css 기초공사 float에 대해 check! 가자!
float
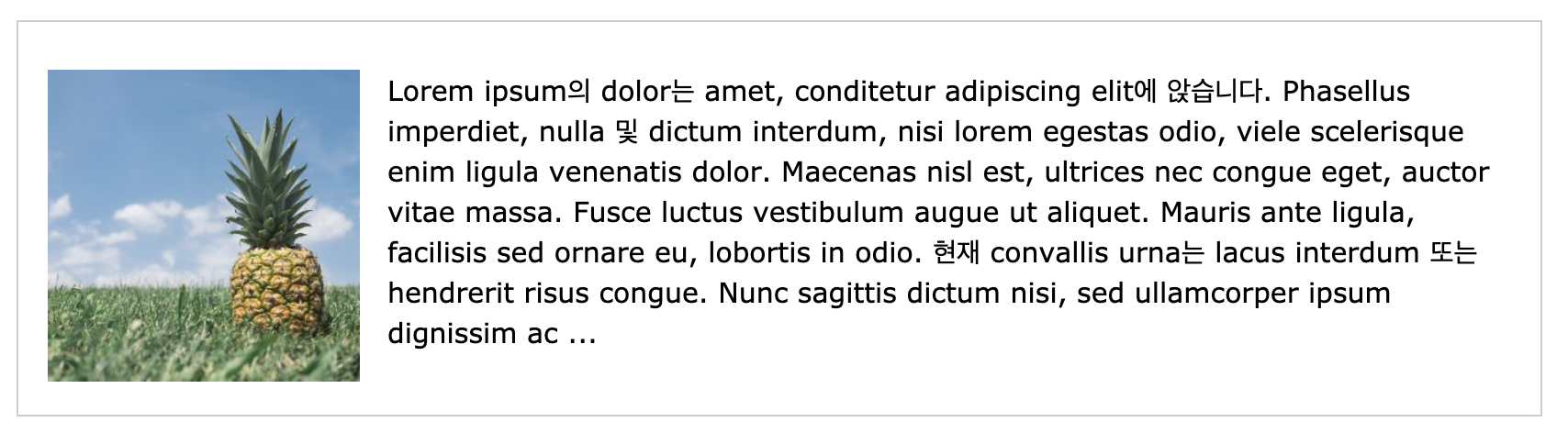
특정 요소를 떠있게, 흐르도록, 부유하게 하도록 하는 속성(예: 이미지가 컨테이너의 텍스트 왼쪽에 떠 다니도록)
값
-
left: 요소가 컨테이너의 왼쪽에 뜬다


-
right: 요소가 컨테이너의 오른쪽에 뜬다


-
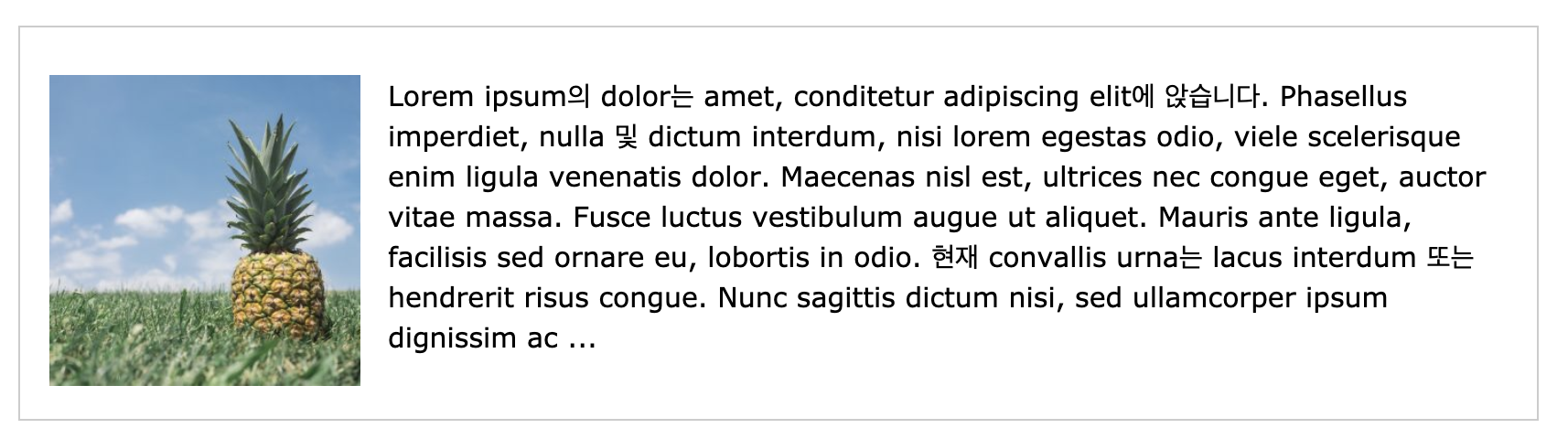
none: 요소가 플로팅되지 않는다(텍스트에서 발생하는 위치에 표시)default


-
inherit: 부모의 float 값을 상속받는다
주의점
- 플롯 속성을 사용할 요소는 position 속성의 absolute 값과 양립할 수 없습니다🔥
**2. 중요한 사실은 플로팅된 요소는 그 요소의 종류에 상관없이 블럭 박스가 된다는 점입니다.
인라인 요소인 링크(anchor)를 플로팅시키는 경우에 이 요소 특성은 블럭 박스로 변경되고 마치 div 인 것처럼 동작하게 됩니다. 대신 자신의 영역만을 가지고 있는 인라인 블럭 박스처럼 렌더링되는 것이 특이한 점입니다.
