
이 글에서는 이번 프로젝트의 핵심 기능 중 하나인 굿즈 스토어 기능에 대한 설명을 하려고 한다.
굿즈 스토어의 UI는 네이버 쇼핑을 참고하여 내가 할수 있는 선에서 네이버의 것을 따라하는 것을 목표로 구현하였다.
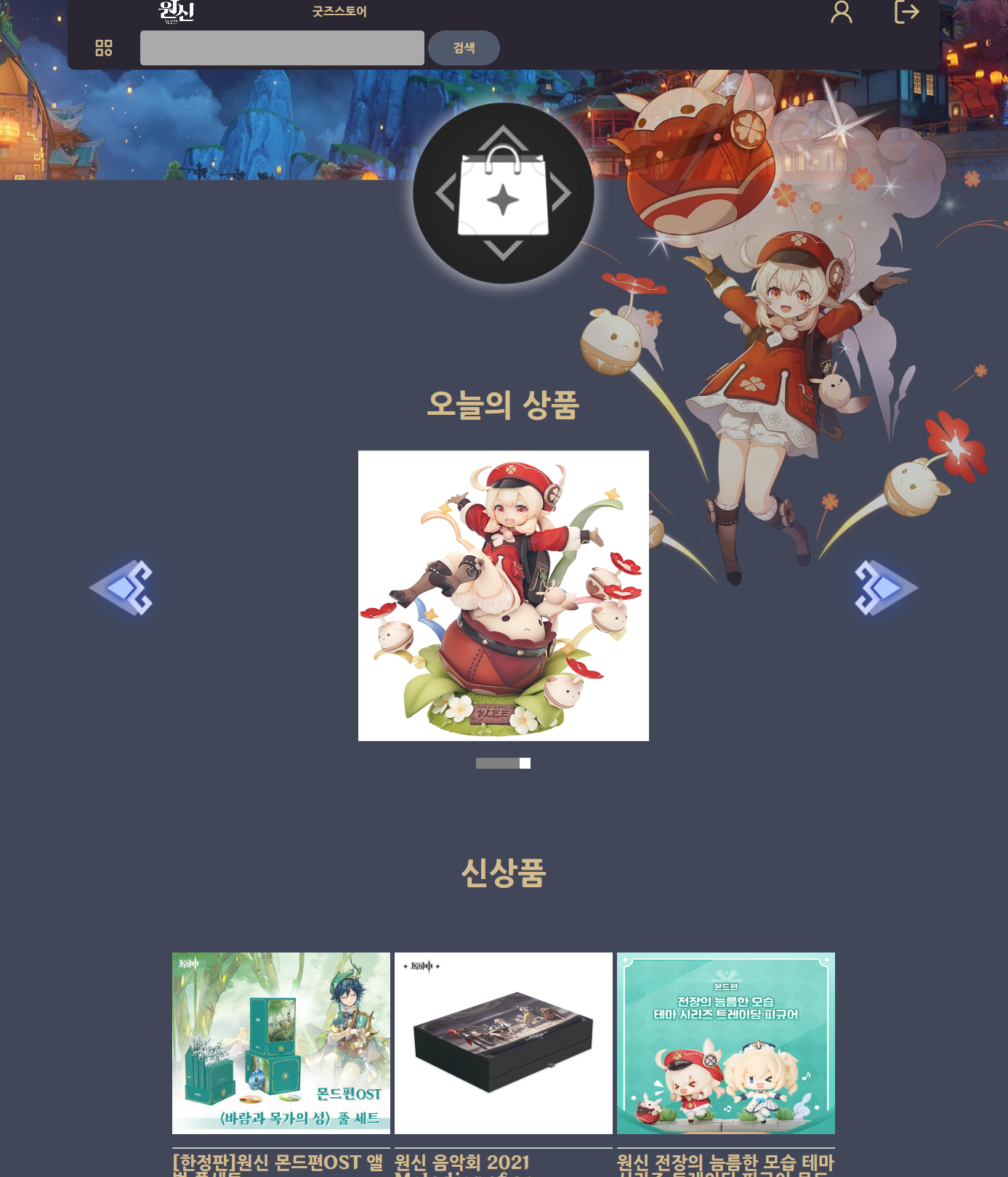
1. 메인 페이지.

우선 스토어의 메인 페이지. 여기서는 등록된 상품들을 등록일 순으로 정렬하여 9개 제품을 출력하고 있다. 제품을 클릭하면 제품 상세 페이지로 이동되며, 슬라이스쇼 기능을 구현하여 동일한 기준으로 정렬된 5개 제품을 출력하고 있다.
2. 상품 목록 페이지.


스토어 상단 메뉴바의 키워드 검색 혹은 카테고리 제품 보기 버튼을 통하여 조건에 맞는 상품들을 조회할 수 있는 페이지이다. 검색 이후에는 판매량, 가격순, 등록일 등을 기준으로 제품 목록을 정렬하여 조회할 수 있다.
