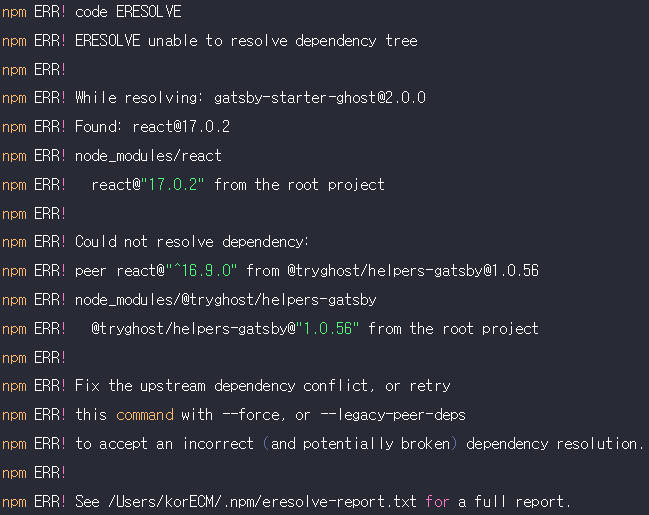
React.js에서 모듈 혹은 라이브러리를 설치할 때 아래와 같은 에러가 발생되면서 설치가 중단되는 경우가 있다.

이 에러의 원인은 React.js에서 모듈 설치시 발생되는 종속성(dependency) 에러로, React.js와 각 모듈의 버전 문제 차이로 발생되는 것이다.
1. 에러 분석과 해결.
위 스크린 샷을 예시로 에러의 원인을 분석해보자.
@tryghost/helpers-gatsby@1.0.56은 react@"^16.9.0" 에 의존하는 모듈이다. 그런데 root project의 react는 17.0.2버전이기 때문에 모듈의 의존성 문제가 발생하였다.
문제 해결 방법은 다음과 같다.
- 하나, React.js의 버전을 해당되는 것으로 교체한다.
-> 다만 추천하지는 않는 방법. 프로젝트 진행시 사용되는 모듈은 여러가지이고 이들의 종속성 또한 다양하기 때문에 React.js 버전 자체를 바꾸는 것으로는 문제가 해결되지 않는다.
- 둘, npm install --force 혹은 npm install --legacy-peer-deps 명령어 사용.
-> 의존성 문제를 해결할 수 있는 버전을 추가하여 강제 설치하거나 의존성 에러를 무시하여 강제 설치하는 방법이라고 한다.
- 셋, 패키지 관리자를 npm에서 yarn으로 변경한다.
-> yarn은 기본적으로 종속성 문제를 알아서 해결해준다고 한다? (이 부분은 좀 더 알아볼 것.) 혹은 설치하려는 모듈이 yarn으로 제작된 것일 경우 npm에서는 문제가 발생할 수 있다고 한다.
