
1. 구현은 쉬웠다.
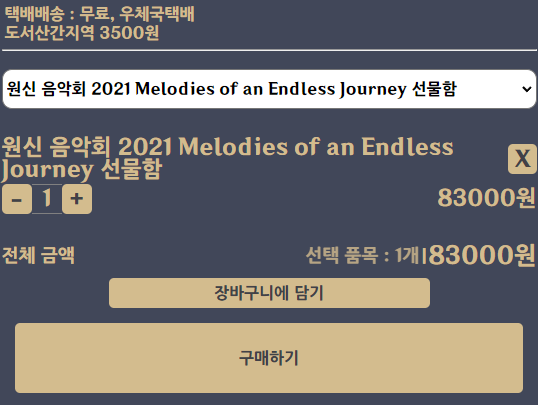
장바구니 기능은 결제 기능와 거의 흡사한 구조를 가지고 있다. 제품 페이지에서 옵션과 수량을 선택하면, 옵션 데이터 배열이 생성되고 이걸 결제 페이지로 넘기느냐 혹은 장바구니 페이지로 넘기느냐의 차이만 존재하기 때문.

다만 장바구니의 경우 사용자가 바로 구매하지 않을 수도 있고, 다른 제품을 추가할 수도 있어야 한다. 따라서 옵션 데이터를 우선 파이어스토어 DB에 저장한 다음에 장바구니 페이지에서는 이를 조회하게 하고 사용자가 원하는 품목만을 구매할 수 있게하도록 구현하였다.

마이 페이지에서 장바구니 버튼을 클릭하면..

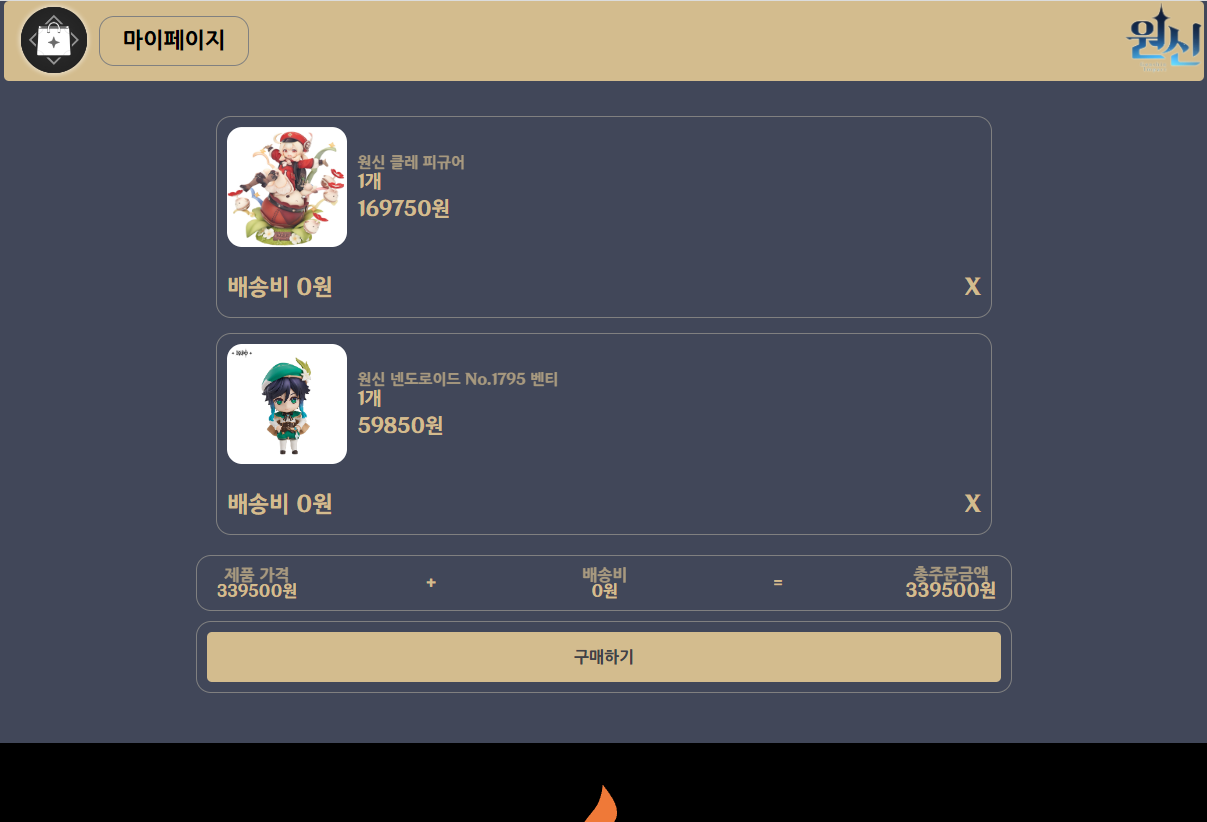
장바구니 페이지로 진입하고, DB에 저장된 장바구니 데이터를 조회하여 화면에 렌더링 한다.
2. 폭발하는 문제점들.
처음에는 기능이 잘 동작한다고 안심했는데, 나중에 더 많은 데이터로 테스트를 진행해보니 문제점들이 연달아 터져나오기 시작했다..
장바구니 데이터는 특정 품목을 삭제할 수 있도록 했다. 그런데..
* 하나를 삭제했는데 전체가 삭제되는 문제.
* 2개 이상의 장바구니 데이터가 존재할 경우에 다른 품목을 추가하면 가장 마지막에 추가된 데이터가 대체되어 품목이 추가되지 않는 문제.
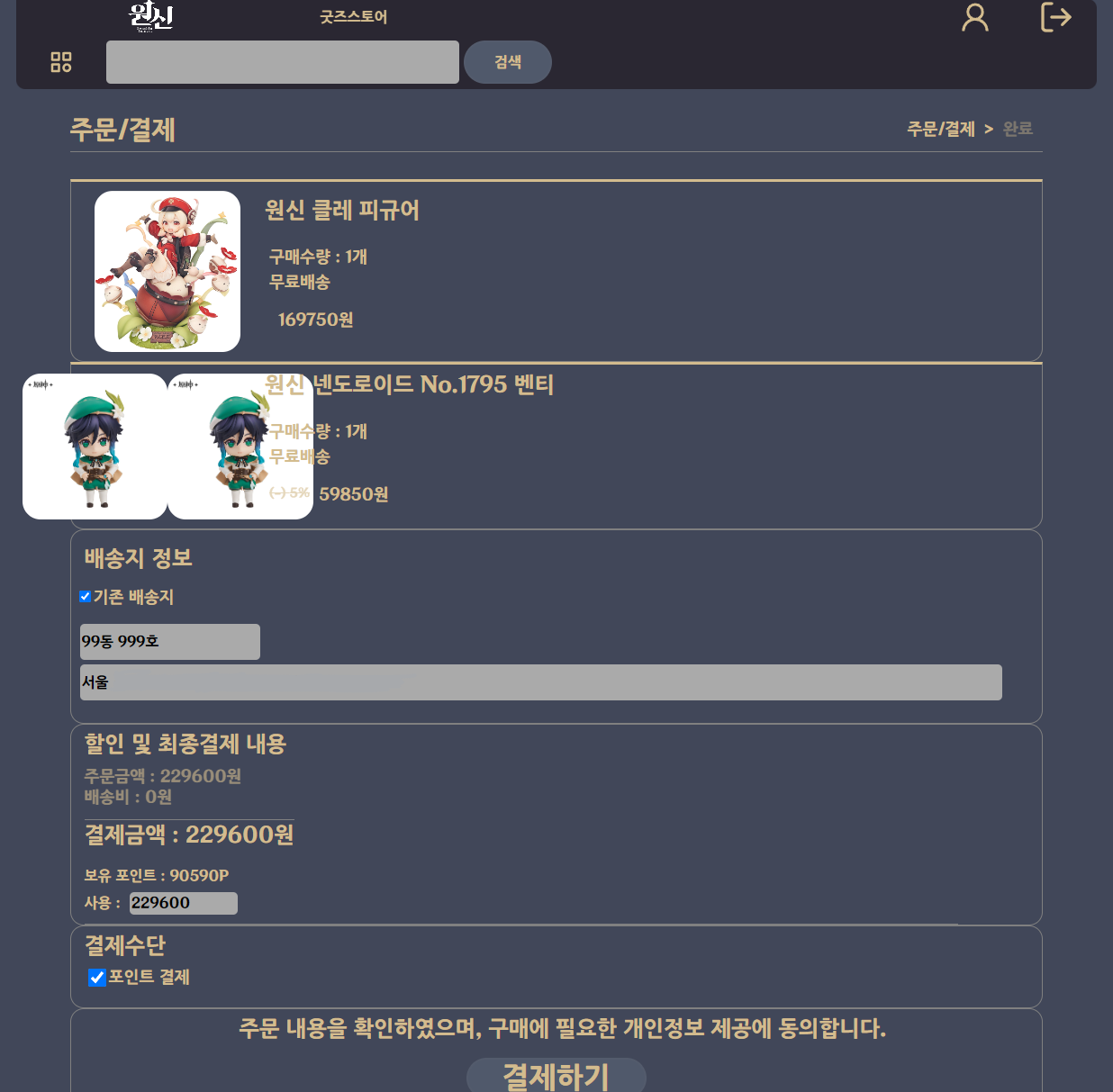
* 결제 페이지로 넘어갈 경우 장바구니 데이터가 중복되어 렌더링되는 문제.
* 제품 이미지가 2장 출력되는 문제.
등등의 문제점들이 폭발하기 시작했다!