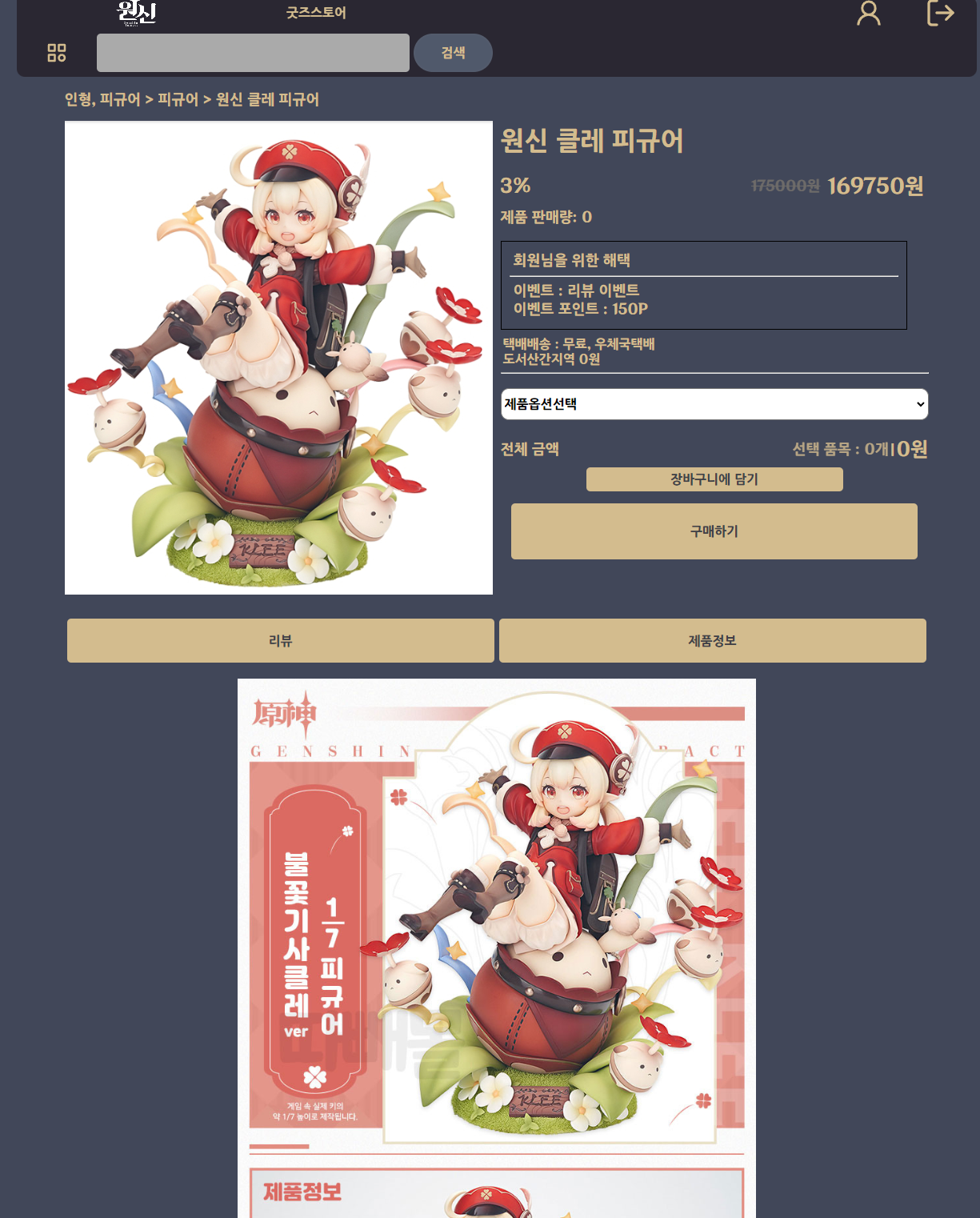
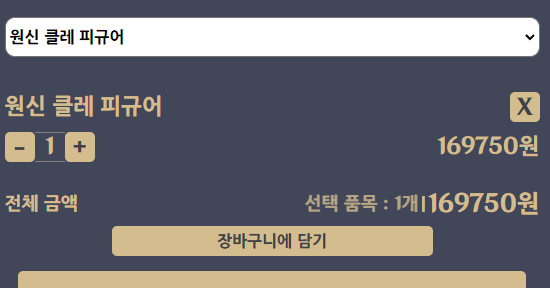
3. 상품 상세 페이지.

메인 페이지 혹은 상품 목록 페이지에서 개별 상품을 클릭했을 때 이동되어 해당 상품의 상세한 정보를 보고, 구매할 수 있는 페이지이다.

