vue-router 를 사용해보자
1. 분석
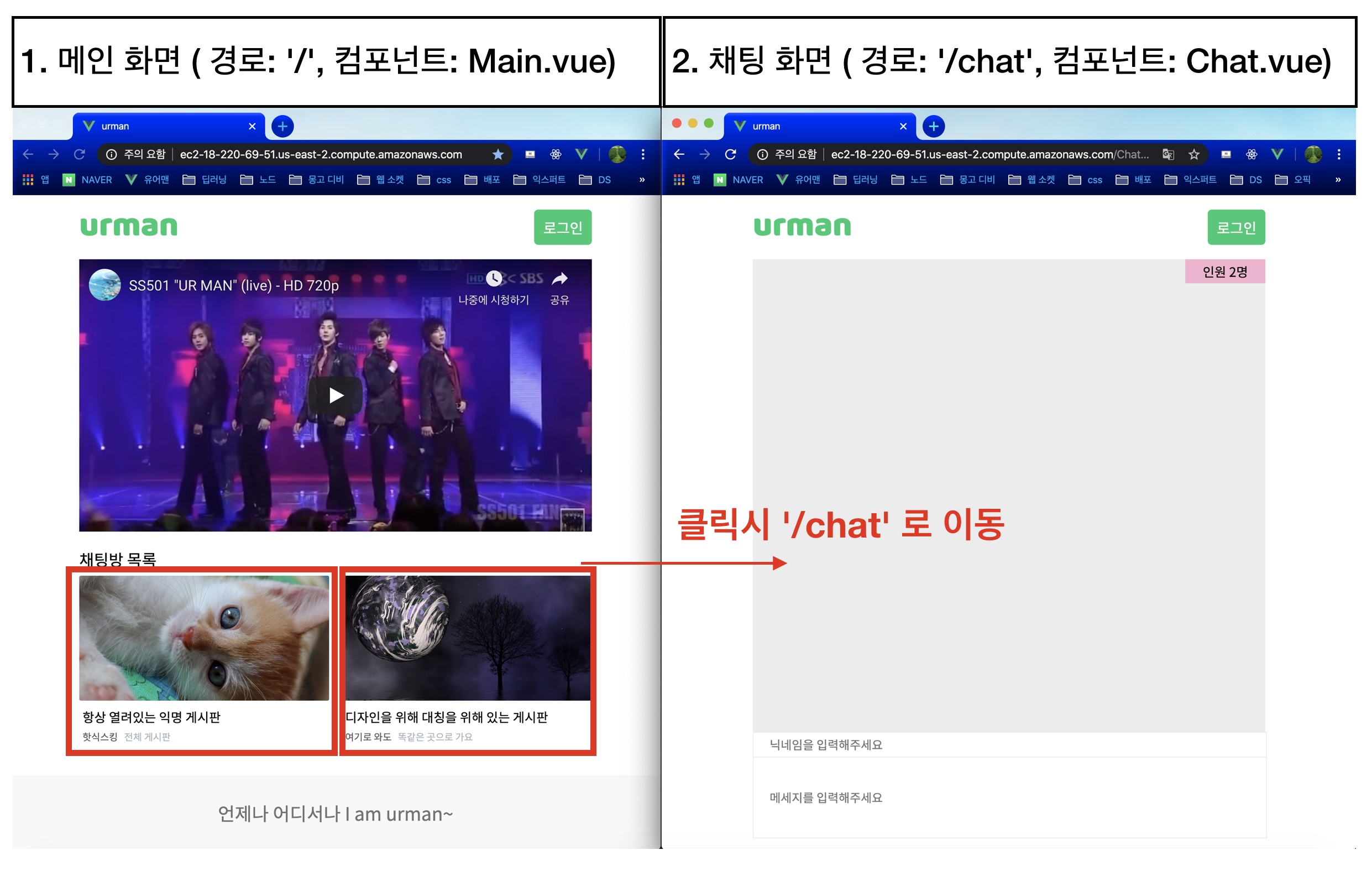
다음 사진과 같이 2개의 화면이 필요하다.
1. 메인화면 (경로: '/', 컴포넌트: Main.vue)
2. 채팅화면 (경로: '/chat', 컴포넌트: Chat.vue)

2. vue-router를 설치한다.
