
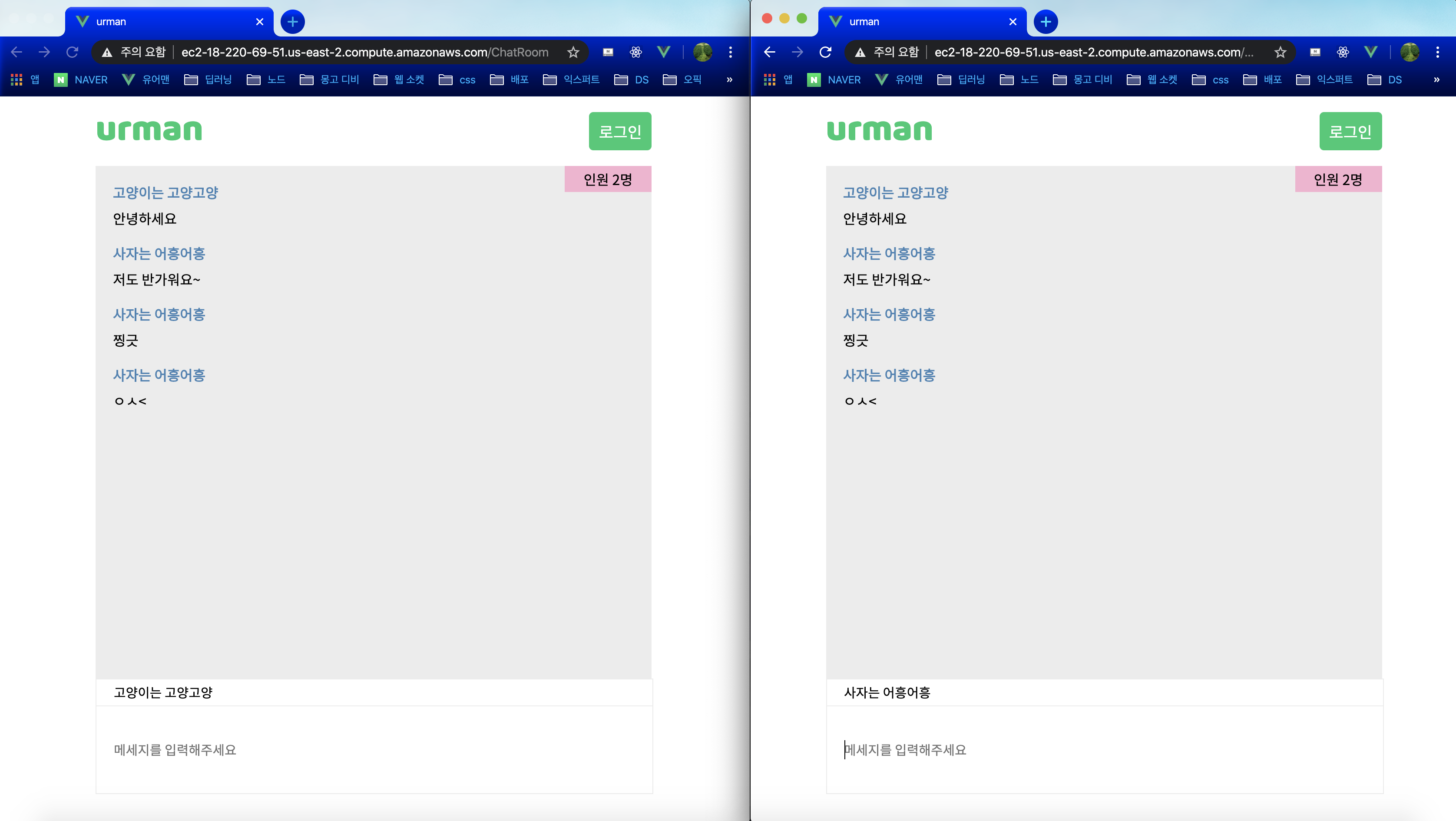
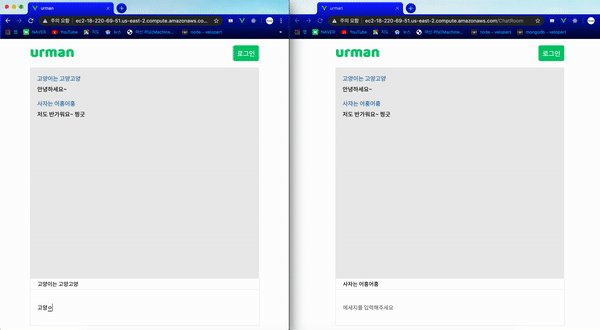
다음과 같은 채팅 웹 애플리케이션을 vue.js 를 사용해서 만들것입니다. 웹소켓을 사용할 것이고요, 배포까지 진행해봅시다.
