1. ESLint와 Prettier?
코드 품질과 일관된 스타일은 모든 개발 프로젝트에서 중요한 요소이다. 하지만 이를 프로젝트를 진행하는 구성원들이 각자 알아서 챙기기에는 소모되는 자원과 노력이 너무나도 많이 필요해진다.
이를 대신해주는 것이 바로 ESLint와 Prettier.
ESLint
JavaScript 코드에서 발견되는 패턴을 식별하고 보고하는 정적 코드 분석 도구. 코드 품질과 코딩 스타일 문제를 찾아내며, 커스텀 규칙을 설정하여 프로젝트의 코딩 규칙을 강제할 수 있다.
Prettier
코드 포매팅 도구로, 일관된 스타일을 유지하도록 도와준다. 구문에 따라 코드를 자동으로 정렬하고 포맷하여 가독성을 높여준다.
2. 프로젝트에 적용해보자.
ESLint와 Prettier를 통합하기 위한 플러그인과 구성을 설치
npm install eslint prettier --save-dev
TypeScript를 위한 ESLint 플러그인과 파서를 설치
npm install eslint-plugin-prettier eslint-config-prettier --save-dev
React를 사용한다면 eslint-plugin-react를 설치
npm install @typescript-eslint/parser @typescript-eslint/eslint-plugin --save-dev
npm install eslint-plugin-react --save-dev
3. 내가 겪은 문제와 해결 방법들.
ESLint와 Prettier를 설치하는 것 자체는 정말 간단했지만, 제대로 적용하는데는 다소 문제가 있었다. 이번 문단에서는 내가 어떤 문제를 겪었고, 어떻게 해결했는지에 대한 기록을 남겨보려 한다.
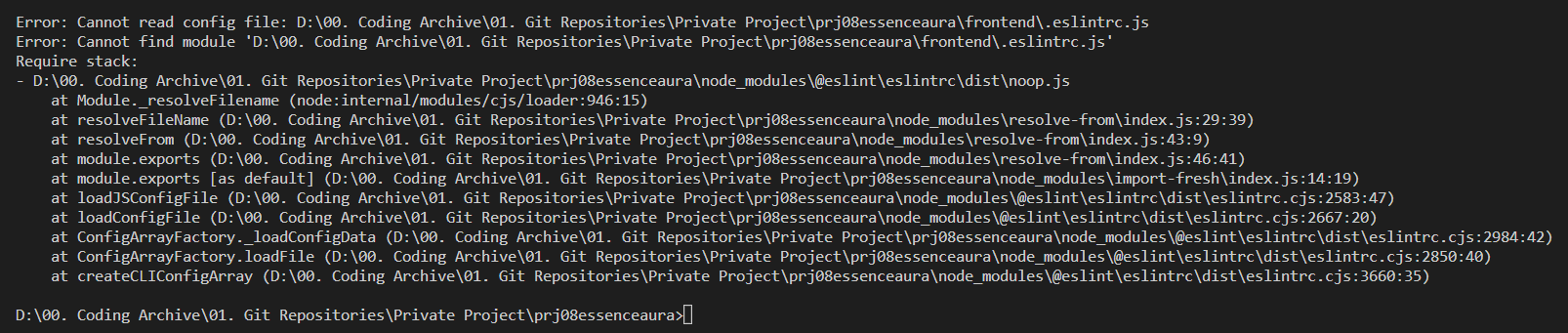
ESLint가 특정 설정 파일을 찾지 못하는 문제

ESLint는 기본적으로 설정 파일을 실행 위치의 가장 가까운 package.json 및 node_modules를 참조한다고 한다. 서브 디렉토리에 별도의 ESLint 설정이 있거나 필요한 ESLint 플러그인이 루트 레벨에서 설치되지 않았을 때 문제가 발생할 수 있다.
나의 경우 프로젝트 루트에 ESLint 설정을 두고, 프론트엔드 루트에 프론트에 특화된 문법 설정을 위해 ESLint 설정이 하나 더 있었다. 이렇다 보니 2개의 설정 파일이 서로를 덮어쓰면서 에러가 발생하였다.
