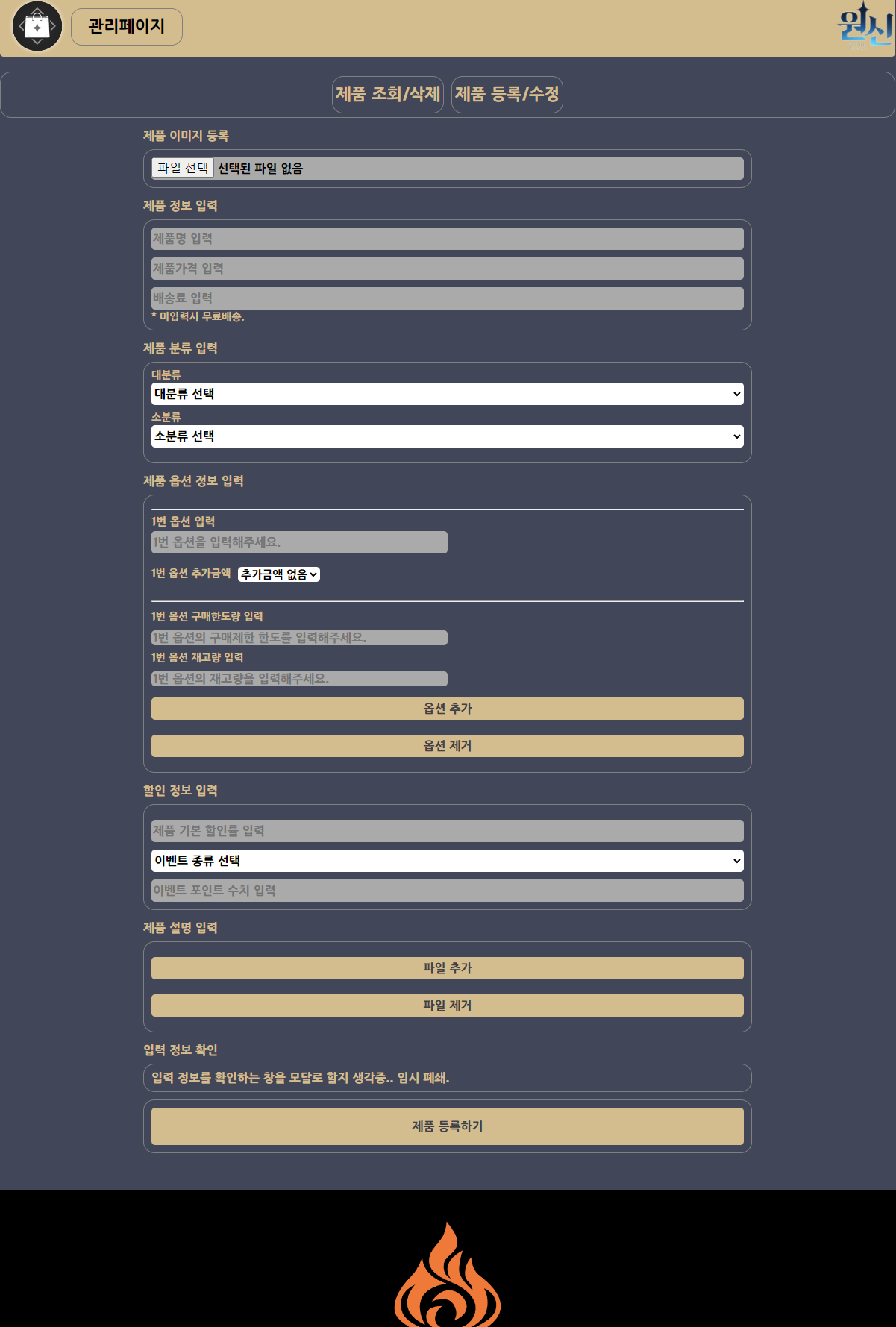
이번 순서는 스토어의 상품을 등록하고, 관리하는 기능이다. 이 기능은 스토어 마이 페이지에서 조건부 렌더링 기능을 이용하여 로그인한 사용자의 권한을 구별하여 일반 사용자는 마이 페이지가, 관리자는 관리 페이지가 출력되도록 구현하였다.
{!isAdminLogin &&
(...)
{whatCompoIsShow === 'history' && <PurchaseHistory userdata={getUserState.userdata} />}
{whatCompoIsShow === 'consumption' && <PointHistory userdata={getUserState.userdata} />}
}관리자 로그인이 아닐 경우에는 결제 내역 컴포넌트와 포인트 사용 내역 컴포넌트가 출력되도록..
{isAdminLogin &&
(...)
{whatCompoIsShow === 'productupload' && <AdminProductUpload isLoading={isLoading} updateData={updateData} />}
{whatCompoIsShow === 'productmanage' && <AdminProductManagement setWhatCompoIsShow={setWhatCompoIsShow} setUpdateData={setUpdateData} />}
}관리자 로그인일 경우에는 제품 조회/삭제 컴포넌트와 제품 등록 컴포너트가 출력되도록 구현하였다.
1. 제품 등록 기능.

