개발 지식
1.개발 지식 - DB에서 '진짜' 값을 삭제하면 안되는 이유.

데이터베이스에 저장된 데이터를 '삭제'하는 것은 어려운 일이 아니다. 그런데 많은 개발자분들은 데이터베이스에서 '진짜로' 데이터를 삭제해서는 안된다고들 말한다. 그 이유는 무엇일까?삭제된 데이터는 대부분의 경우 복구가 어렵다. 인간은 완벽하지 않고 실수로 삭제한 데이터
2.개발 지식 - import와 export.

개발을 하다보면 외부에서 모듈을 가져오는 경우가 많고, 내가 만든 함수를 외부로 내보낼 일도 많다.이럴 때 사용하는 것이 바로 import와 export 키워드.<br우선 모듈을 가지고 오는 import의 사용 방법이다. import의 사용방법은 export 방식
3.개발 지식 - [require & import] 모듈을 내보내고 가져오는 방법.

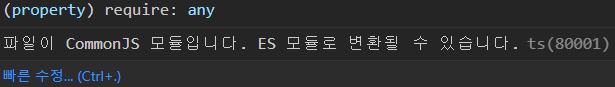
이전에 작성한 포스트와 내용이 일부 겹치지만.. 더 많은 내용을 다루고 있어서 따로 포스트로 작성했다.JavaScript 개발을 하다보면 모듈을 불러오고 가져와야 할 상황이 많이 발생한다. 그런데 이를 수행하는 문법이 하나로 통일되어있지 않은지 참고자료마다 모듈을 다루
4.개발 지식 - CSS 설정 방법들.

현재 실무에서 사용되고 있는 CSS 기술은 방식이 매우 다양하다. 바닐라 상태에서 사용하는 방법도 여러가지이고, 라이브러리를 사용하는 방법 또한 여러가지이다. 일단 대중적인 방법 몇 개를 찾아 정리해보려 한다. 가장 기본적인 사용 방법. React.js의 CRA를 사용
5.개발 지식 - CSR? SSR? MPA? SPA?

MPA, Multi Page Application 방식은 전통적인 웹 개발 방식으로 하나의 App은 다수의 페이지로 이루어져있고, 브라우저에서 상황에 맞는 페이지를 서버에 요청하면, 서버는 요청에 맞는 HTML 파일을 반환하고 브라우저는 이를 받아 화면을 렌더링하게 된
6.개발 지식 - 브라우저의 렌더링 과정.

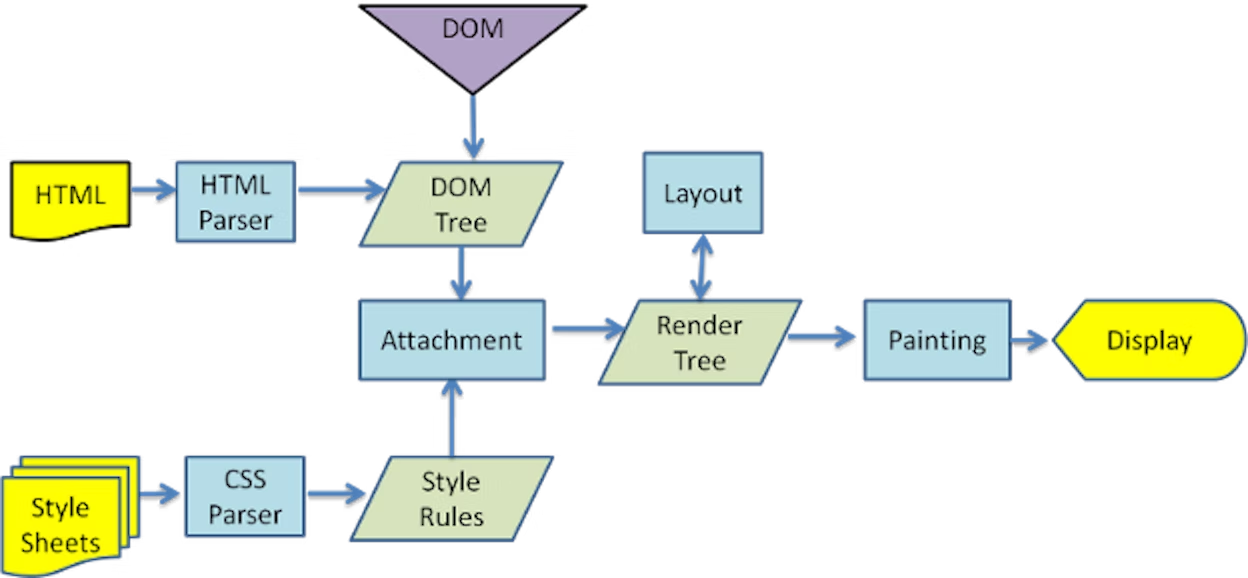
웹 페이지에서 화면은 어떻게 표시되는 것일까? 위 그림을 중심으로 브라우저의 렌더링 과정을 정리해보려 한다.파서?파서(Parser)는 컴퓨터 프로그램에서 주어진 데이터를 읽어들여서 문법적 구조를 분석하고 이해하는 역할을 수행한다. 각 언어에는 거기에 맞는 파서가 존재하
7.개발 지식 - 주소창에 URL을 입력하면 일어나는 일.