vue 채팅앱 서비스 링크

이번에는 프론트엔드 개발 환경 설정을 다룹니다.
1. vue cli 설치
vue cli는 뷰 프로젝트 생성, 라이브러리 관리, 배포 파일 생성 등의 기능을 지원하는 프로그램입니다. vue cli를 사용해서 뷰 프로젝트를 생성하겠습니다.
// -g 는 글로벌 옵션으로 글로벌 옵션으로 노드 라이브러리를 설치하면 로컬 전역에서 사용할 수 있습니다.
npm i -g @vue/cli
// vue-cli 설치 확인
vue --version
// @vue/cli 4.1.2, 저는 4.1.2 버전을 설치했습니다.2. vue 프로젝트 생성
설치한 vue-cli를 사용해서 vue 프로젝트를 생성합니다.
// vue crate 생성할 프로젝트의 이름
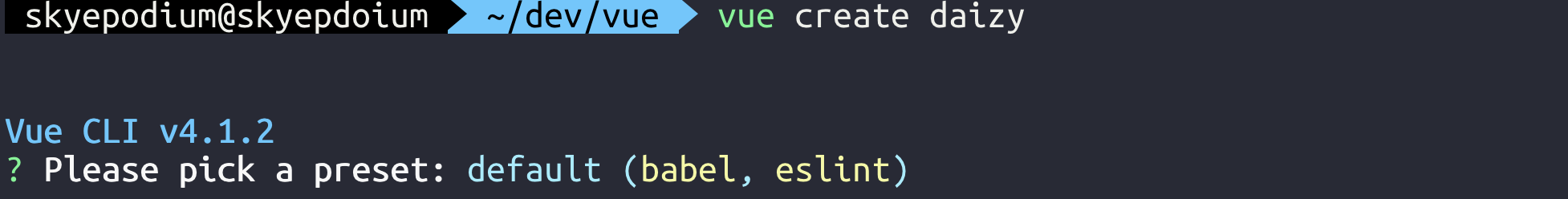
vue create daizy명렁어를 수행하면 옵션 설정하라고 메시지를 보여줍니다. 저는 default ( babel, eslint) 를 사용하겠습니다.

3. vue 프로젝트 실행
실행 명령어를 수행하면 웹팩이 빌드를 수행하고, 웹팩에 내장된 개발용 서버를 실행합니다.
기본적인 실행 환경은 http://localhost:8080/ 입니다.
