
Mock Data
Mock Data
이름에서 알 수 있듯, 샘플데이터 혹은 더미데이터 정도로 알아두면 된다!
실제 API에서 받아온 데이터가 아닌 프론트엔드 개발자가 필요에 의해 샘플로 만들어본 데이터를 의미!
왜 필요한데?
- UI 구성, map 함수를 미리 사용하기 위해!
- API가 아직 준비 안된 경우!
프로젝트 진행 시 API가 나오기 이전에 페이지 레이아웃이 먼저 나오는 경우가 많다!
이러한 경우에는 백엔드에서 API가 나올 때까지 무작정 동기적으로 기다리는게 아니라, Mock Data를 만들어 데이터가 들어오는 상황을 미리 예상하고 들어올 경우 UI가 내가 원하는대로 작동하는지 확인해야 한다..!!
Mock Data 관리방법
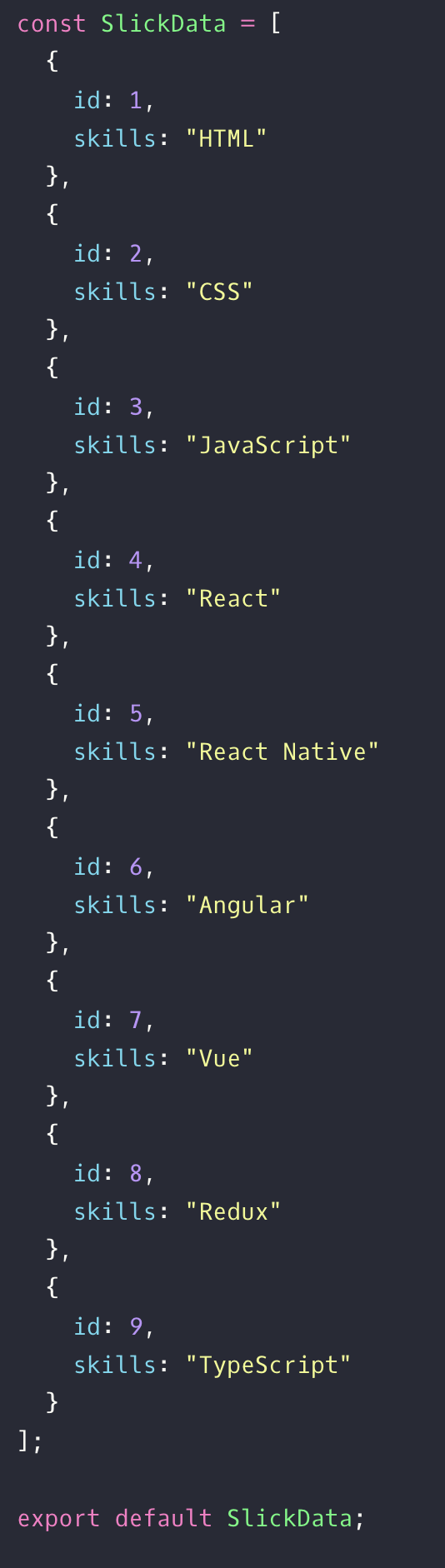
- case 1 js 파일에 데이터를 담아 그것을 import
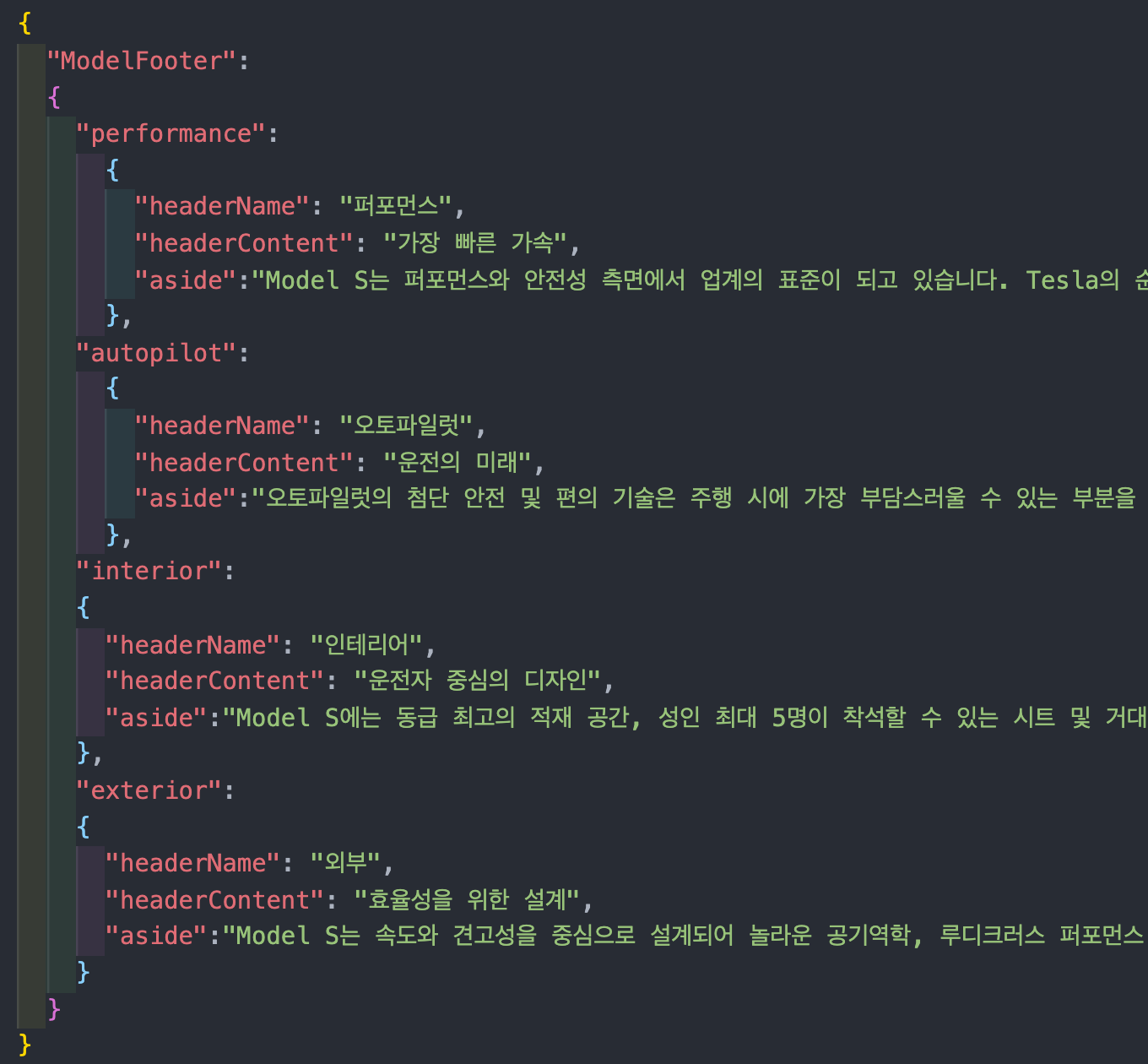
- case 2 실제 API에서 보내주는 데이터 형식에 맞게 json 파일에 데이터를 담아 fetch 함수를 사용해 데이터를 받아오는 방법
CASE 1
해당 컴포넌트 바로 옆에 파일을 만들어서, 접근을 빠릿빠릿하게 해보자👍

