
개발을 하다보면 여러 동작을 반복해야되는 경우가 많다..
항상 반복을 줄이는는 방향을 생각하며 코드를 작성하자.
그렇기에 우리는 반복문을 가지고 놀아야 한다.
while
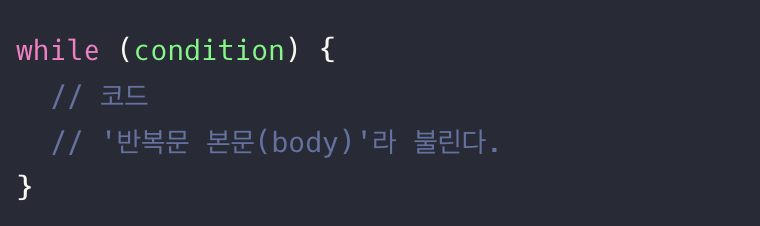
while 반복문의 문법은 다음과 같다!

condition(조건)이 truthy이면 반복문 본문의 코드가 실행된다!
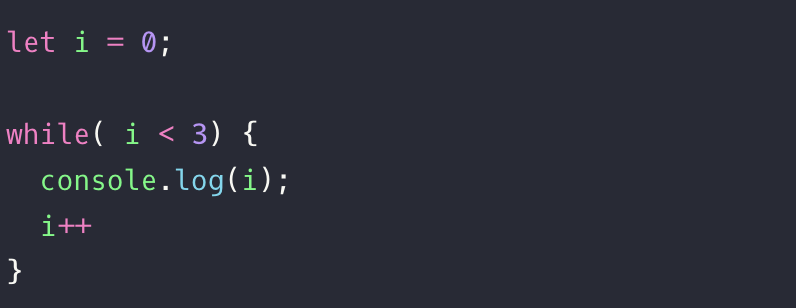
아래 반복문은 조건 (i < 3) 을 만족할 동안 i를 출력 한다!

반복문 조건엔 비교뿐만 아니라 모든 종류의 표현식, 변수가 올 수 있다!
조건은 while에 의해 평가되고, 평가 후엔 불린(boolean)값으로 변경된다!
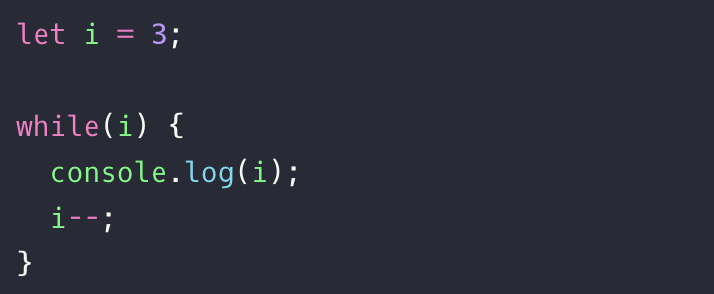
아래 예시는 while ( i != 0)을 짧게 줄여 while(i)로 만들어 보았다.
'do...while'
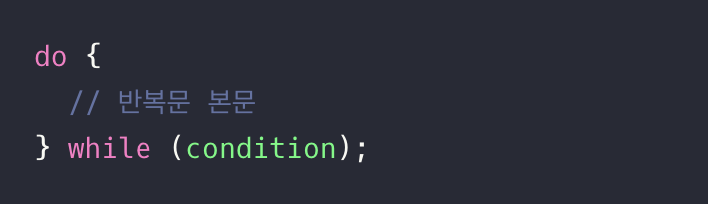
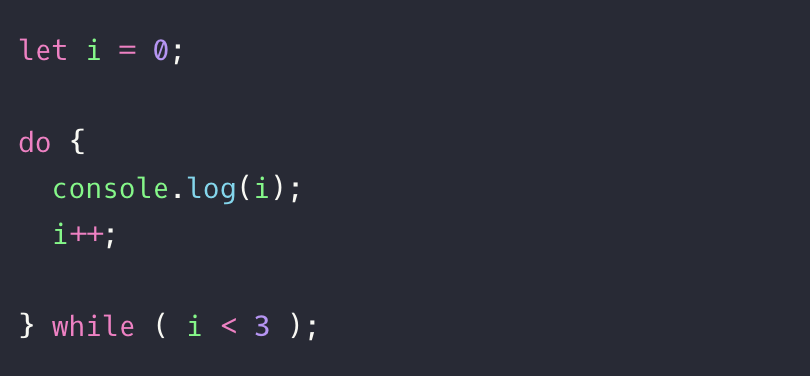
do...while 문법을 사용하면 condition을 반복문 아래로 옮길 수 있다!