// 생성한 vue 프로젝트의 루트 경로에서
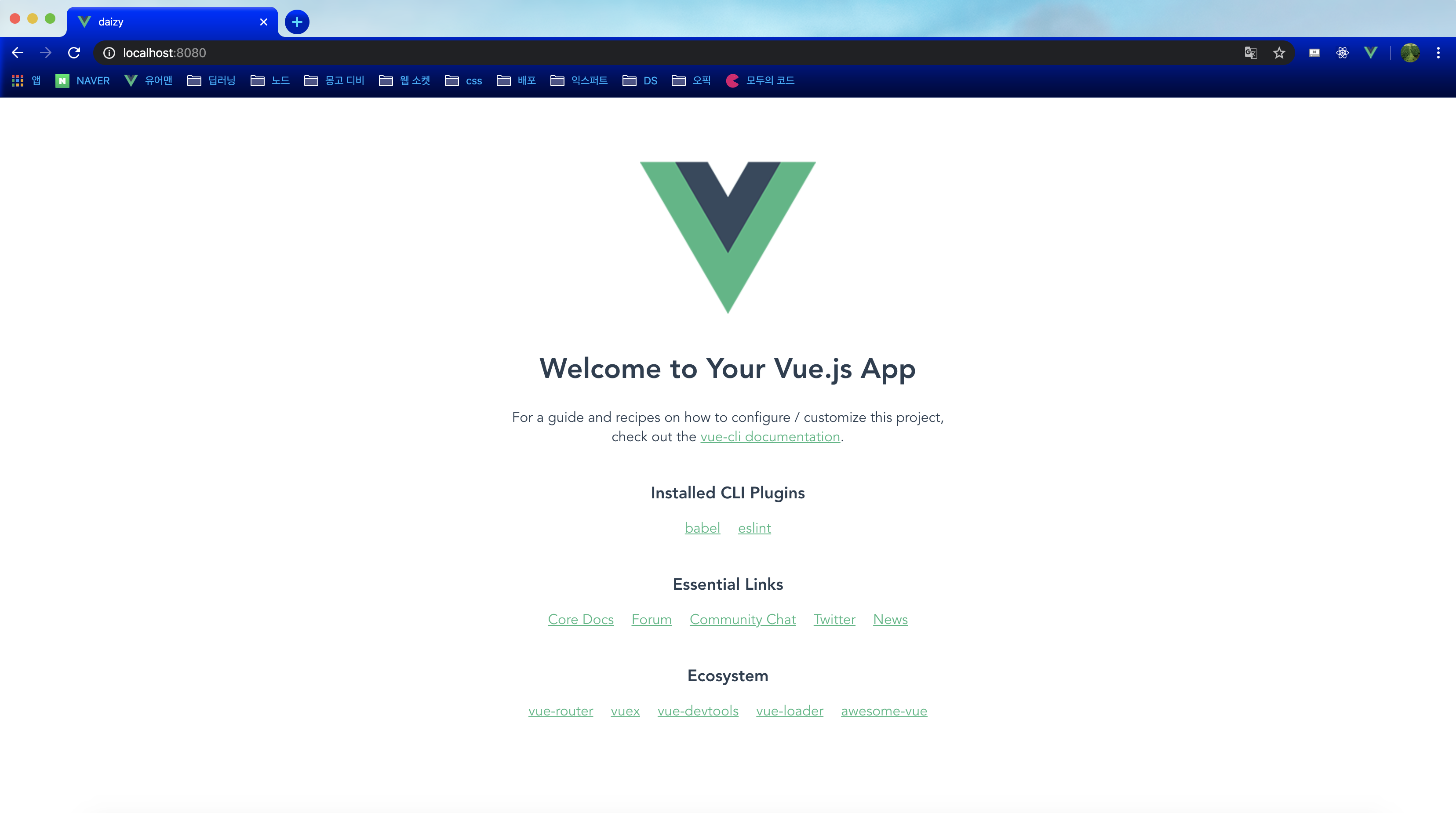
npm run serve다음과 같이 작동하는 것을 볼 수 있습니다.

다음 부터는 추가 사항으로, css 초기화, 자바스크립트 규칙, 경로 단축등을 설정합니다.
더 좋은것 있으면 안하셔도 괜찮습니다.
4. normalize.css
normalize.css는 css 초기화를 수행합니다. margin, padding 초기화 부터 브라우저마다 기본적으로 적용된 css를 초기화합니다.
// npm i 설치할 라이브러리의 이름
npm i normalize.css// 경로 src/main.js
import Vue from 'vue'
import App from './App.vue'
Vue.config.productionTip = false
// normalice.css 추가
import 'normalize.css'
new Vue({
render: h => h(App),
}).$mount('#app')5. eslint
ESLint는 자바스크립트 문법 검사기 입니다. 자바스크립트는 다른 언어보다 상대적으로 error free하기 때문에 IDE 상에서 잘못된 코드가 발견되지 않는 경우가 있습니다. 그리고 사용하지 않는 변수등을 발견할 수 있습니다.
