
다음과 같이 SPA 클라인언트(Vue, React)에서 이니시스 결제 모듈을 연동하는 방법에 대해 알아봅시다.

(참고로 아임포트는 사용하지 않았습니다. 아임포트는 결제 모듈을 쉽게 연동해주는 서비스입니다. 비용을 지불하고 사용할 수 있다면, 아임포트를 사용하는게 더 효율적입니다. 저의 경우는 내부적인 이유로 아임포트를 사용하지 않고 구현했습니다.)
1. 결론
1) PC
서버에서 렌더링(JSP, mustache)된 이니시스 결제창을 vue에서 iframe으로 받음
- iframe을 사용하는 이유 -
요청 도메인과 결과 수신 도메인이 같아야함
2) mobile
리다익렉션을 통해 vue에서 이니시스 서버에 바로 결제 요청
- iframe을 사용하지 못하는 이유 -
네이버 페이의 경우 보안상의 이슈로 iframe 사용 불가
2. 이슈
1) 개요
Vue, React와 같은 싱글 페이지 애플리케이션을 사용하여 연동할때 가장 큰 문제점은 이니시스에서 결제 1. 요청 도메인과, 2. 수신 도메인인 같아야한다 라는 점 입니다.

즉, vue에서 결제창을 만들고 이니시스 서버에 바로 요청하는 행동은 할 수 없습니다. 왜냐하면 vue에서는 HTTP 요청을 수신하는 컨트롤러를 만들 수 없기 때문입니다.
따라서,
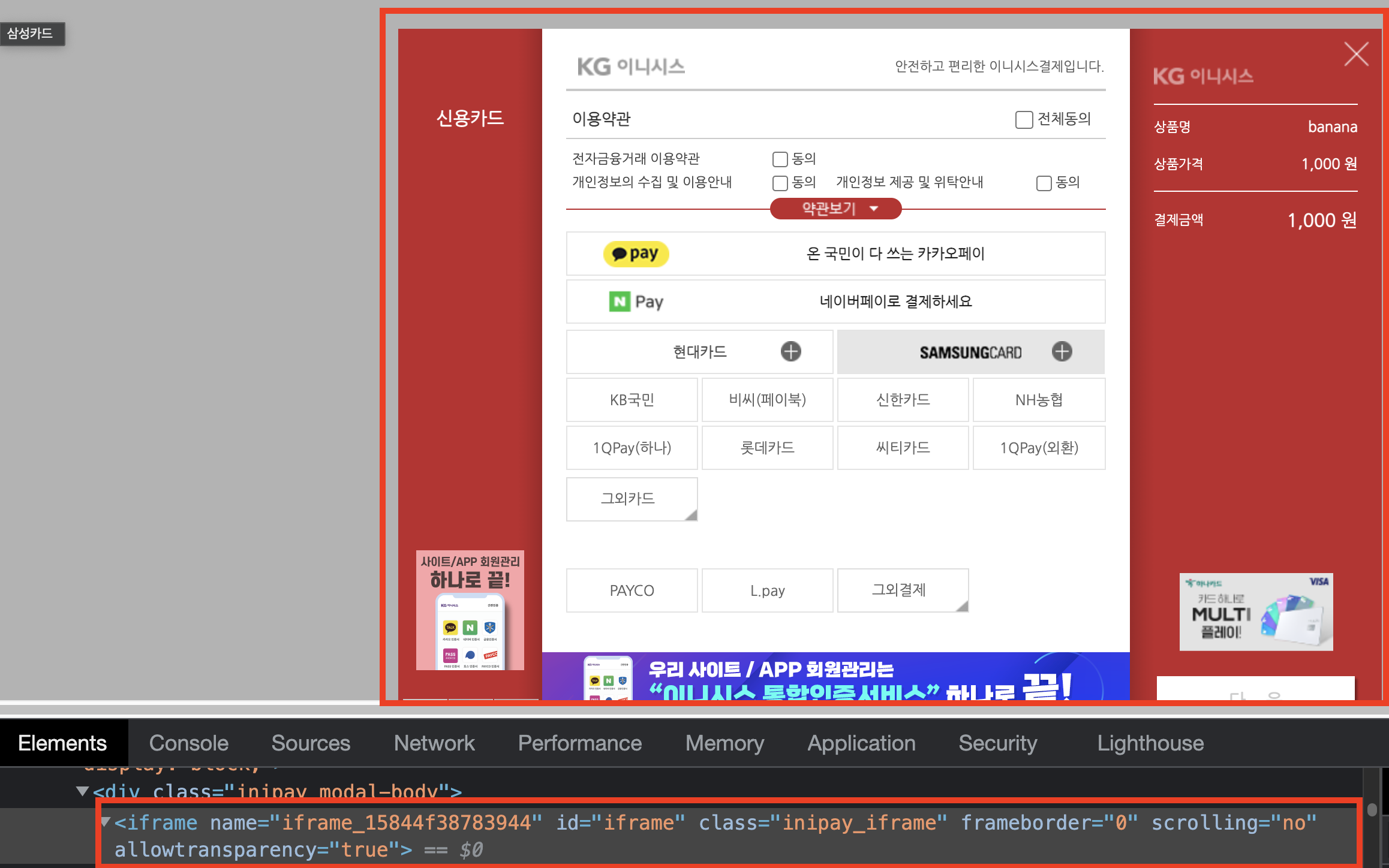
PC 결제창을 서버에서 렌더링해서 vue에서 iframe으로 받습니다.
(우리가 자주 봤던 저 빨간색 결제창을 서버에서 렌더링하고 vue에서 iframe으로 받습니다.)