제품의 옵션을 선택하여 수량을 조정하고, 장바구니에 담거나 바로 구매가 가능하다.

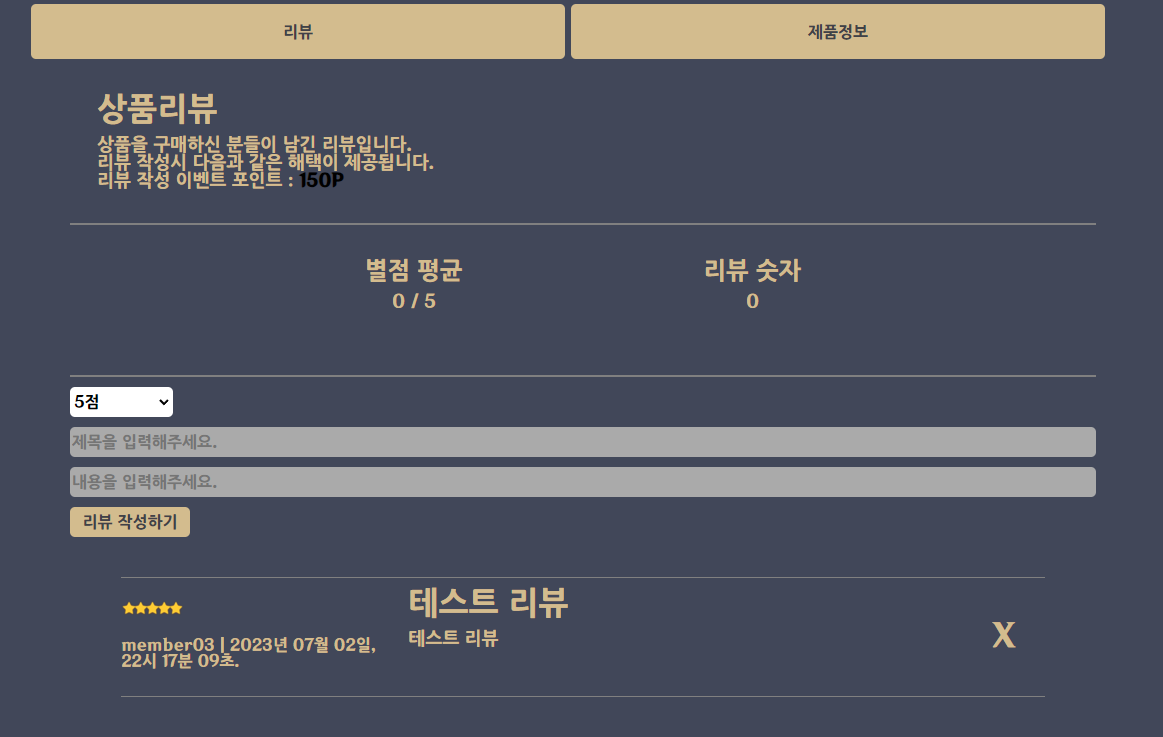
또한 상품에 대한 리뷰를 작성할 수도 있다. 작성시 해당 상품에 대한 별점을 매길 수 있다.
