
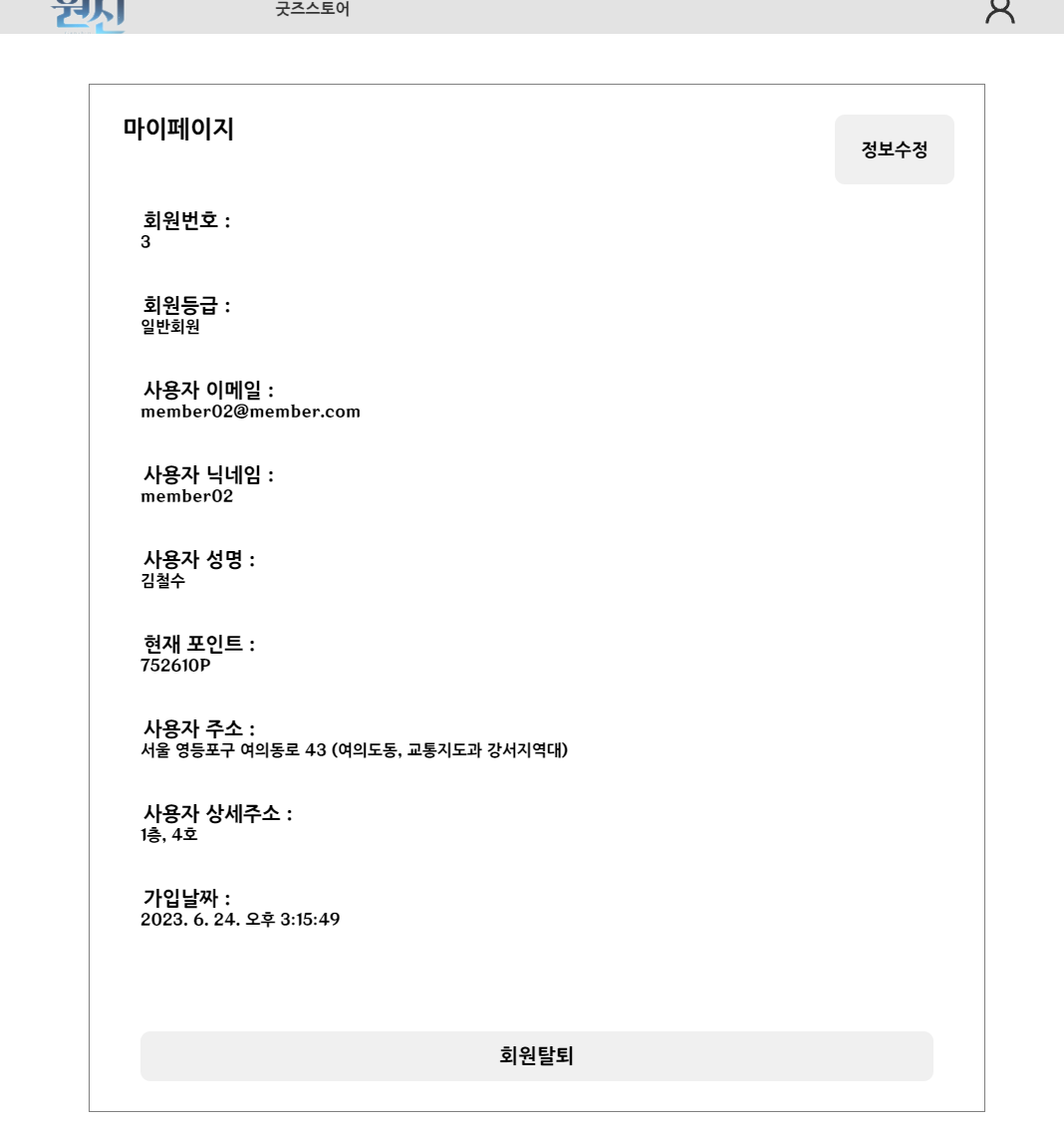
기초적인 회원기능을 구현하였다. 다음은 사용자가 로그인 한 다음에 자신의 회원 정보를 조회하고, 수정 혹은 탈퇴할 수 있는 기능을 구현하는 것. 우선 회원 마이 페이지의 UI를 구현하였다.
1. 회원 정보 조회.
우선 가장 먼저 해야하는 것은 회원 정보를 조회하는 기능 구현이다. 파이어베이스에 정보를 조회해야하는데, 마침 로그인한 사용자의 데이터를 Redux Store에 저장하고 있으니 이걸 이용하여 데이터를 조회하면 된다.
const GetUserData = (email) => {
return (dispatch, getState) => {
dispatch({ type: 'STATE_INIT' });
dispatch({ type: 'LOADING' });
const process = async () => {
const docRef = doc(userCollectionRef, email);
const docSnap = await getDoc(docRef);
const userData = {
userNumber: docSnap.data().userNumber,
userType: docSnap.data().userType,
email: docSnap.data().email,
password: docSnap.data().password,
name: docSnap.data().name,
displayName: docSnap.data().displayName,
address: docSnap.data().address,
address2: docSnap.data().address2,
signupDate: docSnap.data().signupDate.toDate().toLocaleString(),
point: docSnap.data().point,
};
return userData;
};
process()
.then((result) => {
dispatch({ type: 'COMPLETE' });
dispatch({ type: 'LOG_IN_SUCCESS', payload: result });
dispatch({ type: 'STORE_RENDERING_OFF' });
})
.catch((error) => {
dispatch({ type: 'ERROR', payload: createErrorData(error) });
dispatch({ type: 'STORE_RENDERING_OFF' });
});
};
};사용자 이메일을 바탕으로 DB에서 데이터를 조회하여 반환한 뒤 Redux Store에 저장한다. 그리고 프론트는 Redux Store에 저장된 데이터를 꺼내와서 화면에 출력하게 된다.
useEffect(() => {
if (!userData.email) {
dispatch(GetUserData(getUserState.userdata.email));
}
setUserData(getUserState.userdata);
// eslint-disable-next-line
}, [getUserState.userdata]);코드 평가.
평가 방법, 개인적인 코드 리뷰 및 Chat GPT 사용.
-> 더 세밀한 에러 처리. Firebase에서 존재하지 않는 사용자의 이메일을 요청할 경우, getDoc는 docSnap이 null일 수 있으므로 이에 대한 예외처리가 필요함.

정보가 풍부해서 많은 도움이 되었습니다.