CASE 2
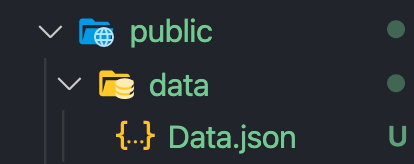
step 1. public 폴더 내에 data 폴더를 생성하여 json파일을 생성한다!


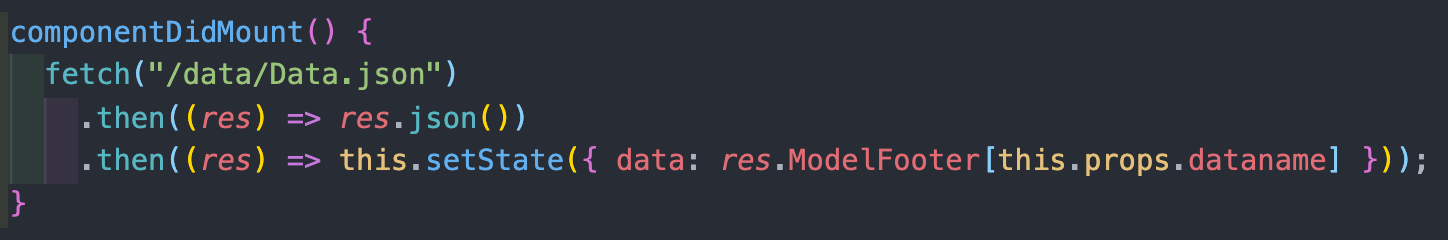
step 2. 데이터를 fetch 하자

public 폴더에서 가져오는 데이터의 경우 위처럼 경로설정을 편하게 할 수 있다❤️
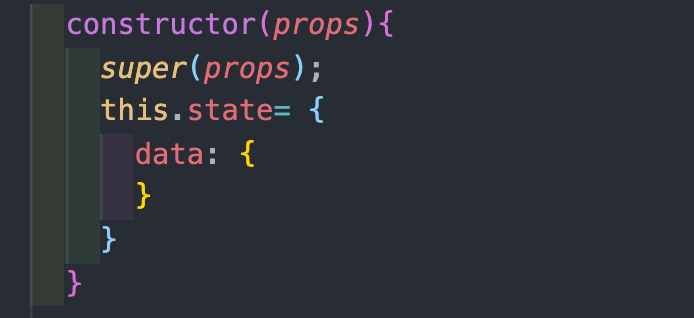
step 3. 데이터의 사용을 위한 state 선언
예시에서는 fetch 함수에서 바로 setState를 통해 data Key 부분의 state로 선언을 하였다.

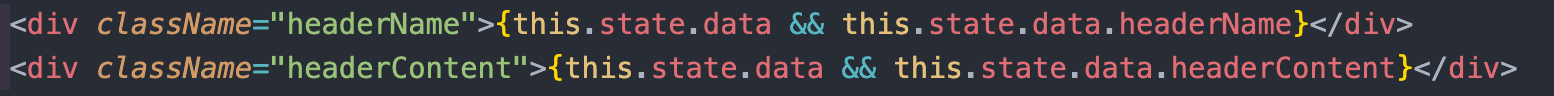
step 4. 데이터의 사용
데이터가 사용되는 곳에 state의 값을 선언해주자!

🚨예시에서는 state가 초기값으로 렌더되야하기 때문에 this.state.data가 true일 경우 렌더되도록 로직이 구성되었다