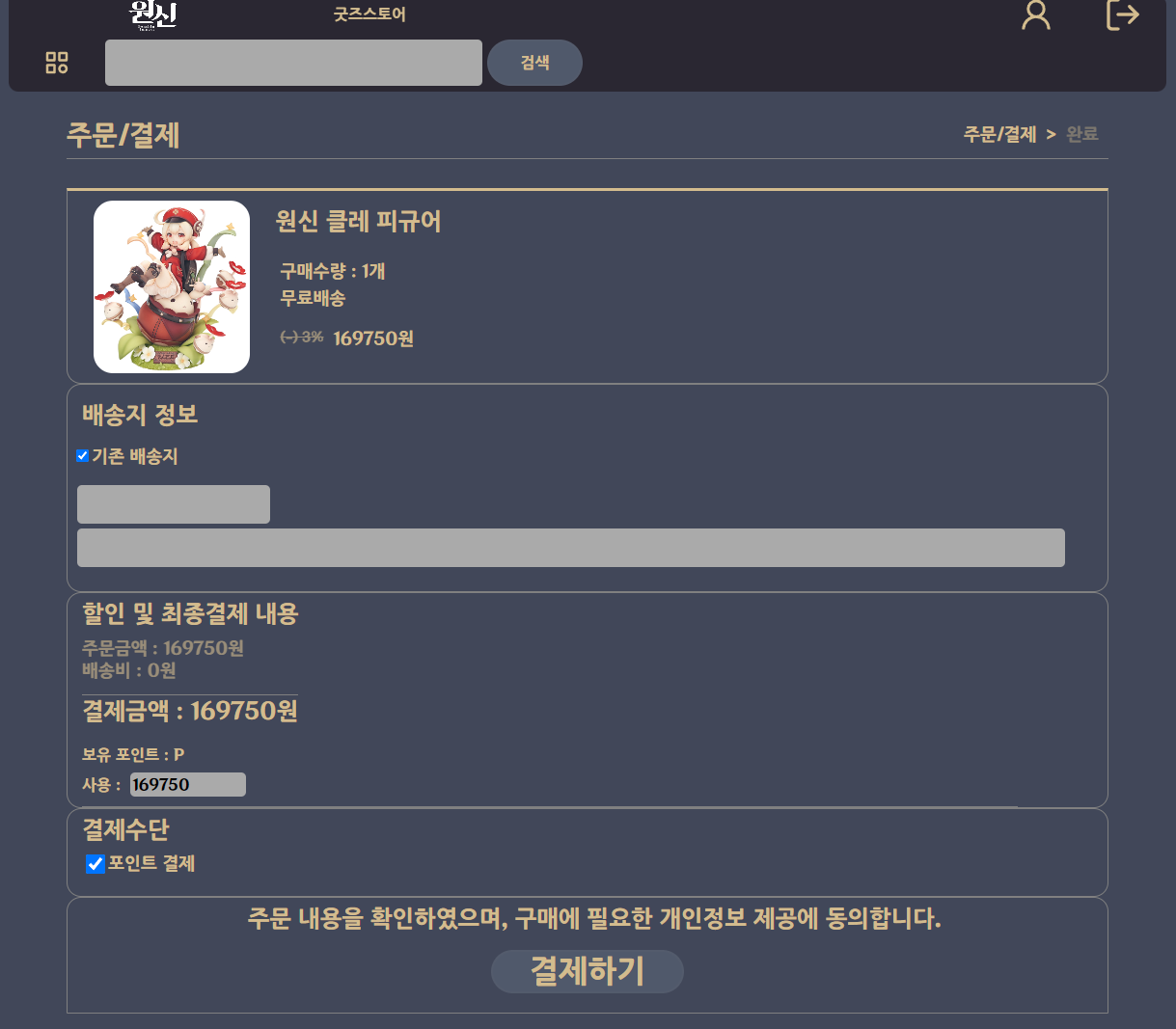
4. 상품 결제 페이지.

상품을 구매하게 될 경우, 회원가입시 입력한 주소지 정보를 토대로 결제 작업이 이루어진다. 