1.시멘틱 태그란?
의미를 담고 있는 div 태그
예시)<header> <section> <nav> <footer>등등
2.상대적 단위와 절대단위에 대하여 설명하시오.
- CSS에서 사용되는 단위
- 상대적 단위 : px (디스플레이 크기에 따라 변화), em(16px), vh, %...
- 절대적 단위 : cm, inch...
3. display 속성 5가지에 대하여 예를 들어 설명 하시오.
- blcok
- inline
- inline-blcok
- none (사라짐 ≠ visibility: hidden은 숨기기)
- flex
4. 마진과 패딩의 차이는?
- 공백 주는 방법의 차이
- padding = 내부 / margin = 외부
- margin 1개만 = 상우하좌 (시계방향) / margin-top = 상...
- inline일때는 상하 margin 공백 안됨
- padding 1개만 = 상우하좌 (시계방향) (margin과 동일)
- padding을 넣으면 content도 밀림
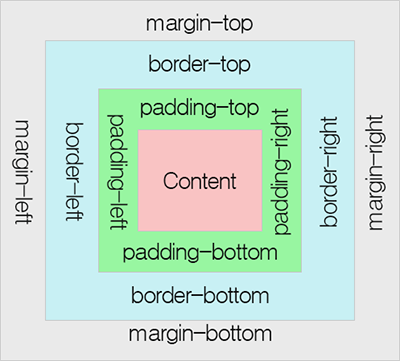
5. 박스모델에 대하여 설명하시오.

외부가 margin
내부 border 안의 padding 안의 content로 구성됨
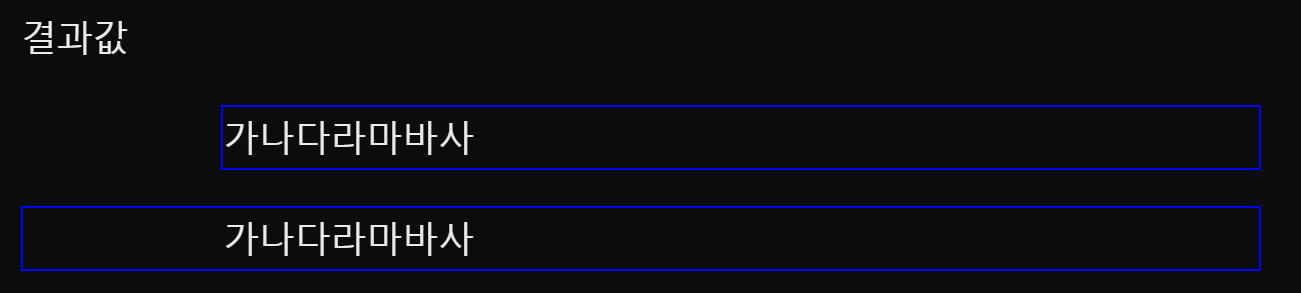
다음 예시 코드로 margin과 padding의
역할 차이에 대하여 잘 확인 할 수 있다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>P&M</title>
<style>
#p1 {
border: 1px solid blue;
margin-left: 100px;
}
#p2 {
border: 1px solid blue;
padding-left: 100px;
}
</style>
</head>
<body>
<p id = "p1">가나다라마바사</p>
<p id = "p2">가나다라마바사</p>
</body>
</html> 
6. 오늘의 CSS
- Class(.)
이름을 똑같이 할 수 있다.- ID(#)
이름을 똑같이 할 수 있으나 하면 안된다.
-
div h1 과 div > h1의 차이
div h1은 모든 후손
div > h1은 바로 밑에 있는 h1을 의미 (자식 선택자만 선택) -
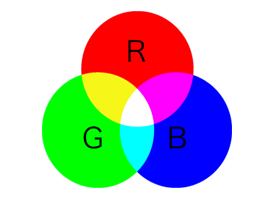
光の三原色

- ff0000 = red / 00ff00 = green / 0000ff = blue (R.G.B)
-
div는 기본적으로 block
(inline은 자기 컨텐츠 만큼의 크기, width height가 적용 안됨)- inline-block은 적용함 (계행을 안한다)
-
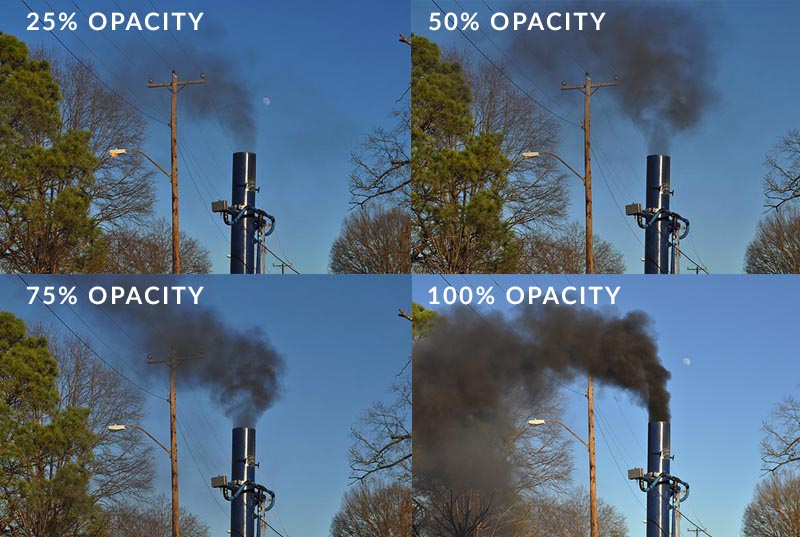
opacity = 아 그 투명한거👨💻

-
P 태그는 기본적으로 margin을 가지고 있음
-
Border 까지가 내부
-
Border 선을 그리지 않으면 padding, margin 관계 X
- Border 선을 그리면 margin을 그려야 함
-
기본 body의 margin을 없애면서 시작
body {margin:0;}
7. To The Github🐱🏍
- VSCode -> Initialize Repository로 git 化 시킬 수 있다
- git 설치 필요
- .git 폴더(숨김폴더) 생기면 OK
소스트리 -> Add -> HTML 파일 있는 폴더 주소 붙여넣기 -> 추가 -> 모두 스테이지에 올리기 -> 밑에 암거나 쓰고 커밋
(바뀌면 스테이지 올리고 -> 커밋 -> Push)
