파이어스토어를 이용한 회원가입, 로그인 기능은 큰 무리없이 구현할 수 있었다. 그런데 부가 기능을 구현하던 도중에 기묘한 사실을 하나 발견하였다.
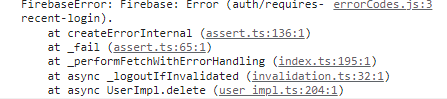
회원 탈퇴 기능을 구현하여 테스트를 진행했는데, 다음과 같은 에러가 발생한 것이다.

1. 사용자 재인증.

계정 삭제, 기본 이메일 주소 설정, 비밀번호 변경과 같이 보안에 민감한 작업을 하려면 사용자가 최근에 로그인한 적이 있어야 합니다.
아하! 확실히 이런 중요한 작업이 이루어지는데 아무런 확인 절차가 없는 것도 이상한 일이다. 공식 문서상에 나와있는 안내를 보고 기능을 구현하여 했는데..?
2. promptForCredentials??
삭제 기능이 동작하기 이전에 사용자 재인증 과정을 거쳐야하는데, 이게 무슨 일인지는 모르겠지만 공식문서에는 promptForCredentials 함수를 사용하라는 것만 나와있고 이 함수를 직접 구현(?!)하라고 되어있었다.
문법 규칙을 자기들이 만들어서 제공하는 서비스에서 다른 설명도 없는데 내가 무슨 수로 함수를 직접 구현해서 사용한단 말인가. 다행스럽게도 나와 같은 문제를 겪은 사람이 많았는지 좋은 참고글을 하나 찾을 수 있었다.
// 사용자 재인증 (비밀번호 변경, 사용자 삭제 등의 기능에 필수적)
const credential = EmailAuthProvider.credential(
appAuth.currentUser.email,
inputPassword
);사용자 재인증 기능 구현을 위해서는 사용자의 이메일 주소와 비밀번호를 입력받아야 했다. 이메일은 로그인 상태가 지속되고 있는 상황이라 인증 객체에서 받아오면 되고, 비밀번호는 회원 탈퇴시 직접 입력받아 사용하도록 구현하였다.
await reauthenticateWithCredential(
appAuth.currentUser,
credential
)
.then(() => {
deleteUser(appAuth.currentUser)
}그리고 이렇게 구현한 사용자 재인증 함수는 파이어스토어의 reauthenticateWithCredential 함수에서 현재 로그인한 유저의 인증 정보와 함께 인자로 사용되어 재인증 기능 구현에 사용되었다. 사용자 재인증이 완료되었을 경우, deleteUser 함수로 회원 탈퇴가 이루어지도록 하였고. 테스트 결과 문제 없이 잘 동작하였다.