// vue-router를 설치한다.
npm i vue-routerpackage.json을 확인해보면
// 경로: root/package.json
// ..
"dependencies": {
"core-js": "^3.4.4",
"normalize.css": "^8.0.1",
"vue": "^2.6.10",
"vue-router": "^3.1.3"
},
//...npm을 사용해서 라이브러리를 받는 방법은 다음과 같다.
// 라이브러리 이름은 유일하다. npm 들어가서 확인해보면 이름이 절대 겹치지 않는다.
npm install '라이브러리 이름'
// i는 install의 약자이다.
npm i '라이브러리 이름'
// 다음과 같이 라이브러리 이름을 공백으로 분리해서 여러개를 한꺼번에 받을 수 있다.
npm i vue-router vuex예전에는 --save 옵션을 줘서 받았었다.
--save 옵션을 주면 package.json의 dependencies에 들어간다.
npm version 5.0.0 부터는 --save 옵션이 default로 들어가서 안붙여도 된다.
// npm version 5.0.0 부터는 --save 옵션이 default다.
npm install vue-router --save
// npm 버전을 확인하고 싶으면
npm --version3. 컴포넌트 생성
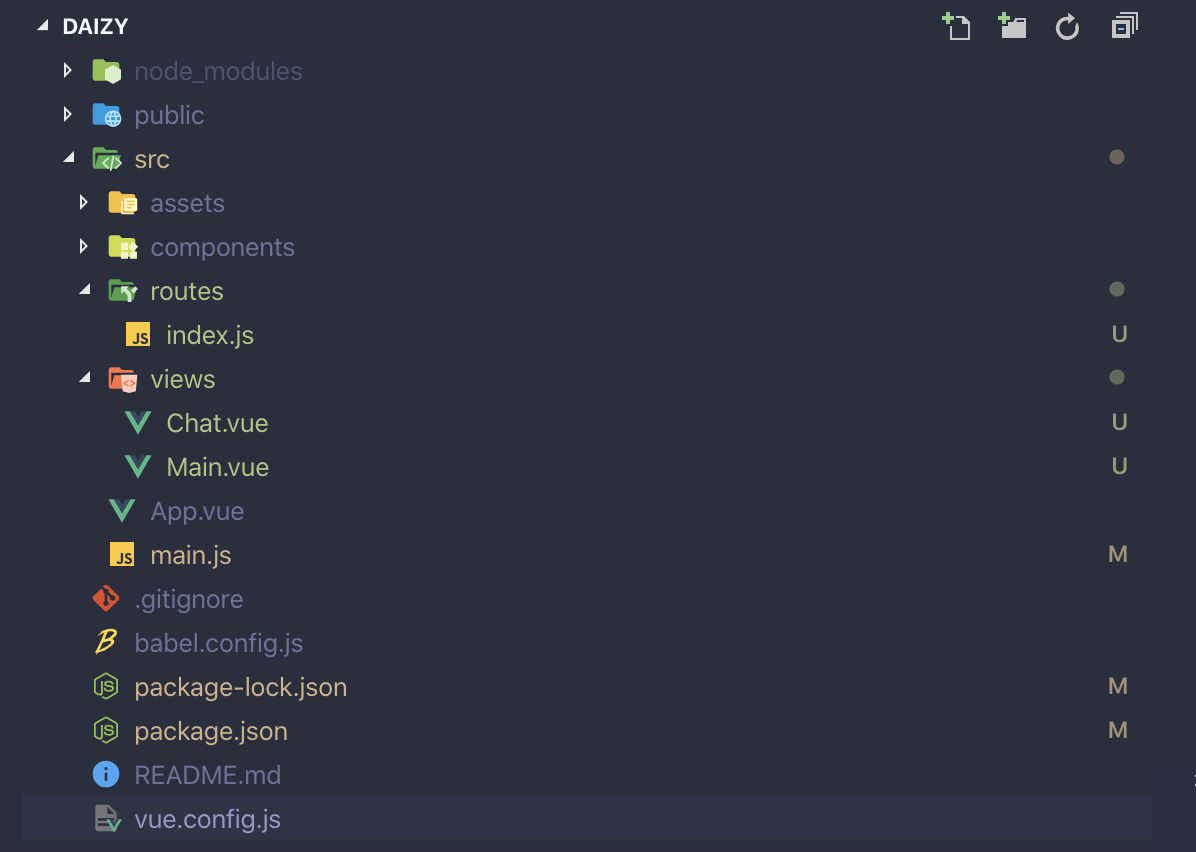
프로젝트 구조는 다음과 같이 설계할 것이다.
