🎬영상보기: 테슬라 영상
Wecode 테슬라 클론코딩 프로젝트(Front-end)
프로젝트 소개🚨
- 전기차 산업의 선두주자인 Tesla의 페이지를 클론 코딩
개발 기간📆
- 2020/8/18 ~ 2020/8/28(2 Weeks)
구성원 👨💻
- 프론트엔드 3명
- 백엔드 2명
개발 목적🏁
- CRA을 통한 초기 프로젝트 세팅 연습
- React.js를 통한 프론트엔드 개발
- git을 통한 프론트엔드와 백엔드의 협업 경험
사용 기술 & 구현 기능⚙️
사용 기술
- React.js(class형 컴포넌트)
- React Router
- RESTful API
- sass
- Git
주요 구현 기능
직접 구현한 기능은 ✅, 팀원이 구현한 기능은 ✓ 표시
1) 📄 회원가입 / 로그인 페이지
- ✓이메일 및 패스워드 양식 확인 기능
- ✓회원가입 기능(약관 동의 및 특정 조건)
2) 📄 메인페이지
- ✓페이지 로딩시 이미지 줌인
- ✓버튼 클릭시 이미지의 특정 위치 줌인
- ✓scroll에 따른 네비게이션 전환
- ✅특정 scroll에 따른 네비게이션 색 전환
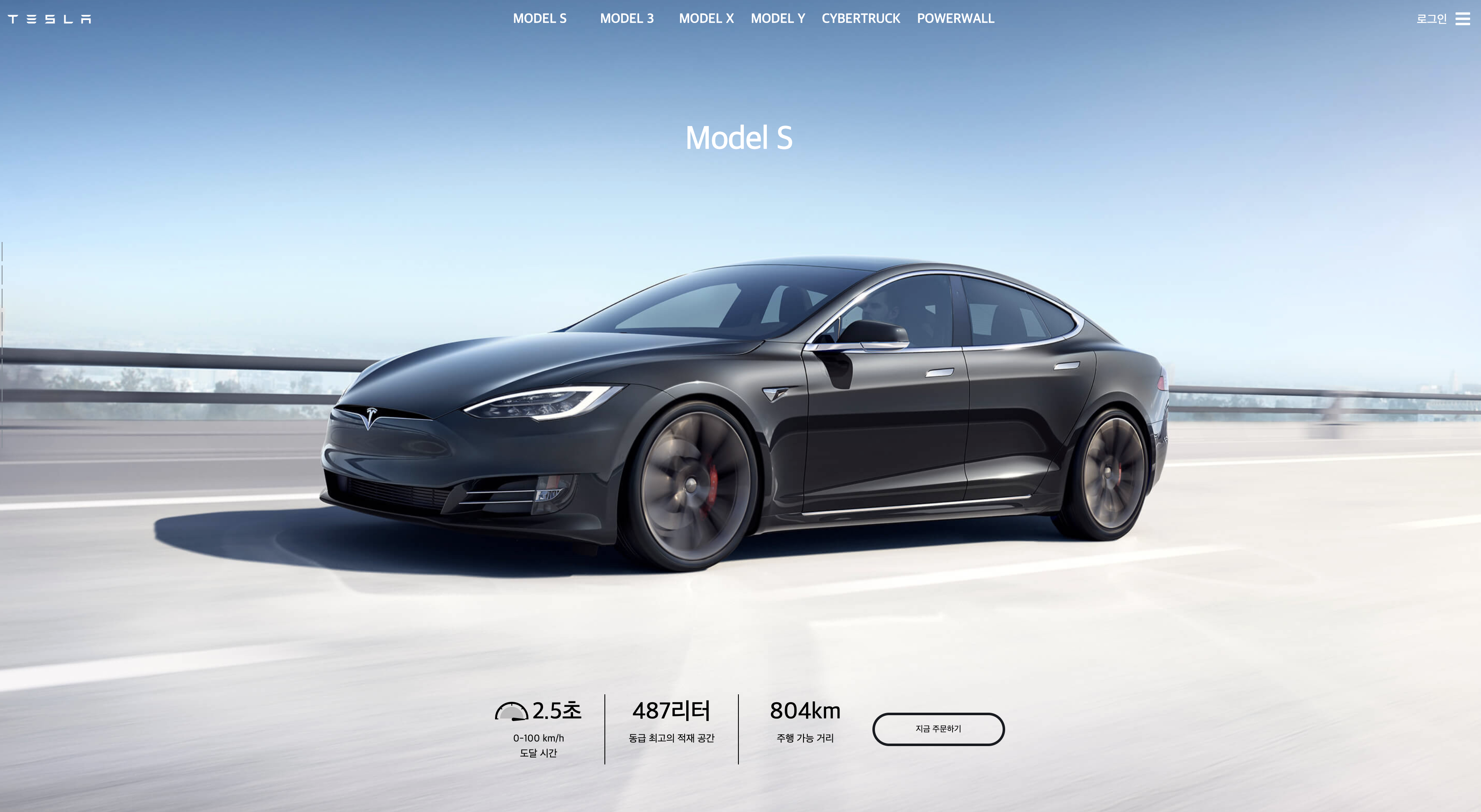
3) 📄 차량페이지
- ✅svg의 애니메이션 효과
- ✓특정 수치까지의 숫자가 증가하는 애니메이션 효과
- ✅scroll위치에 따른 애니메이션 동작(조건부 렌더링)
- ✅scroll동작을 감지 후 부드러운 view의 전환
- ✅사이드 네비게이션을 통한 특정 페이지 위치 이동
- ✅특정 scroll에 따른 네비게이션 색 전환
- ✅비디오 이미지의 재생
- ✅페이지의 동적 라우팅
4) 📄 주문페이지
- ✓특정 수치까지의 숫자가 증가하는 애니메이션 효과
- ✓특정 차량 옵션의 이미지 부분적용 및 가격정보 적용
- ✓옵션 적용에 따른 예상 가격정보 모달페이지 생성
- ✓비디오 이미지의 재생
#code review🔎
- ⭐️ 조건부 렌더링
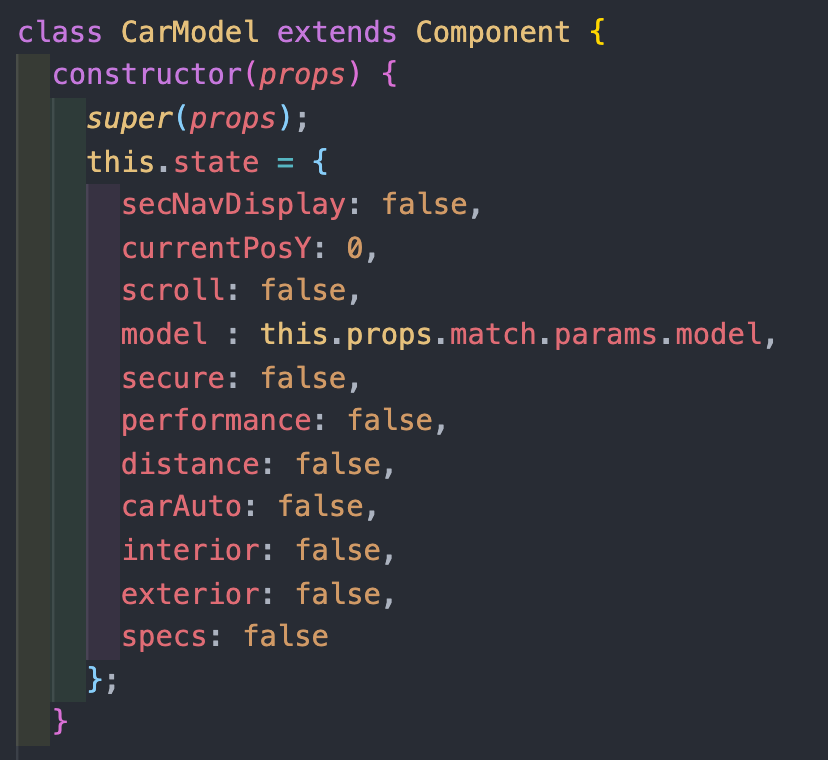
: React에서는, 컴포넌트를 만들어서 원하는 동작을 캡슐화 할 수 있다. 그리고 나서, 어플리케이션의 상태에 따라 컴포넌트의 일부만 렌더링 할 수 있다!