제품 결제는 회원가입 시 포인트를 지급하고, 제품의 액수만큼 포인트를 차감하는 방식으로 이루어진다.
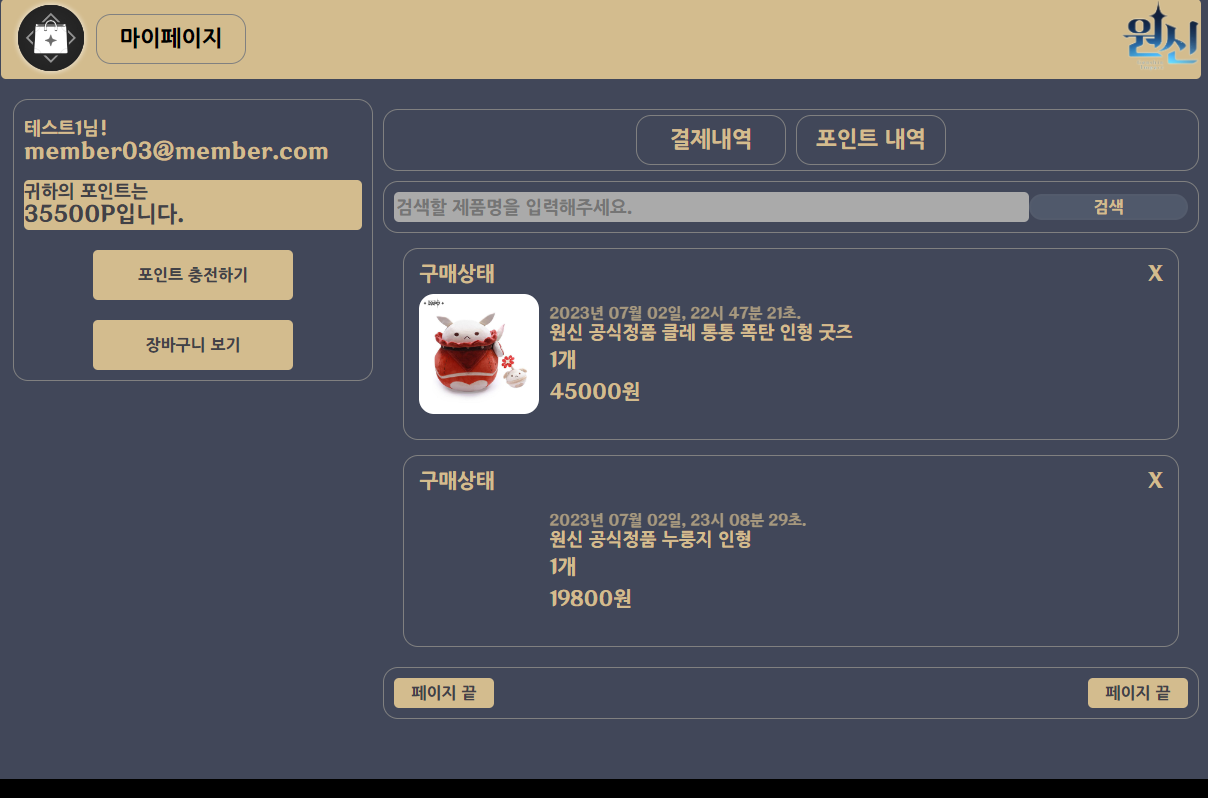
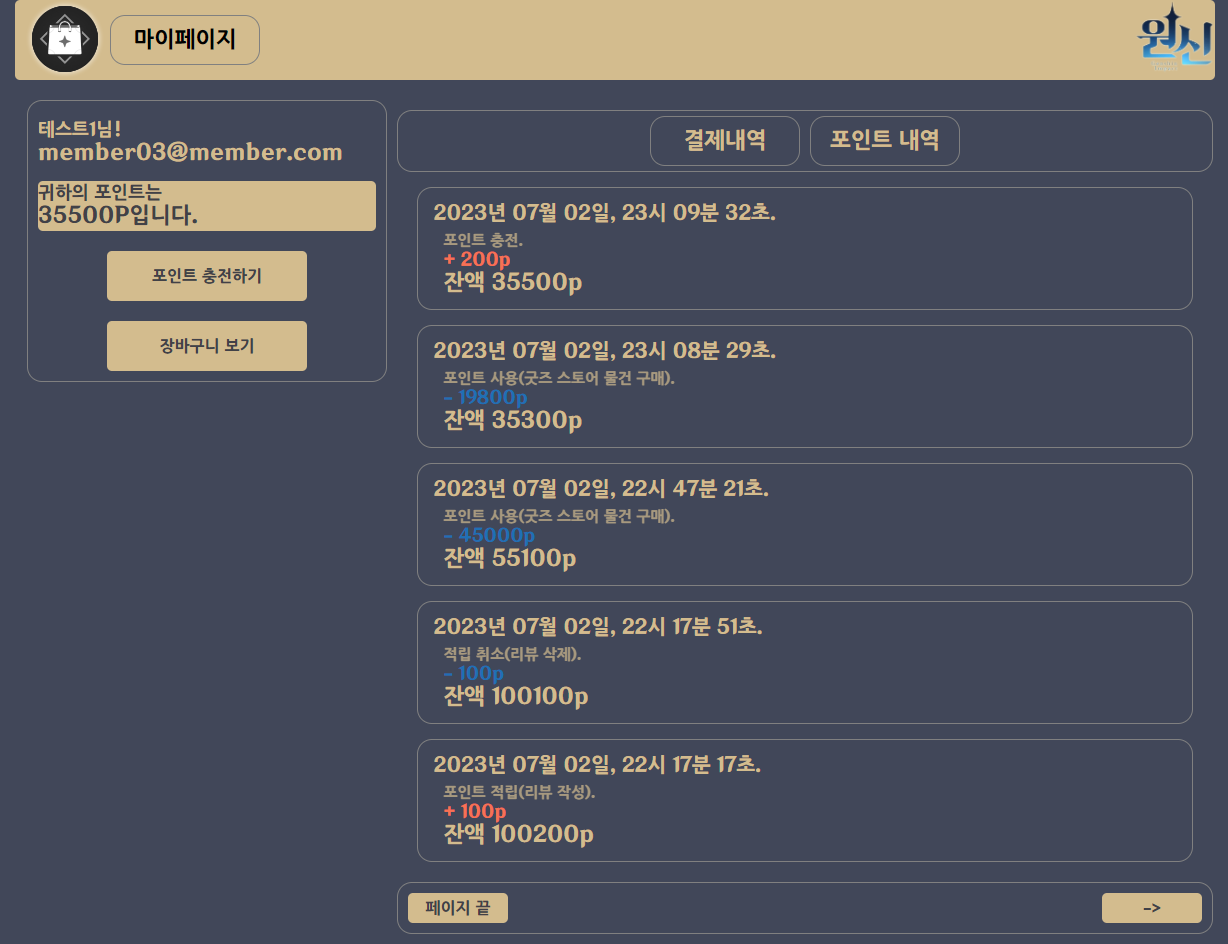
5. 스토어 마이페이지.

