
💬 Modal 만들기
📌 만들기 전에...
- Modal 창을 띄우기 위해선 어떤 과정이 필요할까?
- Modal 창 안에는 어떤 내용이 들어가면 좋을까?
Modal 창은 실무 프론트엔드 개발을 하는 과정에 있어서 여러 프로젝트 진행 과정에
많이 들어간다고 생각한다. 그래서 "Modal 창을 간단하게라도 한번 만들어보면 좋지 않을까?"라는 생각에 Modal 창을 한번 만들어 봤다.
👨🏻💻 기능 및 메소드별 코드 설명
const Modal = () => {
const [isOpen, setIsOpen] = useState(false);💡 useState() 상태관리
- Modal이라는 이름의 함수를 만들어, 모달 창을 열기 위한 상태를 useState로 관리한다.
const openModal = () => {
setIsOpen(true);
};💡 openModal() 함수
- openModal이라는 함수를 만들어, isOpen의 상태를 true로 만든다.
const closeModal = () => {
setIsOpen(false);
};💡 closeModal() 함수
- closeModal이라는 함수를 만들어, isOpen의 상태를 false로 만든다.
return (
<div className='wrapper'>
<section className='sub-wrapper'>
<p>버튼을 누르면 제가 하고싶은 말이 있어요</p>
<button onClick={openModal} className="OpenButton">눌러봐요</button>
</section>
{isOpen && (
<div className="modal-overlay">
<div className="modal-content">
<h2>프론트엔드 개발자를 꿈꾸며!</h2>
<p>취준생 여러분 프로젝트 하시다가 지치고 힘들어도 우리 모두 힘내봐요🙂</p>
