뷰 cli의 실행모드와 환경 변수를 설정하는 방법에 대해 알아봅시다.
참고 링크: Modes and Environment Variables
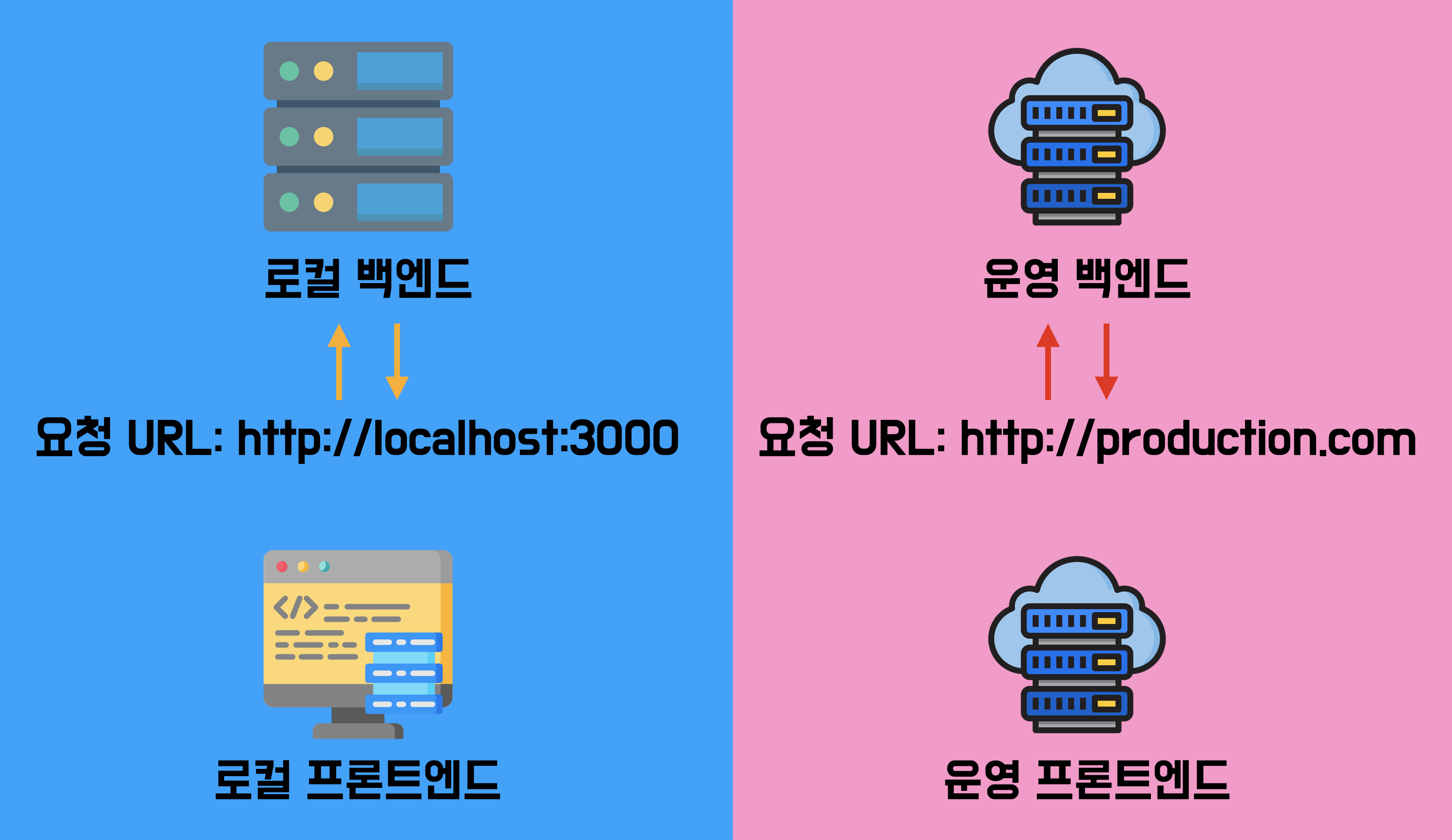
혹시 그런적 있나요?
