똑같이 파이어베이스를 사용하고 있으니 기본 구조는 이전 프로젝트와 동일하다. 그렇지만 회원가입과 마찬가지로 부가기능을 추가해보았다.
1. 자동 로그인.
2. 이메일 찾기 / 비밀번호 재설정.
1. 자동 로그인.
기능 자체는 파이어스토어에서 제공해주고 있다. 내가 할 일은 로그인 UI에서 자동 로그인을 할 것인지 입력하는 부분을 만들고, 값을 받아서 백엔드로 넘겨주기만 하면 된다.

const onCheck = (event) => {
if (event.target.checked) {
setInputUserData({ ...inputUserData, isAutoLogin: true });
}
else {
setInputUserData({ ...inputUserData, isAutoLogin: false });
};
};로그인 기능으로 넘어가는 입력값은 이미 존재하고 있으니, 체크박스를 클릭했을 때 입력값에다가 isAutoLogin 변수를 하나 추가해주면 된다.
if (inputUserData.isAutoLogin) {
persistenceChoice = browserLocalPersistence;
}
else {
persistenceChoice = browserSessionPersistence;
};
그리고 백엔드에서는 프론트에서 전달된 isAutoLogin 값에 따라서 인증 상태 지속성을 설정해주도록 하였다.
2. 이메일 찾기 / 비밀번호 재설정.
회원 정보를 DB에 저장하고 있으니 이메일과 비밀번호 모두 DB에 저장된 값을 조회하는 방식으로 기능을 구현하려고 하였다.
그런데 일반적인 홈페이지들은 저장된 비밀번호를 가지고오지 않고 무조건 재설정하도록 하고 있었다. 생각해보니 DB에서 사용자 비밀번호를 모두 저장하고 있는 것 부터가 보안에 좋지 않은 것 같고, 비밀번호를 DB에 저장하고 있다고 해도 이걸 암호화/복호화하는 과정을 거쳐야하니 자원을 너무 소모하는 것 같았다. 그래서 내 프로젝트에서도 비밀번호는 재설정하도록 방향을 바꾸었다.
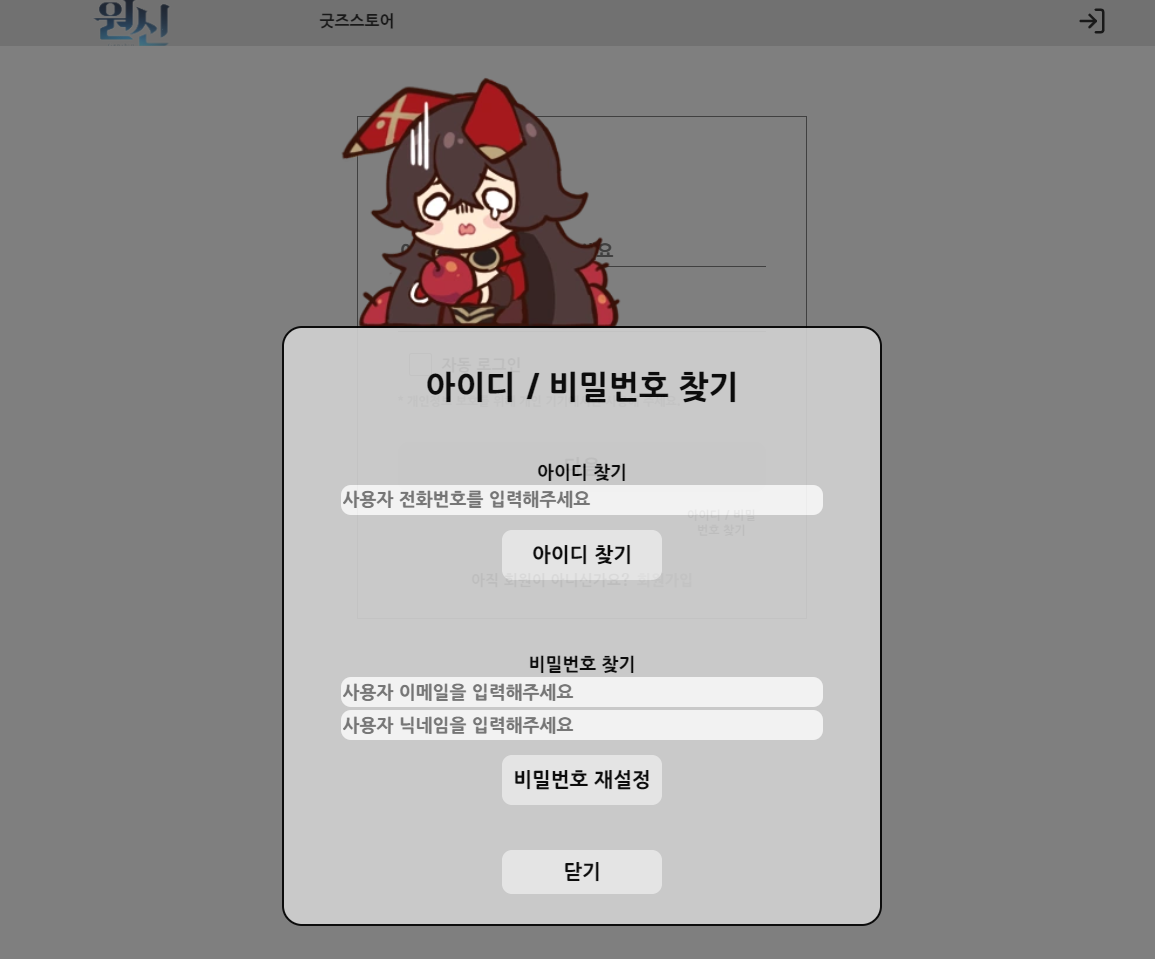
우선 UI 구현부터 해야한다. UI는 에러 모달창과 동일한 방식을 사용하였다. 에러 창은 에러가 발생했을 때 출력되지만 이메일 찾기 / 비밀번호 재설정 UI는 버튼을 클릭했을 때 출력되도록 하면 된다.