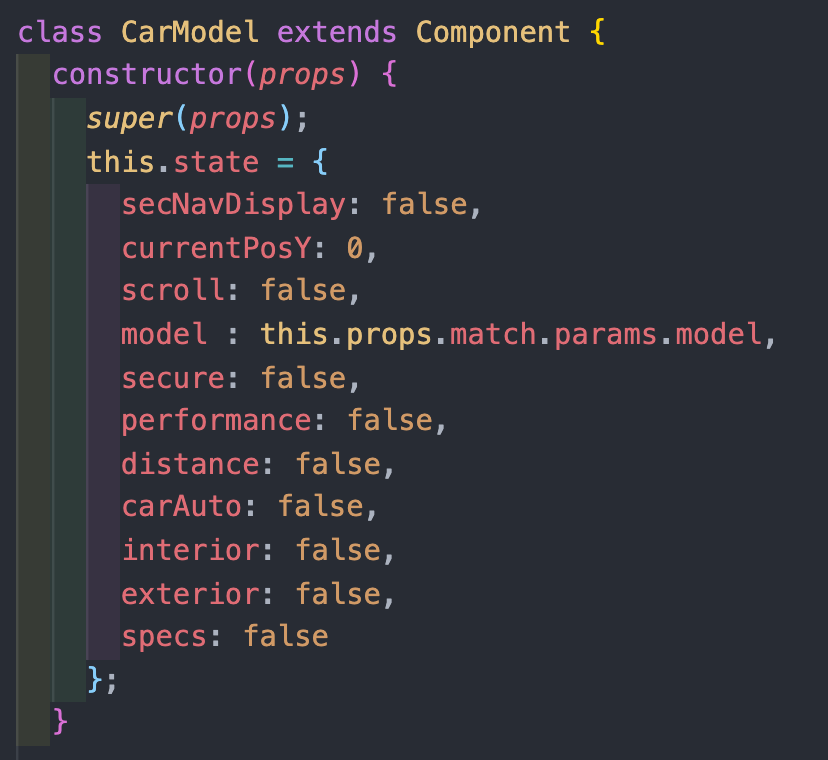
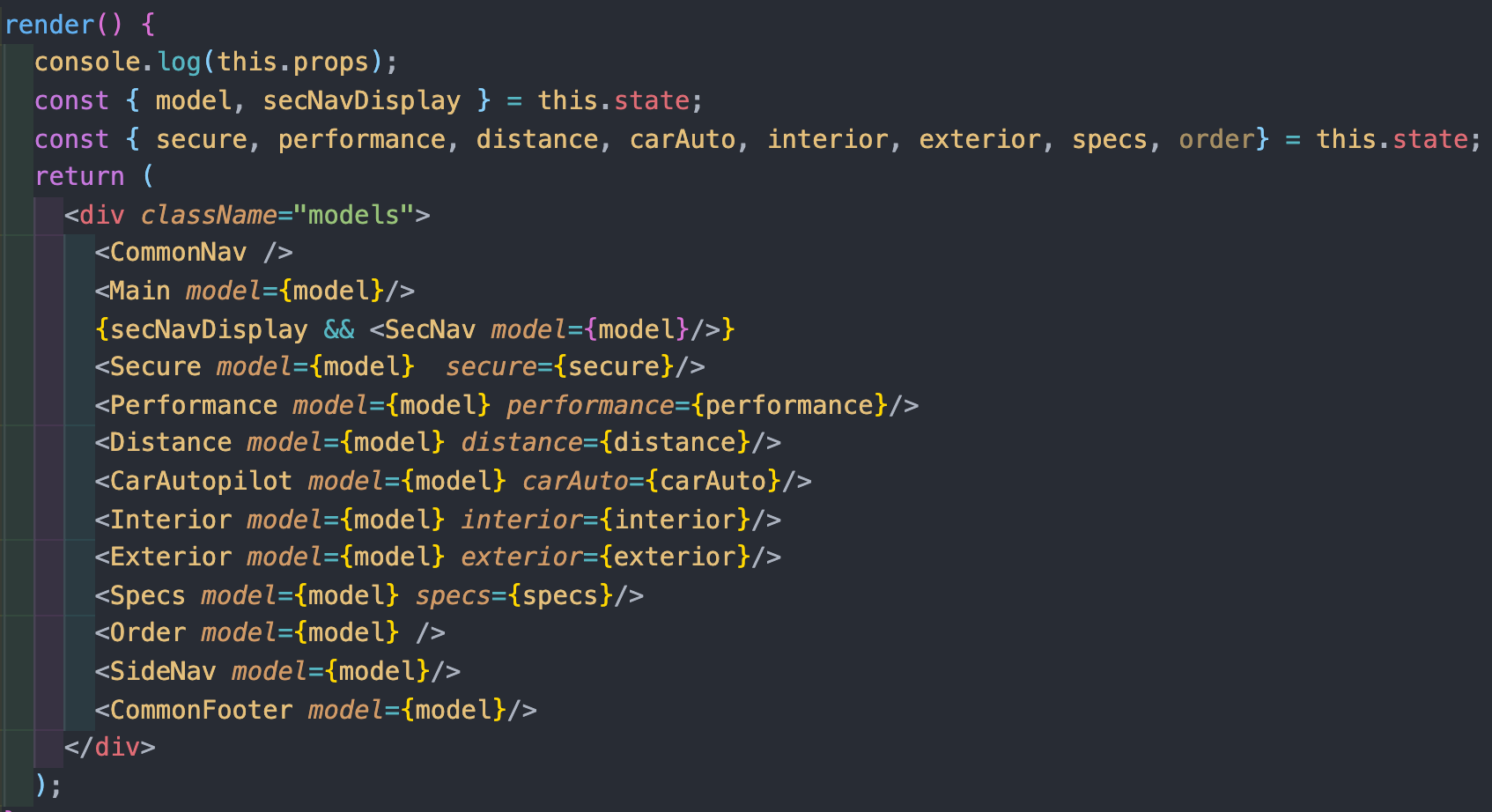
- 필자의 경우 구분하기 편하게 각 컴포넌트명과 동일하게 state를 false로 선언 하였다.

- 선언한 state들을 각 자식 컴포넌트들에게 props로 넘겨주었다.