문제의 원인은 크게 React-Redux Store의 구조 문제. 바로 뒤 포스트에서 자세히 설명해두었지만, Store에 State를 저장하고 갱신하고 가져오는 구조가 프로젝트 중반 이후부터 상당히 꼬이기 시작하면서 에러가 발생하는 빈도도 늘어났고 이걸 해결하는 과정도 점차 복잡해져갔다. 이게 장바구니 기능 구현 시점에 와서는 아예 처음부터 다시 Store 구조를 짜는게 맞지 않나 싶을 생각이 들었을 정도..
또한 파이어스토어 스토리지에 저장된 이미지 파일의 웹 주소를 가져오는 방식으로 이미지 태그를 사용했는데, 처음에는 프로젝트에서 사용되는 용량이 줄어들어 최적화 효과를 기대했었는데 이미지 src에 필요한 변수값을 적절하게 부여해야했고 위에서 말한 Store 구조가 꼬이면서 변수값을 가져와서 src에 집어넣는 것도 문제가 생기기 시작했다. 보안에 취약하다는 단점도 있었고..
3. 이번에는 늦었지만..
문제를 해결하기 위해서는 코드를 대대적으로 뜯어고칠 필요가 있었다. 그런데 이건 시간이 너무 소모하는 일이고, 나는 당장 더 배우고 익힐 것들이 너무 많았다. 너무나도 아쉬운 일이지만 이번에는 일단 문제점의 원인을 최대한 파악해두고 나중에 리팩토링을 진행하거나 차기 프로젝트에는 이런 일이 없도록 더 열심히 준비하는 쪽으로 방향을 잡고 장바구니 기능의 구현을 마무리 하였다..