VS Code에서 저장할 때마다 정의된 규칙을 자동적으로 수행하도록 설정할것입니다. 다른 IDE(웹스톰, 인텔리제이, 아톰등) 에서 적용하는 방법은 추후에 적겠습니다.
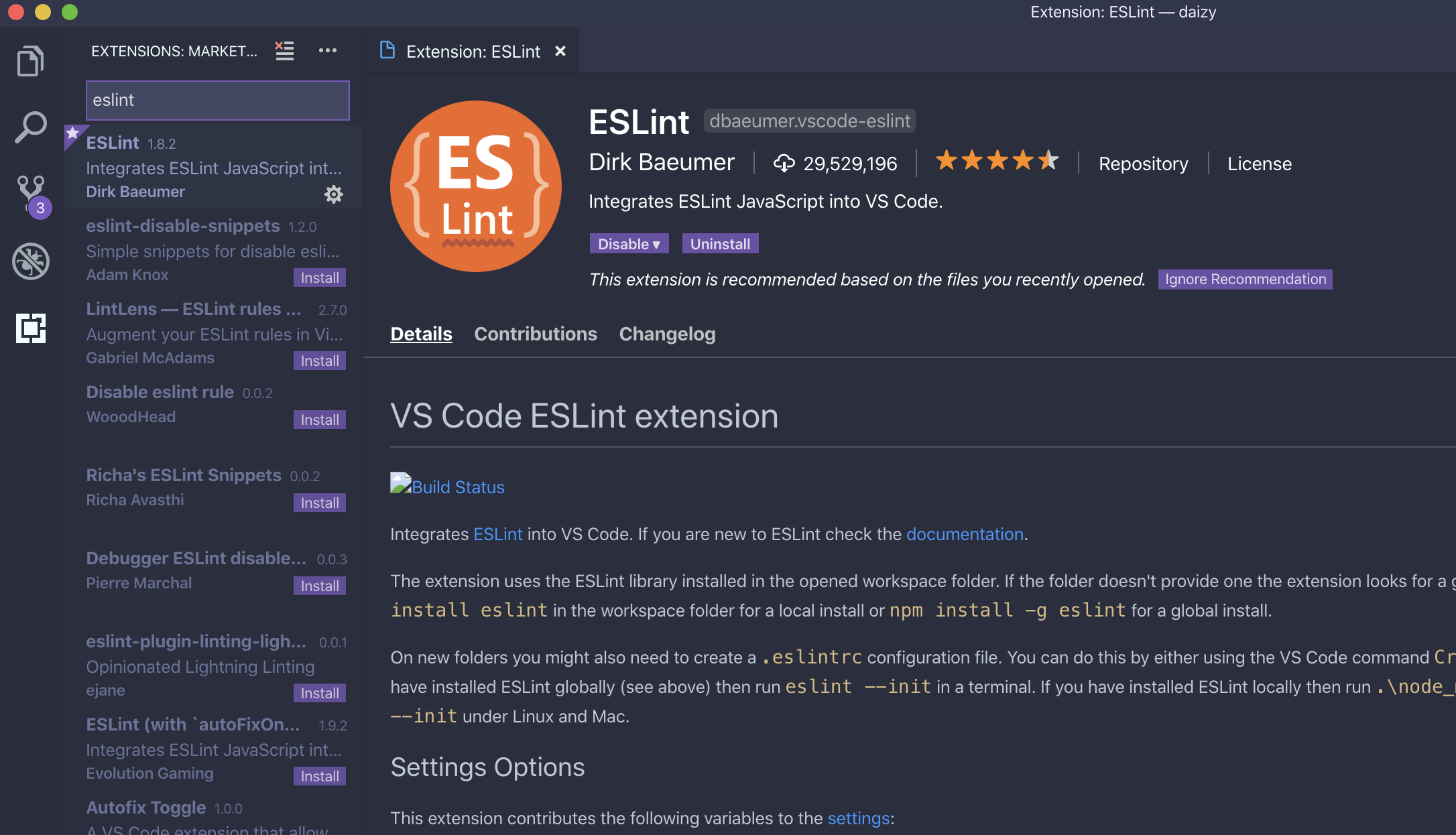
먼저, VS code 마켓플레이스에서 ESLint 검색 후 라이브러리를 설치합니다.