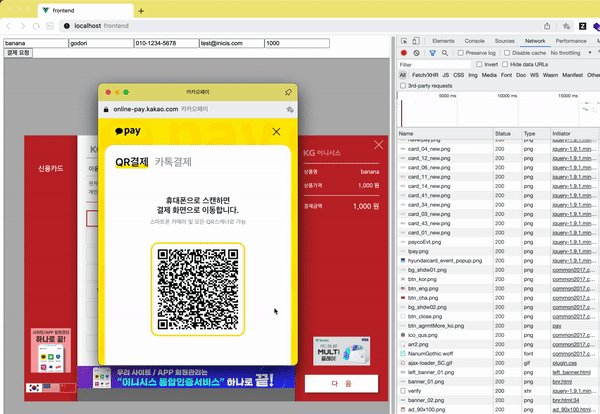
mobile 결제창은 vue에서 바로 요청합니다.
3. PC 결제 구현
목적
-
서버에서 렌더링된 결제창을 iframe으로 vue에서 받음
-
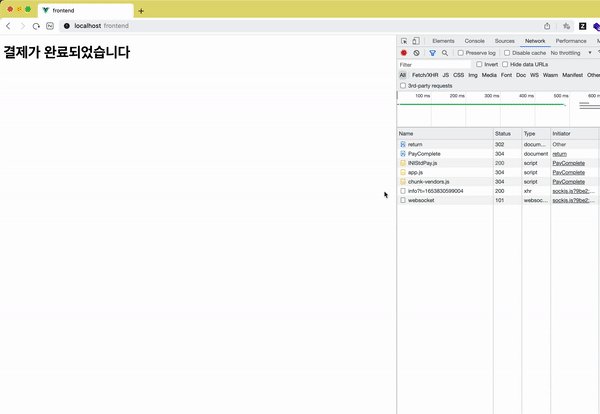
결제 완료 후 리다이렉션 수행
결제를 수행하는데 목적이 있기 때문에 계정 검사, 에러 헨들링 등은 포스트에서는 다루지 않습니다.
4. 확인
한줄한줄 설명은 다음에 일단, 모든 코드는 다음 저장소에 있습니다.
코드: https://github.com/skyepodium/vue-springboot-inicis