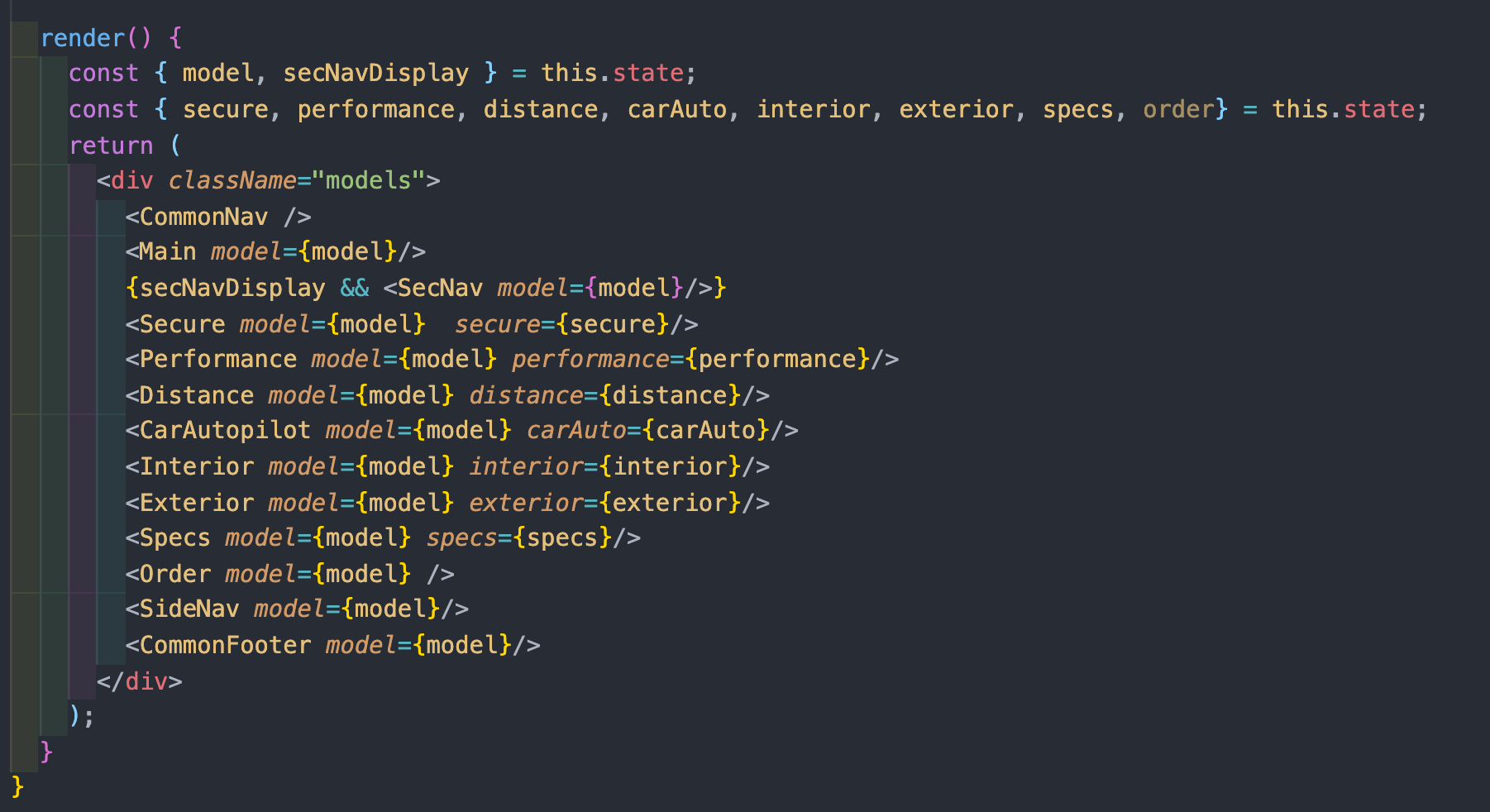
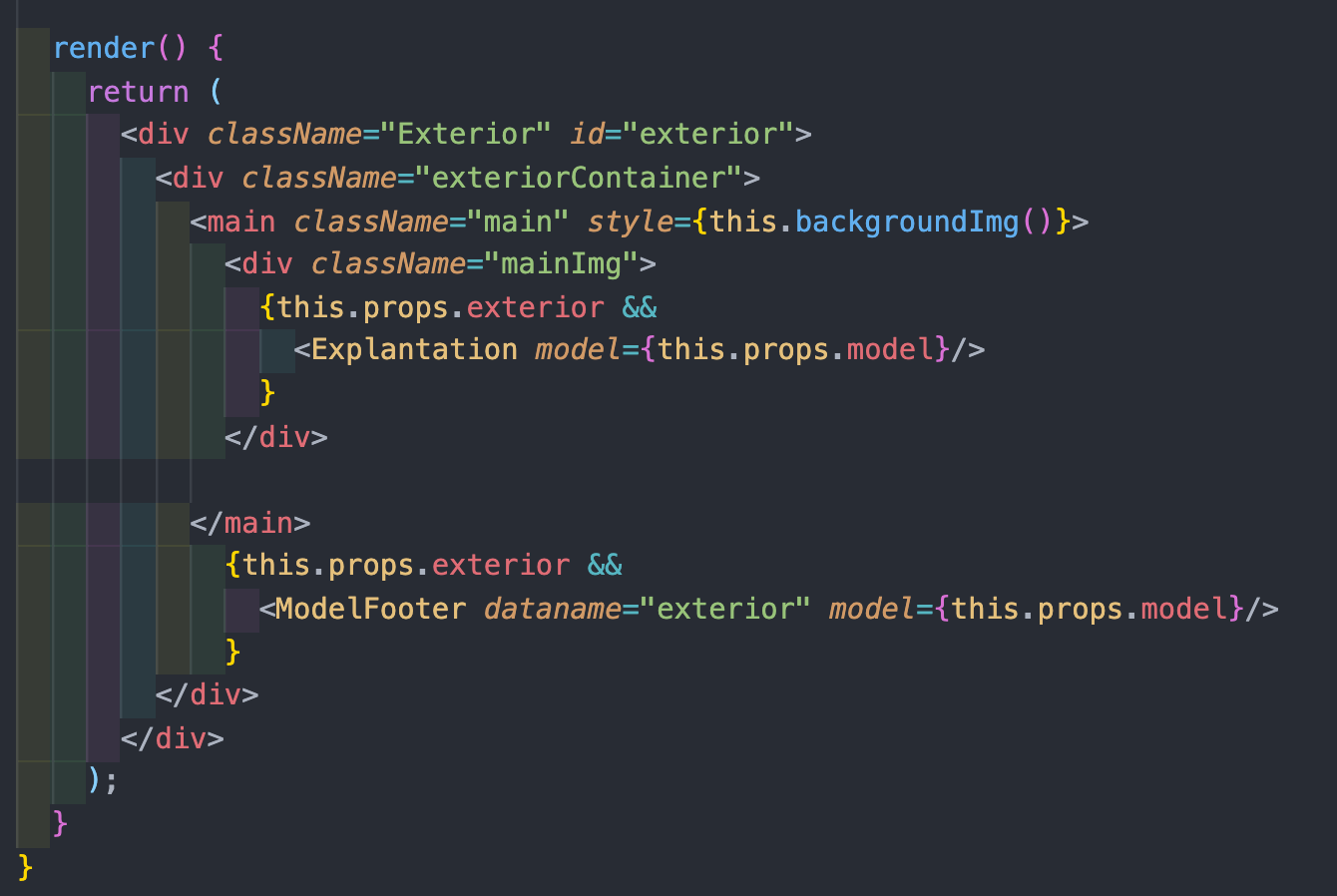
- 필자는 각 컴포넌트들이 페이지의 한 부분을 담당하는형태로 페이지를 구성하였으며, 페이지의 view가 일정 scroll의 위치를 넘어가면 렌더가 되도록 하는 조건을 만들었다.

- 불리언형태의 조건을 통해 렌더를 하고자하는 컴포넌트에서 해당 조건이 true가 되었을 경우 부분을 특정지어서 조건부 렌더링을 완성할 수 있다! 👍
- ⭐️ scroll event
:React에서는, 특정 영역만큼 scroll할 때, compononentDidMount에서 스크롤 이벤트를 등록하고, 메소드를 활용해서 state를 스크롤할때마다 업데이트하여 이를 활용하는 방식으로 특정 액션을 실행시키는 동작을 할 수있다.