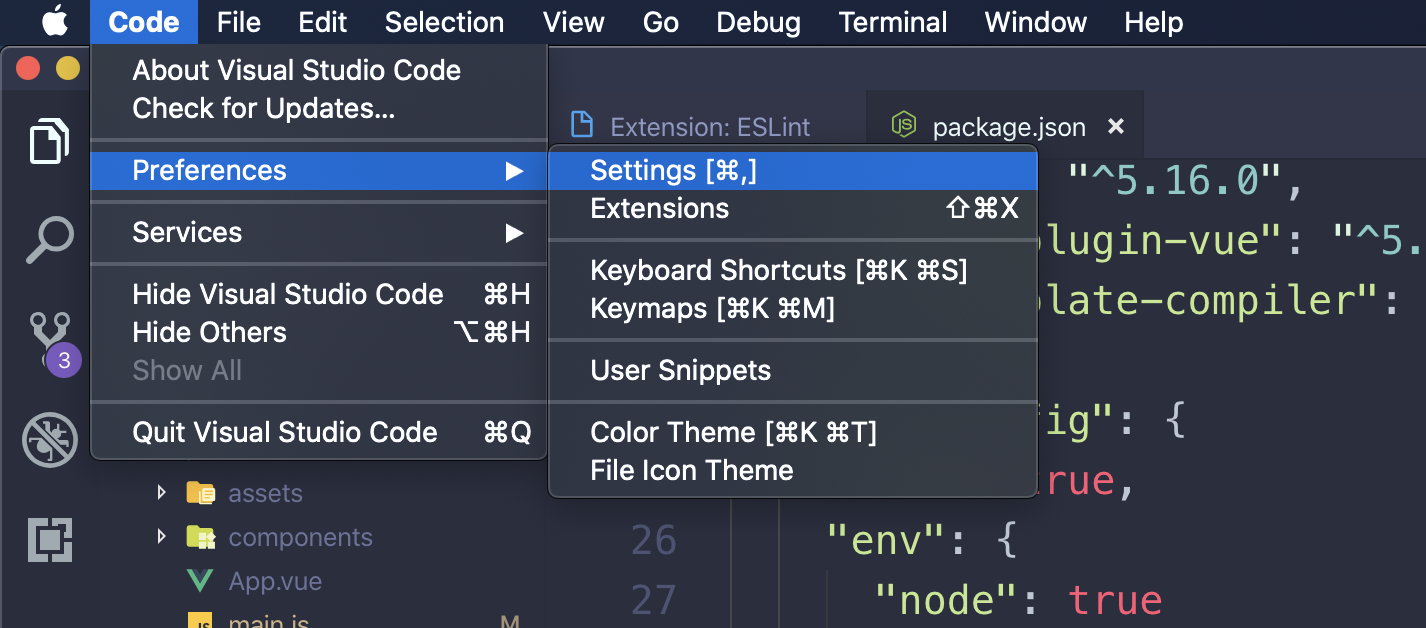
다음 사진과 같이 Settings 를 눌러 설정 화면을 열어줍니다.

