굿즈 스토어 프로젝트의 회원가입 기능을 구현했을 때 일이다. 굿즈 스토어는 온라인 쇼핑몰로 가상의 재화로 가상의 제품을 구매하여 구매 기록을 남기는 기능을 포함하고 있다. 따라서 회원가입시 자기 주소를 입력하도록 해야하는데, 보통 주소를 입력하는 부분은 외부에서 우편번호 입력 라이브러리 등을 가져와서 사용하곤 한다. 되도록 외부 라이브러리를 사용하고 싶지는 않지만 그렇다고 내가 이런걸 구현할 수 있는 상황은 아니었기에 한번 라이브러리를 찾아보았다.
1. Daum 우편번호 서비스..?

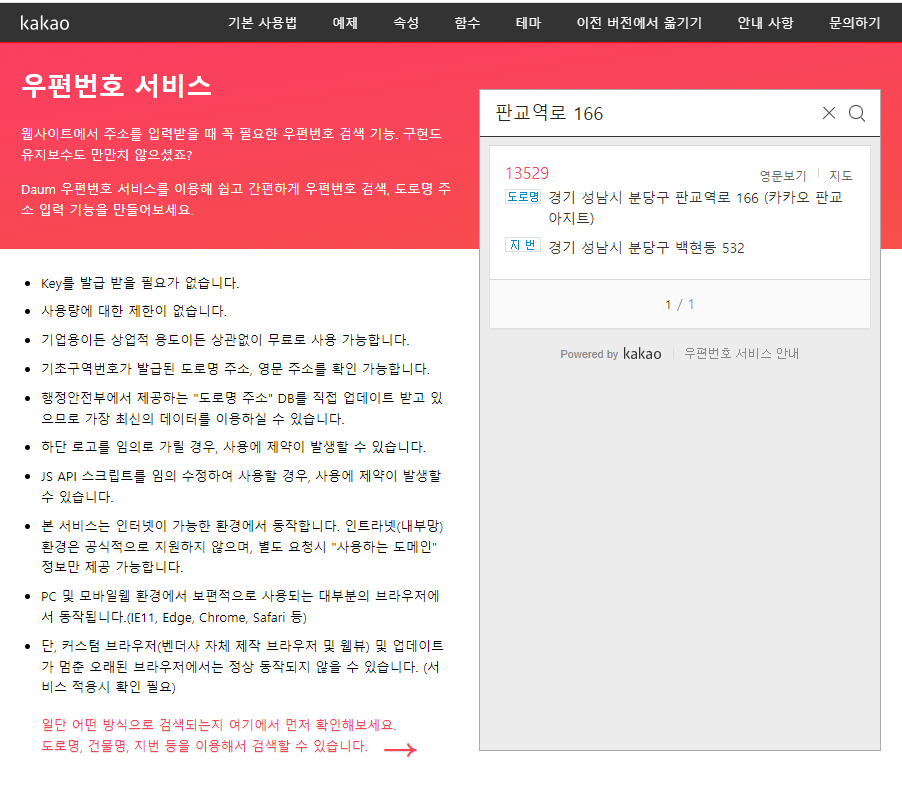
가장 먼저 나온 것은 다음, 현 카카오에서 제공하는 우편번호 서비스였다. 이 서비스는 내가 실제 상용 홈페이지에서 주소를 입력하는데 사용했던 경험도 많았고, 아예 편하게 가져다가 사용하라고 가이드까지 제공하고 있으니 다른 것을 더 알아보지 않고 바로 이것을 선택하였다.
그런데.. 문제는 Daum 우편번호 서비스는 바닐라 JS 기준 가이드만을 제공하고 있었다. 나는 리액트 기반 프로젝트를 진행하고 있으니 그냥 가져다 사용하는게 불가능 해진 것이다. 어찌어찌 노력은 해봤으나 모든 시도가 실패로 돌아갔고, 더 많은 정보를 알아보던 와중에..

