프로젝트의 상품 등록 기능을 구현하면서 상품의 구매옵션을 등록하는 UI를 제작하였다.

각 옵션은 기본 금액에서 액수가 추가되는지 감소하는지 여부를 option 태그를 이용해 구현하였는데, 기본 옵션을 금액 변동 없음으로 설정하기 위해서 option 태그의 selected 속성을 사용하였다. 그런데..

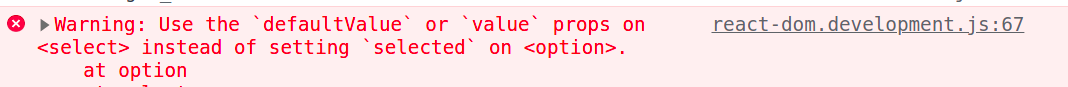
위와 같은 에러가 발생하였다.
1. selected?
React에서는 selected 어트리뷰트를 사용하는 대신 최상단 select태그에 value 어트리뷰트를 사용합니다. 출처
리액트는 공식적으로 option 태그를 사용했을 때, 기본값을 설정하는 방법에서 selected를 사용하지 않을 것을 권고하고 있다.
- 안되는 이유는 기재되어있지 않고, 구글링을 통한 조사에서도 그냥 그렇게 하라고만 되어있음. 나중에 더 알아볼 것!
해결 방법을 알아 본 결과, defaultValue 속성을 사용할 것을 권장하고 있었는데 이 방법을 사용했음에도 에러가 해결되지 않았다.
2. 공식문서를 따라하자.
그렇다면 이번에는 공식문서를 다시 살펴보자. 옛날 버전이긴 하지만 공식문서에서는 select 태그의 value 속성을 이용할 것을 권장하고 있다.
constructor(props) {
this.state = {value: 'coconut'};
};
<select value={this.state.value}>
<option value="grapefruit">Grapefruit</option>
<option value="lime">Lime</option>
<option value="coconut">Coconut</option>
</select>쉽게 말해서 select 태그의 value에 기본값이 되는 값을 넣어두고, option 태그의 value 중 일치하는 값이 존재했을 때 이것이 기본값으로 사용된다는 뜻이다.
productOptionInfo.option1SurchargeType = '변동없음'
<select value={productOptionInfo.option1SurchargeType || ''} >
<option value='변동없음'>추가금액 없음</option>
<option value='추가가격'>+</option>
<option value='가격감소'>-</option>
</select>문제가 발생한 코드를 공식문서 상의 구현 방법과 일치하게 수정하였고, 문제가 해결되는 것을 확인하였다.