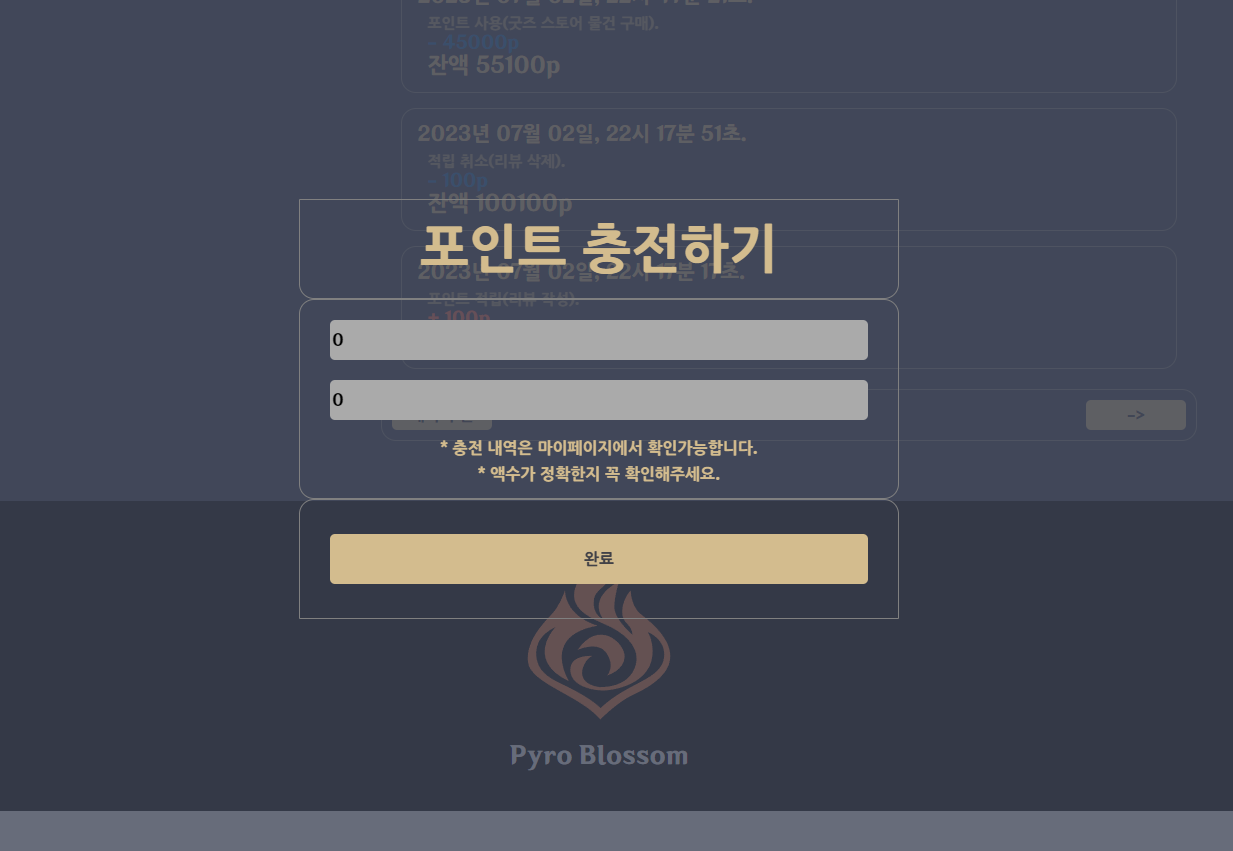
사용자는 자신의 결제 내역과 포인트 사용 내역을 조회할 수 있다. 또한 포인트 충전과 장바구니로 이동하는 버튼도 구현하였다.


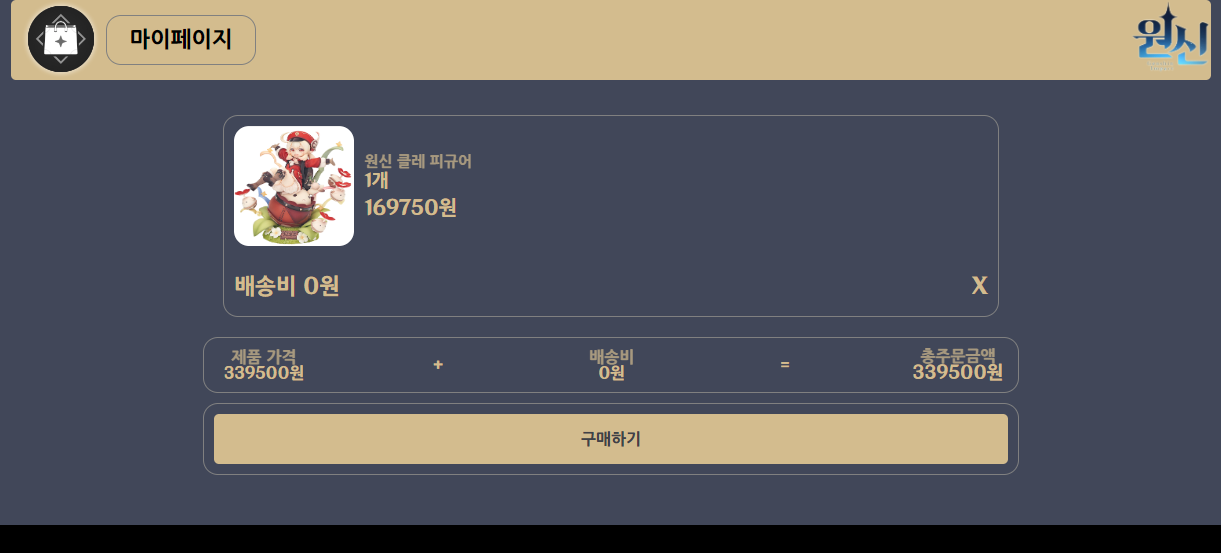
6. 장바구니 페이지.