다시 말해, 플로팅된 요소는 display: inline-block; 을 선언한 것과 동일해지기 때문에 따로 선언해줄 필요는 없습니다.
플로팅 해제 feat. overflow, clear
사전지식 1. 블록태그의 height값은 기본값이 auto로 설정되며, 자식의 크기만큼 높이가 자동으로 잡힌다.
사전지식 2. overflow는 단순히 컨텐츠가 박스를 넘어 섰을때 어떻게 동작할지에 관한 것
div를 통한 두개의 박스를 만들어보자
나란히 정렬된 박스를 만들기 위해 float를 활용 해보자
.box1:{float: left}
.box2:{float: right}
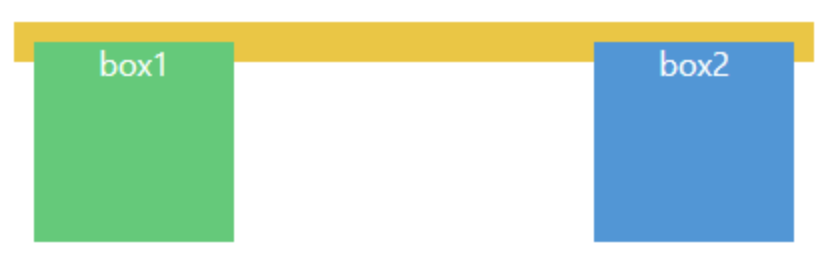
이제 모든 문제가 해결된 것 같지만 ( 그런거면 얼마나 좋을까요 ) 현실은 그렇지 않습니다. '뜨다', '띄우다' 라는 뜻을 가지고 있는 float이란 단어의 의미처럼 float 속성을 위와 같이 주면 box1과 box2가 각각 왼쪽과 오른쪽에 떠있는 상태가 되기 때문입니다.
