
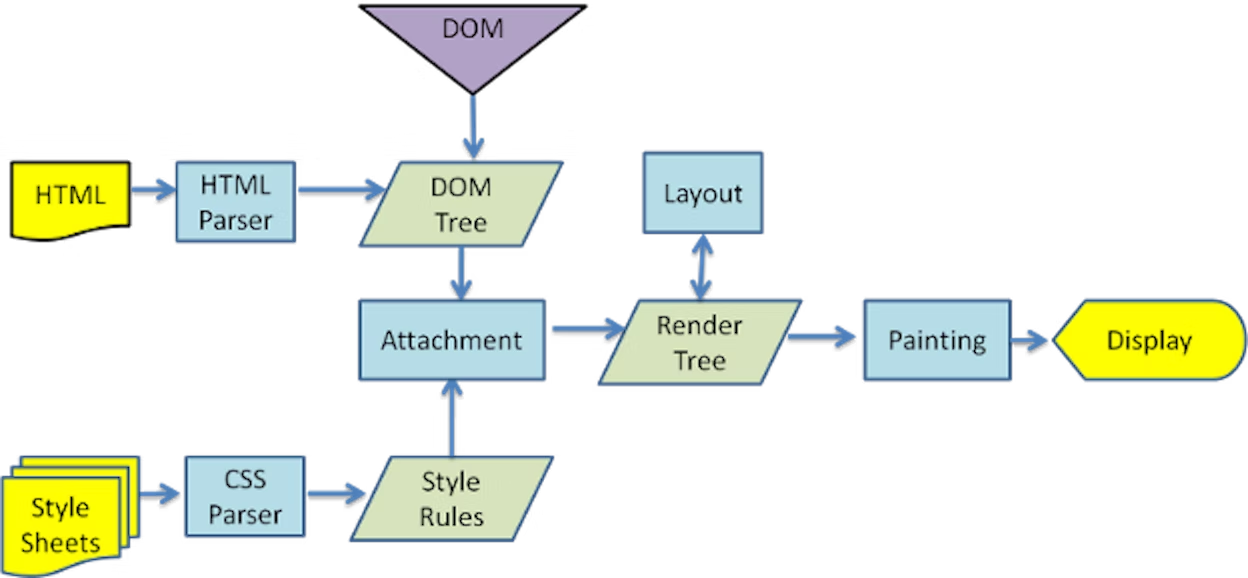
웹 페이지에서 화면은 어떻게 표시되는 것일까? 위 그림을 중심으로 브라우저의 렌더링 과정을 정리해보려 한다.
1. HTML과 CSS 파일은 문자열로 제공된다.
2. 브라우저는 파서를 사용하여 이를 파싱하고 의미있는 단위로 분해한다.
- 파서?
파서(Parser)는 컴퓨터 프로그램에서 주어진 데이터를 읽어들여서 문법적 구조를 분석하고 이해하는 역할을 수행한다. 각 언어에는 거기에 맞는 파서가 존재하며 주어진 언어의 규칙에 따라 문법을 해석하고, 이를 컴퓨터가 이해할 수 있는 내부적인 표현 형식으로 변환한다.
3. 파싱된 HTML은 DOM 트리로 변환되고, CSS는 CSSOM 트리로 변환된다.
-
DOM?
페이지의 구조와 내용을 표현하는 객체 지향적인 프로그래밍 인터페이스. 웹 브라우저가 HTML을 파싱하고, 이를 내부적으로 이해하고 조작할 수 있게 해주는 모델이다.DOM을 간단하게 설명하자면, HTML 코드는 인간이 이해하고 작성하는 형식이고 DOM은 컴퓨터가 이해하고 작성하는 형식이라고 할 수 있다.
-
DOM의 특징.
계층 구조, DOM은 문서의 요소들을 계층적인 구조로 표현한다.
객체 지향, DOM은 문서의 요소들을 객체로 나타낸다.