상품 상세 페이지에서 바로 제품을 구매하지 않는 경우, 선택한 옵션을 장바구니에 넣고 나중에 결제할 수 있다.
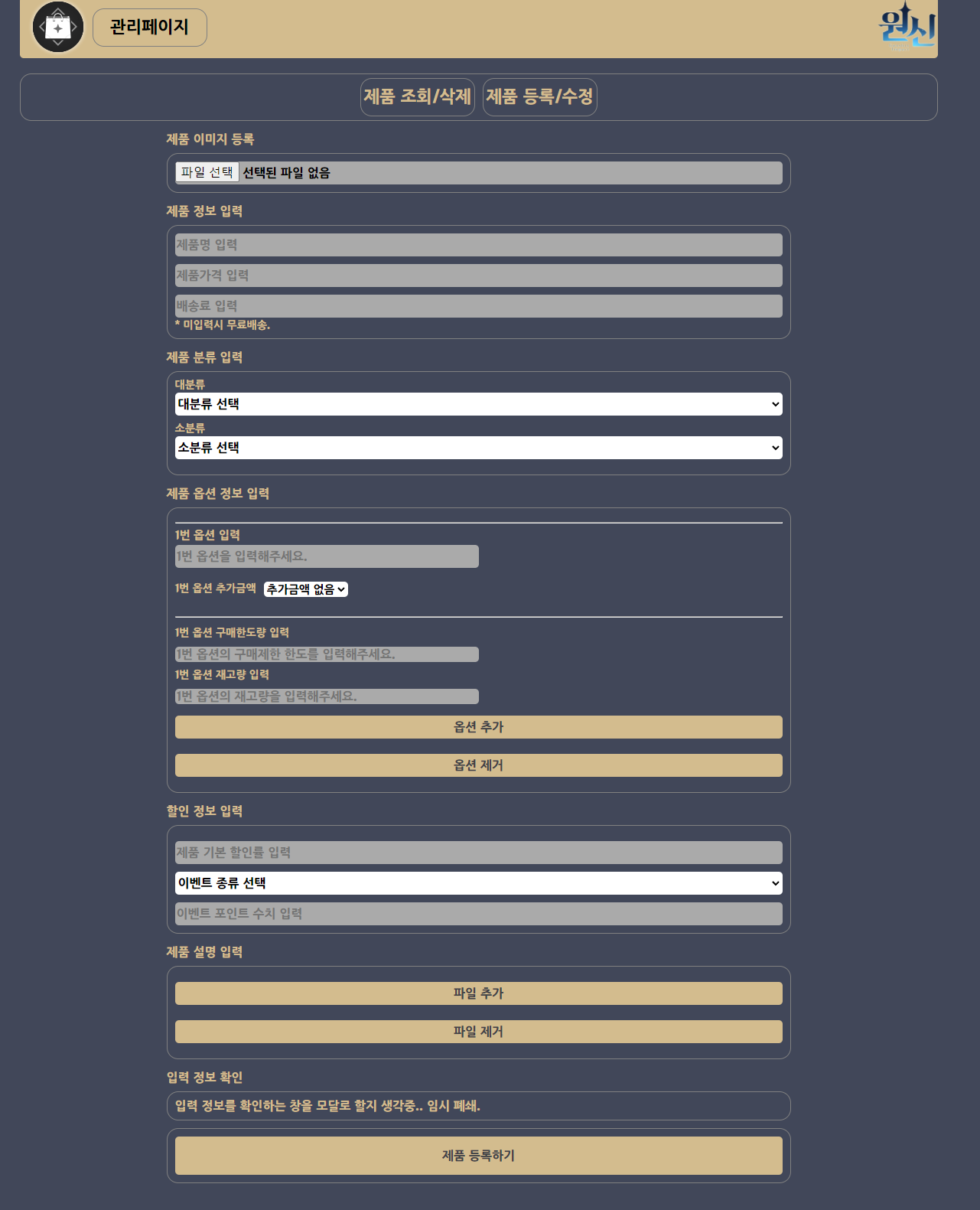
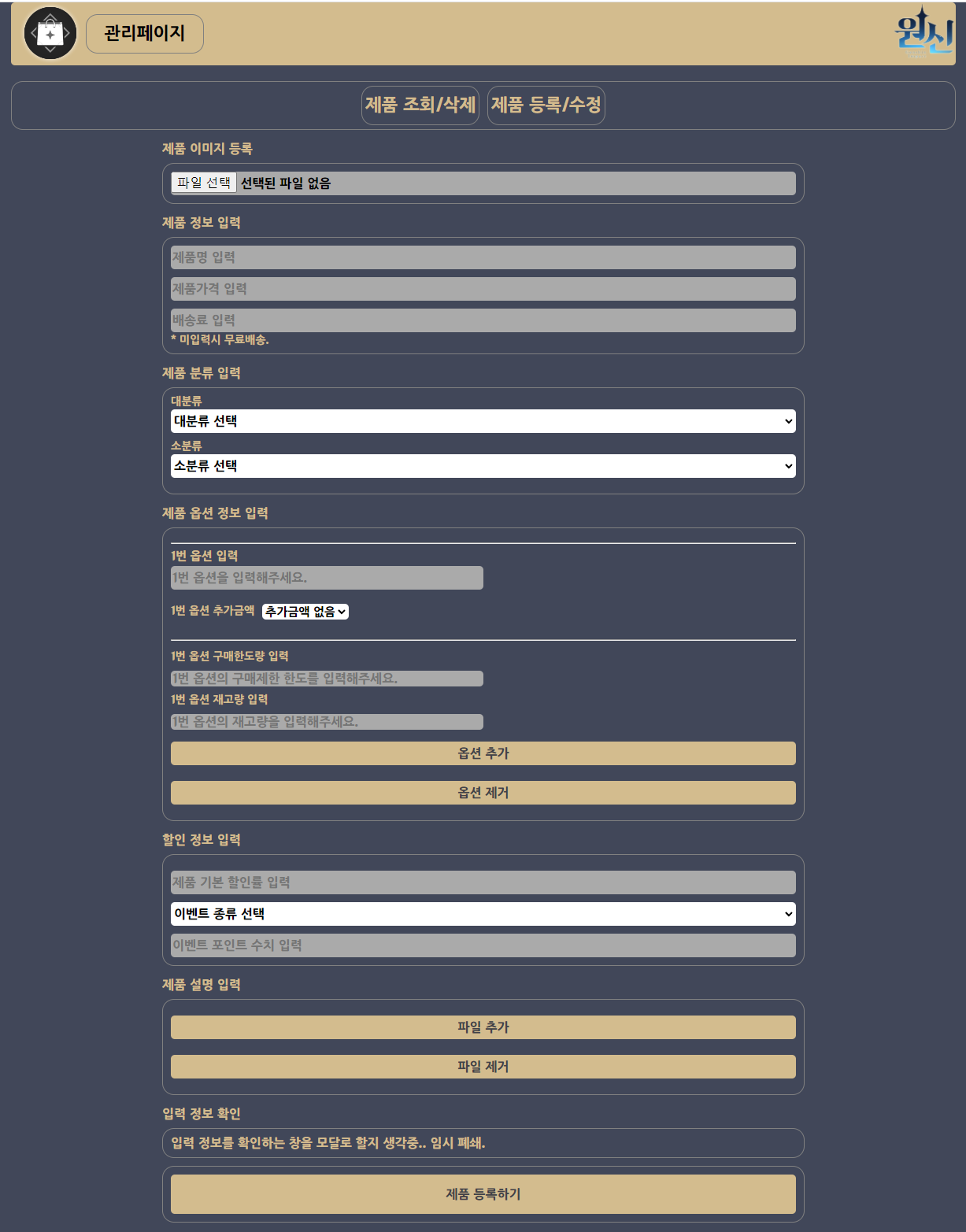
7. 관리자 페이지.

관리자는 스토어에서 판매하는 제품을 등록, 수정, 삭제할 수 있다. 등록한 상품은 조회 페이지에서 확인할 수 있으며, 입력한 정보와 현재 공개 여부 그리고 정보 수정 기능을 구현하였다.

제품을 등록하는 기능. 제품의 대표 이미지를 시작으로 이름, 가격, 제품 분류, 옵션 정보, 할인 정보와 설명 이미지 등을 입력하여 등록할 수 있다. 등록한 상품은 처음에는 비공개 상태로 관리자는 상품 정보를 확인하고 문제가 없다면 상품을 공개하여 제품이 스토어에서 출력되도록 할 수 있다.

좋은 글 잘 읽었습니다, 감사합니다.