사실 스토어 기능을 구현하면서 가장 노력이 많이 들어간 기능이 바로 제품 등록 기능이었다. 최초 구현 이후 다른 기능들이 추가되면서 Redux Store나 DB의 구조가 변경되고, 이에 맞춰서 등록 기능도 계속 수정되었기 때문이다.
기능의 기본 구조는 그냥 DB에 데이터를 저장하고, 이미지 파일의 경우는 파이어스토어 스토리지에 저장하는 이전에 몇 번이고 구현했던 평범한 수준에 속한다.
다만 기능을 구현하고 이후에 수정하면서 단순히 데이터만 입력하게 아닌 부분들이 추가되면서 이 부분에 대해서 설명하려고 한다.
제품 분류 입력하기.
<p>제품 분류 입력</p>
<CategoryInfo>
<p>대분류</p>
<select id='mainCategory' value={productInfo.mainCategory || ''} onChange={onChange} required>
<option value=''>대분류 선택</option>
<option value='인형, 피규어'>인형, 피규어</option>
<option value='문구잡화'>문구잡화</option>
<option value='기타잡화'>기타잡화</option>
<option value='도서, 음반'>도서, 음반</option>
</select>
<p>소분류</p>
<select id='subCategory' value={productInfo.subCategory || ''} onChange={onChange} required>
<option value=''>소분류 선택</option>
{productInfo.mainCategory === '인형, 피규어' && <>
<option value='인형'>인형</option>
<option value='피규어'>피규어</option>
</>}
{productInfo.mainCategory === '문구잡화' && <>
<option value='마우스패드'>마우스패드</option>
<option value='아크릴스탠드'>아크릴스탠드</option>
<option value='열쇠고리'>열쇠고리</option>
</>}
{productInfo.mainCategory === '기타잡화' && <>
<option value='의류'>의류</option>
<option value='식품'>식품</option>
</>}
{productInfo.mainCategory === '도서, 음반' && <>
<option value='도서'>도서</option>
<option value='음반'>음반</option>
</>}
</select>
</CategoryInfo>
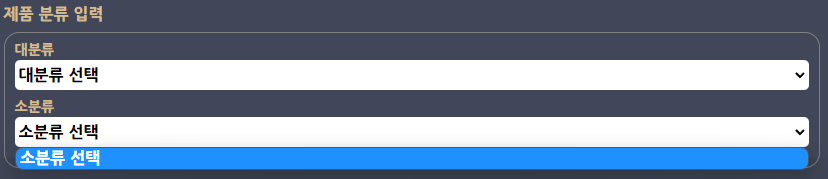
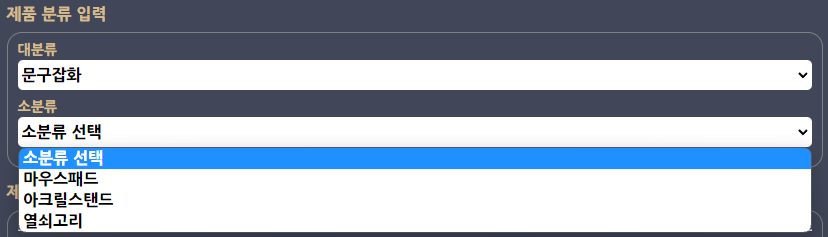
이 프로젝트의 상품은 대분류와 소분류가 존재한다. select와 option 태그를 이용해서 이를 입력하는 기능을 구현했는데, 대분류에 따라 다른 소분류 입력 UI가 출력되는 방법을 구현해야 했다.
따라서 우선 대분류를 입력받고, 대분류의 값에 따라서 적절한 소분류 UI가 출력되도록 조건부 렌더링 방식을 사용하였다. 관리자가 대분류를 선택하면, 그 대분류에 맞는 소분류 선택 UI가 화면에 렌더링 된다.

대분류를 선택하지 않으면 소분류 선택 UI도 출력되지 않지만, 대분류를 선택하게 되면..