로컬에서는 http://localhost:3000 을 백엔드 요청 기본 URL로 사용하는데 운영 서버에서는 https://production.com 으로 사용하고 싶어요.
로컬에서는 3000번 포트를 개발서버로 사용하는데, 개발서버 에서는 80번 포트를 사용하고 싶어요.
이 처럼, 실행하는 환경이 다른 경우 1) 모드를 바꿔주고, 2) 모드에 따른 환경변수를 사용할 수 있습니다.
1. 실행 모드
1) 정의
뷰 애플리케이션이 실행되는 모드를 의미합니다. vue cli에서는 기본적으로 3개의 모드 1) development, 2) production, 3) test가 있습니다. 그리고 사용자가 정의한 모드를 추가할 수 있습니다.
2) 사용자 정의 모드
사용자 정의 모드를 다음과 같이 추가할 수 있습니다.
// 파일 경로: /root/package.json
"scripts": {
// .. 생략
// local 로컬 모드 추가
"local": "vue-cli-service serve --mode local",
// blingbling 제가 임의로 만든 블링블링 모드 입니다.
"blingbling": "vue-cli-service serve --mode blingbling",
// .. 생략
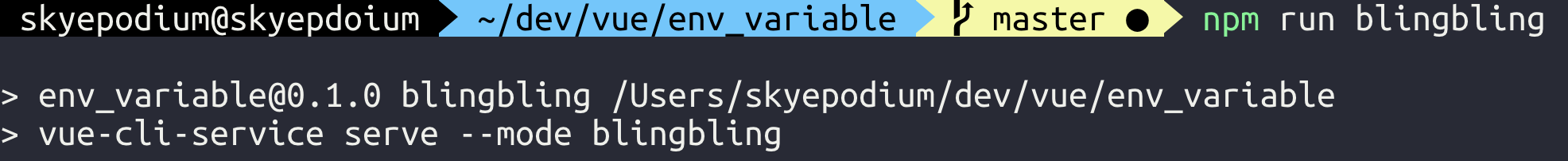
},다음과 같이 사용자 정의 모드로 실행됩니다.

그리고 모드가 바뀌었다는 의미는 환경 변수 또한 바뀌었다는 의미입니다.
2. 환경 변수
1) 정의
실행 모드에 따라 선택되는 변수입니다. 기본적으로 2개의 환경변수 NODE_ENV, BASE_URL 가 있습니다. 그리고 사용자가 정의한 변수를 추가할 수 있습니다.
환경 변수들은 process.env 객체에 정의되어 있습니다.
2) NODE_ENV
앱이 실행되는 모드입니다. 3개의 기본 모드 "development", "production", "test"가 있습니다. 그리고 사용자 정의 모드를 추가로 생성할 수 있습니다.
3) BASE_URL
vue.config.js의 publicPath 옵션에 해당하고 앱이 배포되는 기본 경로입니다.
4) 사용자 정의 변수
환경 변수 파일 생성
// 파일 경로: /root/.env.local, 그리고 파일은 반드시 루트 디렉토리에 생성해야합니다.
NODE_ENV = "local"
BASE_URL: "/"
VUE_APP_COFFEE = "americano"사용자 정의 변수 생성은 아주 중요한 규칙이 있습니다. 다음 규칙을 지키지 않으면 작성해도 인식되지 않습니다.
환경 변수 생성
VUE_APP_생성할 변수 이름 = 넣어줄 값환경 변수 확인
뷰 프로젝트 어디서나 process.env로 접근 할 수 있습니다.
console.log(process.env)
3. 실습
뷰 프로젝트를 만들고 직접 확인해봅시다.
