
Pagination
백엔드에서 가지고 있는 데이터는 많고, 그 데이터를 한 화면에 전부 보여줄 수 없는 경우에 사용됩니다.
모든 데이터를 한번에 보여줄 수 없다면 일정 길이로 끊어서 전달해야할 겁니다.
이번에 진행한 clone 프로젝트에서 scroll의 변화에 따른 pagination을 팀원이 구현하게 되었다. 그 코드를 보며 나도 한번 원리를 살펴보려고 한다!😎
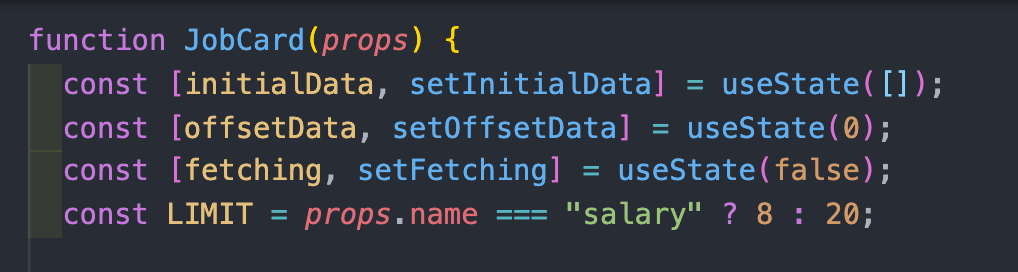
setState, const

- fetch를 할 것인지의 여부를 담당하는 fetching state
- LIMIT를 담당할 변수가 있고, 이전 포스팅에서 봤던 조건부 렌더링 코드가 보인다.
- offset의 값을 담당할 offsetData state
- 초기데이터의 값을 담당할 initialData state
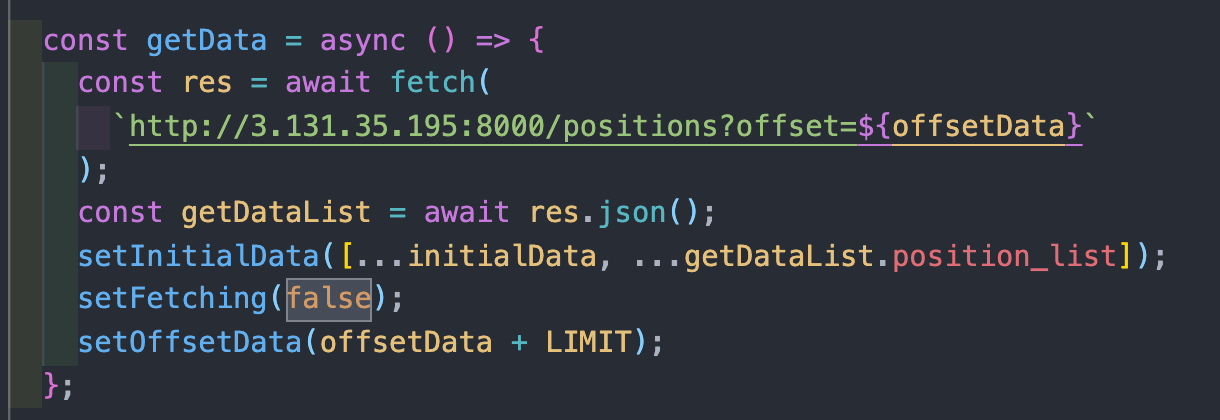
Fetch