선택한 대분류에 맞는 소분류 UI가 렌더링 된다.
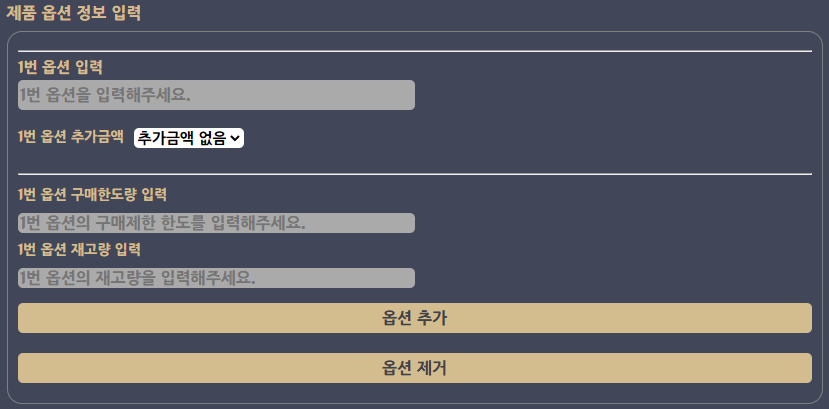
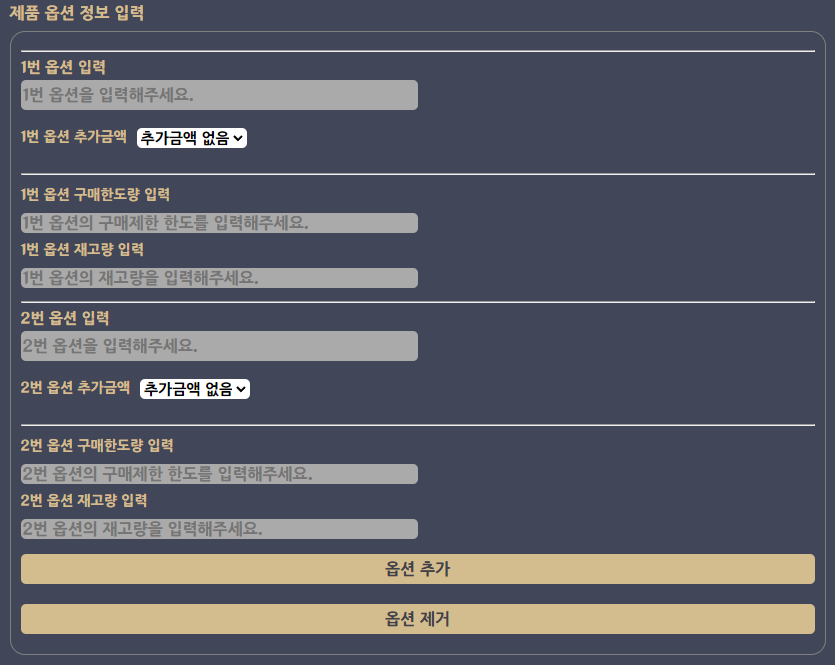
제품 옵션 입력하기.
입력 가능한 옵션창을 여러 개 만들어놓고 입력을 받아도 상관 없지만, 나는 옵션이 추가되고 제거되는 것에 맞춰 UI도 생성되었다가 사라지는 기능을 만들고 싶었다.
이걸 어떻게 구현해야하는지 고민하다가 아래와 같은 방법으로 UI를 구현하였다.
{optionArray.length >= 1 && <>
<Option/>
{optionArray.length >= 2 && <>
<Option/>
(...)
</>}
</>}옵션 데이터를 다룰 optionArray 배열을 만들고, 옵션을 추가할 때마다 배열의 length를 감지하여 화면에 옵션 입력 UI가 출력되도록 구현하였다.

기본 옵션 갯수는 1개. 여기서 옵션 추가 버튼을 클릭하면 optionArray 배열의 length가 늘어나면서..

2번 옵션 입력 UI가 추가된다. 제거 버튼을 클릭하면 반대의 기능이 동작한다.
쇼핑몰의 옵션 갯수가 무한하게 등록할 수는 없으니 한 제품 당 입력가능한 옵션의 갯수는 5개로 제한해두었다. 만약 5개를 초과하는 옵션을 추가하려 하면..

이런 경고창이 출력되고 옵션을 추가하지 않으며, 옵션이 하나 밖에 없는 상황에서 옵션을 제거하려고 하면..

이런 경고창이 출력되고 옵션을 삭제하지 않는다.
코드 평가.
평가 방법, 개인적인 코드 리뷰 및 Chat GPT 사용.
-> 에러 처리 미흡. 상품 등록 및 수정 시 일부 필수 입력값이 누락되거나 올바르지 않은 경우에 대한 에러 처리가 일부 빠져있음.
-> 보안성 낮음. 보안 측면에서 추가적인 검증 및 방어 로직이 고려되지 않음.
-> alert 사용 지양. 사용자 친화적인 UI를 위해 모달 또는 토스트 메시지와 같은 방법으로 변경하는 것이 더 나은 사용자 경험을 제공할 수 있음.