도메인 네임?IP, Internet Protocol address : 컴퓨터 네트워크에서 장치들이 서로를 인식하고 통신을 하기 위해서 사용하는 특수한 번호. 실제 컴퓨터들은 통신을 할 때, 각 통신 기기들이 서로를 식별하는 용도로 소유하고 있는 고유의 번호를 이용하게
8.개발 지식 - HTTP / HTTPS.

Hypertext Transfer Protocol. 클라이언트와 서버 간 통신을 위한 통신 규칙 세트 또는 규약. 서버와 클라이언트의 사이에서 통신을 어떻게 주고받아야하는지 정해둔 규칙.HTTP 프로토콜은 대략 3가지 특징을 가지고 있다. 클라이언트가 요청(Reques
9.개발 지식 - REST와 Restful API.

Restful? REST 원칙을 적용하여 서비스 API를 설계한 것. API? 기존에 있는 응용 프로그램을 통해서 데이터를 제공받거나 기능을 사용하고자 할 때 사용하는 인터페이스 및 규격. 1. REST Representational State Transfer. 네
10.개발 지식 - 프론트엔드 프로젝트는 어떻게 배포해야하는가? - 1편.

개인 프로젝트나 팀 프로젝트를 진행하면, 작업의 결과물을 배포하여 다른 사람들이 볼 수 있도록 해야 한다.사실 프론트엔드 신입으로 입사할 때 이미 서비스 중인 제품이 있는 회사에서는 배포 업무는 대부분 시니어가 담당하게 될 것이다. 또한 서비스를 앞두고 있어도 갓 입사
11.개발 지식 - 호이스팅과 실행 컨텍스트.

위 코드에서 console.log(a);의 부분은 얼핏 보았을 때 존재하지 않는 값을 가져오기 때문에 에러를 발생시켜야할 것 같다. 그런데 실제로 코드를 실행시켜보면 에러가 아닌 undefined의 값을 출력되게 된다.자바스크립트에서는 이런 현상을 호이스팅이라고 부른다
12.개발 지식 - React Router v6의 변화, BrowserRouter.

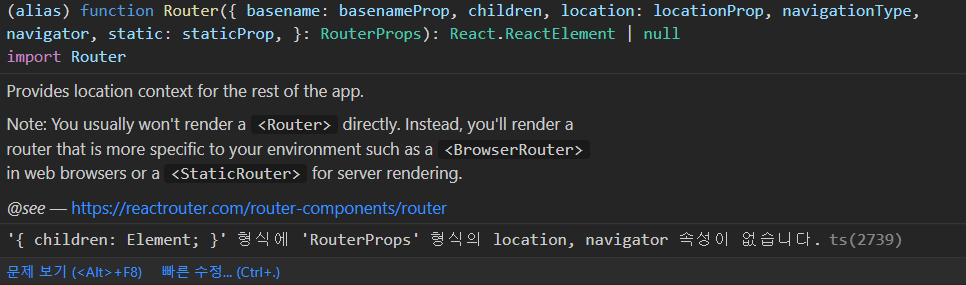
React Router는 React.js 환경에서 라우팅을 관리하는데 사용되는 대중적인 라이브러리이다. 6버전이 출시되면서 React Router의 기본 문법은 물론 몇 가지 중요한 업데이트가 이루어졌는데 이 포스트에서는 React Router로 라우팅을 구현했을 때
13.개발 지식 - Typescript, .ts와 .tsx의 차이점은?

타입스크립트를 사용하게 되면 이전과는 달리 파일의 확장자를 js, jsx에서 ts, tsx로 바꾸어 사용하게 된다.분명 확장자는 다른데, 어떤 확장자를 사용해도 별 차이점을 느낄 수가 없다. 그렇다면 같은 기능을 하는데 확장자가 나뉘는 이유가 무엇일까?타입스크립트 없이
14.개발 지식 - 프론트엔드 개발에서의 함수 분리, 왜 중요할까?

