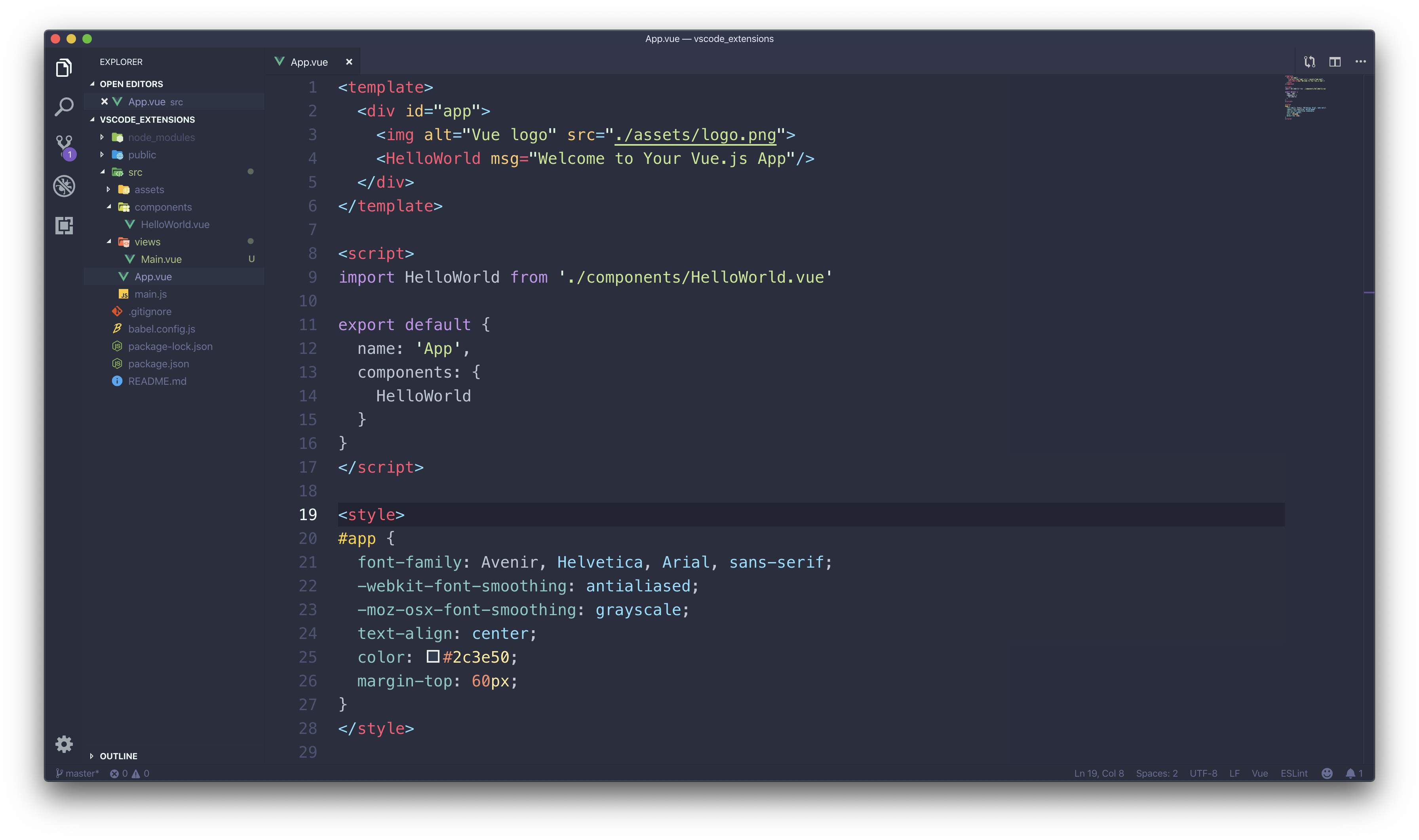
3. Palenight Theme
여러 테마를 사용해봤는데 이게 제일 저한테 맞는것 같아요
제가 선택한 것은 Palenight Theme의 Palenight Theme