페이지를 담당하는 컴포넌트들은 src/views
라우터 기능은 src/routes
부분적인 기능을 담당하는 컴포넌트들은 src/componenets
네비게이션 바와 같은 큰 레이아웃은 src/layouts

src 디렉토리 아래에 views 폴더를 만들고 Chat.vue Main.vue를 생성한다.
// 경로: root/src/views/Main.vue
<template>
<div>
Main
</div>
</template>
<script>
export default {
name: 'Main'
}
</script>// 경로: root/src/views/Main.vue
<template>
<div>
Chat
</div>
</template>
<script>
export default {
name: 'Chat'
}
</script>4. 라우터 파일 생성
// 경로: root/src/routes/index.js
import Vue from 'vue'
import VueRouter from 'vue-router'
// 뷰인스턴스가 vue-router 라이브러리를 사용할것임을 명시한다.
Vue.use(VueRouter)
// 만약 이전 글에서 alias 경로 단축을 설정했다면 다음과 같이 절대경로로 작성가능하다.
import Main from '@/views/Main.vue'
import Chat from '@/views/Chat.vue'
// 경로 단축을 안했다면 다음과 같이 상대 경로를 사용한다.
//import Main from '../views/Main.vue'
//import Chat from '../views/Chat.vue'
// ES6 Named export 방식
export const router = new VueRouter({
mode: 'history', // default는 hash 모드이다. history 모드를 적용하지 않으면 localhost:8080/#/ 이렇게 표시된다.
routes: [
{
path: '/',
component: Main,
name: 'Main' // name을 적어주면 나중에 프로그래밍 방식의 라우터 전환이 편해진다.
},
{
path: '/chat',
component: Chat,
name: 'Chat'
}
]
})
// ES6 Default export 방식
// export default new VueRouter({
// mode: 'history',
// routes: [
// {
// path: '/',
// component: Main,
// name: 'Main'
// },
// {
// path: '/chat',
// component: Chat,
// name: 'Chat'
// }
// ]
// })5. Main.js 작성
작성한 router 를 적용해준다.
import Vue from 'vue'
import App from '@/App.vue'
// router를 Named export 했기 때문에 다음과 같이 import 한다.
import { router } from '@/routes/index.js'
// Default export를 했다면 다음과 같이 import 한다.
// import router from '@/routes/index.js'
Vue.config.productionTip = false
import 'normalize.css'
new Vue({
render: h => h(App),
// ES6 문법 속성명과 속성값이 같은 이름이면 하나로 적을 수 있다.
// 원래는 다음과 같다.
// router: router,
router,
}).$mount('#app')6. router-view 컴포넌트 적용
필요없는거 다 없애주고, App.vue를 다음과 같이 작성합니다.
App.vue를 심플하게 가져가면 좋습니다.
<template>
<div id="app">
<router-view /> // router-view 컴포넌트를 사용합니다.
