Redux
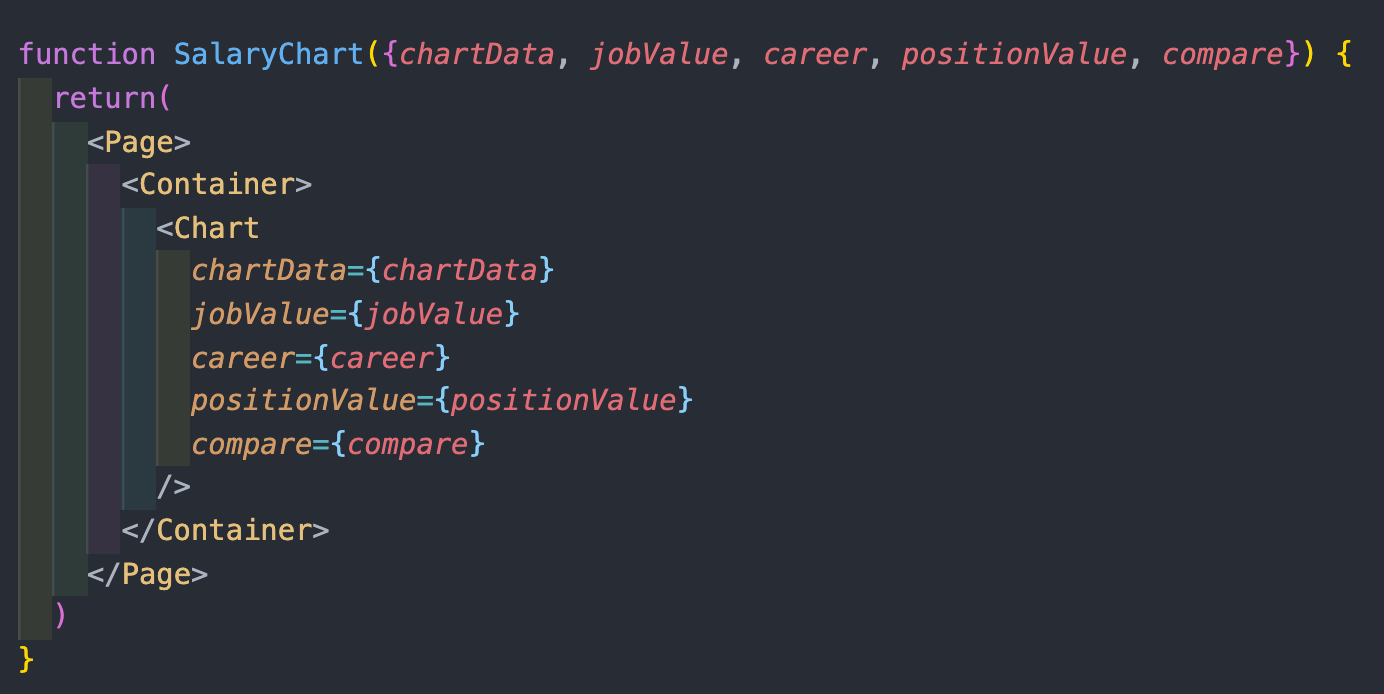
🚨필자는 이전 프로젝트에서 props 지옥을 맛 보았다.