이때 본문이 먼저 실행되고, 조건을 확인한 후 조건이 truthy인 동안엔 본문이 계속 실행됩니다.

⚡️do..while문법은
조건이 truthy 인지 아닌지에 관계없이, 본문을 최소 한번이라도 실행하고 싶을 때만 사용한다.
for
올 것이 왔다..
for 반복문은 while 반복문보다는 복잡하지만 가장 많이 쓰이는 반복문이다!
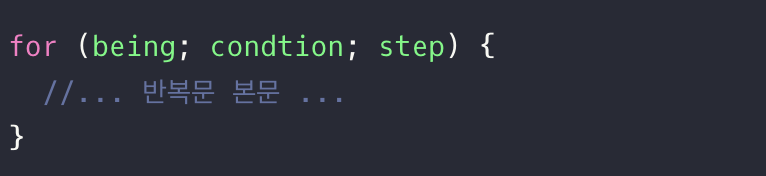
문법을 아래와 같다.
구성요소
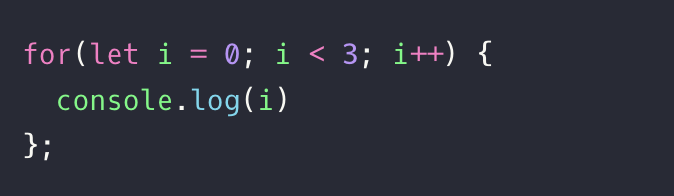
for 문을 구성하는 요소를 알아보자 아래는 반복문을 실행하면 i가 0부터 3이 될때까지(단, 3은 포함하지 않음) console.log(i)가 호출된다.
이제 for 문의 구성요소를 하나씩 살펴보자!
- begin: i = 0; 반복문에 진입할 때 단 한번 실행된다.
- condition: i < 3; 반복마다 해당 조건이 확인된다. false이면 반복문을 멈춘다.
- body: console.log(i); condition이 truthy일 동안 계속해서 실행한다.
- step: i++; 각 반복의 body가 실행된 이후에 실행된다.
일반적인 반복문의 알고리즘은 아래와 같다
begin을 실행함
→ (condition이 truthy이면 → body를 실행한 후, step을 실행함)
→ (condition이 truthy이면 → body를 실행한 후, step을 실행함)
→ (condition이 truthy이면 → body를 실행한 후, step을 실행함)
→ ...
구성요소 생략하기
for문의 구성 요소를 생략하는 것도 가능하다.
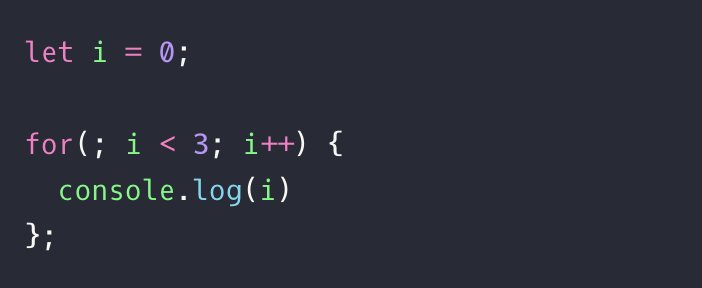
반복문이 시작될 때 아무것도 할 필요가 없으면 begin을 생략하는 것이 가능하다!

step 역시 생략이 가능하다!