- state에서 scroll의 불리언조건, 현재 scroll에 대한 기본값을 정의했다.
(컴포넌트를 재활용하듯 깨알같이 스크린샷도 재활용한다)

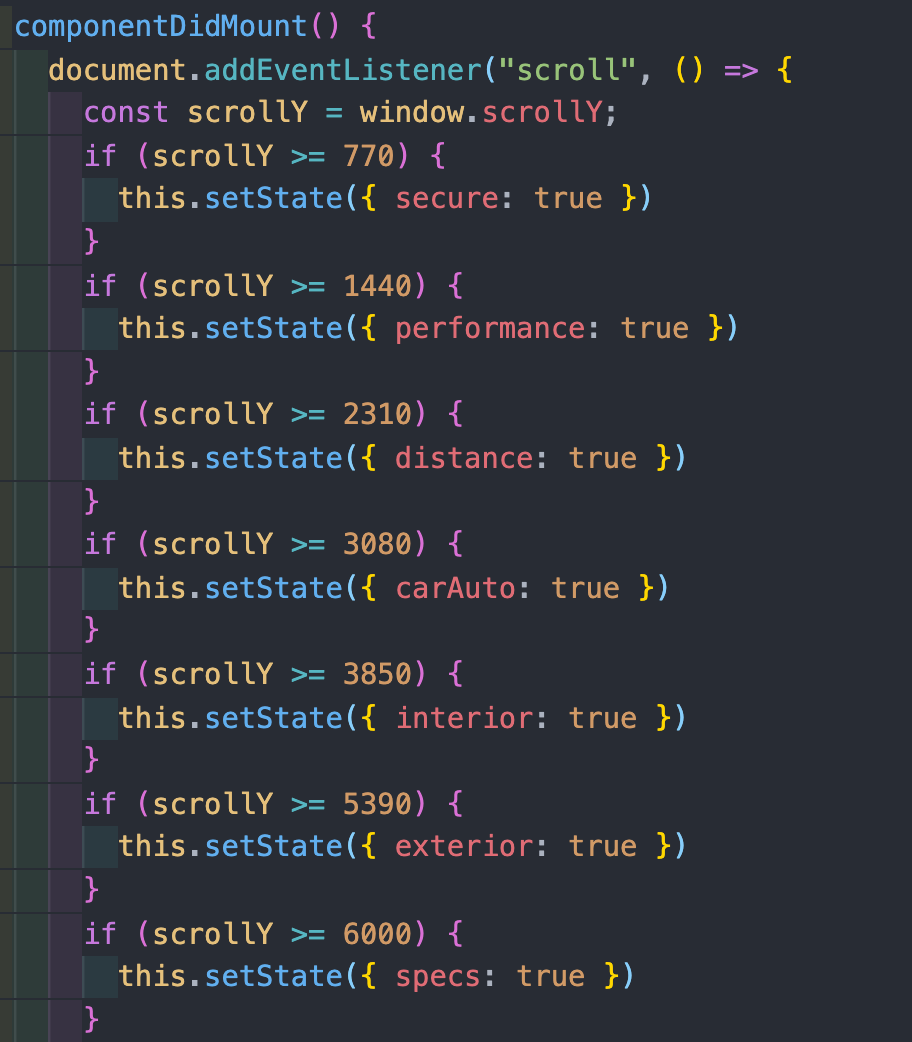
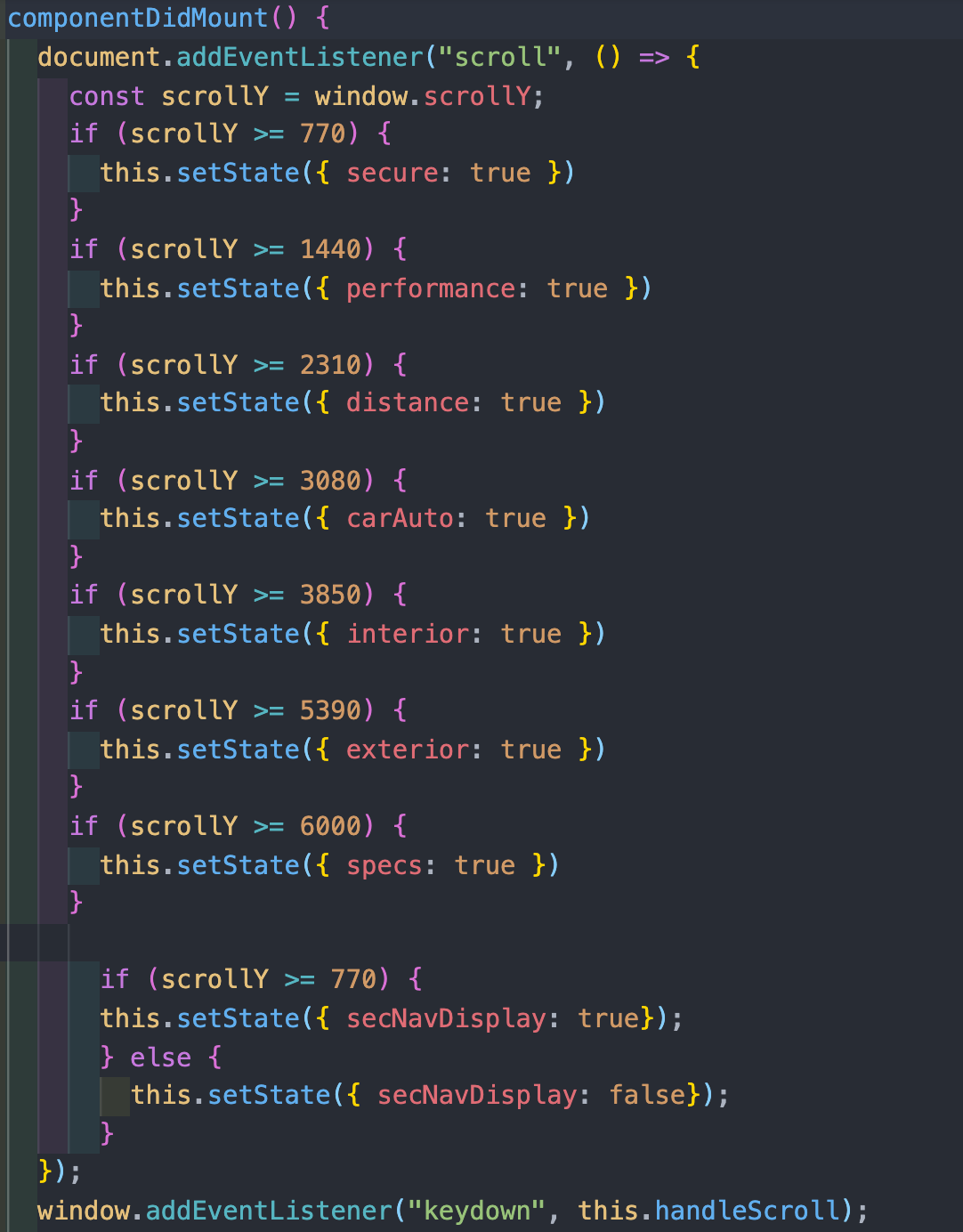
- compononentDidMount에 이벤트와 메소드를 정의한다
- 위쪽과 같이 scroll 이벤트를 적용하는 것 뿐만 아니라 아래와 같이 다른 EventListener를 정의하여 활용 할 수있다! 👍