4. ESLint
자바스크립트 문법 검사기.
2년전 vue 개발 처음할때 ESLint까지 접해서, 이거 아니면 프론트 개발 할 수 없는 몸이 되어버렸어.

이것을 더 활용하려면 약간의 설정이 필요합니다.
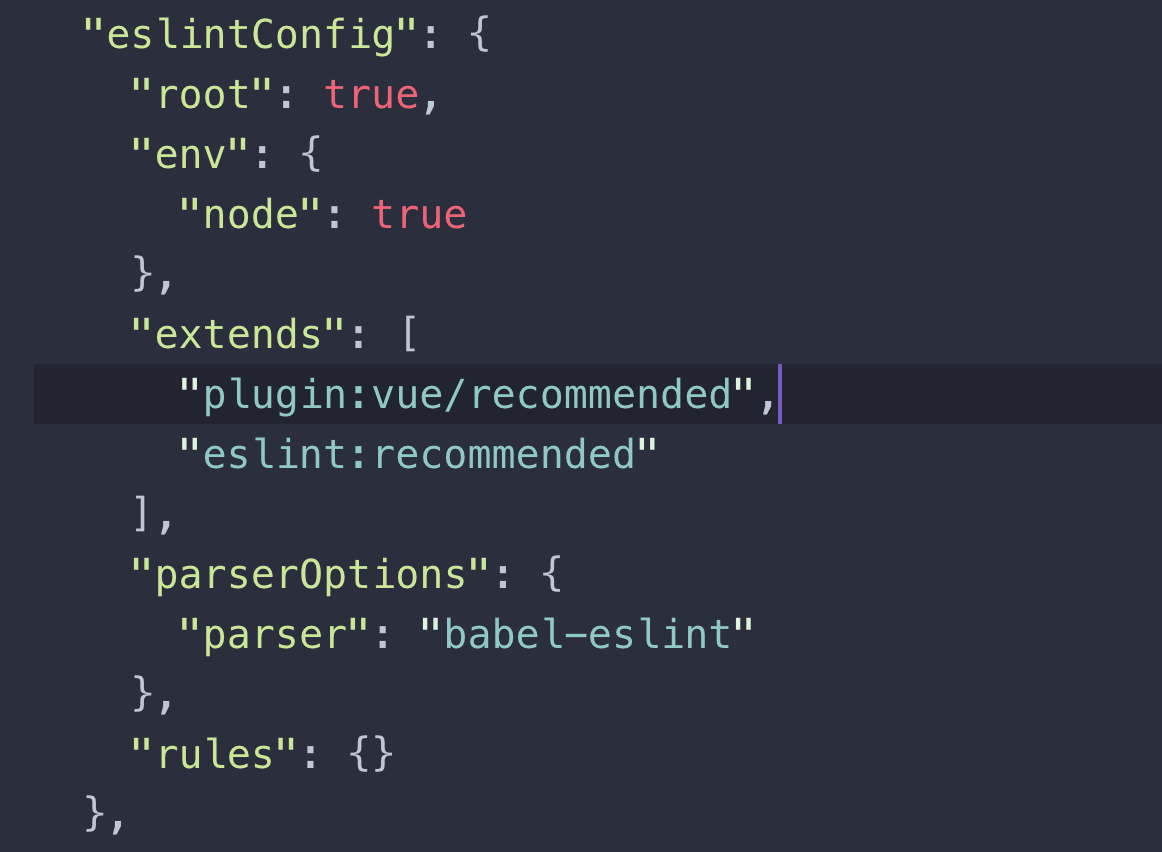
1) recommended로 변경
package.json에서 eslint 규칙을 recommended로 올립니다.
recommended이 제일 강한 규칙입니다.
"extends": [
"plugin:vue/recommended",
"eslint:recommended"
],
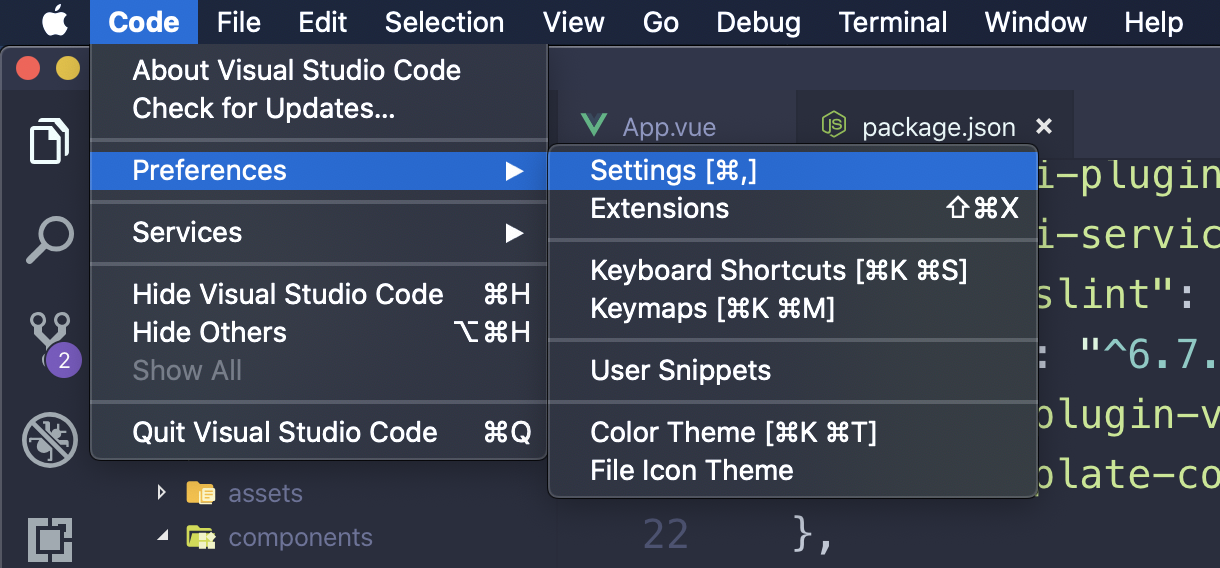
2) settings.json