1) 뷰 프로젝트 생성
vue cli 4.x (4버전 이상) 을 사용해서 프로젝트를 생성합니다
// vue create 생성할 프로젝트 이름
vue create env_variable2) App.vue 작성
아직 감이 잘 안올 수 있기 때문에 환경 변수를 출력해서 알아봅시다.
생성한 프로젝트의 App.vue에서 나머지는 지우고 created() 부분을 작성합니다.
<!--경로: /root/src/App.vue-->
<template>
<div id="app">
app.vue
</div>
</template>
<script>
export default {
name: 'App',
created() {
// 환경 변수 출력
console.log(process.env)
}
}
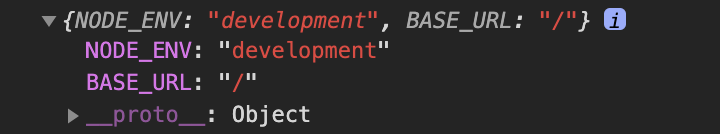
</script>3) 실행 및 확인
development 모드의 기본 환경변수가 출력되었습니다.
npm run serve
4) 새로운 모드 생성
저는 임의의 블링블링 모드를 만들겠습니다.
// 파일 경로: /root/package.json
"scripts": {
// .. 생략
// blingbling 제가 임의로 만든 블링블링 모드 입니다.
"blingbling": "vue-cli-service serve --mode blingbling",
// .. 생략
},5) 새로운 환경 변수 생성
환경 변수 파일은 반드시 루트 디렉토리에 생성해야합니다.
사용자 정의 환경 변수는 반드시 VUE_APP 으로 시작해야합니다.
파일 위치: /root/.env.blingbling
NODE_ENV = "blingbling"
BASE_URL: "/"
VUE_APP_NAME = "blingbling"
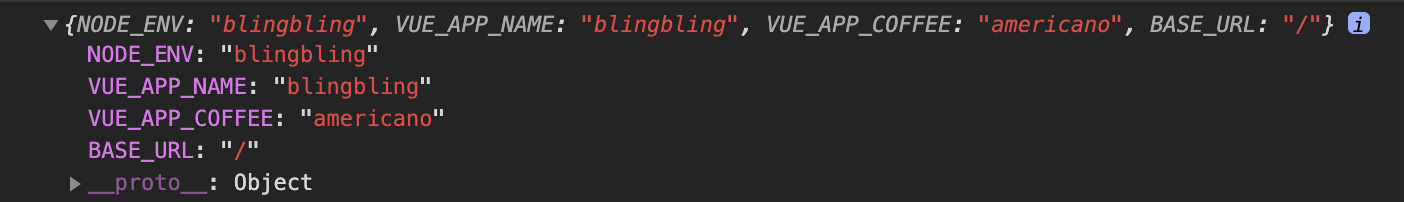
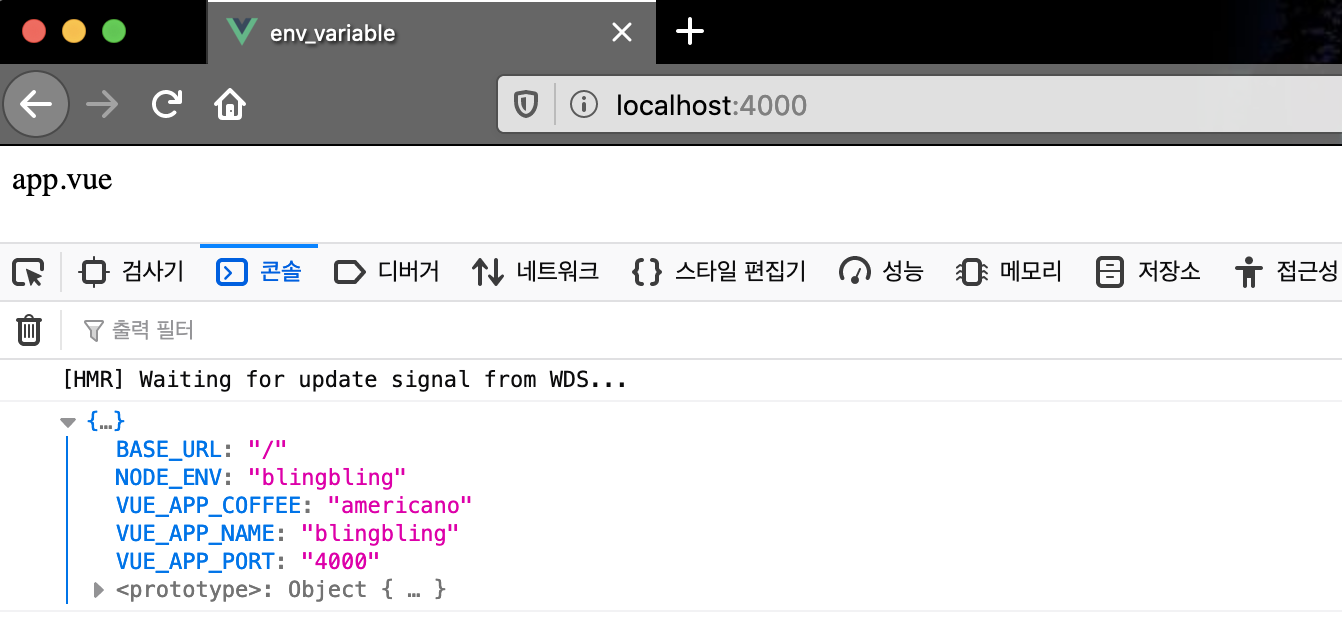
