이전에 작성한 포스트와 내용이 일부 겹치지만.. 더 많은 내용을 다루고 있어서 따로 포스트로 작성했다.
1. 모듈을 다루는 방법.
JavaScript 개발을 하다보면 모듈을 불러오고 가져와야 할 상황이 많이 발생한다. 그런데 이를 수행하는 문법이 하나로 통일되어있지 않은지 참고자료마다 모듈을 다루는 방법이 달랐다. 더구나 나 스스로도 모듈을 다루는 상황에서 에러가 많이 겪었기에 이를 해결하기 위한 공부가 필요하다는 사실을 절감하였다.
가장 처음 모듈을 다루는 문법으로 알게 된 것은 import / export이었다. 내가 본 React.js 강의 모두가 이런 문법을 사용하고 있었는데, 3년에서 4년 전 강의의 경우에는 require / exports 문법을 사용하고 있는 경우도 있었다. 처음에는 모듈을 다루는 문법이 다르다는 사실도 알아차리지 못했다. 나중에 강의에서 배운 내용을 활용해서 기능을 구현하는 과정에서 모듈 에러가 발생하여 해결책을 찾던 와중에서야 이런 사실들을 알아차리게 되었다.
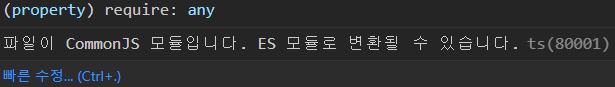
강의 내용에 따라서 require / exports 문법을 사용하여 모듈을 다루고 있었는데, VSCode에서 아래와 같은 안내 창을 출력해주고 있었다. 내 경험상 이런식 안내는 작동 상에 심각한 문제를 일으키지는 않지만 '하면 좋다' 정도로 받아들이고 있었고 큰 생각 없이 빠른 수정 기능을 사용해보았다. 그러자 require를 사용했던 코드가 자동으로 import 방식으로 변경되는 것을 볼 수 있었다.

const { combineReducers } = require('redux');
->
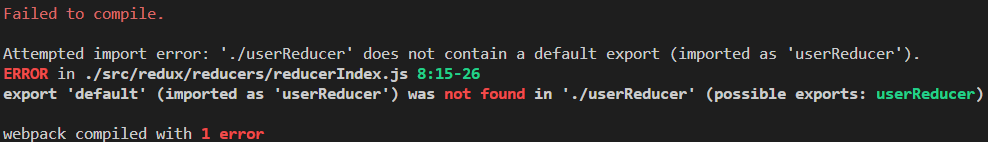
import { combineReducers } from 'redux';import / export 방식이야 원래부터 사용하고 있었으니 변환된 코드를 그냥 저장하고 사용했는데, 갑자기 아래와 같은 에러가 발생하기 시작했다.


2. 모듈을 다루는 2가지 문법.
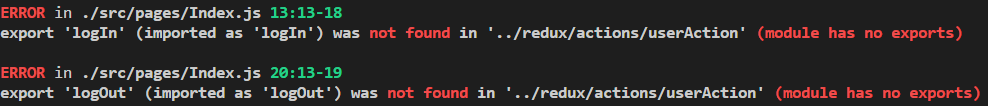
npm run start 스크립트에 문제가 있었는지 에러가 바로 발생되지는 않다가 나중에 다른 작업을 몇 개 수행한 다음 저장을 하자 에러가 발생되었고, 이 탓에 처음에는 이게 모듈 관련된 에러인지도 몰랐었다.
에러 문구를 구글링한 결과 모듈을 다루는 문법은 2가지 존재하며, 내가 지금 구현하고 있던 상황에서는 이 두 문법을 혼용하고 있었다는 사실을, 그리고 이 때문에 에러가 발생되었다는 사실을 확인할 수 있었다.
JavaScript에서 외부의 라이브러리나 파일을 불러오는 (모듈을 불러오는), 그리고 내가 작성한 라이브러리나 파일을 내보내는 (모듈을 내보내는) 문법에는 2가지가 존재한다. require / exports와 import / export 방식이다.
3. require / exports & import / export.
require / exports 방식은 CommonJS에서 지원하는 문법이다. 그리고 import / export 방식은 ES6(ES2015)에서 새롭게 개발된 개념이다.
- CommonJS?
웹 브라우저 밖의 자바스크립트를 위한 모듈 생태계의 규칙을 설립하기 위한 프로젝트이라고 한다.
기억을 되짚어보니 과거 Express.js로 간단한 백엔드를 구현했었을 때 require / exports으로 개발했던 기억이 떠올랐다.
두 문법 모두 외부의 라이브러리나 파일을 불러오고 내보내는 동일한 목적을 가지고 사용되지만 문법 구조가 다소 다르게 되어있다.
-
require / exports 방식의 불러오기.
const name = require('./module.js'); -
import / export 방식의 불러오기.
import name from './module.js'
불러오는 방법은 사용되는 키워드가 판이하게 다르기 때문에 혼동할 여지가 적다.
-
require / exports 방식의 내보내기.
const name = '이름'; module.exports = name;
-
import / export 방식의 내보내기.
import name from './module.js' const name = '이름'; export default name;
내보내는 방법의 경우 exports와 export의 차이로 's'의 한 글자만이 다르기 때문에 모르는 사람은 혼동할 여지가 많다.
두 방식의 주요 차이점은 다음과 같다고 한다.
- require / exports 방식은 CommonJS에서 지원하는 문법으로 JS 환경이라면 어디에서도 사용이 가능하다. (Node.js)
- import / export 방식은 ES6에서 도입된 새로운 문법으로 Node.js 환경에서 바로 사용할 수는 없고 추가적인 절차가 필요하다고 한다.
(파일의 확장자는 js에서 mjs로 변경하거나, package.json 파일 설정에서 "type" 항목의 내용을 "module"로 수정해주거나, Node.js 12버전 이상에서는 --experimental-module 옵션을 사용하면 가능하다고 한다.)
- require / exports 방식은 파일 어느 지점에서도 호출이 가능하다.
- import / export 방식은 파일 최상단에서만 호출이 가능하다.
(호이스팅이 적용된다고 한다.)
(다만 전용 비동기 문법을 사용하면 중간에서도 호출이 가능하다고 한다.)
- 두 방식은 한 파일에서 동시 사용이 불가능하다.
- import / export 방식은 모듈에서 필요한 부분만을 가지고 올 수 있어 성능상으로 우수하고 메모리의 효율적인 사용이 가능하다.
(이건 아마 구조분해 할당으로 가능한 방법 같다.)
4. 모듈을 내보내는 방법.
module.exports와 export, export default와 export. 모듈을 내보내는 키워드는 각 문법에서 2가지 방법들이 존재했다. 이들의 차이점을 무엇일까? 바로 해당 파일에서 몇 개의 모듈을 내보내느냐에 따라 쓰임새가 달랐다.
-
단 하나의 모듈이 내보내지는 경우, module.exports와 export default를 사용한다.
module.exports = obj; export default obj;
-
여러 개의 모듈이 내보내지는 경우, exports와 export를 사용한다.
exports.name1 = 'kim'; exports.name2 = 'lee'; export {name1, name2};
-
export 방식의 경우 여러 모듈로 나뉘어 내보내진 것을 별칭을 사용하여 export default를 사용한 것처럼 가져올 수 있다.
import * as obj from './exportFile.js';
console.log(obj.name1); //kim
console.log(obj.name2); //lee