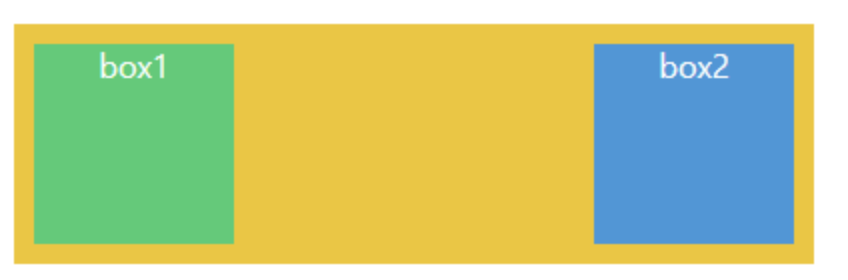
부모요소에 배경색을 주어 확인 해보자
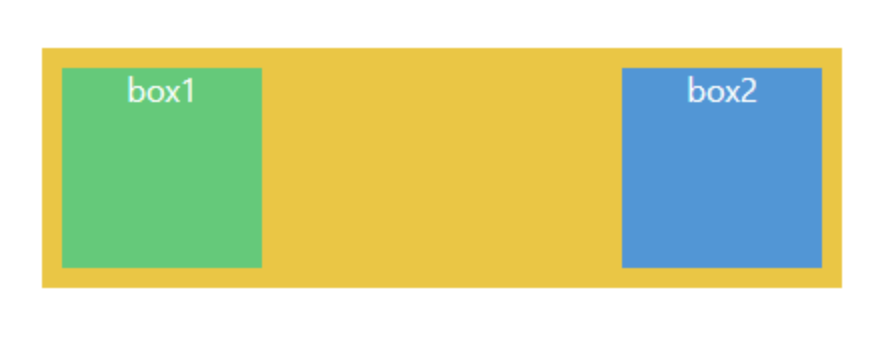
이처럼 .box parent가 box1과 box2의 너비와 높이를 품지 않고 자체의 padding 값만 가지고 있는 걸 볼 수 있습니다.
overflow
가장 쉬운 해결 방안은 float으로 떠있는 요소들의 부모요소에 overflow 속성을 주는 것입니다. .box_parent에 overflow : hidden 값을 주면
위와 같이 float이 해제되어 .box_parent가 box1과 box2 높이와 너비를 품고 거기에 자신의 padding 값까지 함께 가지고 있는 것을 볼 수 있습니다.
but, 이 방법은 완벽하지 않습니다. 예를 들어 overflow : hidden을 활용해 float을 해제했는데, .box_parent가 고정된 width / height 값을 가지고 있는 상태고 자식 요소 중 하나가 그 width / height 크기보다 크다면
overflow 속성 때문에 자식 요소의 크기가 잘려서 나오게 됩니다.
clear
clear 속성은 float 해제 전용 속성!
clear : left는 float : left를 , clear : right는 float : right를, clear : both는 양 쪽 모두의 float을 해제하는데 사용됩니다.
1. float을 적용한 요소의 형제요소에 clear 속성을 부여해 float 해제
첫번째 방법은 float을 적용한 요소의 형제 요소에 cleart 속성을 부여해 clear 속성을 부여해 float을 해제하는 겁니다. 예를 들어 box2 옆에 .clear라는 클래스 명의 div를 하나 추가하고 clear : both 속성을 적용하면
float이 잘 해제되는 걸 확인할 수 있다!
그러나 이 방법을 이용하기 위해서는, .clear div가 그렇듯이 아무 의미 없는 태그를 생성해야 하는 단점이...
2. float을 적용한 요소의 부모 요소에 가상요소를 생성하고 clear 속성을 부여해 float 해제
위 방법의 단점은 가상요소를 활용하는 이 방법을 활용해 보완할 수 있습니다. float을 적용한 요소의 부모 요소에 가상요소를 생성하고 거기에 clear 속성을 부여해 float을 해제하는 방법!
가장 효과적으로 float을 해제할 수 있다!
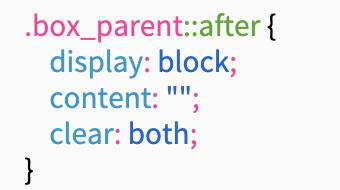
가장요소인 ::after를 활용한 방법
다만 이 방식에도 유의할 점은 있습니다🔥
부모 요소에 단순히 ::after를 활용해 가상 요소를 생성하고 거기에 clear : both만 적용하면 아무런 변화도 일어나지 않습니다. 가상 요소는 content가 필수기 때문! 그렇기 때문에 display 속성을 활용해 블록 레벨 요소로 만들고 아무 값도 넣지 않더라도 content 속성을 선언한 후에 clear : both를 적용해야 이 방법이 정상적으로 작동하게 된다!