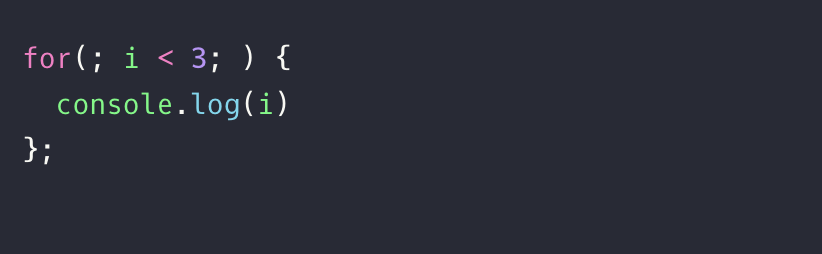
위와 같이 for문을 구성하면 whlie(i < 3)과 동일해진다.
모든 구성 요소를 생략할 수도 있는데, 이렇게 되면 무한 반복문이 만들어진다.(읽기도 힘들다..)
for 문의 구성요소를 생략할 때 주의할 점은 두개의 ; 세미콜론을 꼭 넣어주어야 한다는 점이다!
하나라도 없으면 문법 에러가 발생한다.
반복문 빠져나오기
대개는 반복문의 조건이 falsy가 되면 반복문이 종료된다.
그런데, 특별한 지시자인 break를 사용하면 언제든지 원하는 때에 반복문을 빠져나올 수 있다!
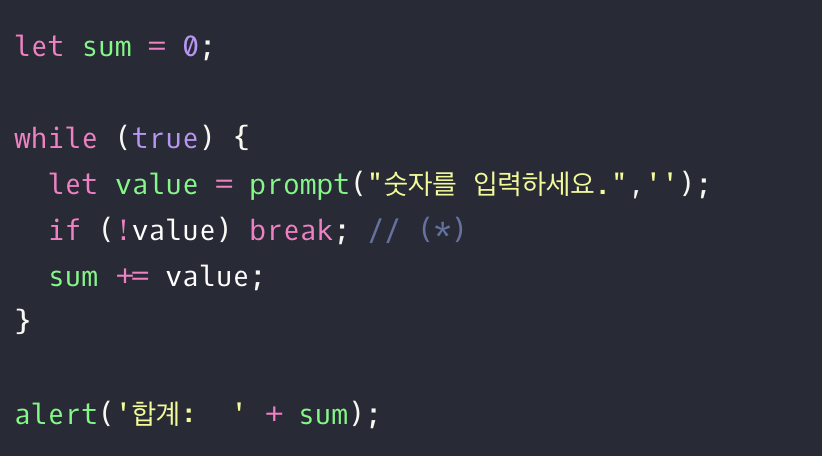
 (*)로 표시한 줄에 있는 break는 사용자가 아무것도 입력하지 않거나 Cancel버튼을 눌렀을 때 활성화됩니다. 이때 반복문이 즉시 중단되고 제어 흐름이 반복문 아래 첫 번째 줄로 이동합니다. 여기선 alert가 그 첫 번째 줄이 되겠죠.
(*)로 표시한 줄에 있는 break는 사용자가 아무것도 입력하지 않거나 Cancel버튼을 눌렀을 때 활성화됩니다. 이때 반복문이 즉시 중단되고 제어 흐름이 반복문 아래 첫 번째 줄로 이동합니다. 여기선 alert가 그 첫 번째 줄이 되겠죠.
반복문의 시작 지점이나 끝 지점에서 조건을 확인하는 것이 아니라 본문 가운데 혹은 본문 여러 곳에서 조건을 확인해야 하는 경우, '무한 반복문 + break’ 조합을 사용하면 좋습니다.
다음 반복으로 넘어가기
continue 지시자는 break의 '가벼운 버전'이다.
continue는 전체 반복문을 멈추지 않는다. 대신에 현재 실행 중인 이터레이션을 멈추고 반복문이 다음 이터레이션을 강제로 실행시키도록 한다(조건을 통과할 때..!)
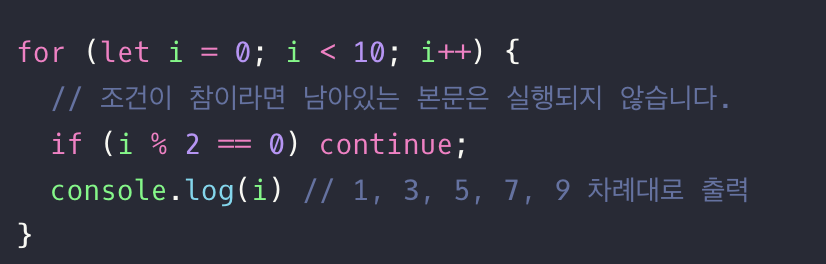
 i가 짝수이면 continue가 본문 실행을 중단시키고 다음 이터레이션이 실행되게 한다.(i가 +1되고, 다음 반복이 실행됨) 따라서 console.log(i)은 인수가 홀수일 때만 호출됩니다.
i가 짝수이면 continue가 본문 실행을 중단시키고 다음 이터레이션이 실행되게 한다.(i가 +1되고, 다음 반복이 실행됨) 따라서 console.log(i)은 인수가 홀수일 때만 호출됩니다.
⚡️ '?' 오른쪽엔 break나 continue가 올 수 없다!
표현식이 아닌 문법 구조(syntax construct)는 삼항 연산자 ?에 사용할 수 없다는 점을 항상 유의하시기 바랍니다. 특히 break나 continue 같은 지시자는 삼항 연산자에 사용하면 안 됩니다.