- scroll의 좌표값에 따라 적용하고자 하는 액션을 정의하면 된다.
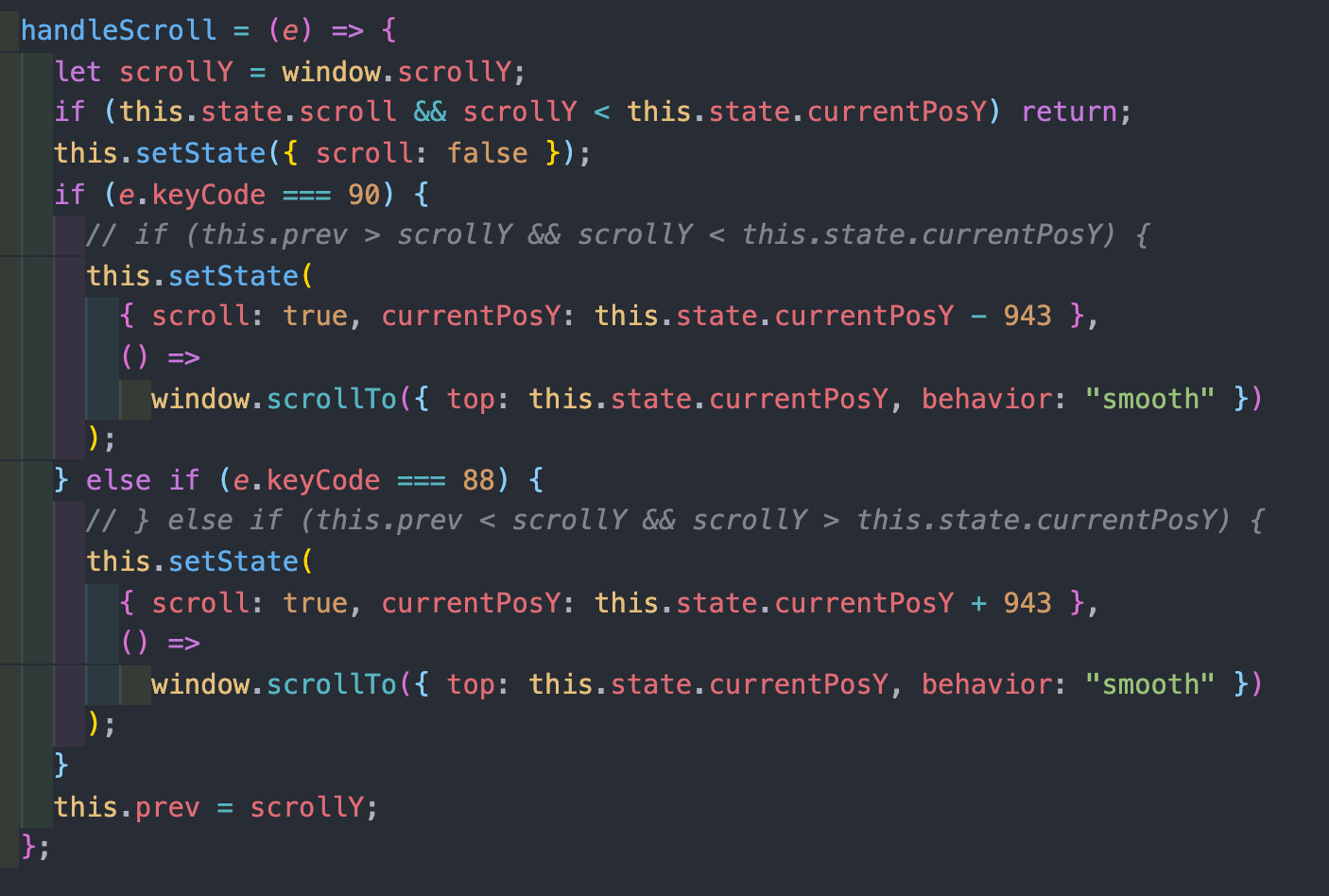
(위의 코드에서는 scrollY의 좌표값을 통해 액션을 정의하였다) - if 문을 통해 스크롤이 움직이면(해당 코드에서는 keyCode를 조건으로 하였다)
- false였던 scroll을 true로 변환, 기존의 CurrentPosY state를 움직일 스크롤만큼 - 혹은 + 로 변경
- 해당 조건에서 scrollTo 메소드의 실행을 CurrentPosY 만큼 이동 하도록 함수 실행의 순서로 진행하도록 하였다
- 🚨 단지 위의 조건만 정의한다면 움직이는 매 순간 함수가 호출되기 때문에 새로 setState 된 CurrentPosY의 좌표만큼 현재의 scroll이 도달하지 못했다면 scroll state를 false로하는 조건을 통해 함수가 중복실행되어 이벤트를 벗어나는 현상을 방지하였다. 👍
🚨 위의 코드를 작성하면서 트랙패드와 매직마우스에서는 함수가 두번씩 실행이 되는 버그가 발견되었다..😭(keyCode를 통한 함수실행의 비하인드...)
결국 왜 그런 현상이 발견된지는 찾지 못했다...
- ⭐️ 동적 라우팅
- Route 라이브러리를 통해 라우트의 경로에 특정 값을 넣어 해당 페이지로 이동할 수 있게 하는 것이 가능하다!
- 그 중 아래에서는 URL parameters를 통한 동적 라우팅에 대해 알아보자

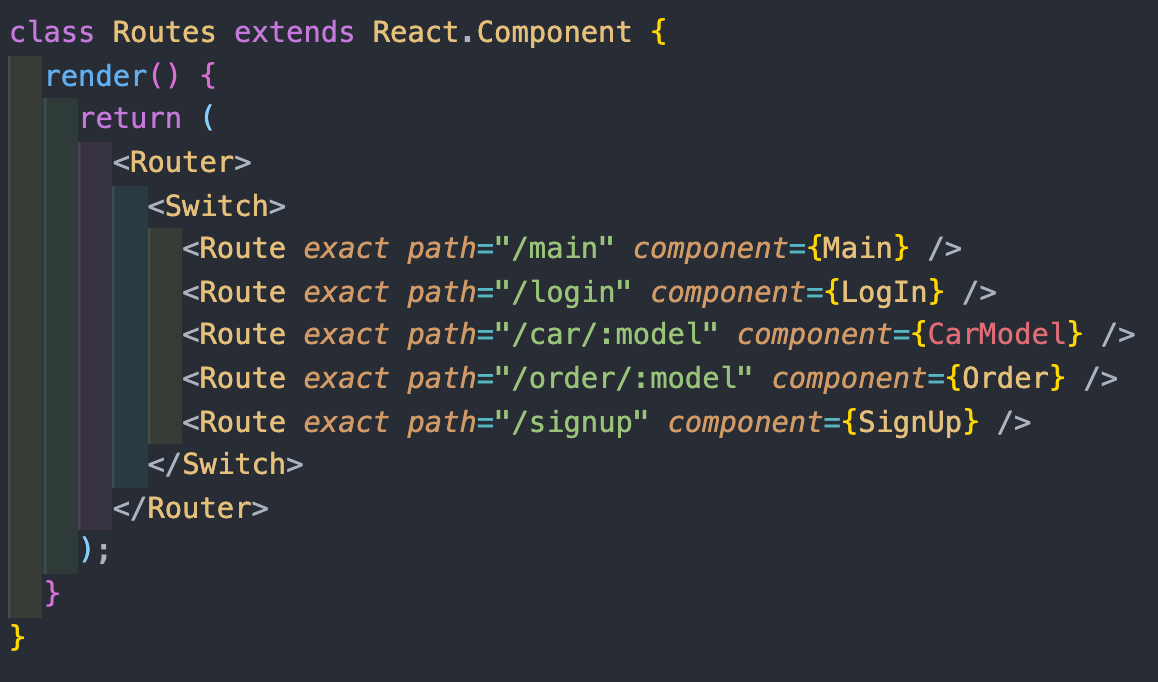
- 위와 같이 Routes.js 에서 path에서 :id를 통한 path를 지정한다.
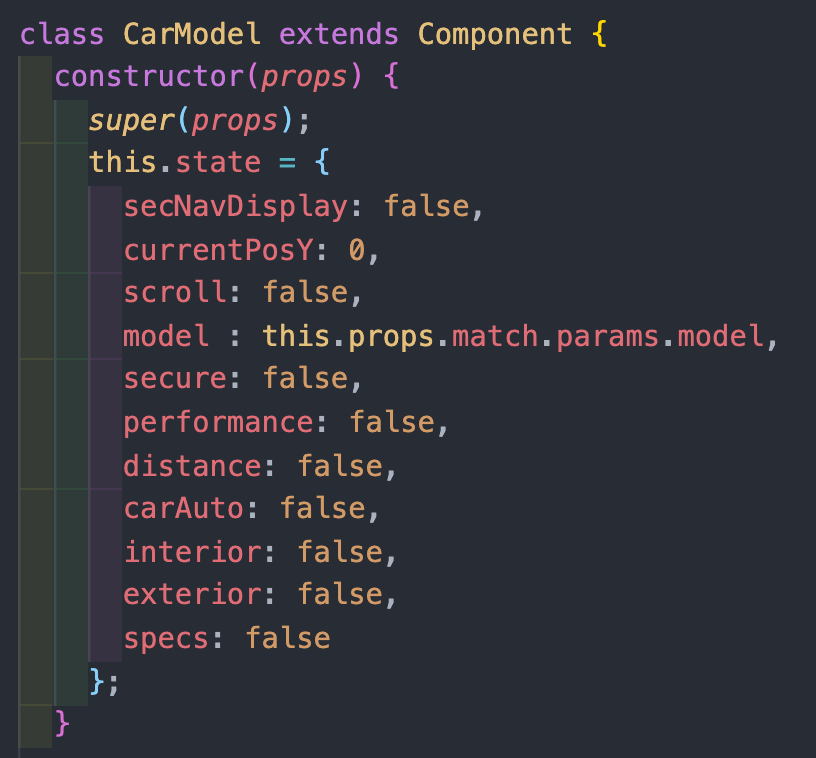
- 지정할 경우, CarModel,Order 컴포넌트에서 this.props.match.params.model를 통해 해당 값을 가지고 올 수 있습니다.