프론트엔드 개발, 특히 React와 같은 라이브러리에서 코드의 관리성을 높이고 유지보수를 용이하게 하는 핵심 요소 중 하나는 '함수의 적절한 분리'다. 이는 코드의 재사용성을 높이고, 가독성을 향상시키며, 버그 발생 가능성을 줄이는 데 기여한다.개발에서 함수가 잘 분리
15.개발 지식 - ESLint와 Prettier, 개념과 적용까지.

1. ESLint와 Prettier? 코드 품질과 일관된 스타일은 모든 개발 프로젝트에서 중요한 요소이다. 하지만 이를 프로젝트를 진행하는 구성원들이 각자 알아서 챙기기에는 소모되는 자원과 노력이 너무나도 많이 필요해진다. 이를 대신해주는 것이 바로 ESLint와
16.개발 지식 - 프론트엔드 아키텍처

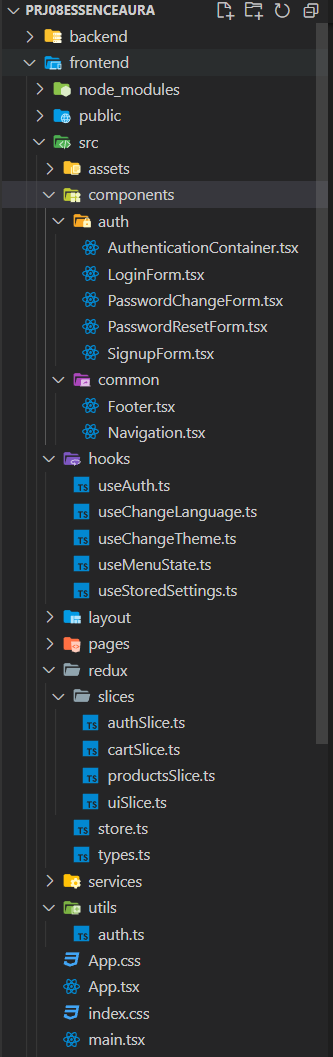
프론트엔드 아키텍처. 웹 애플리케이션의 구조적 설계를 의미한다. 여기서 구조적 설계란 코드의 구성, 파일 구조, 데이터 흐름 및 상호작용 방식 등을 포함하는 개념이다.아키텍처의 사용은 개발자에게 일관된 코드 구조를 제공하고, 유지보수를 용이하게 하며, 팀원 간의 협업을
17.개발 지식 - 아키텍처 구조의 무결성?

가상의 향수 쇼핑몰을 제작하는 프로젝트에서, 나는 Redux 라이브러리를 상태 관리 용도로 적용하였다. 그런데 Redux는 상태 관리 라이브러리면서, 한편으로는 하나의 프론트엔드 아키텍처이기도 하다.액션(Action): 상태를 변화시키기 위한 정보를 담고 있는 객체로,
18.개발 지식 - 기능을 구현하는 방법, 전통적 방식과 현대적 방식

프로그래밍을 할 때, 동일한 기능을 구현하는 다양한 방법이 있다. 자바스크립트에서는 반복문과 조건문을 사용하는 전통적인 접근법과, 내장 함수를 활용하는 현대적인 접근법이 존재하는데 이번 글에서는 이 두 방법의 차이점을 알아보려 한다.for, while 반복문과 if 조
19.개발 지식 - ECMAScript와 JavaScript, JS의 발전

JavaScript의 역사나 발전에 대한 내용을 살펴보다보면 ECMAScript라는 단어가 몇 번이고 되풀이 되는 것을 볼 수 있다.
20.개발 지식 - TypeScript와 Styled Components를 사용한 사용자 정의 속성 다루기

개발을 진행하다 보면, 스타일링된 컴포넌트에 추가적인 상태나 속성을 관리해야 할 때가 종종 있다. React와 TypeScript를 함께 사용하는 상황에서는, 이러한 사용자 정의 속성을 효과적으로 관리하는 것이 중요하다. 오늘은 TypeScript에서 Styled Co
21.개발 지식 - 페이지를 이동하는 여러가지 방법들.

프론트엔드 개발을 하면서 빼놓을 수 없는 필수적인 작업 중 하나는 페이지를 이동하는 기능의 구현이다. 간단하지만 의외로 구현이 복잡하거나 어려운 상황에 직면하기 쉽고, 기능 구현에 사용할 수 있는 수많은 방법들을 구분하는 것도 쉽지 않은 일이다. 이번 글에서는 프론트엔
22.개발 지식 - 페이지를 이동하는 여러가지 방법들.