VUE_APP_PORT = 40006) 중간 확인
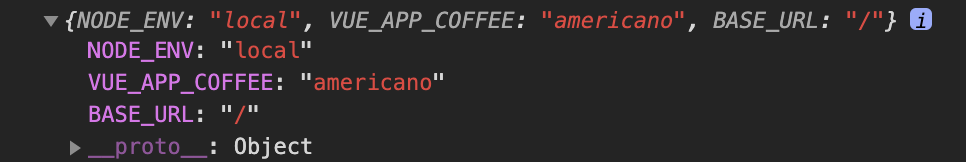
블링블링 모드 실행
npm run blingbling
7) 포트 변경
루트 경로에 vue.config.js를 생성하고 다음을 작성합니다.
루트 경로는 프로젝트 최상위 위치, package.json이 있는 위치를 의미합니다.
// /root/vue.config.js
module.exports = {
devServer: {
// 사용자 정의 환경 변수에서 VUE_APP_PORT가 있으면 사용하고
// 없으면 3000 포트로 개발서버를 실행합니다.
port: process.env.VUE_APP_PORT || 3000
}
}블링블링 모드의 VUE_APP_PORT = 4000을 인식해서 4000포트로 개발서버가 실행되었습니다.

4. 다양한 활용법
위의 예시와 같이 포트번호 변경, 기본 URL 변경 이외에도 실행 환경에 따라 일부 페이지를 라우터에서 제외해서 숨길 수 도 있습니다.
이외에도 다른 활용법을 알고 계시다면 댓글로 알려주세요~
5. 주의 사항
1) .env.local 와 .gitignore
vue cli로 프로젝트를 생성하면 .gitignore 파일에서 .env.local 파일은 기본적으로 제외되어 있습니다.
만약, 로컬 모드를 깃에 올리고 싶다면, 아래 .gitignore 파일에서 다음 내용을 지워주세요.
// 파일 위치: /root/.gitignore
# local env files
.env.local
.env.*.local2) 환경 변수 파일
.env로 시작하는 환경 변수 파일은 반드시 root 디렉토리에 위치해야합니다. 그렇지 않으면 인식되지 않습니다.
많이 실수 하십니다.
3) 환경 변수 이름
새로운 환경변수를 추가할 때는 반드시 VUE_APP 으로 시작해야합니다. 그렇지 않으면 인식되지 않습니다.
예시) VUE_APP_PORT = 4000
많이 실수 하십니다.