우측 상단 {} 버튼 클릭

다음 내용 추가
파일을 저장할 때 마다, ESLint 규칙에 따라 코드를 자동 교정하겠다는 의미입니다.
{
"eslint.validate": [ "vue", "html", "javascript"],
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},
}저장을 누를 때 마다 autofix가 수행됩니다.
주의
만약 여기 까지 했는데 autofix가 안될 수 있습니다. 제일 처음 적용했을때는 시간이 조금 걸립니다.
이유는 잘 모르겠지만, 켜놓고 조금만 조금 기다리면 auto fix가 적용됩니다.

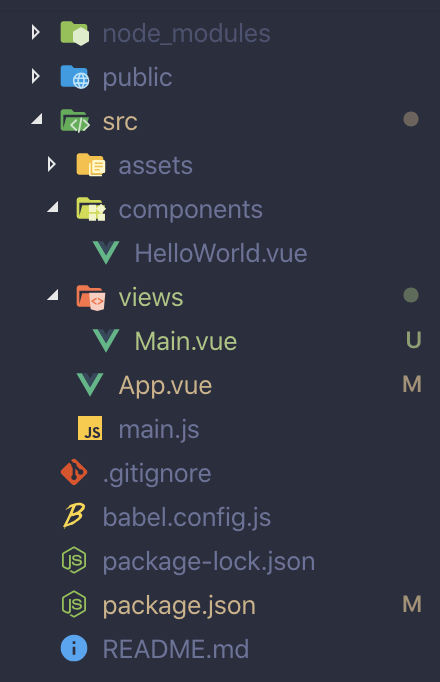
5. Material Icon Theme
디렉토리 목록에서 아이콘을 메테리얼 아이콘으로 보여줍니다.