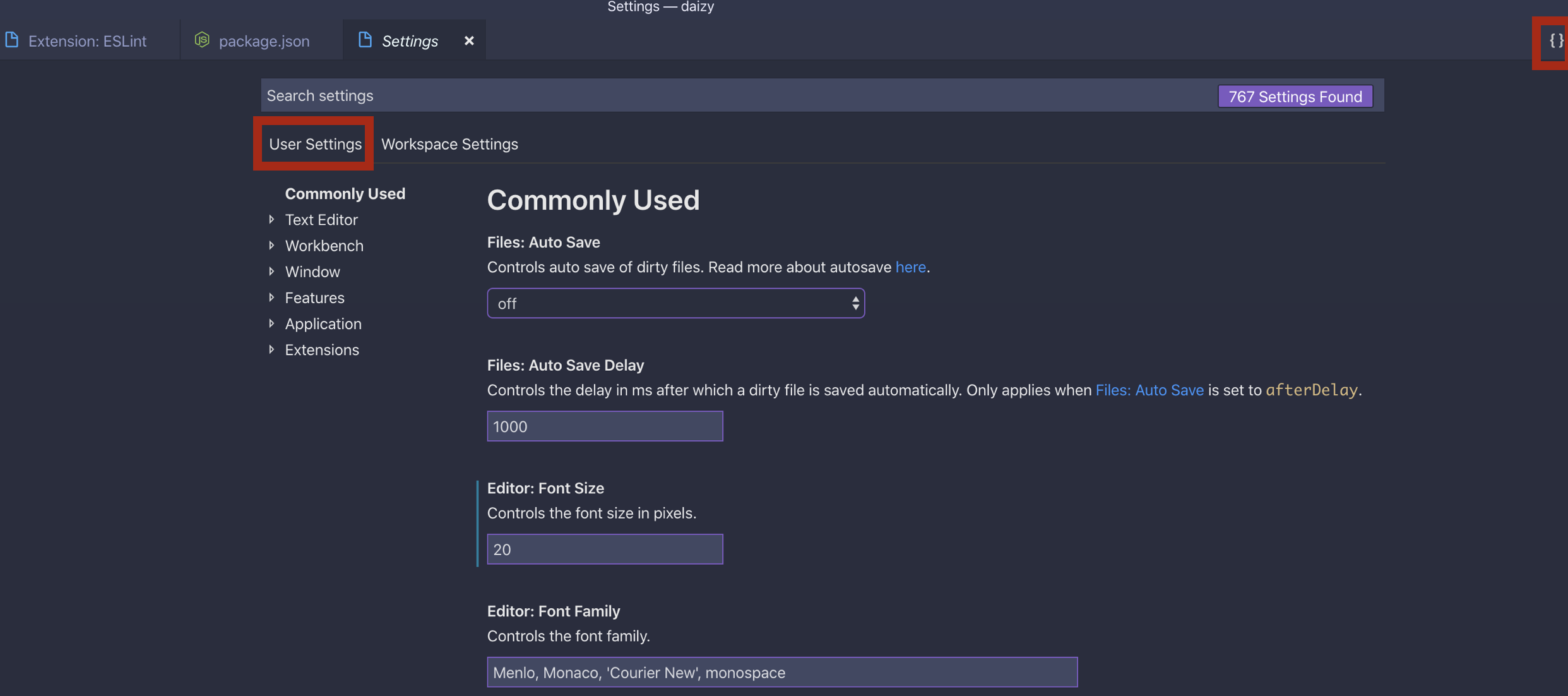
User Setting가 눌려있는 상태에서 우측 상단 {}를 눌러 줍니다.
json파일을 수정해서 VS code의 설정(settings.json)을 직접 바꿀것입니다.

다른 설정도 있겠지만 다음과 같이 eslint 설정(시작~끝)을 입력합니다.
{
"workbench.iconTheme": "material-icon-theme", // VS CODE 아이콘 테마
"workbench.colorTheme": "Palenight Theme", // VS CODE 테마
"editor.fontSize": 20, // 저는 폰트를 크게 사용합니다.
// 이 부분을 기존 설정에 넣어줍니다.
// eslint 설정 시작
"eslint.alwaysShowStatus": true,
"eslint.autoFixOnSave": true,
"eslint.validate": [ // vue, javascript, html에 대해 eslint를 적용합니다.
{"language": "vue", "autoFix": true},
{"language": "javascript", "autoFix": true},
{"language": "html", "autoFix": true},
],
// eslint 설정 끝
"editor.renderIndentGuides": false,
}package.json의 eslint 부분을 수정합니다.
// ...