<button onClick={closeModal} className="CloseButton">화이팅</button>
</div>
</div>
)}
{isOpen && <div className="modal-backdrop" onClick={closeModal} />}
</div>
);💡 return()
- 모달 창을 열기 위한 버튼, 닫기 위한 버튼과 열었을 때의 꾸며진 모달 창을 나타낸다.
🔎 전체 코드
import React, { useState } from 'react';
import './App.css';
const Modal = () => {
const [isOpen, setIsOpen] = useState(false);
const openModal = () => {
setIsOpen(true);
};
const closeModal = () => {
setIsOpen(false);
};
return (
<div className='wrapper'>
<section className='sub-wrapper'>
<p>버튼을 누르면 제가 하고싶은 말이 있어요</p>
<button onClick={openModal} className="OpenButton">눌러봐요</button>
</section>
{isOpen && (
<div className="modal-overlay">
<div className="modal-content">
<h2>프론트엔드 개발자를 꿈꾸며!</h2>
<p>취준생 여러분 프로젝트 하시다가 지치고 힘들어도 우리 모두 힘내봐요🙂</p>
<button onClick={closeModal} className="CloseButton">화이팅</button>
</div>
</div>
)}
{isOpen && <div className="modal-backdrop" onClick={closeModal} />}
</div>
);
};
export default Modal;👀 결과 화면