</div>
</template>
<script>
export default {
name: 'App'
}
</script>7. 확인
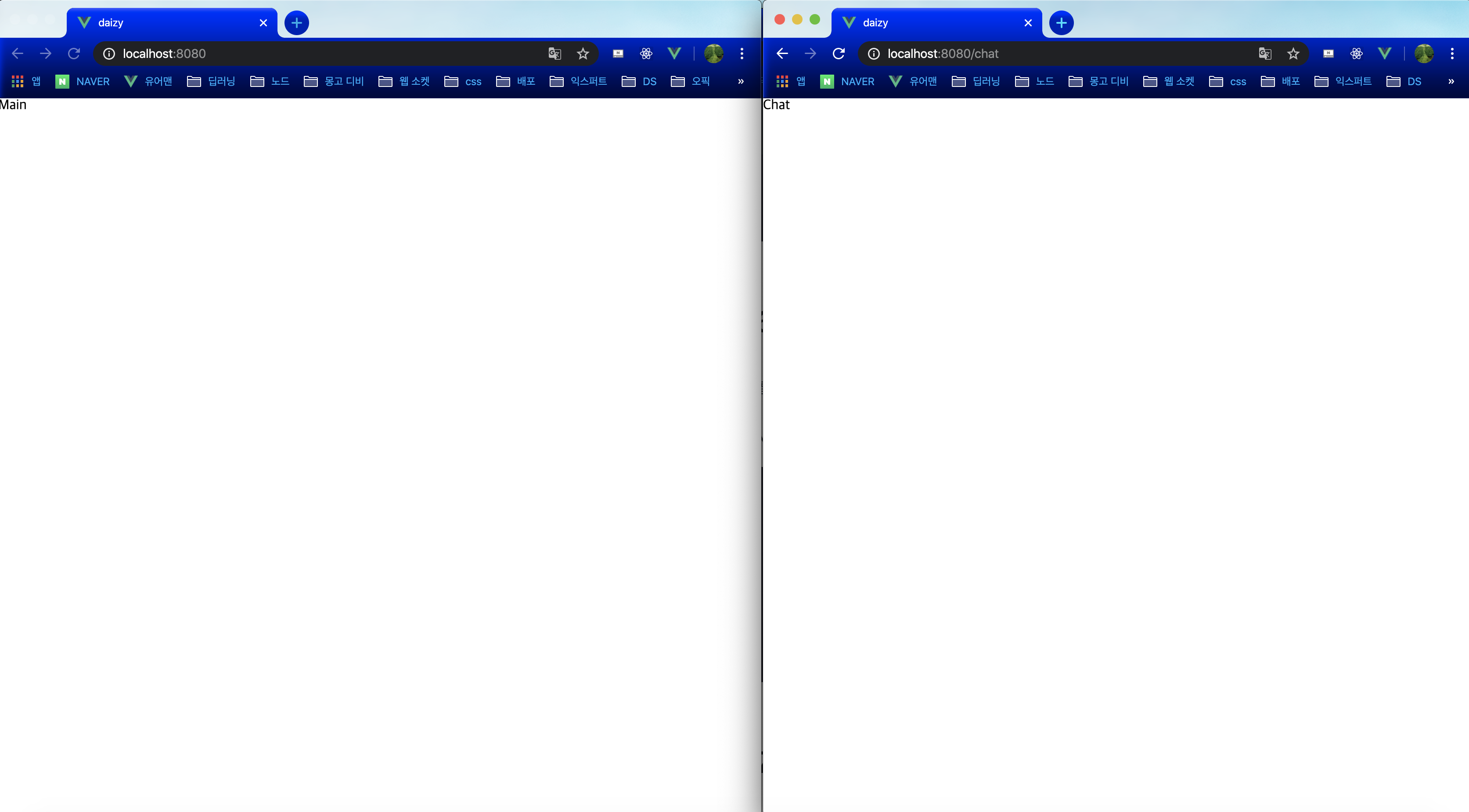
경로로 설정해준 다음 2개의 화면이 잘 나옵니다.
1. 메인화면 (경로: '/', 컴포넌트: Main.vue)
2. 채팅화면 (경로: '/chat', 컴포넌트: Chat.vue)

8. 설명
vue-cli로 생성한 Vue 프로젝트는 SPA(Single Page Application)이다.
SPA는 말 그래로 하나의 페이지만 있는 웹 애플리케이션이다. index.html (경로: root/public/index.html) 하나에 javascript로 DOM을 동적으로 그리고 필요한 데이터만 REST로 받는다.
마치 스마트폰 네이티브 앱, 데스크탑 앱 같다. 골격을 미리 다 그려놓고 필요한 데이터만 REST API로 받는다.
다른 페이지는 존재하지 않는다. 다만 index.html에 들어온 페이지의 DOM을 동적으로 다시 그릴 뿐이다.
그렇기 때문에 브라우저 history에 URL이 들어오면 진짜로 해당 URL로 HTTP 요청을 보내지 않는다.
그저, 라우터에서 url에 매핑한 컴포넌트를 index.html에 동적으로 그린다. 이 역할을 가 한다.