"lint": "eslint ./frontend --ext .ts,.tsx --config ./frontend/.eslintrc.js",
따라서 프로젝트 루트의 스크립트에서 ESLint가 동작했을 때 ESLint 설정 파일의 위치와 확장자를 명확하게 표시하여 파일을 제대로 찾도록 하였다.
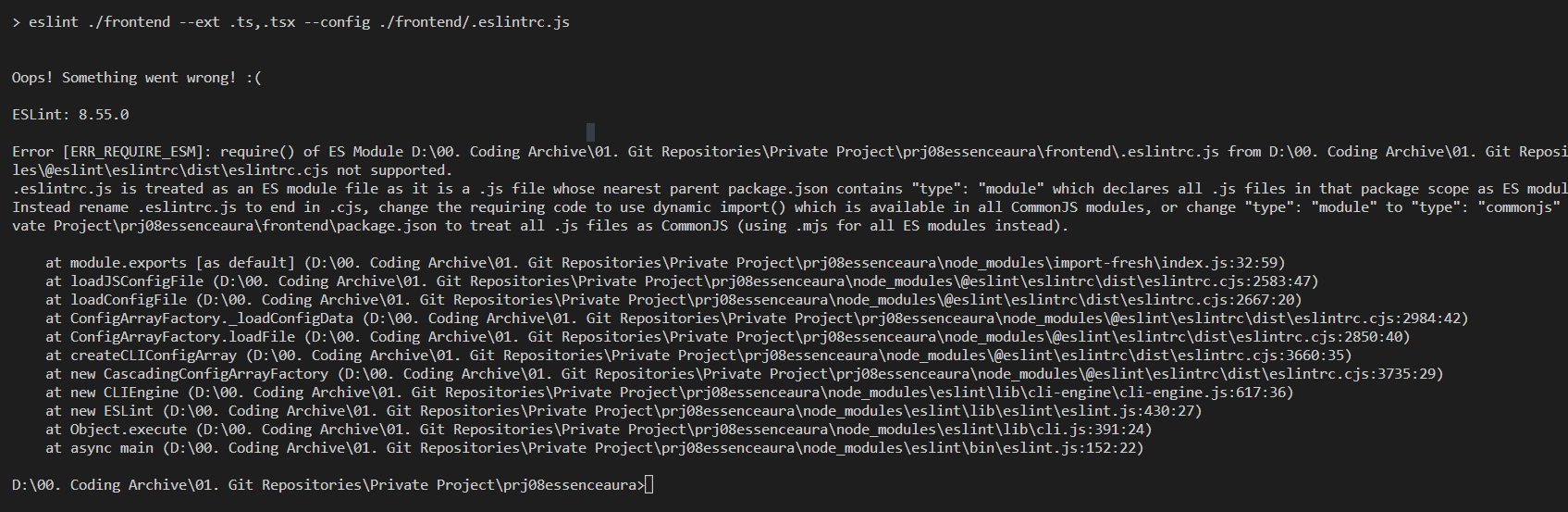
ESLint 설정 파일이 잘못된 형식으로 인식되는 경우

"lint": "eslint ./frontend --ext .ts,.tsx --config ./frontend/.eslintrc.cjs",
프론트엔드 루트의 ESLint 설정 파일은 CommonJS 모듈 형식을 사용하게 되어있어 파일의 확장자가 'cjs'로 되어있었다. 그런데 스크립트상에서는 js로 되어있으니 파일을 제대로 찾지 못하고 있었다. 따라서 eslintrc.js 파일의 확장자를 .cjs로 변경하여 CommonJS 형식임을 명시하였다.
ESLint 플러그인이 설치되지 않았거나 잘못된 위치에 설치되어 있는 문제.
이쪽은 ESLint 모듈을 설치하면서 필요한 플러그인이 설치되지 않은 문제. 모듈을 설치해서 바로 해결되었다.