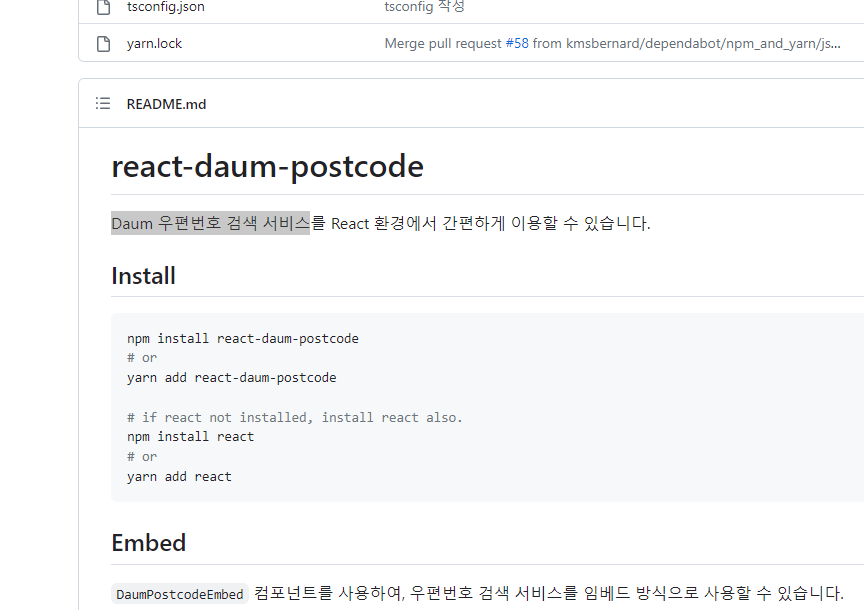
누군가 리액트 버전으로 서비스를 컴포넌트화하여 제공하고 있는 것을 발견했다! 이렇게 되면 정말 편하게 가져다 쓸 수 있다.
2. react-daum-postcode!

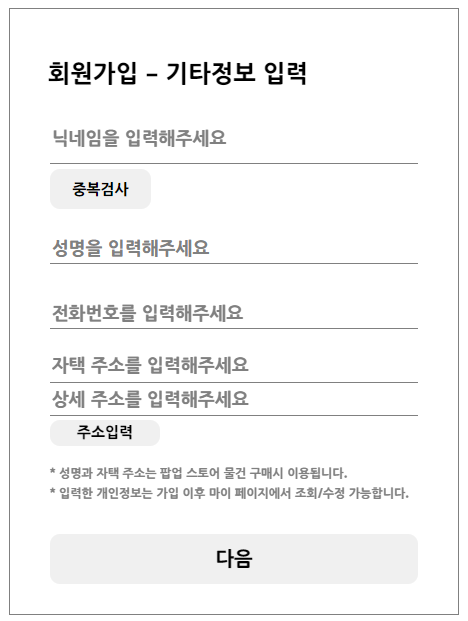
회원가입 페이지에 주소 입력 UI를 만들고, 주소 입력 버튼을 클릭하면..