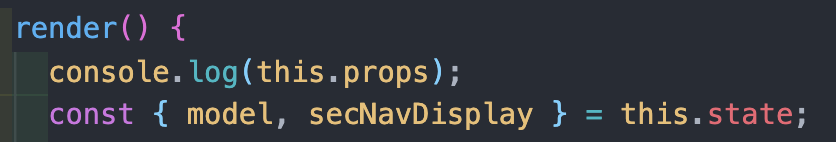
- CarModel의 render에서 위와 같이 콘솔을 찍어본다면

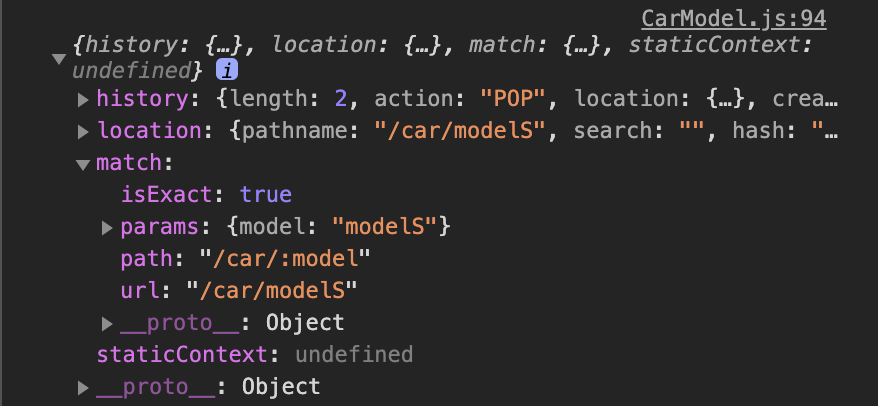
- 이렇게 this.props.match.params가 나타난다!(두두둥장!😎)

- state에 this.props.match.params.path에 지정한 id를 지정한 뒤

- 자식컴포넌트들에게 구조 분해 할당 후 props로 넘겨주었다.

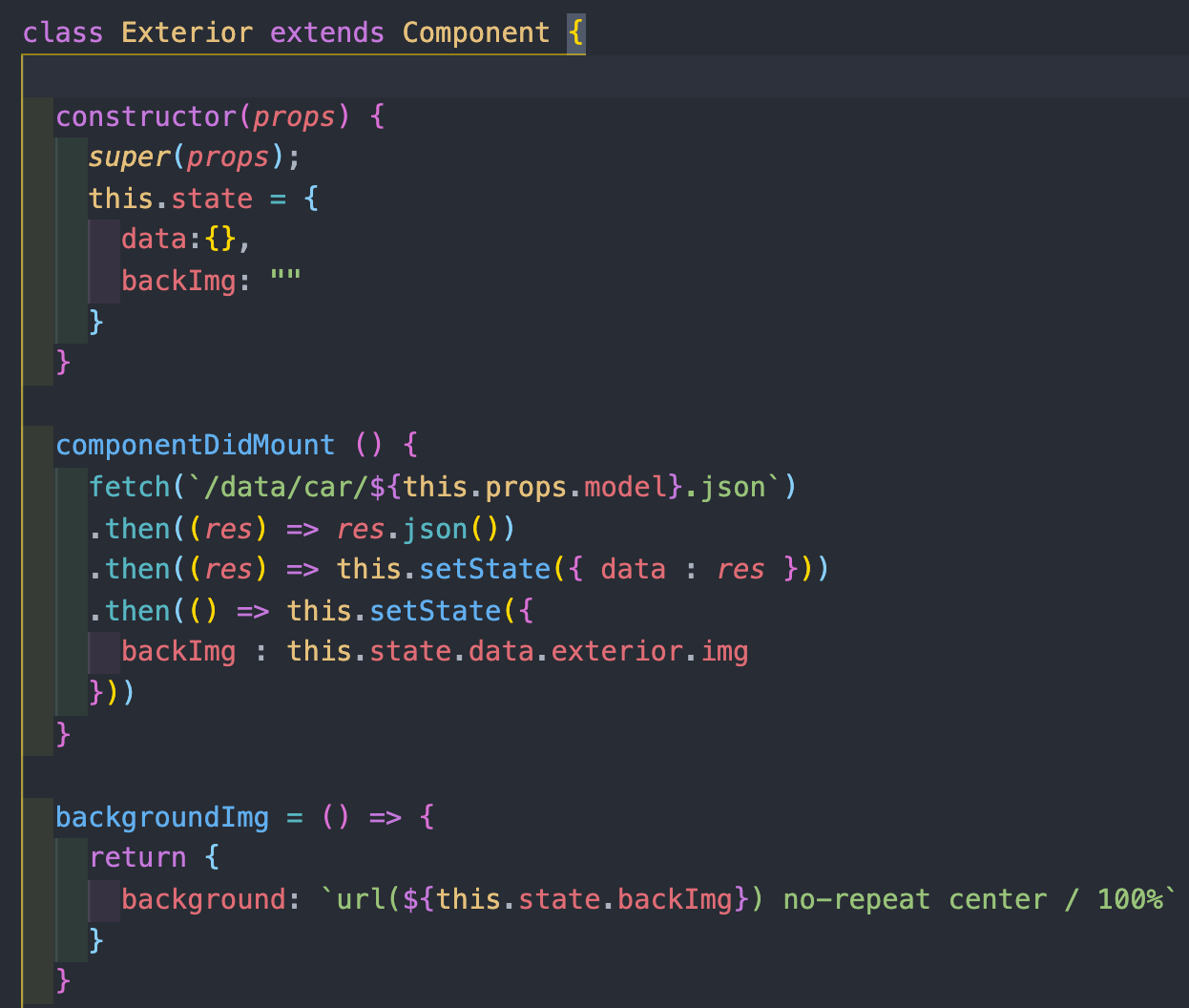
- 자식컴포넌트의 componentDidMount에서 fetch함수를 실행한다
- 해당 fetch의 url의 id 부분을 {this.props.model}로 지정해준다.
(위의 코드에서는 mock data경로로 설정되어 있습니다) - fetch를 통해 받은 정보를 setState를 통해 state에 담아 준다.