5. 더 해야할 일
서버 사이드 렌더링으로 결제창을 생성하고, iframe으로 받는 부분에만 집중했습니다만, 실제 결제에서는 해야할 일이 정말 많습니다.
1) 인증
일반적으로 vue에서 공통 axios 모듈을 통해 인증정보(토큰, 쿠키)를 전달하는데 iframe 방식은 axios를 사용하지 않습니다. 그러면 이 사용자가 인증된 사용자인지를 어떻게 확인할 것인가
-> form 요청할때 토큰 또는 쿠키 함께 전달
2) iframe 닫기
사용자가 닫기 버튼을 눌렀을때 어떻게 iframe을 없앨 것인가
-> 서버의 close url로 요청을 받습니다. vue에서 close 관련 이벤트 리스너를 먼저 등록하고, 서버에서는 close.mustache를 내려주면서, 해당 html파일에서 vue에 등록된 이벤트리스너를 호출하여 iframe을 닫아줍니다.
3) 모바일 뒤로가기
모바일의 경우 vue에서 바로 요청해도 결제가 진행됩니다. 다만, 뒤로가기 했을때 다시 결제페이지로 들어가서 갇히는 경우가 발생할 수 있습니다.
-> 저의 경우 window.history를 확인하고 결제를 진행하면서 추가된 길이만큼을 건너뛰는 방법을 사용했습니다.
4) 결제 방어로직
해커 또는 브라우저 개발자 도구를 통해 주문 정보를 조작해서 요청하는 경우 어떻게 방어할 것인가? 실제로 해킹이 아니더라도 사용자의 실수 또는 웹 오작동으로 금액이 없는 요청과 같은 예상치 못한 요청이 자주 발생합니다.
-> 매 결제시 금액 확인, DB의 주문 정보 확인 등등 정말 신경써줘야합니다.
5) 에러 헨들링
분실 카드, 최소 결제 금액 미만의 요청, 증거금 부족등과 같이 결제가 실패하는 경우 어떻게 처리할 것인가?
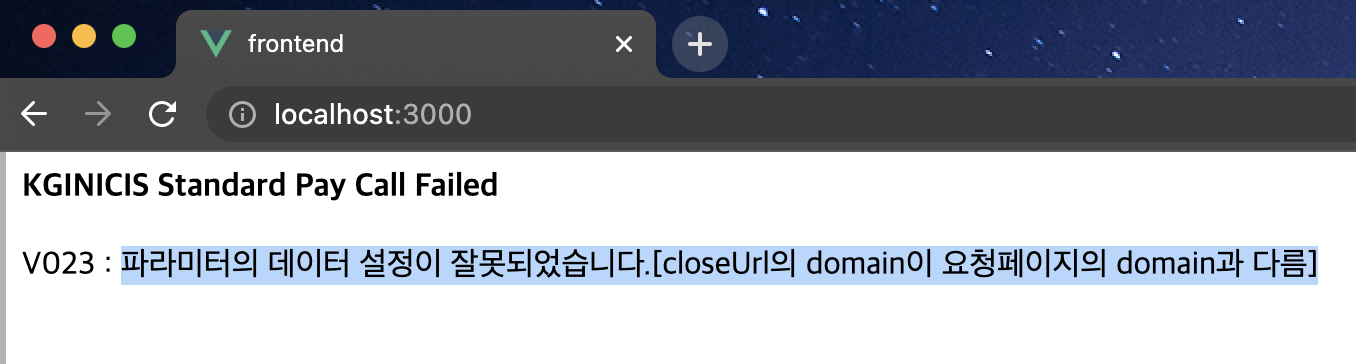
-> 기본적으로 이니시스에서 결제 실패 관련 메시지를 전달해줍니다. 다만, 단순히 메시지를 보여주는 것 이외에 iframe 닫기, 주문 정보 초기화, 로그 기록, 리다이렉션등을 철저하게 해줍니다.
6) 트래픽 대응
대량의 사용자가 동시에 결제 하는 경우 어떻게 대응할 것인가?
-> 사실 이 부분이 제일 중요한것 같습니다. 위의 내용은 사실 하면 어떻게든 할 수 있는데 분산 시스템과 동시성 관리는 처음부터 설계가 잘잘 해야하고, 테스트도 어렵습니다. 저의 경우는 분산 시스템으로 설계하고, JWT 써서 수평확장 가능하게 만들고, 대량의 사용자로 부하 넣고, 쿼리 최적화하고, 실제 서비스할때는 여기에 가장 많은 시간을 사용했습니다.
정말 필요한 부분만 적어보았는데, 시간되면 하나씩 채워넣고
6. 참고 사항
1) 환불
테스트 계정으로 진행한 결제는 매일밤 23:30 분에 환불됩니다.
2) 리다이렉션 - 방지
이번에 크롬이 업데이트 되면서 http 프로토콜로 리다이렉션을 진행하면 경고가 발생하고 멈추게 됩니다. https 프로토콜을 사용해야 원활하게 됩니다.
아니면, 서버에서 직접 리다이렉션 시키지 않고, response 를 vue에서 받고, 라우터 이동을 시키거나 등등의 방법이 있습니다.

제가 개발하는 환경과 비슷해서 많이 참고했습니다. 감사합니다 :-)