프론트엔드를 잘하기 위한 필수 마스터과정
Devtool(개발자도구)를 알아보자
🐸단축키
아래는 맥 기준이다
- Open DevTools : cmd + option + i
- Open Elements Panel : cmd + option + c
- Open Console Panel : cmd + option + j
#1. Elements panel
Q.
Elements Tab > Styles 부분의 순서가 의미하는 것은?
A.
css 기록된거랑 순서가 다르다, 가장먼저 적용되는 순서대로 배치가됨, css를 읽고 그안에서 제일먼저 id,class,tag이런식으로 배열되니깐 그렇게 이해하면 됨
ex) inline > id > class > tag
이처럼, 하나의 요소에 여러개의 css 파일에서 속성을 지정할 수 있는데, 파일의 우선 순위에 따라서 순서가 보여진다.
Q.
user agent stylesheet란?
A.
- 브라우저의 css default 속성 값
- 크롬, 사파리, 인터넷 익스플로러 등 브라우저의 종류에 따라 기본적으로 설정되어 있는 속성 값이 다르기 때문에 우리는reset.css혹은normalize.css파일을 통해 이 값을 모두 초기화 시키고 작업을 해주어야 합니다.
Q.
hover 했을 시 적용되는 css 확인 방법
A.
element-styles가서 필터 hover 클릭 한다음 elements 확인
Q.
콘솔에서 warn 내용만 제외하고 보는 방법
A.
console에 deafult level 에서 warning check해지하면 됨
#2. Console Pannel
Q.
화면을 새로고침 해도 콘솔이 지워지지 않고 남게 해주세요.
A.
설정 >>> preserve log
Q.
console.log() / console.error() / console.warn()
A.
콘솔로그 찍듯이 안에 값을 넣고 찍으면 error는 빨간색🍎, warn은 노란색🍋으로 출력된다!
Q.
특정요소 검색하는 방법
A.
styles 검색 요소로 search!
#3. Sources panel
Q.
Sources panel 에서 할 수 있는 기능
A.
- Application의 폴더 및 파일 구성
- JS, CSS 편집
- Debugging
Q.
사이트의 폴더 및 파일 구성 살펴보기
A.
페이지의 최상단에 top 파일, 가운데는 에디터 , 오른쪽은 디버깅 툴이 되어있다.
웬만한 큰회사들은 다 나름의 장치를 해놔서 모든 코드를 쉽게 볼 수는 없음...😭
#4. Sources panel
Q.
Network 탭 내부 살펴보기
A.
- All, XHR, JS, CSS, Img, Media ...
- XHR(*Xml(Extensible Markup Language) Http Request) 브라우저와 서버가 HTTP 통신 할 때 request 전문이 어떻게 구성되어 서버로 전달 되는지, 서버로 부터 요청에 따른 Response 결과를 확인할 때 사용한다.
Q.
API, Endpoint 개념의 차이점
A.
- API 주소
: 기본 주소 (api.kurly.com/v2)
- Endpoint
: 기능 단위별 접점
: 원래 정해진 기본 주소에서 구체적으로 특정 데이터를 받기 위해 마지막에 붙은 path
(/categories?ver=1)
#5. Application Tab
Q.
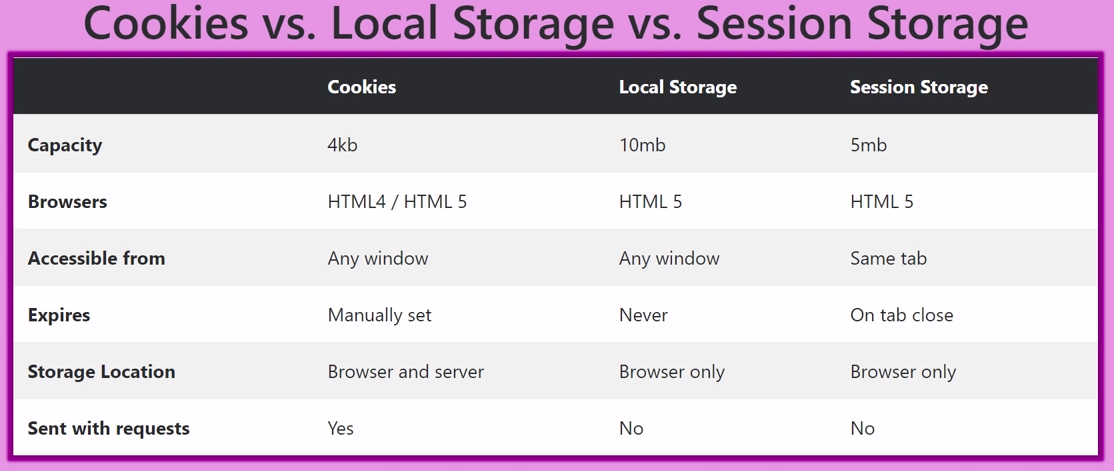
Local Storage, Session Storage, Cookie 차이점
A.
- Storage : 브라우저의 저장소. Key-Value 페어 형태로 간단한 키와 값을 저장할 수 있다.
- Local Storage : 로컬스토리지의 데이터는 사용자가 지우지 않는 이상 계속 브라우저에 남아 있다. 즉, 데이터의 영구성이 보장된다.
- Session Storage : 세션 스토리지의 데이터는 윈도우나 브라우저 탭을 닫을 경우 제거된다.
- Cookie : 만료 기한이 있는 키-값 저장소. 시간 제한이 설정되어 있는 데이터 저장소. 쿠키는 프론트-백엔드 통신과 관련이 있음 >> 용량이 작을 수 밖에 없는 이유
Q.
Local Storage, Session Storage, Cookie 사용 예시 - 어떤 데이터를 어디에 저장하면 좋을까?
A.
- Local Storage :
- 지속적으로 필요한 데이터(data persistant)(ex. 자동 로그인 등)
- UI 정보들(ex. 에어비앤비, 스카이스캐너 인천공항 - 베네치아 검색하면 그대로 유지시켜놓는)
- Session Storage :- 잠깐 동안 필요한 정보
- 예민한 유저 정보 (ex. 은행 사이트), specific한 유저 정보
- 언어 선택
- Cookie- 서비스 직접적이지 않은 데이터
- 오늘만 하는 이벤트 팝업, 서비스 약관에 동의했는지 등.
❗️ 비밀번호와 같은 중요정보는 스토리지에 저장하면 안 된다. 로컬스토리지나 세션스토리지는 클라이언트 사이드이기 때문에 쉽게 해킹당할 수 있다.