1. 회원 정보 수정.
우선은 UI를 구현해야 한다. 다른 페이지나 컴포넌트를 만들기는 아깝고, 좀 코드가 지저분해 보이긴 하지만 플래그 변수로 수정 상태를 제어하고 회원 정보 조회 창의 UI가 부분적으로 변경되도록 구현하였다.
const [isUpdate, setIsUpdate] = useState(false);
const [isLoading, setIsLoading] = useState(false);
(...)
const onUpdateForm = () => {
setIsUpdate(!isUpdate);
};
(...)
{isUpdate ?
<div>
{isLoading ?
<>
<UpdateButton disabled={true}>수정하기</UpdateButton>
<UpdateButton disabled={true}>취소</UpdateButton>
</>
:
<>
<UpdateButton onClick={onUpdateSubmit}>수정하기</UpdateButton>
<UpdateButton onClick={onUpdateForm}>취소</UpdateButton>
</>
}
</div>
:
<div>
<UpdateButton onClick={onUpdateForm}>정보수정</UpdateButton>
</div>
}수정하기 버튼을 클릭하면 플래그 변수가 전환되고 이에 따라 버튼의 UI도 변경된다. 정보수정 버튼에서 수정하기와 수정취소 버튼으로 바뀌는데, 비동기 작업 시 발생하는 딜레이를 감안하여 isLoading 플래그 변수도 만들었다. 작업의 결과가 도착하기 전까지는 로딩 상태이고, 버튼이 클릭되지 않도록 분기를 나누어주었다.

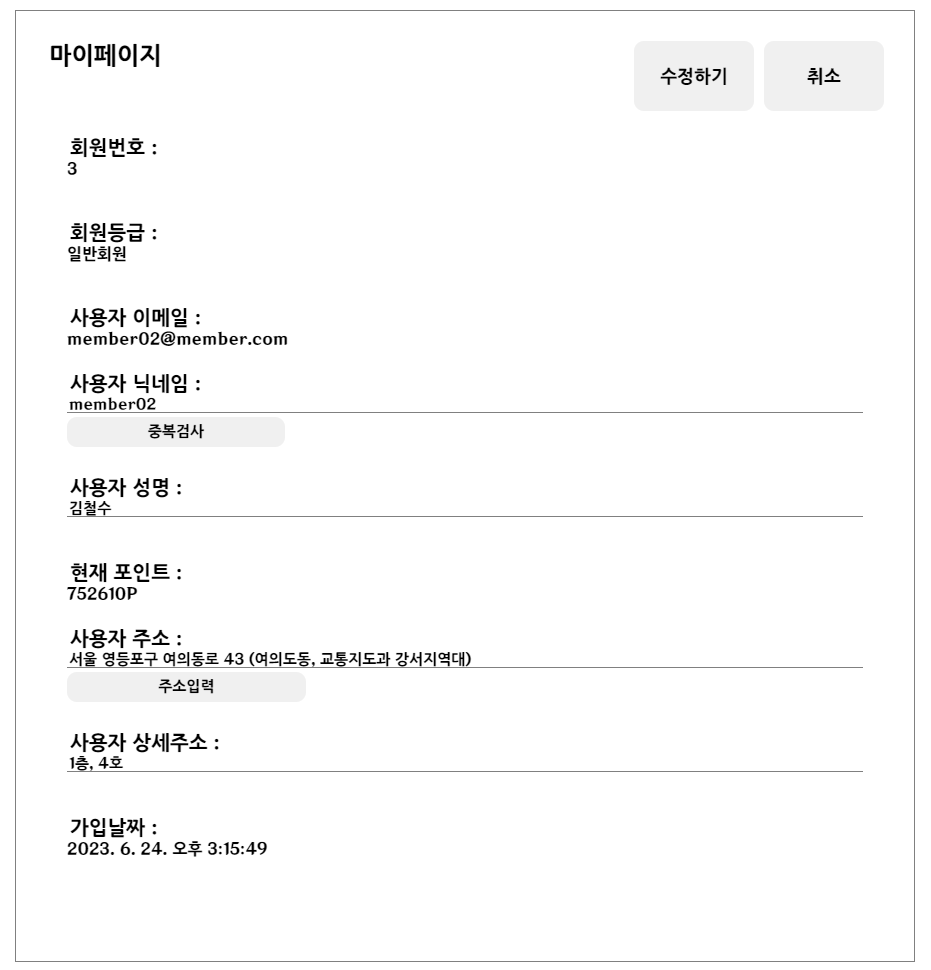
회원 정보를 수정한다고 해서 모든 정보를 마음대로 수정할 수는 없다. 수정이 가능한 부분만 입력 UI를 열어주고, 중복 검사가 필요한 닉네임이나 주소입력 API를 가져오는 사용자 주소 부분은 회원가입에서 사용했던 기능을 그대로 사용하도록 구현하였다. 수정하기 버튼을 누르면..