동적 조장, DOM을 사용하면 JavaScript를 통해 문서의 내용이나 스타일, 구조 등을 동적으로 변경할 수 있다.<!DOCTYPE html> <html> <head> <title>DOM Example</title> </head> <body> <h1>Hello, DOM!</h1> <p>This is an example of the Document Object Model.</p> </body> </html>
이 HTML 코드를 파싱하여 DOM을 생성하고 DOM 트리를 구성하면 다음과 같은 형태가 된다.
- Document
- html
- head
- title
- Text: "DOM Example"
- body
- h1
- Text: "Hello, DOM!"
- p
- Text: "This is an example of the Document Object Model."-
CSSOM?
Cascading Style Sheet Object Model. 간단하게 표현하면, CSS의 DOM.h1 { color: blue; font-size: 24px; } p { color: green; }
위 CSS 코드를 파싱하여 CSSOM을 생성하면, 다음과 같이 CSSOM 트리가 구성된다.
- CSSStyleSheet
- CSSRuleList
- CSSStyleRule (h1)
- SelectorText: "h1"
- CSSStyleDeclaration
- color: "blue"
- font-size: "24px"
- CSSStyleRule (p)
- SelectorText: "p"
- CSSStyleDeclaration
- color: "green"4. DOM과 CSSOM 트리는 렌더 트리로 결합되는데, 시각적으로 보이는 요소만을 포함한다.
-
렌더 트리(Render Tree)
브라우저가 웹 페이지를 화면에 표시하기 위해 생성하는 중간 단계의 트리 구조입니다. DOM과 CSSOM 트리를 결합하여 생성된다.렌더 트리가 시각적인 요소만 포함하는 까닭은 화면을 렌더링하는데 필요한 요소만 있어야 렌더링 성능이 향상되기 때문이다.
렌더 트리에는 노드(node)가 포함되며, 이 노드들은 각각의 시각적 요소에 대한 정보를 가지고 있다.
-
노드node?
웹 페이지의 시각적인 구성 요소를 나타내는 객체. 화면에 실제로 표시되는 모든 요소를 포함하며, 각각의 노드들은 해당 요소의 스타일 정보, 레이아웃 정보, 위치, 크기 등을 가지고 있다. -
노드의 각 유형들
Element Node(요소 노드), Text Node(텍스트 노드), Inline Style Node(인라인 스타일 노드), Pseudo-element Node(의사 요소 노드), Pseudo-class Node(의사 클래스 노드) 등등.
5. 렌더 트리는 요소의 레이아웃과 위치를 계산하고, 화면에 페인팅되어 실제 시각적인 결과물을 생성한다.
페인트 과정에서는 렌더 트리의 노드들을 기반으로 실제로 화면에 픽셀을 그리는 작업이 수행되며 이 과정에서 그래픽 명령이 생성되어 화면에 표시될 내용이 준비한다.
6. 렌더링은 여러 레이어로 나뉘어 작업되며, 이들을 합성하여 최종 화면을 구성한다.
다양한 페인트 레이어를 조합하여 최종적인 화면을 생성한다. 레이어 간의 순서와 투명도를 고려하여 화면을 구성한다.
- 여러 레이어?
웹 브라우저가 화면에 내용을 표시하기 위해 사용하는 다양한 계층. 레이어에는 다음과 같은 것들이 있다.
콘텐츠 레이어(Content Layer):
콘텐츠 레이어는 웹 페이지의 실제 내용을 포함하고 있습니다. 이 레이어는 DOM과 CSSOM 트리를 기반으로 생성되며, 렌더 트리의 일부입니다. 콘텐츠 레이어는 요소의 위치와 크기, 배경, 텍스트 등의 시각적인 정보를 포함합니다.
페인트 레이어(Paint Layer):
페인트 레이어는 콘텐츠 레이어의 시각적인 요소들을 실제로 화면에 픽셀로 그리는 역할을 합니다. 브라우저는 페인트 레이어에 대한 그래픽 명령을 생성하여 화면에 표시될 내용을 준비합니다.
컴포지트 레이어(Composite Layer):
컴포지트 레이어는 다양한 페인트 레이어를 하나의 이미지로 합성하는 역할을 합니다. 이 단계에서 브라우저는 레이어 간의 순서와 투명도를 고려하여 최종 화면을 생성합니다.