해당 방법으로 무려 3단계를 내려갔다...💦

Redux가 하는 일
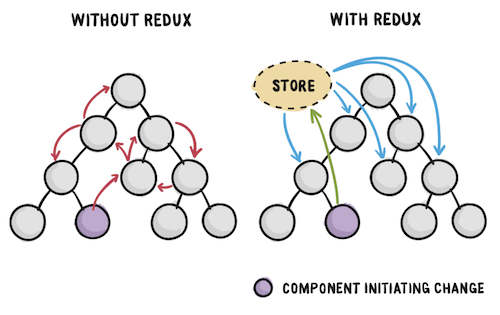
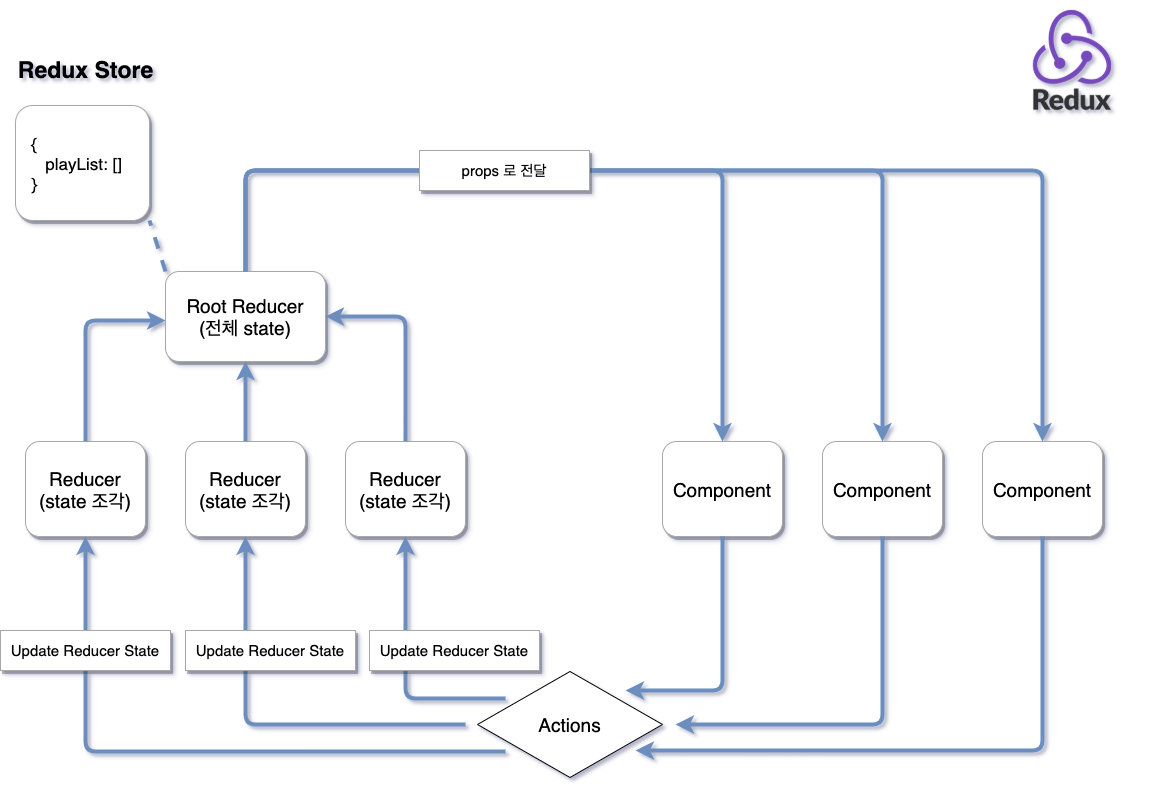
멀리 떨어진 컴포넌트끼리 상태값을 교환할 때 복잡해지는 데이터 흐름이 전역 스토어의 개입을 통해 간결하게 만든다. 즉, 컴포넌트와 스토어가 1:1 관계를 맺게 됨

Rule
전체 상태값을 하나의 자바스크립트 객체로 표현
- 하나의 객체를 직렬화(serialize)해서 서버와 클라이언트가 프로그램의 전체 상태값을 주고 받을 수 있음.
- 프로그램이 특정한 상태에 있을 때 발생하는 버그를 확인하기 위해 그 상탯값을 저장한 후 반복해서 재현할 수 있음.
- 최근의 상탯값을 버리지 않고 저장해 놓으면 실행 취소(undo)와 다시 실행(redo) 기능을 쉽게 구현할 수 있음. (무한 스크롤 시 스크롤 위치 저장 → 페이지를 이동해도 같은 위치로 돌아옴)
🚨Notice
- 애니메이션을 위한 데이터, 문자열 입력창의 현재 상태값은 컴포넌트에서 관리하는게 더 나음.