있으면 나쁘지 않음, 알록달록 해서 구분하기 좋아요

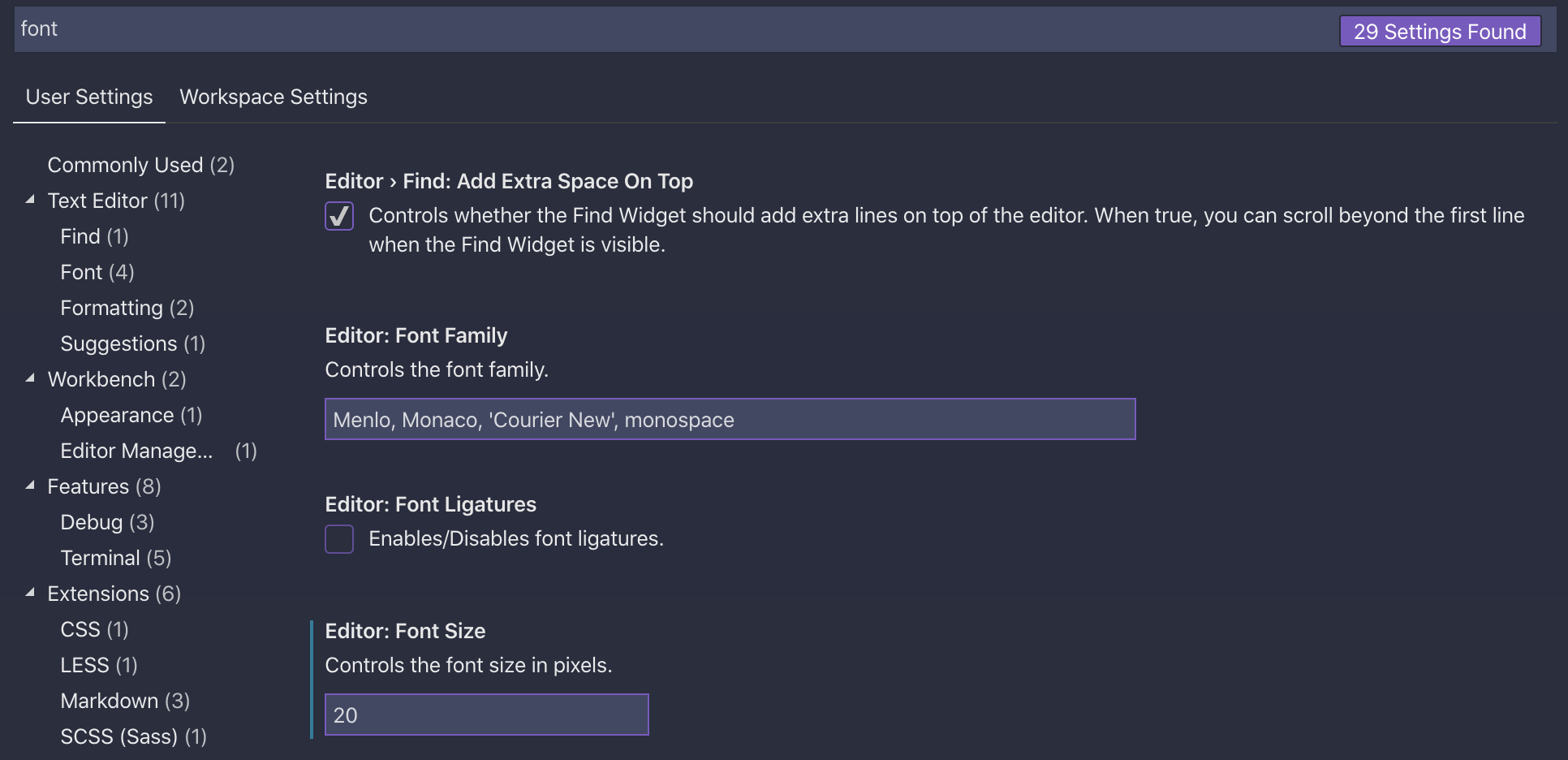
6. 폰트 크기
큰게 좋아서 폰트 사이즈 20으로 합니다.
가끔씩 다른 사람들이 저의 컴퓨터 보면, "우와 폰트 엄청 크게 해서 보시네요~" 이러는데
알고리즘 할때는 13 으로 보는데
프론트 할때는 큰게 좋은거 같아.


오오
Palenight Theme괜찮네요