온라인 스토어의 관리자가 등록한 상품은 바로 구매자에게 공개되어서는 안된다. 자신이 입력한 값이 제대로 적용되어 있는지, 올바른 값을 입력했는지 한번 검토한 다음에 비로소 구매가 가능하도록 해야 한다.
따라서 상품 등록 기능을 구현했을 때, 상품 목록 DB에 공개 여부를 제어하는 필드를 하나 추가하고 상품 등록 시에는 해당 필드가 false가 되도록 구현하였다.

- 변수나 함수, 필드의 이름을 정하는게 상당히 골치가 아픈 일이다.. 제품 공개 필드의 이름을 뭘로 해야하나 고민하다가 구글 번역기에 제품 공개를 입력해서 나온 영문 번역결과를 그대로 사용했는데 지금 보니까 아무리봐도 이름을 잘못 사용한 것 같다.. 딱 봐서 뭔지 모르면 잘못된 이름이기 때문..
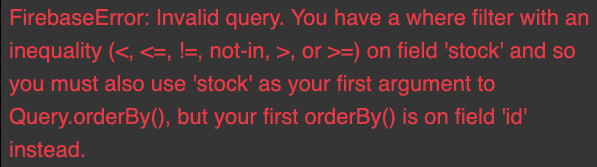
또한 스토어에서 제품을 조회하는 컴포넌트 등지에서는 해당 필드가 true인 제품만 조회하도록 파이어스토어 쿼리 함수를 사용했는데.. 아래와 같은 에러가 발생하였다.

1. 파이어스토어 쿼리는 이해하기 어려워..
여기저기 찾아본 결과, 에러의 발생 원인은 다음과 같았다.
<, <=, !=, not-in, >, >=
파이어스토어 where 문에서 위 연산자를 사용할 경우, where 문에 사용된 조건 필드와 orderBy에서 사용된 조건 필드가 동일해야 한다.
const queryRef = query(storeCollectionRef, orderBy('number'), where('productDisclosure', '!=', false), limit(itemPerPage));내 쿼리의 경우 != 연산자를 사용하였는데, where 문에 사용된 조건 필드와 orderBy에서 사용된 조건 필드가 일치하지 않아서 에러가 발생한 것이었다.
2. 해결은 했는데..
가장 간단한 방법은 조건 필드를 일치시키는 것인데.. where 문에서는 반드시 productDisclosure 필드를 사용해야 하고, orderBy에서는 그게 불가능했다. 제품 목록을 조회할 때는 제품 번호 순으로 출력되어야 하기 때문.
where 문에서는 상품 공개 여부를 사용할 수 밖에 없다, 그런데 상품 공개 여부를 조건으로 사용할 수는 없으니 where 문에서 사용하는 연산자를 바꾸어 문제를 해결하였다.
const queryRef = query(storeCollectionRef, orderBy('number'), where('productDisclosure', '==', true), limit(itemPerPage));3. 왜지?
기능이 정상 동작하니까 뭐 그러려니 하지만, 저런 조건이 걸린 이유를 알 수가 없다. 구글링해보자니 뭐라고 입력해야 할지 생각도 안나고.. 일단 지금은 그냥 이대로 진행하고, 나중에 파이어스토어를 더 공부할 필요가 있다.