프론트엔드 개발을 하면서 빼놓을 수 없는 필수적인 작업 중 하나는 페이지를 이동하는 기능의 구현이다. 간단하지만 의외로 구현이 복잡하거나 어려운 상황에 직면하기 쉽고, 기능 구현에 사용할 수 있는 수많은 방법들을 구분하는 것도 쉽지 않은 일이다. 이번 글에서는 프론트엔
23.개발 지식 - 페이지를 이동하는 여러가지 방법들.

프론트엔드 개발을 하면서 빼놓을 수 없는 필수적인 작업 중 하나는 페이지를 이동하는 기능의 구현이다. 간단하지만 의외로 구현이 복잡하거나 어려운 상황에 직면하기 쉽고, 기능 구현에 사용할 수 있는 수많은 방법들을 구분하는 것도 쉽지 않은 일이다. 이번 글에서는 프론트엔
24.개발 지식 - 페이지를 이동하는 여러가지 방법들.

프론트엔드 개발을 하면서 빼놓을 수 없는 필수적인 작업 중 하나는 페이지를 이동하는 기능의 구현이다. 간단하지만 의외로 구현이 복잡하거나 어려운 상황에 직면하기 쉽고, 기능 구현에 사용할 수 있는 수많은 방법들을 구분하는 것도 쉽지 않은 일이다. 이번 글에서는 프론트엔
25.개발 지식 - fetch와 axios.

프론트엔드 개발을 하면서 API를 호출하는 것은 빠질 수 없는 필수적인 요소 중 하나이다. API를 호출 방법은 여러가지가 존재하는데 개발 과정을 배워나가면서 흔히 보는 fetch와 axios, 그리고 나머지 방법들에 대해 이번 포스트에서 다루어보려고 한다.JavaSc
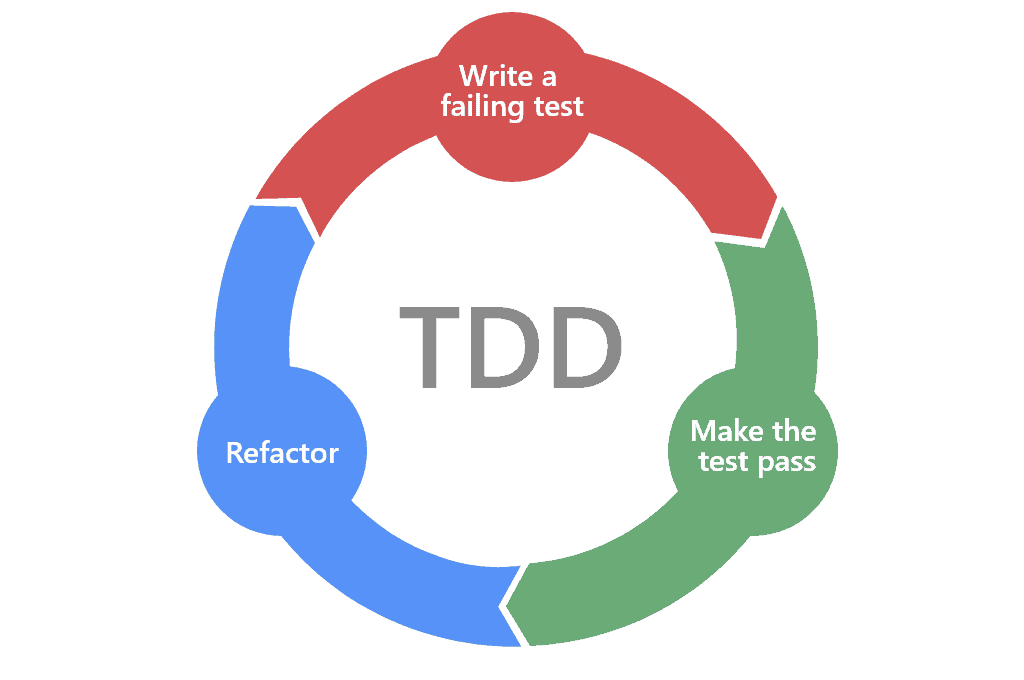
26.개발 지식 - 프론트엔드 개발과 테스트

