기능 구현
1.기능 구현 CSS - JS의 힘을 빌리지 않고 입력값을 감지하는 방법.

input 태그에 입력된 값의 유무를 감지하여 값이 없을 경우 '값을 입력해야합니다' 등의 기능을 구현하는 방법에는 무엇이 있을까?가장 단순한 방법은 JS를 이용하여 입력값을 실시간으로 받아오는 것이다.사용자가 input 태그에서 입력한 값은 onChange 핸들러 함
2.기능 구현 Redux - redux-thunk, Action 생성함수 내부에서 페이지를 이동하는 방법.

프로젝트의 주요 기능은 Action에 작성하여 제공되는 함수들에 의해 동작한다. 한번 프론트단에서 필요한 동작을 마친 다음에는 프로그램의 제어권이 dispatch를 통해 Action으로 넘어가게 된다.특정 동작을 마친 다음에 다른 페이지로 이동하는 기능을 구현하기 위해
3.기능 구현 CSS - 부모 요소의 opacity을 자식 요소에 적용하지 않는 방법.

CSS에서 사용할 수 있는 속성 중 투명도를 적용하는 opacity 속성이 존재한다. 색 등이 너무 짙어 디자인을 해친다고 판단할 경우 적절히 투명도를 부여하여 더 수려한 디자인을 가능하게 해주는 좋은 속성이다.그런데 opacity는 자식 요소에도 모두 적용되는 탓에,
4.기능 구현 파이어베이스 - 인증 상태 지속성.

파이어베이스로 구현한 회원기능을 사용하던 도중, 로그인이나 회원가입을 완료한 이후에 브라우저를 종료했을 때. 로그인 상태가 없어져버리거나, 로그인 상태가 지속되는 것을 확인하였다. 인증 상태의 지속성은 어떻게 설정되는 것인가?인증 상태 지속성(https://f
5.기능 구현 파이어베이스 - 사용자 재인증.

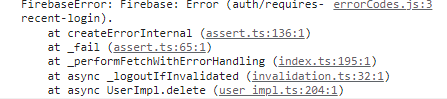
파이어스토어를 이용한 회원가입, 로그인 기능은 큰 무리없이 구현할 수 있었다. 그런데 부가 기능을 구현하던 도중에 기묘한 사실을 하나 발견하였다.회원 탈퇴 기능을 구현하여 테스트를 진행했는데, 다음과 같은 에러가 발생한 것이다.계정 삭제, 기본 이메일 주소 설정, 비밀
6.기능 구현 리액트 - 페이지 이동 시 스크롤 위치 조정하기.

리액트로 구현한 홈페이지의 경우, 페이지를 이동하였을 때 이전 페이지의 스크롤 위치가 남아서 다음 페이지로 전달된다. 그런데 특정한 상황에서는 (메인 페이지로 이동하는 경우 등) 스크롤 위치를 재조정해줄 필요가 있다. 이를 구현하기 위한 2가지 방법이 있다.useRef
7.기능 구현 리액트 - Daum(Kakao) 우편번호 검색 서비스.

굿즈 스토어 프로젝트의 회원가입 기능을 구현했을 때 일이다. 굿즈 스토어는 온라인 쇼핑몰로 가상의 재화로 가상의 제품을 구매하여 구매 기록을 남기는 기능을 포함하고 있다. 따라서 회원가입시 자기 주소를 입력하도록 해야하는데, 보통 주소를 입력하는 부분은 외부에서 우편번
8.기능 구현 리액트 - 로그인한 사용자의 로그인 여부 확인.

회원가입, 로그인, 로그아웃 등의 기능을 구현했다고 해서 회원기능을 완성한 것이 아니다. 오히려 가장 중요한 문제가 남아있는데, 바로 로그인한 사용자의 상태를 어떻게 관리해야하는지에 대한 의문이 바로 그것이다.파이어베이스는 사용자의 인증 상태를 확인하는 함수를 제공하고
9.기능 구현 리액트 - 슬라이스 쇼 기본.

슬라이스쇼를 지원하는 라이브러리들은 많았지만, 일단 내 손으로 직접 기능을 구현하는 것을 목표로 하는 프로젝트였기에 슬라이스쇼 기능도 직접 구현해보았다.완전 처음에는 참고자료 없이 직접 구현해보려고 했으나 아무리 고민을 해봐도 흐릿한, 추상적인 구조 이외에는 다음 단계
10.기능 구현 리액트 - 슬라이스 쇼 숙련 1, 슬라이드쇼 자동 이동.

슬라이드쇼의 기본 기능은 얼추 만들었지만, 아직 필요한 부가기능들이 많다.구글링해서 내가 원하는데로 구현은 했는데 이해하기가 힘들어서 각 부분에 대한 설명을 작성하고, 내가 이해한 사족을 붙여 구현 과정을 정리해보았다.useInterval 함수는 두 개의 매개변수 ca
11.기능 구현 리액트 - 슬라이스 쇼 숙련 2, 드래그 앤 드랍 이동.

슬라이스쇼에서 슬라이드를 움직이는 방법은 버튼과 하단 포인터 뿐만이 아니다. **마우스를 이용한 드래그도 방법**으로 사용될 수 있다. 구현이 쉽지 않을 것이라고 생각되는 일이라 반쯤은 **호기심으로 기능 구현을 시도**해보았다.
12.기능 구현 파이어베이스 - 페이지네이션을 구현해보자.