- 전체 상탯값을 리덕스로 관리하면 시간 여행 등의 기능을 쉽게 구현 가능 but,
해당 기능이 필요하지 않다면, 프로그램의 일부 상태만 리덕스를 활용해도 좋음.
상태값은 읽기 전용의 불변 객체로 관리한다
🚨Notice
리덕스의 state를 수정하는 유일한 방법! => action 객체와 함께 dispatch를 호출하는 것
(aka.setState)
- dispatch 메소드가 호출된 순서대로 리덕스 내부에서 변경 => 변경된 순서를 쉽게 이해
- action 객체는 평범한 자바스크립트 객체 => 입력된 순서 저장하고 나중에 그 과정을 쉽게 재현
오직 순수 함수에 의해서만 상태값을 변경해야 한다
🚨Notice
reducer는 preState 와 action 객체를 입력으로 받아 새로운 state를 만드는 순수 함수
- fetch 등의 비동기 로직, input에 다른 return => unit test 불가
- 순수 함수는 테스트 코드를 작성하기 쉽다! => 같은 입력에 대해 같은 출력
Core Concept 
action
export const addCart = (item) => { // 액션 "생성 함수"
return {
type: "ADD_ITEM", // 액션 "객체"
payload: item,
};
};- 액션은 type attr을 가진 자바스크립트 객체
- 액션 생성함수는 그 액션 객체를 생성하는 역할을 하는 함수
- 액션 객체를 dispatch 메소드에 넣어서 호출(useDispatch)
- 액션 생성함수가 생성한 액션 객체는 reducer를 거쳐 store를 업데이트하게 됨!**
useDispatch
const dispatch = useDispatch()- store의 내장 함수, store에 액션객체를 전달하는 함수
- dispatch의 인자로는 액션 객체를 전달
- dispatch가 실행되면 액션 객체는 reducer로 전달되고, reducer 내에 미리 정의해둔 조건문과 action.type에 따라 store가 업데이트 됨
- store(부모), 컴포넌트(자식)간에 set함수 내려주기로 생각해보자!
const [state, setState] = useState() // 여기서 state는 store
<FooComponent setState={setState} /> // 여기서 FooComponent는 내가 컨트롤하는 컴포넌트reducer
state, action) => nextState // state(혹은 store)와 action 객체를 받고 다음 state 리턴
// cartReducers.js
export default function cartReducer(state = INITIAL_STATE, action) {
switch (action.type) {
case "ADD_ITEM":
return [...state, action.payload]; // 스토어의 이전 상태에 새로운 item을 추가
case "DELETE_ITEM":
return [...action.payload]
default:
return state; // 해당 사항 없으면 이전 상태를 그대로 리턴
}
}
// index.js
import { combineReducers } from "redux";
import cartReducer from "./cartReducer";
export default combineReducers({ cartReducer });포넌트- reducer는 액션이 발생했을 때 새로운 상태값을 만드는 함수
- 잘 모르겠다면 reducer는 store의 key값이라고 생각해보자!
store
import React from "react";
import ReactDOM from "react-dom";
import Routes from "./Routes";
import { Provider } from "react-redux";
import { createStore } from "redux";
import rootReducer from "./store/reducers";
const store = createStore(rootReducer);
ReactDOM.render(
<Provider store={store}>
<Routes />
</Provider>,
document.getElementById("root")
);- store는 redux의 상태값을 가지는 단일 객체이며, 프로젝트 어디든 접근할 수 있다!(provider)
- action => 미들웨어 => reducer => storeUpdate => componentUpdata
useSelector
const items = useSelector((store) => store.cartReducer);- useSelector를 통해 store의 특정 내용을 가져올 수 있다
- reducer = store의 key - styled compoenets의 ThemeProvider 와 같은 원리이다!
// index.js
<ThemeProvider>
<Routes />
</ThemeProvider>
// app.js
const foo = styled.div`
color: ${props => props.theme.wecodeBlue}
`- useSelector는 엄격한 비교(===)를 하여, 참조가 달라지면 무조건 업데이트를 한다
- useSelector에는 두 번째 인자로 동일성을 검사하는 함수를 넣어줄 수 있다.