이렇게 사용자에게 1번 확인을 받고. 수정 작업을 실행한다. 상세한 코드는 회원가입 기능과 동일하다. 회원가입 기능에서도 문서 ID값을 지정하기 위해 setDoc 함수를 사용했는데, 이게 정보 수정에도 사용되는 함수이기 때문..
2. 회원 탈퇴.
이걸 생각하면, 회원 데이터를 직접 삭제하는 방식은 사용하지 않는게 좋다. 다만 실제로 데이터를 삭제해야하는 경우도 있으니 이 프로젝트에서는 정말 데이터를 없애는 쪽으로 기능을 구현해보았다.

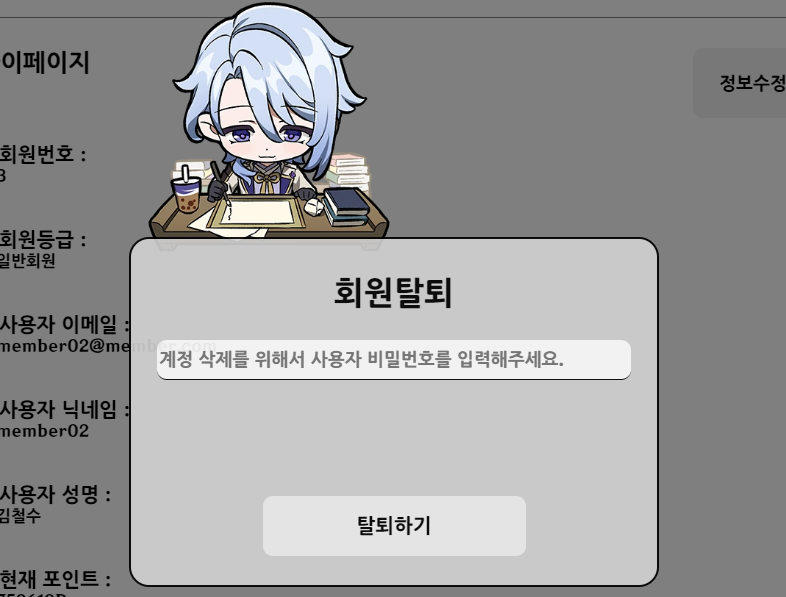
다만 그렇다고 버튼을 누르는데로 바로 삭제시킬 수는 없는 법. 탈퇴를 원하는 사용자는 자신의 비밀번호를 입력해야 탈퇴가 가능하도록 안전장치를 하나 만들었다. 파이어베이스에서 비밀번호를 변경하거나 사용자를 삭제하는 행위는 사용자 재인증 작업이 선행되어야 하는데 필요한데, 이를 위한 조치이기도 하다.
const deleteUserInfo = async () => {
await deleteDoc(doc(userCollectionRef, userEmail));
};
또한 이 프로젝트에서는 회원정보를 DB에 따로 저장하고 있으니, 사용자를 삭제할 때 회원정보 DB도 삭제해주어야 한다.
코드 평가.
평가 방법, 개인적인 코드 리뷰 및 Chat GPT 사용.
-> 추가적인 에러 처리 필요. 데이터베이스 접근 및 사용자 인증과 관련된 오류 처리 부분이 구현되어있지 않음. 또한 중간중간 에러 처리가 빠져있는 단계가 존재함.
-> 추가적인 사용자 보안 절차 필요. 회원 탈퇴 기능은 매우 중요한 기능으로 사용자의 개인정보를 삭제하는 작업을 수행하기때문에 사용자에게 재인증을 요청하는 등의 절차를 추가하는게 좋음.

정말 깊이 있는 글이었습니다.