1. flex 에 대하여 설명하시오.
- 레이아웃 배치 전용 기능
- 부모에게 적용하면 자식에게
2. flex container 에 들어가는 아래의 속성을 설명하시오.
-
flex-direction에서 row-reverse 는 오른쪽부터 정렬,
column-reverse는 아래부터 -
flex-wrap은 wrap(창에 맞게 정리),wrap-reverse와 nowrap(default)
-
flex-direction: row; + flex-wrap: wrap; = flex-flow: row wrap; -
justify-content: center;display:flex; 에서 사용하는 중앙정렬
-
align-items
align-items: center; 는 컨테이너의 중앙정렬 시킴 (교차축 센터)
-
align-content
컨테이너 내의 정렬을 제어한다
(align 시리즈는 center; 로 모두 정렬 할수 있다)
3. flex item 에 들어가는 아래의 속성을 설명하시오.
-
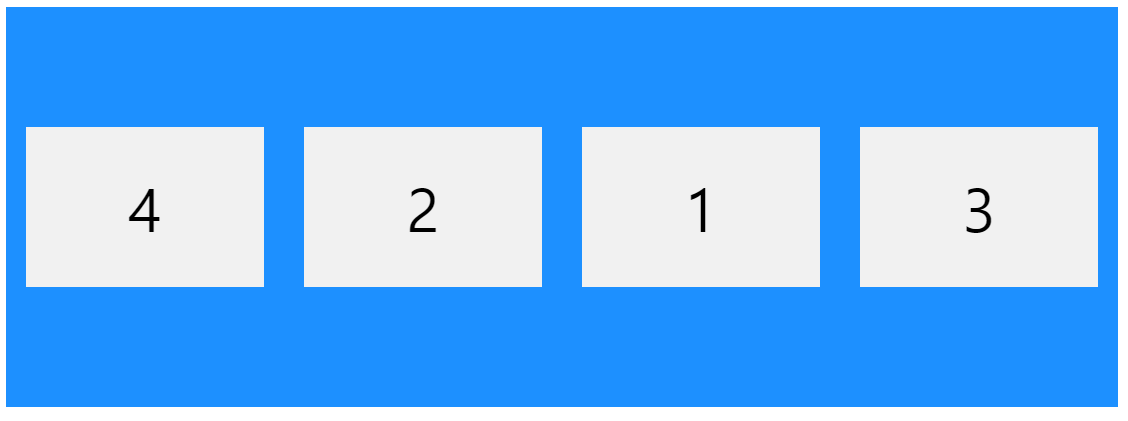
order
-
div에 style 직접 적용해서 순서 바꾸기
(stlye 안에 쓰는것보다 우선)<div style="order: 3;">1</div> <div style="order: 2;">2</div> <div style="order: 4;">3</div> <div style="order: 1;">4</div>
-
결과물
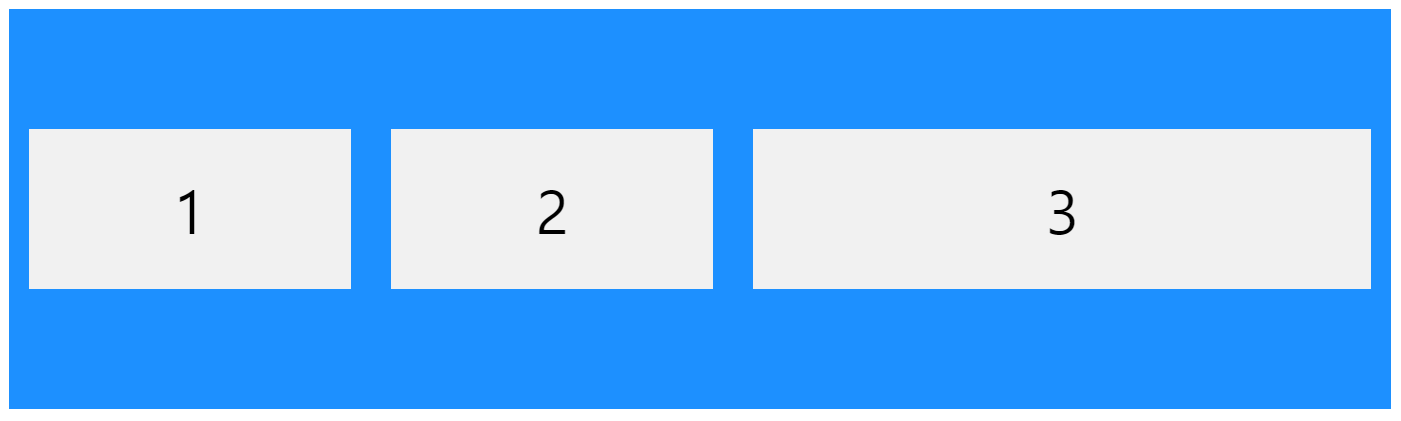
- flex-grow
- 비율로 나누기
<div style="flex-grow: 1">1</div> <div style="flex-grow: 1">2</div> <div style="flex-grow: 8">3</div>
결과물 (1:1:8)

- 비율로 나누기
- flex-shrink
flex item이 축소될 때의 크기 설정.
flex-shrink: 1;을 지정하면 flex item은
flex container의 크기가 줄어들 때 함께 줄어듦. - flex-basis
flex item의 기본 너비 설정.
flex-basis: 100px;을 지정하면 flex item의 너비가
100px로 설정됨. - flex
flex 속성은 flex item의 크기를 제어하는 데 사용됨
flex:1;을 쓰면 flex-grow, flex-shrink, flex-basis 모두 가능
4.부트스트랩이란 무엇인가요?
- 모바일 기반(반응형 기본 지원, 미니어쿼리 안써도 됨) 프레임워크
- 오픈 소스로 사용 가능, 상업적 이용 가능
- 단일 코드로 모든 디바이스, 모든 브라우저 사용 가능
5.부트스트랩 grid 시스템에 대하여 설명하시오.
- 항상 12등분
- row-col은 tr-td의 관계
오늘의 공부
-
@media = a.k.a 미디어 쿼리
-
flex
flex-end; 는 오른쪽 끝으로 정렬(오른쪽부터 정렬하는 reverse와 다름)
space-around; 는 서로 간격을 적절히 띄워서 정리
space-between; 은 양쪽 것을 양쪽 끝에 붙임
- 주축이 가로(row)면 교차축은 세로(column)
주축이 세로면 교차축은 가로 - 컨테이너에 적용하는 속성과 아이템에 적용하는 속성이 있다
- >는 직계 자손 선택
- 부트스트랩
-
HTML5+CSS3+jquery = 4
HTML5+CSS3+javascript = 5 -
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>head 안에 추가하면 웹 브라우저 캐시로 다운로드 받아짐
-
부트스트랩 홈페이지에서 소스코드 다운로드 -> css파일-> 내 폴더에 옮겨서 사용 가능
(보안 규정상 링크 걸어서 다운 못받게 할때) -
Modal은 제어권이 팝업에 넘어가서 뒤쪽은 일시정지 됨
-
text가 붙으면 텍스트 관련 옵션