"extends": [
"plugin:vue/recommended", // essential 에서 recommended 으로 변경
"eslint:recommended"
],
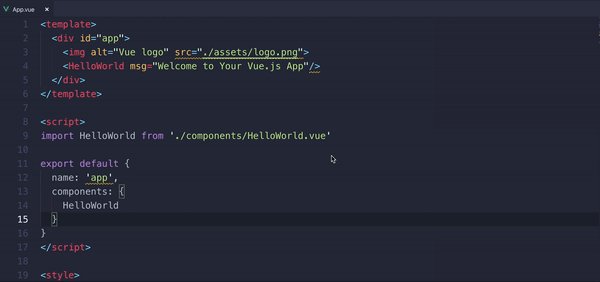
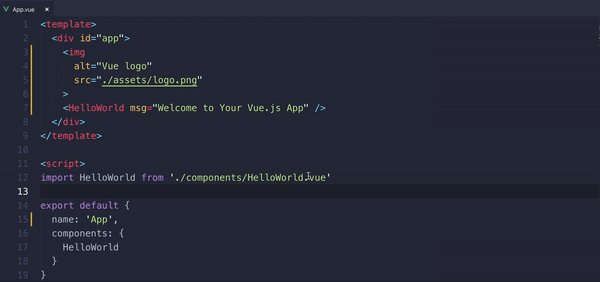
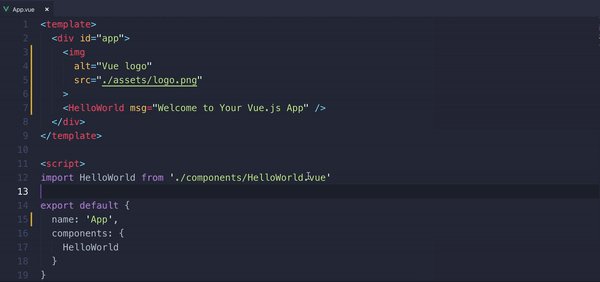
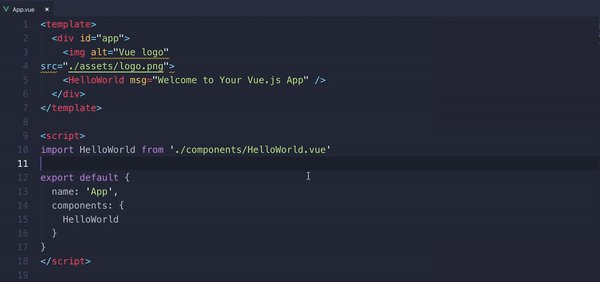
// ...여기 까지 설정했으면 다음과 같이 ESLint 규칙에 따라 자동 수정됩니다.
다만, 신규 적용 또는 로컬 환경에 따라 적용되는 시간에 개인차가 있습니다. 왜 안돼지 당황하지 마시고, 기다리시면 적용됩니다.

6. 경로 단축 alias 사용하기
vue.config.js는 뷰 프로젝트의 설정을 정의하는 파일입니다.
루트 디렉토리(package.json 옆)에 vue.config.js 생성하면 vue-cli가 파일을 자동으로 로드합니다.
vue.config.js 파일을 사용해서 @ alias를 사용하는 단축 경로를 사용할것입니다.
// 경로: 프로젝트 루트 경로(pakge.json이 위치한 디렉토리)
// node의 path 모듈을 가져옵니다.
const path = require('path');
module.exports = {
// 웹팩 설정
configureWebpack: {
// resolve.alias는 모듈을 더 쉽게 import, require 하게 만듭니다.
resolve: {
alias: {
// '@'는 현재 프로젝트의 client/src/까지의 최종 경로를 의미합니다.
'@': path.join(__dirname, 'src/')
}
}
}
}다음과 같이 alias 를 사용하는 경로 설정이 가능합니다.
// 경로: /root/src/main.js
import Vue from 'vue'
// import App from './App.vue'
import App from '@/App.vue' // @ alias를 사용하는 경로 설정
Vue.config.productionTip = false
import 'normalize.css'
new Vue({
render: h => h(App),
}).$mount('#app')