이전에 언급했던 이유로 인하여 파이어베이스에서 페이지네이션을 구현하려고 했을 때는 완전한 기능을 구현하기가 힘들다. RDB와 NoSQL DB의 차이점 때문인데, 이 부분에 대해서는 나중에 내용을 더 공부하고 정리해서 따로 포스팅하려고 한다. 아무튼 지금 당장 알아야하는
13.기능 구현 웹 에디터 - 01. 웹 에디터를 구현해보자.

나는 웹 에디터 구현에는 그다지 큰 노력을 들이지 않았었다. 간단하게 input 태그나 textarea 태그로 입력값을 받은 다음, state로 관리하여 데이터를 Cloud Firestore에 저장하는 구조로 간략하게만 구현했었다.짧은 문장을 가지고 테스트를 했을 때
14.기능 구현 웹 에디터 - 02. 처음부터 다시 시작하자.

널리 사용되는 에디터에서 이런 문제점들이 연달아 터져나온다는 것은 필경 내 실력 부족일 가능성이 매우 높다. 나름 에디터 구조를 파악하고 사용법을 익히려고 노력해보았으나 아래와 같은 이유들로 인해 어려움을 겪게 되었다.하나, 구현에 필요한 패키지가 너무 많다.\-> d
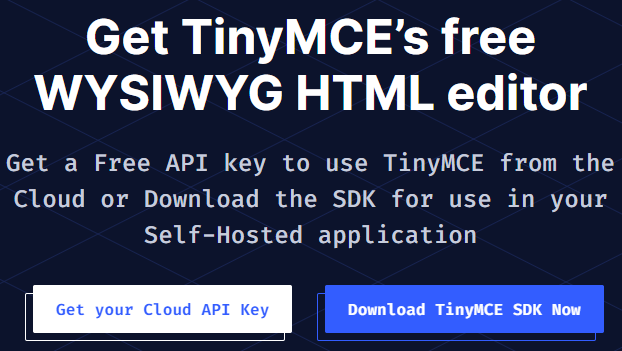
15.기능 구현 웹 에디터 - 03. TinyMCE.

공식 홈페이지에서 제공해주는 문서를 참조하여 React.js 환경에서 에디터를 설치해보았다.React.js의 Creact React App을 사용할 때 TinyMCE demo를 적용시켜 프로젝트를 생성하는 방법이 있었지만 나는 이미 블로그 프로젝트를 만들어놓고 있던 상
16.기능 구현 웹 에디터 - 04. 추가 기능들.

그런데 상단 툴바를 잘 살펴보니 무슨 이유에서인지 폰트 사이즈를 조정하는 기능이 없다!유료 버전에만 포함되어 있는건가 싶었는데, 설마 이런 기본적인 기능을 유료로 포함했을 것 같지는 않았고 이미지 삽입도 무료 기능에 포함되어 있는 마당에 폰트 사이즈 조정이 유료일리는
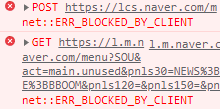
17.기능 구현 웹 에디터 - 05. 버그 수정.

에디터를 구현하고 테스트도 완료했는데, 글을 몇개 작성해보니 몇몇 버그가 확인되었다.개발자 콘솔에서 위 에러가 지속적으로 발생하고 있다. 기능에는 이상이 없지만 그래도 붉은 에러 표시라서 이게 무엇인가 싶었는데..알고보니 애드 블락 사용시 발생되는 에러라고 한다. 애드
18.기능 구현 CSS - styled-components 01 - CSS-in-JS

사실 실무에서는 바닐라 상태에서의 CSS 스타일 적용보다는 Styled-Components와 같은 CSS-in-JS 라이브러리가 많이 사용되고 있다고 한다. 이 것도 여러가지가 있지만 지금은 일단 가장 많이 사용되고 있는 Styled-Components에 대한 내용만을
19.기능 구현 CSS - styled-components 02 - VSCode와 확장 프로그램.

외부 CSS 파일을 사용하게 될 경우, VSCode는 CSS 속성에 대한 자동완성 기능을 제공해준다. 모든 속성명칭을 암기하고 있는게 아니라면, 암기하고 있더라도 일일이 타이핑할 시간이 소모되고 오타에 대한 위험성도 높아진다. 따라서 이 자동완성 기능은 간단하지만 상당
20.기능 구현 CSS - 사용자 UI의 다양성, 홈페이지 테마를 전환해보자.

프론트엔드에서 사용자의 시각적인 경험은 매우 중대한 요소 중 하나이다. 그 중에서도 사용자가 원하는 홈페이지의 테마를 선택하는 기능은 가히 필수적인 기능이라고 해도 과언이 아니다. 이번 포스트에서는 React와 TypeScript를 사용하여 Create React Ap
21.기능 구현 - 특정 컴포넌트의 조건부 렌더링

웹 개발을 하다 보면, 모든 페이지에서 동일한 레이아웃을 사용하지 않는 경우가 종종 있다. 이럴 때 레이아웃 컴포넌트 자체를 여러 개 만들어서 상황에 따라 다른 레이아웃이 설정되도록 할 수 있지만, 단순히 특정 몇 개의 컴포넌트만이 렌더링 되지 않아야 된다고 한다면 굳
22.기능 구현 React.js - ReactDOM.createPortal()을 이용한 Modal 구현

ReactDOM.createPortal은 컴포넌트의 자식 요소들을 현재 DOM 계층 구조와 별도로, 지정한 다른 DOM 노드(예: document.body 또는 별도의 modal-root)에 렌더링할 수 있도록 해줍니다. 이를 통해 모달, 툴팁, 드롭다운 등 부모 요소