semantic tag?
인터넷을 돌아다니면서 보이는 페이지들의 소스를 살펴보면 서로 다른 듯 보이면서 그 구조는 크게 다르지 않다.
사이트의 제목과 로고, 검색 창 등이 있는 header, 여러 내용이 있는 content 부분, 본문 외의 내용을 나타내는 side, 그리고 저작권 정보와 제작자 정보를 표시하는 footer 부분이 문서의 대부분이며, 사이트에 따라 1~2가지 영역이 추가되곤 한다.
그래서 왜 쓰는데?
예를 들어 대학 건물을 짓는다고 가정하면, 건물만 지어놓고 건물에 이름을 만들지 않아도 기능적으로 아무런 문제는 없다. 다만 처음 오는 사람은 무엇이 어디에 있는지, 어떤 기능을 하는 건물인지 직접 들어가봐야 알 수 있다. 따라서 건물에 공대건물, 법대건물, 도서관 건물 등과 같이 이름을 써놓으면 처음 오는 사람도 수월하게 원하는 곳으로 갈 수 있다.
즉, 건물에 이름을 짓는 것과 같은 역할을 하는 것이 시맨틱태그(semantic tag)이다.
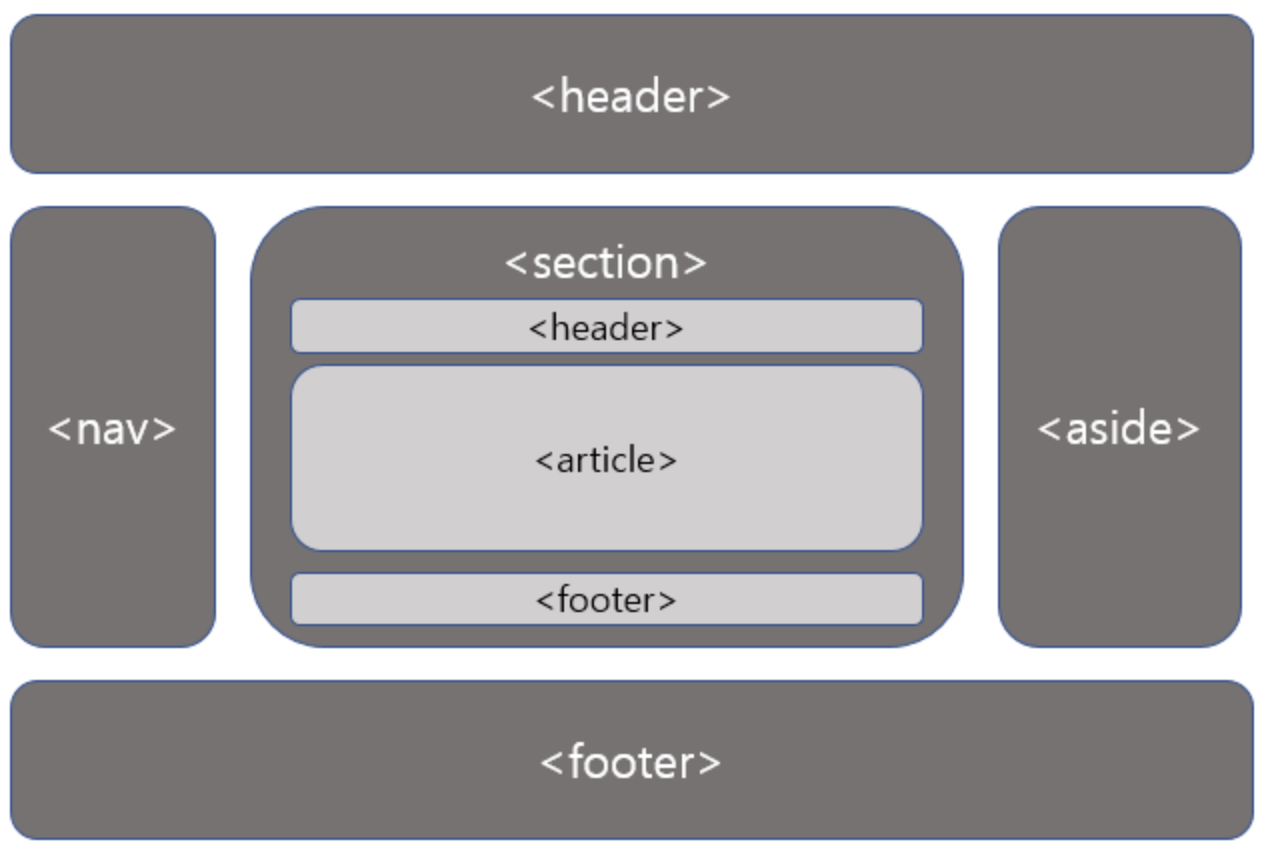
위 그림처럼 시맨틱 태그를 사용하면 사이트의 레이아웃을 의미론적으로 구성하고 이해할 수 있다.
레이아웃은 설계자에 따라 변할 수 있지만 대략 위 그림같은 구조를 보통 따른다.
시맨틱 태그의 사용 필요성
semantic TAG는 의미론적인 태그이므로 쓰나 안쓰나 사이트의 모습은 똑같은데, 왜 굳이 시맨틱 태그를 써야하는지 의문이 들 수 있다🤔
- 개발자로 하여금 문서의 의미론적 구조를 쉽게 파악할 수 있게 해준다.
- 검색엔진에게도 의미론적으로 중요한 부분과 덜 중요한 부분을 파악할 수 있게 해주어 효율적인 검색을 하도록 만든다. 쉽게 검색되는 문서를 만들수록 검색엔진에 쉽게 노출된다.(아무리 좋은 내용을 가진 문서라도 검색엔진에 노출이 안되면 아무도 볼 수 없다!)
시맨틱 태그를 사용하는 방법
시맨틱 태그는 css와 같이 사용할때 그 힘이 커진다!
display: flex, grid를 통해서 활용이 가능하며 그 방법은 아래의 링크를 통해 자세히 알아보자!
gird: https://url.kr/rApJbq
flex: https://url.kr/RZCJm3