사실 가장 어려웠던 것은 어떤 방식으로 이메일 찾기 / 비밀번호 재설정 기능을 구현해야하는가에 대한 고민이었다. 보통 상용 홈페이지들은 가입 시 입력한 이메일 주소와 인증 메일을 통해 아이디를 찾도록 하는데, 내 프로젝트는 이메일 주소 그 자체를 아이디로 사용하고 있었기 때문에 동일한 방식을 사용할 수 없었다.
그래서 그냥 자기 이름이나 닉네임을 입력하도록 했는데, 문제는 이 데이터들은 홈페이지 내부에서 노출이 되는 것들이고 그렇다면 제 3자가 언제든 다른 사용자의 아이디(이메일 주소)를 알아낼 수 있다는 것. 이 방식은 절대 사용할 수가 없었다.
필요한 것은 외부에 노출되지 않는 유니크한 값이다. 고민을 거듭하다 회원가입 시 전화번호를 입력하는 부분을 추가하여 사용자 이메일 찾기에 사용하기로 하였다. 전화번호는 굿즈 스토어에서 제품을 구매했을 때만 입력하는 것으로 홈페이지 내부에서는 절대 노출되지 않기에 기준값으로 사용해도 괜찮을 것이다.
- 그렇지만..
애초에 제대로 된 보안 절차를 도입하기 위해서는 일단 전화번호 혹은 이메일 인증 기능 정도는 갖추고 있어야 한다. 이건 파이어베이스 쪽에서 기능을 제공하고 있긴 한데 절차가 다소 복잡하여 이번 프로젝트에서는 사용하지 않기로 했다.