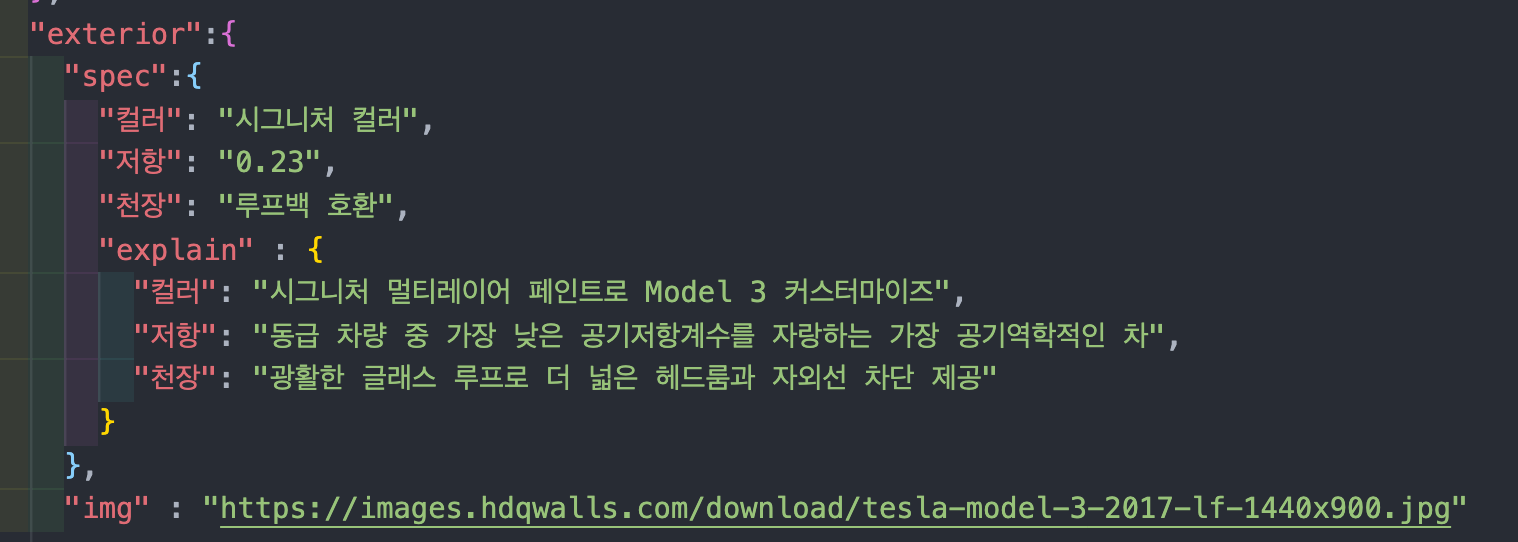
- 위의 함수에서는 내려받은 데이터 중 exterior.img에 있는 데이터를 background 이미지 url의 정보로 활용한 함수를 만들어서 유동적인 배경화면을 구현하였다.

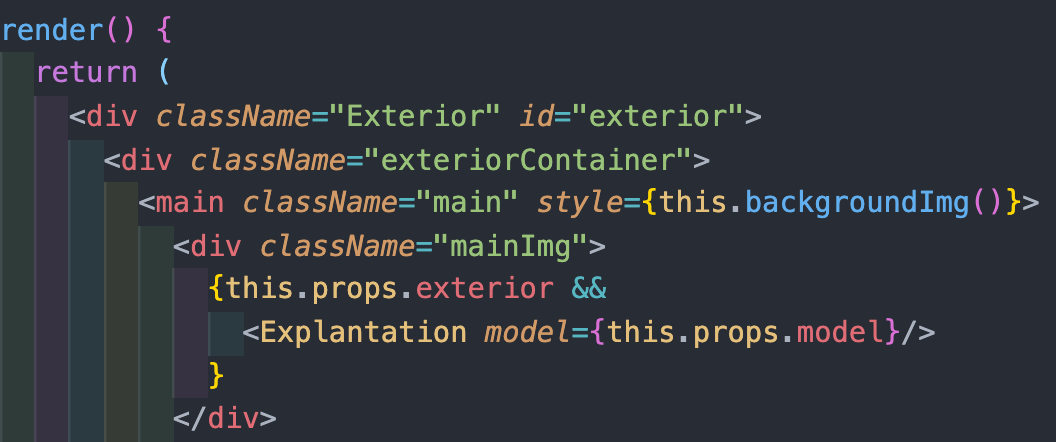
- 인라인 형태로 만들어준 함수를 원하는 부분의 inline style의 형태로 실행시키도록 구성하였다.
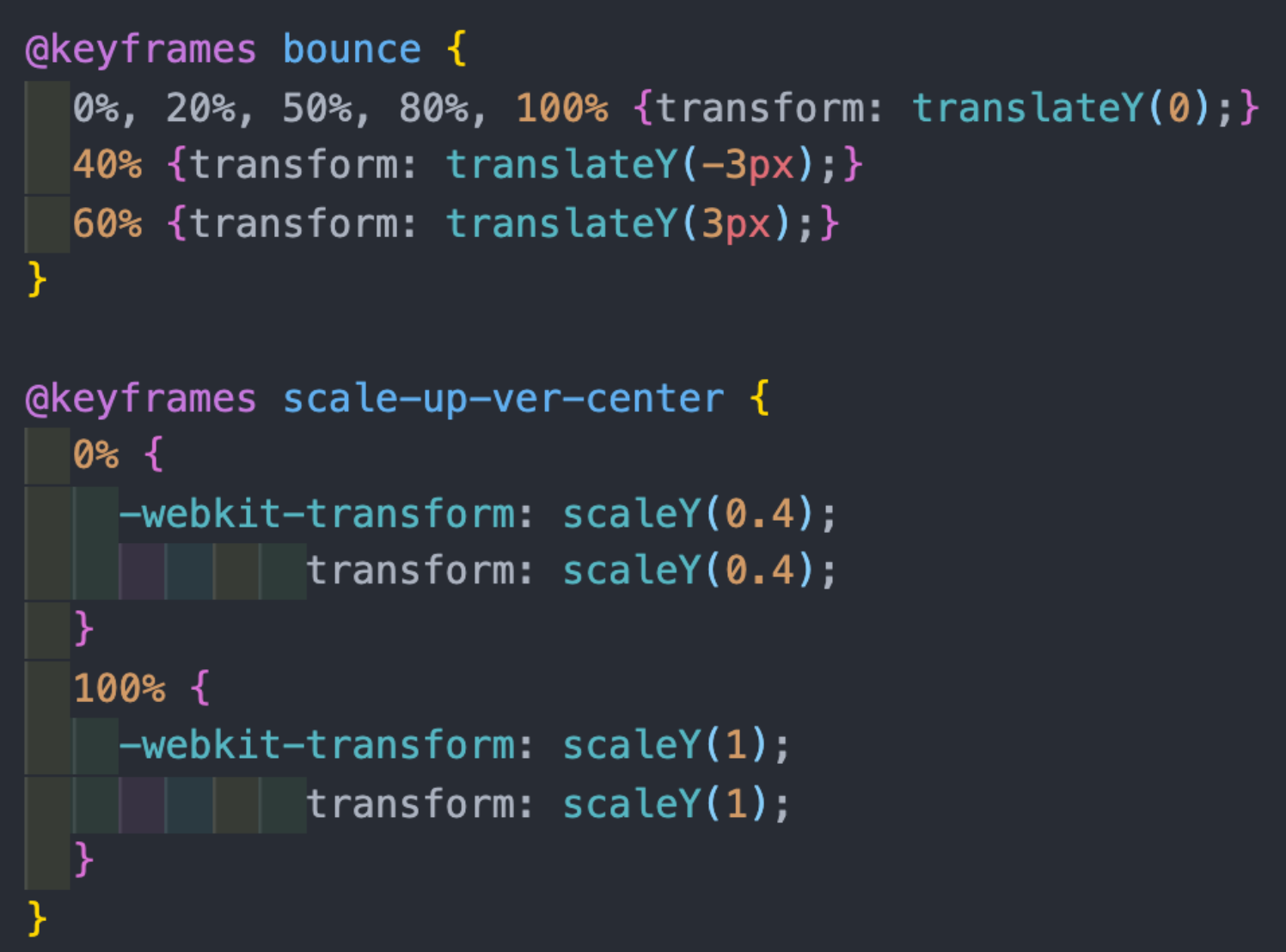
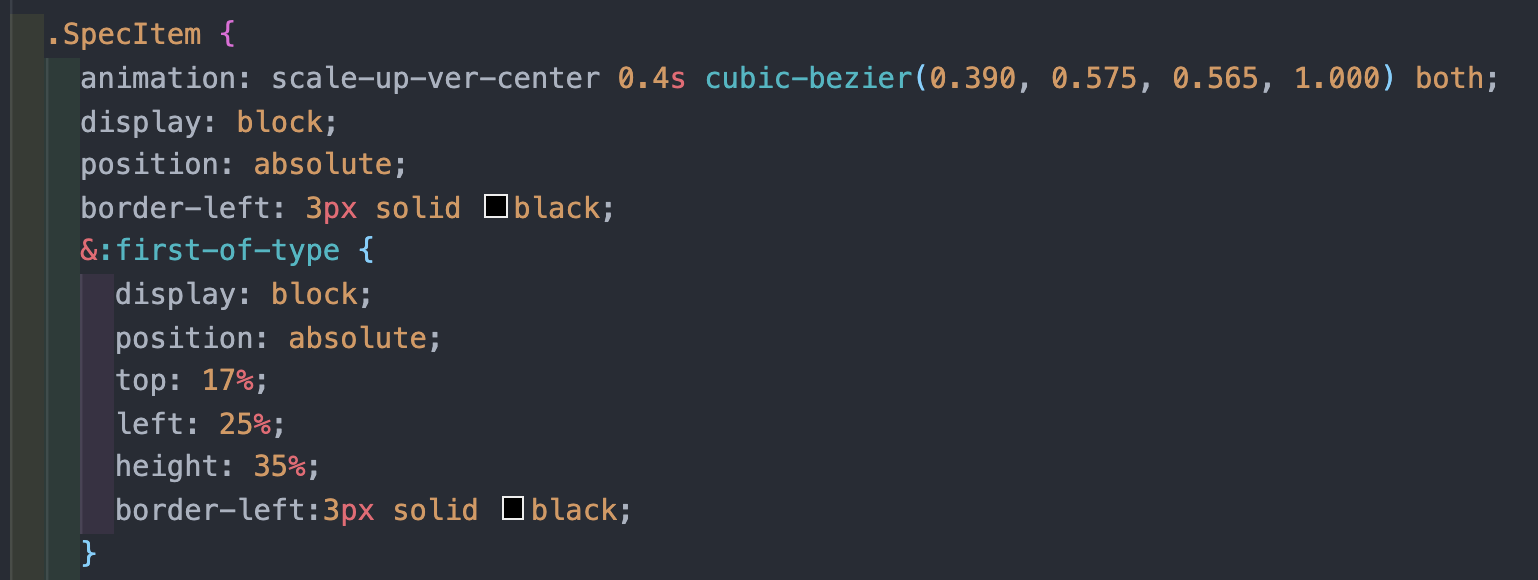
- ⭐️ keyFrames & Common.scss
: 많은 애니메이션이 적용되는 페이지를 작업하는 만큼 common.scss에 keyFrames을 선언 후 활용하는 방법을 통해 코드 간소화에 성공하였다. 👍