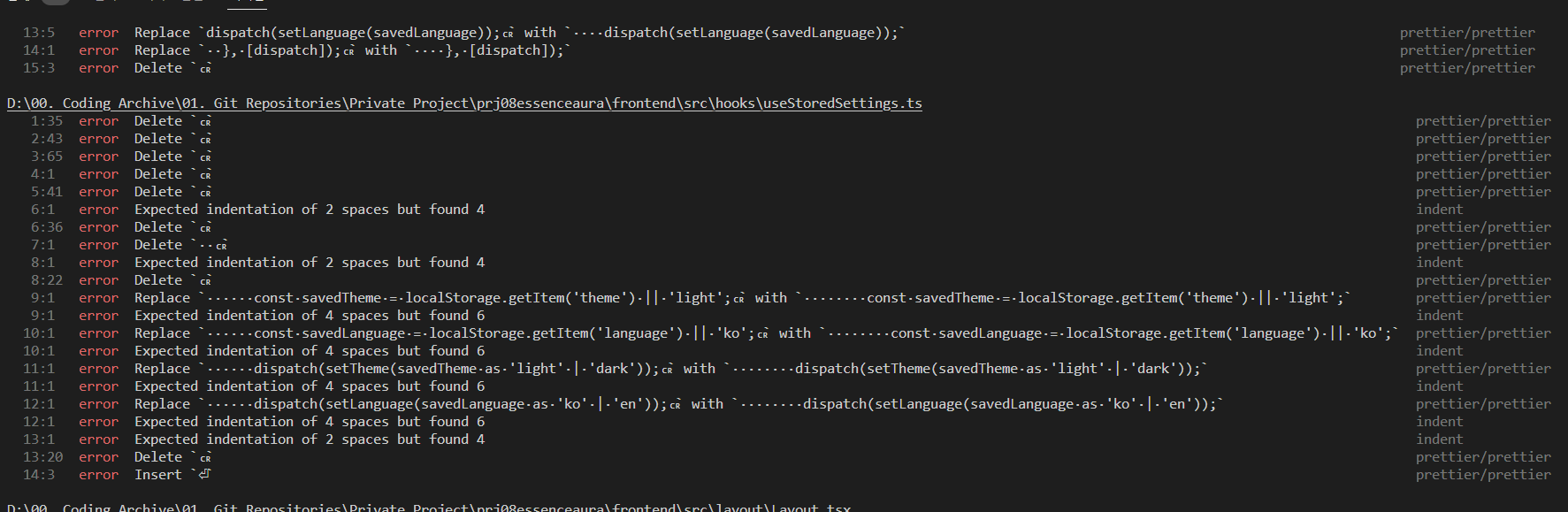
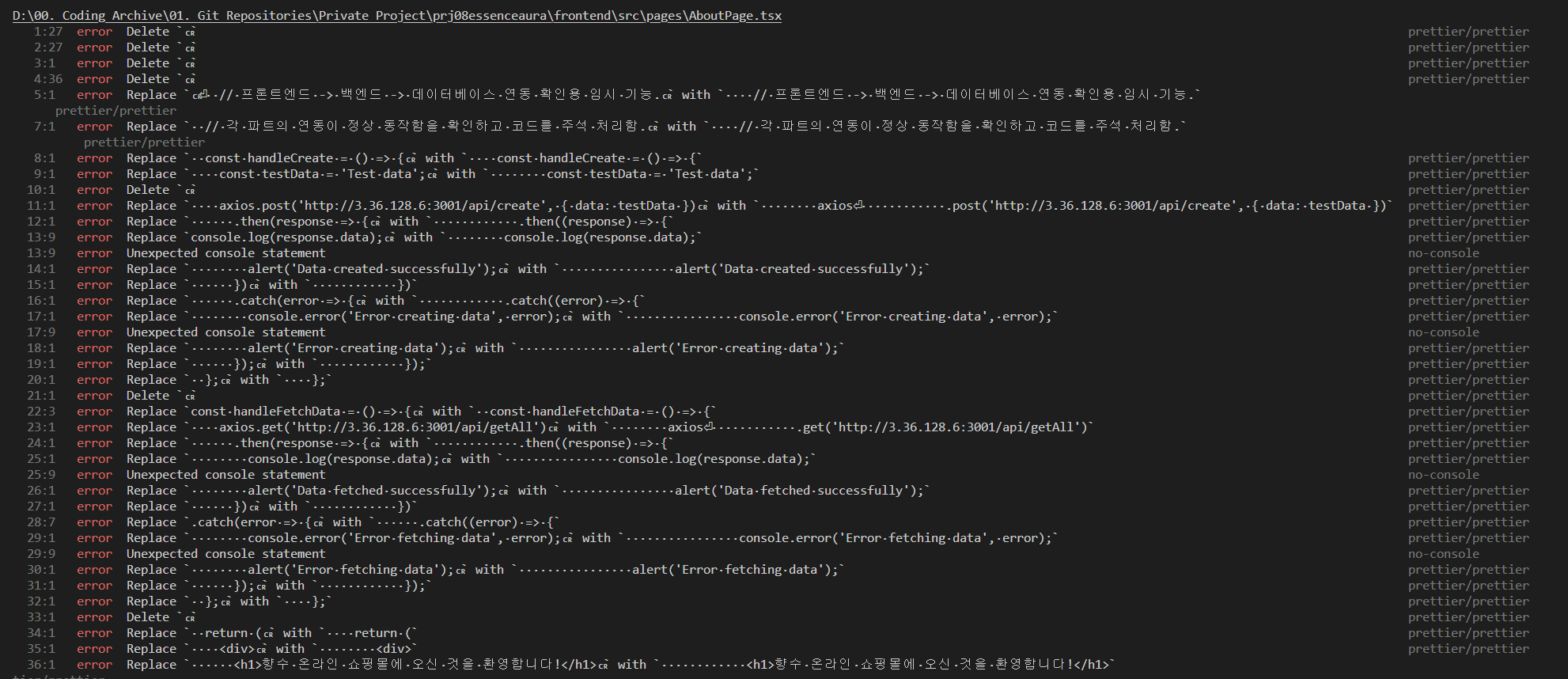
ESLint가 코드의 들여쓰기 스타일을 인식하지 못하고, 일관되지 않은 들여쓰기에 대해 에러를 보고.



ESLint 설정 파일을 제대로 잡았더니 드디어 문법 검사 기능들이 제대로 동작하기 시작했다. 그런데 이번에는 지금까지 작성했던 모든 코드에서 에러가 발생하기 시작했다!
npm run lint -- --fix
따라서 일단 ESLint에서 지원하는 자동 수정 기능을 사용해보았다. 코드 작성시 줄바꿈 형식이 달라서 발생하는 문제가 있었는데, 여기는 자동 수정 기능이 알아서 고쳐줄 수 있기 때문에 일반 js 로직쪽에서 발생한 에러는 대부분 해결되었다.
자동 수정 기능이 수행된 다음에도 컴포넌트쪽 코드의 에러는 여전히 해결되지 않았다. 이쪽은 ESLint에 작성했던 들여쓰기 규칙이 잘못되어 있었기 때문이었고, 들여쓰기의 칸수를 2에서 4로 수정했더니 모든 문제가 해결되었다.
4. 코드 스타일링의 중요성
ESLint와 Prettier는 단순한 코드 검사 도구가 아니다. 개발자가 아무리 실력이 좋다고 해도, 사람은 실수를 할 수 있다. 그리고 제한된 일정 아래에서 작업을 진행하면서 보지 못하고 넘어가는 문제가 발생할 수도 있다. ESLint와 Prettier는 이런 흠결들을 거의 완벽하게 방지해준다.
특히 팀 단위 작업을 할 때에는 ESLint와 Prettier의 사용은 거의 필수적이라 할 수 있다. 각각의 개인이 팀 단위의 코딩 규칙을 알아서 지킨다는 것은 거의 불가능에 가까운 일이기 때문이다.