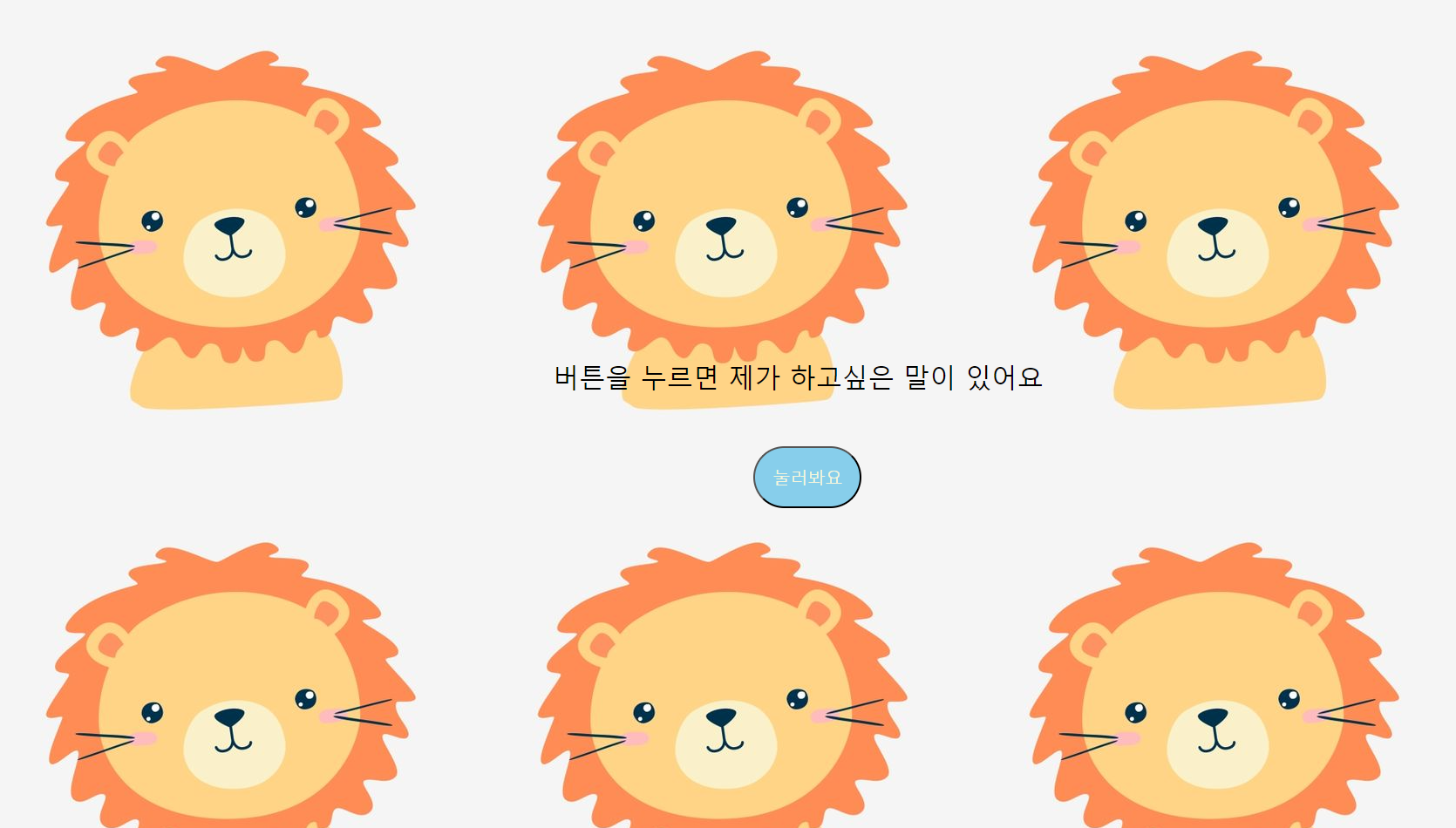
Modal 창을 띄우기 위한 "눌러봐요" 버튼을 누르기 전에, "버튼을 누르면 제가 하고싶은 말이 있어요" 즉, "Modal 창을 띄우면 텍스트가 적혀있습니다."라는 뜻이며 배경에는 귀여운 사자 이미지가 반복적으로 나타나고 있다.
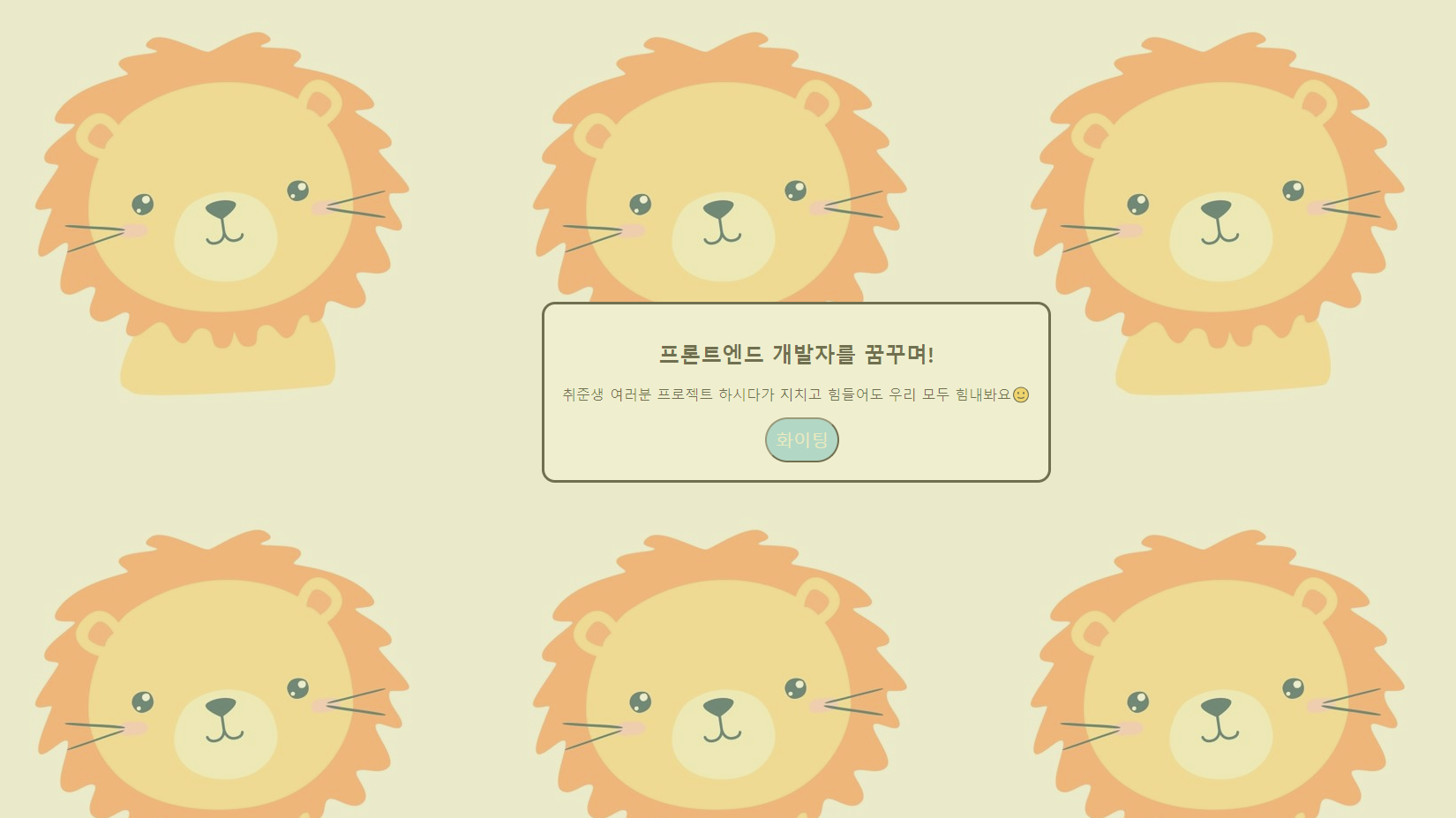
Modal 창이 띄워지면 배경색이 변화하고, 프론트엔드 개발자 취준생분들을 위한 응원 멘트가 나타난다.
🤔 이미지 반복대신 한 장의 이미지를 메인으로 써보자!
모달 창을 만드는 과정에서 "사자 이미지"가 수없이 반복되는데, 너무 정신없어보이고 디자인의 성의가 보이지 않았다.
🙄 처음에는...
주제에 맞게 "사자 이미지"를 사용하면서 이미지를 반복적으로 보여주면 되지 않을까..
디자인과 가독성을 생각하지 않고, 단순하게 만들기만 하면 된다고 생각했다.
🧐 이렇게 해볼까??
한 장의 이미지를 브라우저 화면에 맞춰서 구현하면 깔끔하게 나타낼 수 있겠다.
(예를 들어, CSS의 objectfit사용)
이 부분은 리팩토링 과정에 넣진 않았지만, 다른 사용자의 입장에서 고려했을 때 웹 접근성을 중요하게 생각하기 위해서는 수정이 필요할 것 같다.
🛠️ 리팩토링
결과는 매우 단순한 Modal 창 띄우기가 되었지만, 단순히 Modal을 띄우고 어떤 기능을 추가로 넣어야 할지 고민을 많이 해봤다.
개선 예정
- 개인적으로 프로젝트 주제를 정하여 Modal이 띄워진 후, 어떠한 내용들이 들어가면 좋을지 정리
- 단순히 Modal 창을 띄우는 기능에서 문장 삽입, 삭제, 수정, 예외 경고창 등 기능 추가
- Modal 창이 띄워질 때, Modal 창의 배경색도 동일하게 바뀌는 현상 개선
- Modal 창을 닫을 때, 버튼을 클릭하지 않아도 Modal이 꺼지는 현상 개선
- Styled-Components 사용


잘봤습니다.