- common.scss에 각종 keyFrames을 구성한다.
(본 프로젝트에서는 https://animista.net/ 의 애니메이션을 참고하였다.)

- 원하는 컴포넌트의 scss파일에서 해당 keyFrames을 animation 속성을 통해 적용해주면 끝!👍
#Total reivew👏
소통, 소통, 또 소통..!
프로젝트 시작 후 각자의 역할을 맡고, 페이지 레이아웃을 만들어 냈다.
페이지 레이아웃이 끝난 후 백엔드와 데이터를 매칭하기 위해 이야기를 나누기 시작할 때, 소통이 제대로 이뤄지지않아 데이터의 구조를 4번이나 바꾸는 대참사가 벌어졌다..😭(굉장히 죄송스러운 기분이 들어버림..)
데이터를 받는 로직을 구현하기전에 꼭 충분한 소통을 통해 소중한 시간을 낭비하는 경우가 없기를 바라는 이 마음이 유지되기를 희망한다..
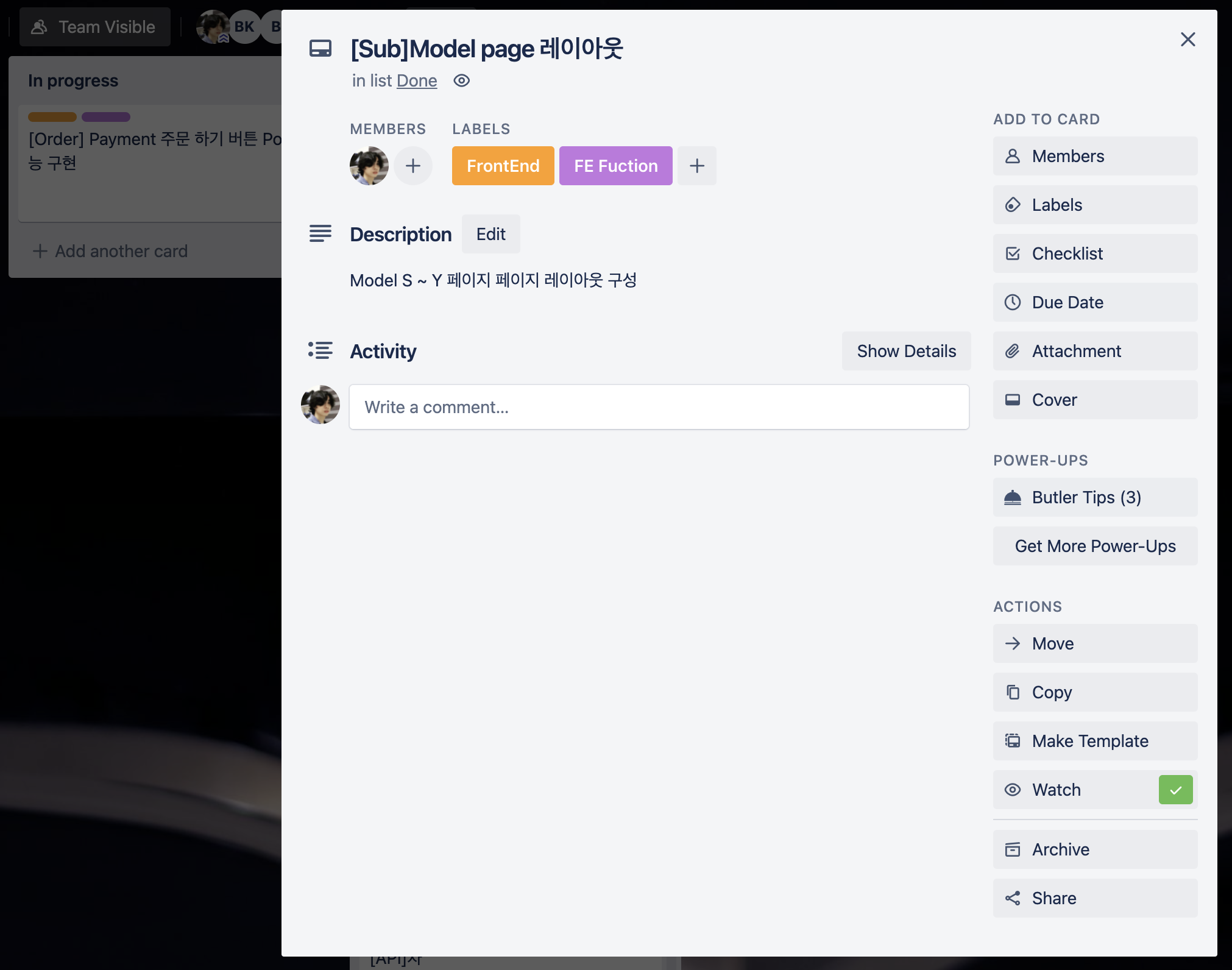
trello를 좀 더 잘 사용했더라면..

이번 프로젝트에서는 trello라는 협업 툴을 통해 프로젝트를 관리하였다.
to do list의 카드를 생성 후 할일을 제거해 나가며, 일정을 관리하는 부분에서는 무리가 없었지만 항상 일정에 쫓기는 듯한 기분으로 프로젝트를 진행하며 제대로 trello를 활용하지 못한 느낌이 들었다.
아마 위에서 말한 소통의 부재가 이 부분에서부터 시작이 된 것이 아닐까라는 생각이 들기도 한다.
다음 프로젝트에서는 조금 더 소통과 협업툴의 사용에 대해 신경을 써야겠다는 다짐을 해보며 이번 프로젝트를 마무리 한다...🙏