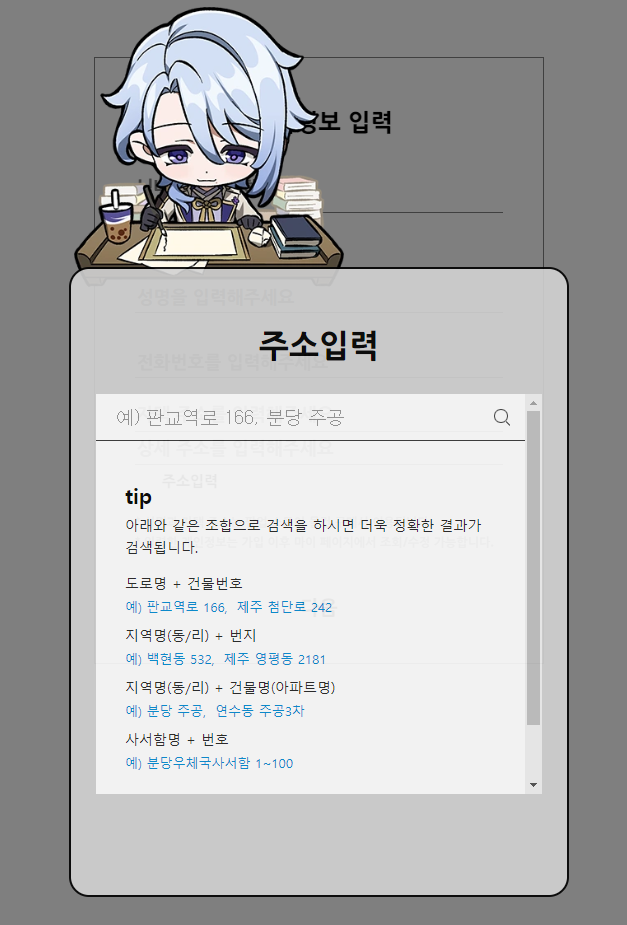
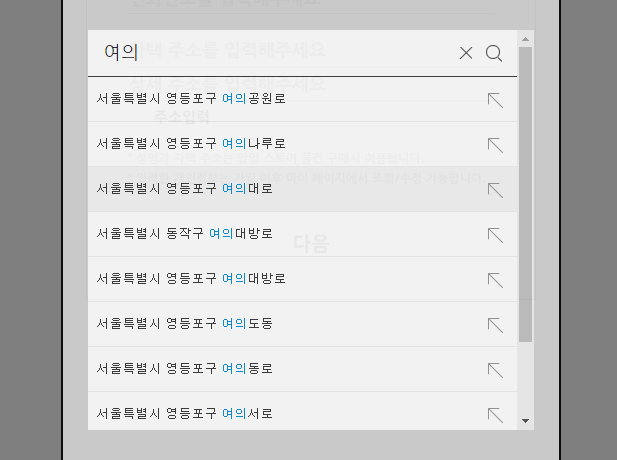
react-daum-postcode를 통해 제공되는 Daum 우편번호 서비스 컴포넌트가 출력된다. 이 서비스는 먼저 주소를 검색하면, 서버에 저장된 주소 목록들이 출력되고 이 중에 맞는 주소가 있다면 사용자가 이를 클릭. 해당 주소값을 JS 변수로 가져오는 방식으로 구현되어 있다.
const handleAddressInputComplete = (data) => {
let fullAddress = data.address;
let extraAddress = '';
if (data.addressType === 'R') {
if (data.bname !== '') {
extraAddress += data.bname;
}
if (data.buildingName !== '') {
extraAddress += extraAddress !== '' ? `, ${data.buildingName}` : data.buildingName;
}
fullAddress += extraAddress !== '' ? ` (${extraAddress})` : '';
}
setAddress(fullAddress);
setIsAddressInput(false);
};회원가입 페이지에서 주소 서비스 컴포넌트로 props를 이용하여 setState 함수를 내려보내고, 주소 검색이 끝나면 결과값을 setState하여 가지고오도록 하였다.

주소를 검색하고..

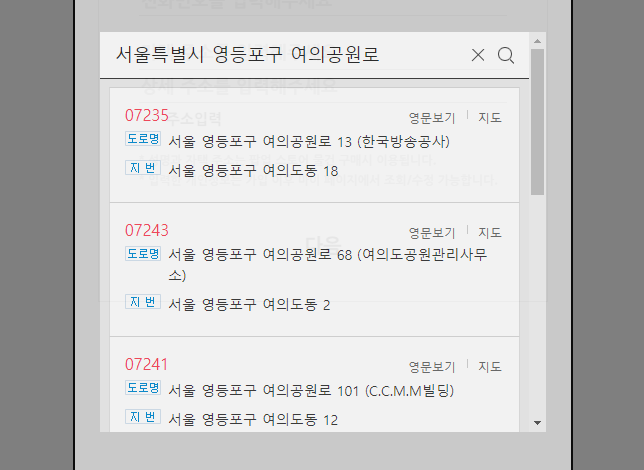
맞는 주소를 선택하면..

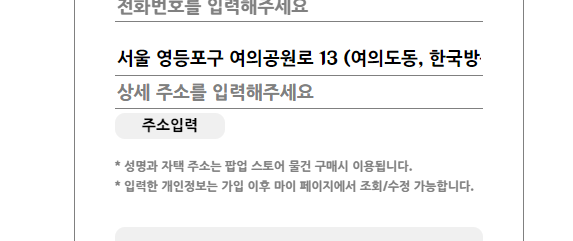
회원가입 UI에 선택한 주소값이 들어온다. 일단 react-daum-postcode은 상세주소까지는 제공하지 않고 있다. 이 부분은 사용자가 직접 입력해야 하는데, 기본 함수를 조정해서 기능을 더 추가할 수 있을지는 모르겠지만 일단 제대로 주소를 검색하고 UI에 가져오는데 성공했으니 이번에는 여기서 만족하기로 하였다.

글이 많은 도움이 되었습니다, 감사합니다.