React Router는 React.js 환경에서 라우팅을 관리하는데 사용되는 대중적인 라이브러리이다. 6버전이 출시되면서 React Router의 기본 문법은 물론 몇 가지 중요한 업데이트가 이루어졌는데 이 포스트에서는 React Router로 라우팅을 구현했을 때 사용되던 Router 컴포넌트가 BrowserRouter로 변화한 내용에 대해서 간단하게 정리해보려 한다.
1. Router 컴포넌트?
function App() {
return (
<Router>
<Routes>
<Route path="/" element={<Layout />}>
<Route index element={<HomePage />} />
<Route path="about" element={<AboutPage />} />
</Route>
</Routes>
</Router>
);
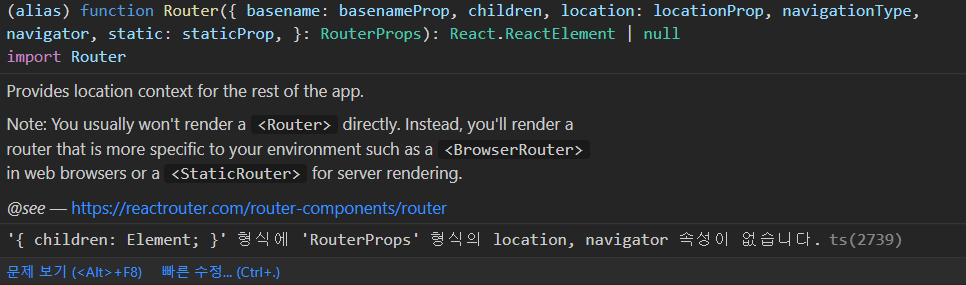
}6버전 이전 시대에 React Router를 이용하여 라우팅을 구현한다는 것은 대략 위와 같은 형태의 구성을 갖게 된다는 뜻이기도 하다. 그런데 6버전 이후에는 아래와 같은 에러가 발생하게 된다.

React Router 6버전 이상에서는 더 이상 Router 컴포넌트를 직접 사용하지 않을 것을 요구하고 있으며, 대신 BrowserRouter을 사용하라고 안내하고 있다. 여기서 Router 컴포넌트는 라우팅 시스템의 핵심 역할을 담당하며, URL의 변경을 감지하고, 해당 URL에 맞는 컴포넌트를 렌더링하는 역할을 수행했었다.
2. BrowserRouter!
BrowserRouter 컴포넌트는 Router 컴포넌트의 확장판 개념으로, Router의 기능을 모두 가지고 있고 여기에 브라우저의 히스토리 스택을 제어할 수 있는 History API를 포함하고 있다. 이를 통해 URL을 변경하거나 브라우저 내비게이션(뒤로 가기, 앞으로 가기)을 수행할 때 페이지를 새로 불러오지 않고도 URL을 업데이트하는 역할을 수행하게 된다.
그렇기에 6버전 이후에는 라우팅 구성이 아래와 같이 바뀌게 된다.
function App() {
return (
<BrowserRouter>
<Routes>
<Route path="/" element={<Layout />}>
<Route index element={<HomePage />} />
<Route path="about" element={<AboutPage />} />
</Route>
</Routes>
</BrowserRouter>
);
}- BrowserRouter와 Router의 관계.
BrowserRouter 컴포넌트는 Router 컴포넌트의 업그레이드 버전이라기보다는 Router가 특정 환경에서 더 원활하게 동작할 수 있도록 설계된 확장판 개념에 가깝다. 기존에 제공되는 기능에 페이지의 새로고침을 없이 url을 변경하고, 브라우저에서 제공되는 히스토리 기능이 결합되어 더 원활한 동작을 보장하게 된다.
3. HashRouter?
BrowserRouter와 마찬가지로 Router가 특정 환경에서 더 원활하게 동작할 수 있도록 설계된 확장판 개념에 해당한다. 그런데 이 쪽은 단순히 정적 파일을 호스팅하는 환경에 특화되도록 설계되었다.
BrowserRouter와 비교해서 설명하자면, 브라우저의 버전 문제 등으로 History API를 사용할 수 없거나 서버쪽을 구성하고 사용하는데 문제가 있는 경우에 HashRouter를 사용해볼 수 있다고 할 수 있다.
간단한 SPA 어플리케이션을 개발하는데 편리하지만, Hash의 사용으로 (URL에 #이 붙기 때문에) 검색엔진이 페이지를 읽지 못해 SEO가 좋지 못하다는 단점 등이 존재한다.