다음으로 비밀번호 재설정 기능이다. 이건 다른 홈페이지들을 둘러보니 사용자 아이디를 입력받고, 전화번호 혹은 이메일 인증을 거쳐 재설정이 가능하도록 하고 있었다. 바로 위에서 언급한 이유로 이번에는 이메일 주소와 닉네임을 둘 다 입력받는 것으로 이를 대신하였다.
이메일 찾기 기능
const searchUserEmail = async (inputdata) => {
const q = query(userCollectionRef);
const querySnapshot = await getDocs(q);
let result = '';
querySnapshot.forEach((doc) => {
if (doc.data().phonenumber === inputdata) {
result = doc.data().email;
};
console.log(doc.id, " => ", doc.data());
});
return result;
};사용자가 입력한 전화번호는 DB에서 일치하는 DB 문서가 있는지 찾는데 사용된다. 일치하는 문서가 있을 경우, 그 문서의 email값을 반환하도록 하였다.
- 다만 이 방식은 DB의 모든 데이터를 순회하기 때문에 자원을 낭비하는 방법일 수 있다. 사용자 전화번호 등을 따로 묶어서 관리하는 등의 더 효율적인 방법을 찾아볼 것!
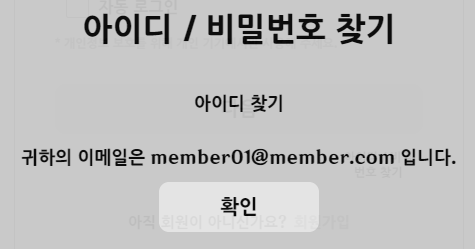
입력한 전화번호가 DB 내부에 존재한다면..

이렇게 자기 이메일 주소를 찾을 수 있다.
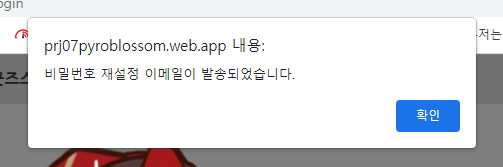
그리고 비밀번호 재설정 기능에 이메일 주소와 닉네임을 입력하고 버튼을 클릭하면..

이렇게 비밀번호 재설정 이메일이 해당 주소로 발송된다.

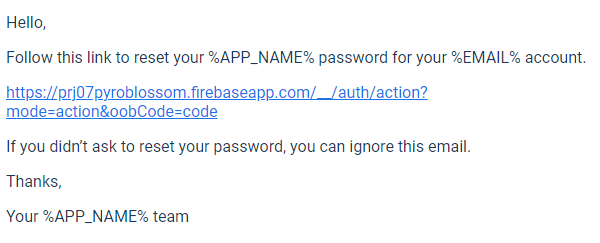
이런 형식의 이메일이 발송되는데, 파이어베이스 콘솔에서 탬플릿 수정이 가능하다.

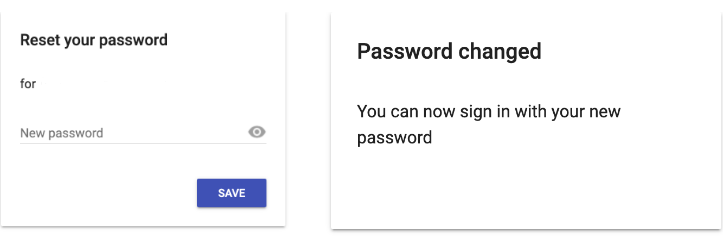
링크를 클릭하면 새 비밀번호를 입력하라는 페이지가 출력되며 값을 입력하고 버튼을 클릭하면 계정의 비밀번호가 재설정된다.
- 사용자 재인증.
파이어베이스에서 회원탈퇴/삭제나 비밀번호 재설정 같은 보안에 민감한 작업을 수행하기 위해서는 먼저 사용자 재인증 작업을 거쳐야 한다. 관련된 내용은 해당 포스트에 정리해두었다.

항상 좋은 글 감사합니다.