프론트엔드 개발에서의 테스트는 이처럼 소프트웨어의 품질을 유지하고, 개발 과정의 효율성을 높이며, 최종 사용자에게 만족스러운 경험을 제공하는 데 핵심적인 역할을 합니다. 프론트엔드 개발에서 테스트의 중요성은 아래와 같이 정리될 수 있습니다.초기 단계에서 버그를 발견하고
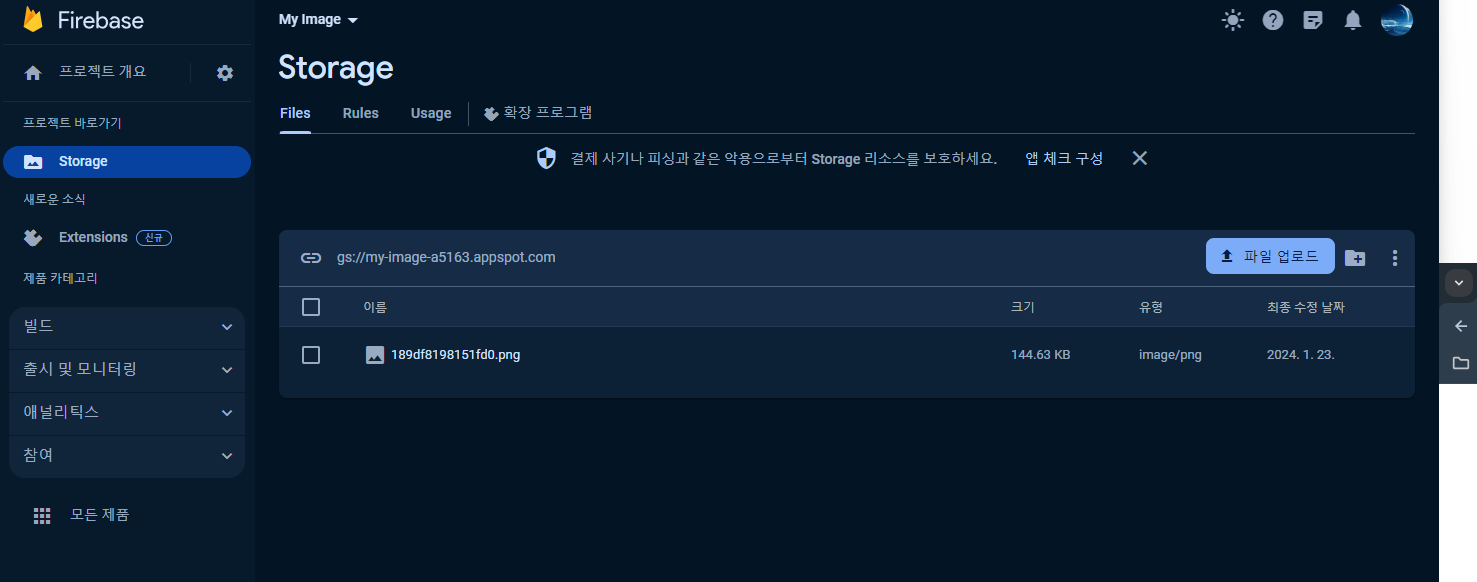
27.개발 지식 - 이미지 파일은 어떻게 배포해야 할까

2차 쇼핑몰 프로젝트를 진행하면서, 이미지 파일을 다룰 방법을 고심하게 되었다.프론트엔드 파일 자체에 이미지들을 저장시켜두는게 가장 쉽고 간단하지만, 이렇게되면 프로젝트 파일의 크기가 과도하게 증가되는 문제가 발생하게 된다.결국 이미지와 같은 고용량 파일들은 외부 호스
28.개발 지식 - 트루시(Truthy)와 폴시(Falsy)

조건문이나 논리적 평가에서 값이 참(또는 참으로 간주)인지, 거짓(또는 거짓으로 간주)인지 판단하는 개념.불리언(Boolean) 값을 사용할 때, true와 false만 사용할 수 있는게 아니다.true 혹은 false로 간주되는 값들이 존재하기 때문.Falsy 값에
29.개발 지식 - JavaScript에서 무작위 정수 만들기

우선, JavaScript에는 무작위 정수를 직접 생성하는 내장 메서드가 따로 존재하지 않는다.이 녀석은 0에서 1 사이의 소수점을 포함한 값 하나를 무작위 생성해줄 뿐이다.JavaScript는 이 녀석을 이용해서 여러 범위와 유형의 숫자를 생성하도록 설계되어있다.Ma
30.개발지식 - CSR과 SEO

✨ CSR 은 서버에서 최소 HTML과 JS 번들만 내려주고, 브라우저가 실행해(즉, 클라이언트 사이드에서) 콘텐츠를 렌더링하는 방식.🤖 초기 로딩 후 UX는 우수하지만, 검색 엔진 크롤러는 최소한의 HTML만 파싱하기 때문에 콘텐츠 인식에 어려움이 있다. (크롤러는