- fetch를 담당하는 함수를 설정한다.
- 함수 내에 setInitialData를 통해 해당 state에 데이터가 추가되는 모습을 볼 수 있다.
- setFetching을 false로 바꿔준다(fetch의 중단)
- setOffsetData를 통해 offset의 쿼리스트링의 값을 증가시켜주는 모습이다.
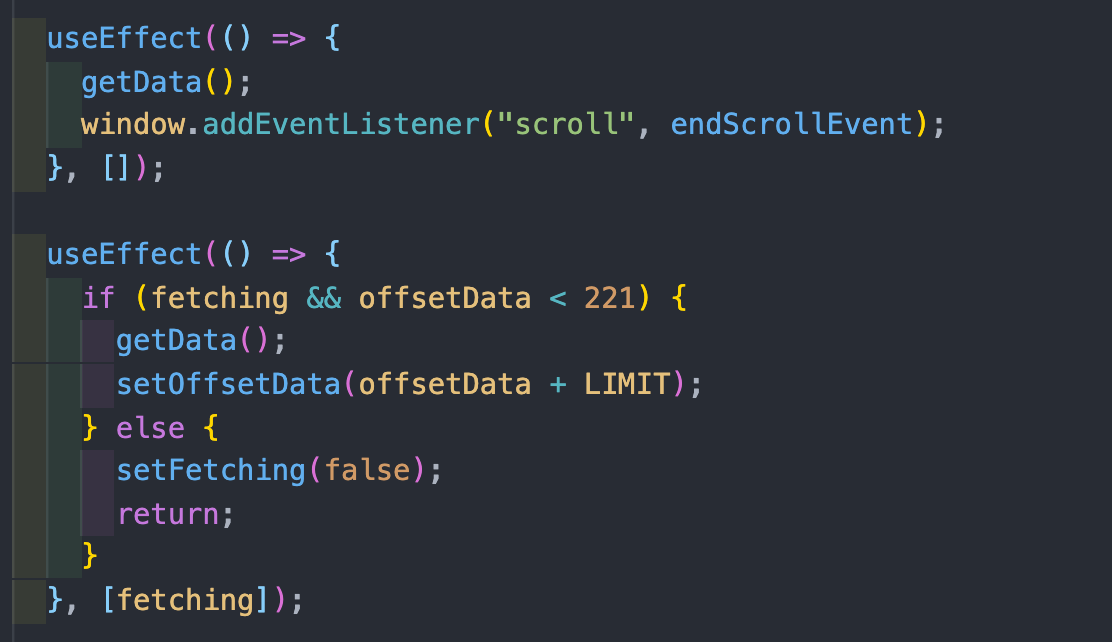
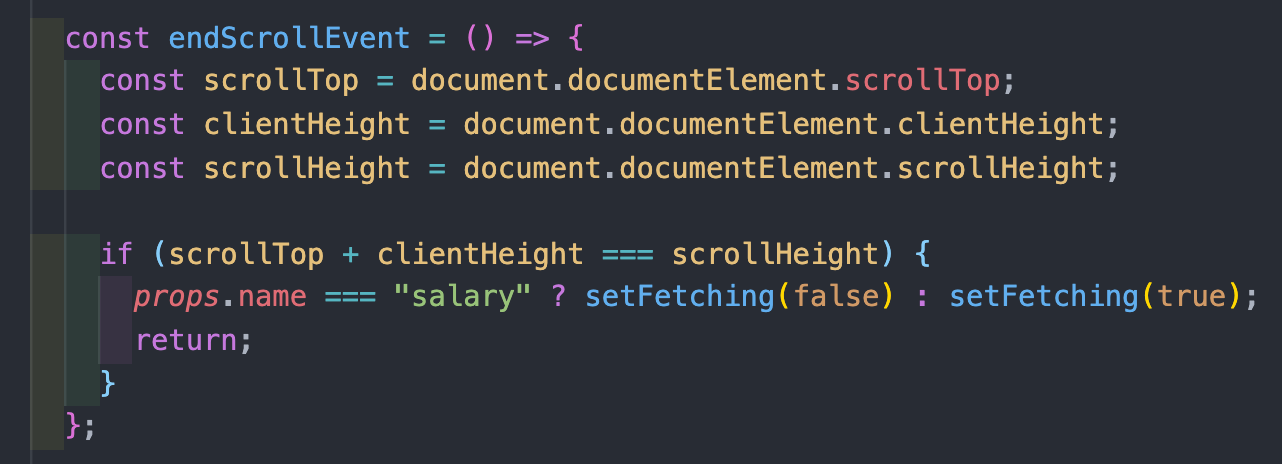
Event

- scroll 이벤트가 발생하면 fetch 함수가 작동한다.
- fetching state가 true && offsetData가 특정 수 이하일 경우 초기 fetchf를 진행한다
- 그 이후 바로 offset의 값을 변경시켜준다.

- scroll 이벤트를 관장하는 함수이다
- 스크롤값이 특정위치까지 내려가면 fetch를 true로 변경한다.
- 본 함수는
name = "salary"의 속성을 통해 특정component를 제어하기 조건문이 추가되었다.
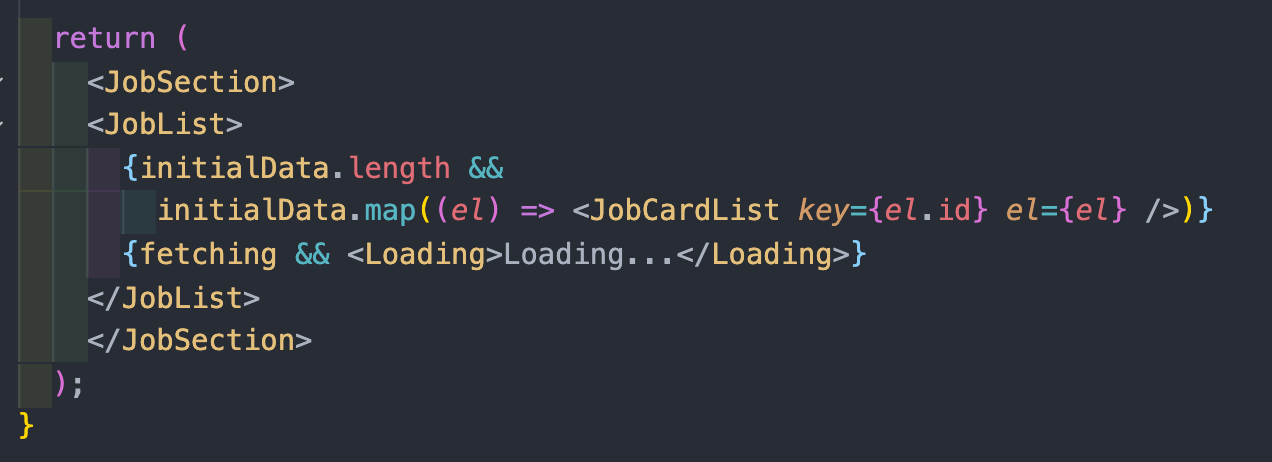
Return

- fetching의 상태가
true일 경우 loading이라는 문구와 함께 pagination 완성!
