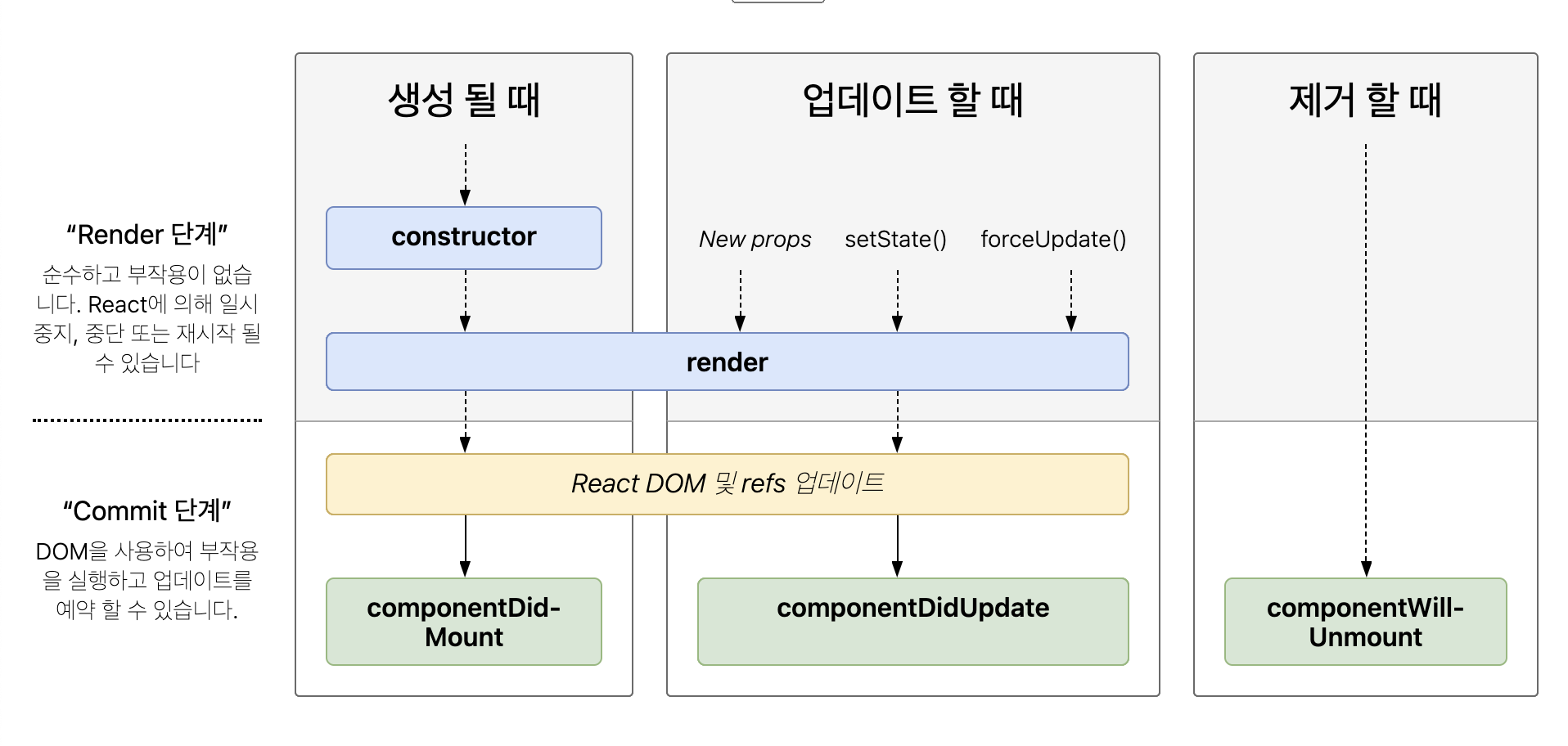
시간이 소중한 당신을 위한 요약 다이어그램

잘 이해 안된다면 3줄요약!
class의 경우
🐸 constructor -> render -> ref > componentDidMount
->(setState/prps 바뀔때 -> shouldComponentUpdate -> render -> componentDidUpdate)
-> 부모가 component를 없앴을 때 -> componentWillUnmount -> 소멸
모든 컴포넌트는 다음과 같이 세 가지 단계를 거친다.
- 초기화 단계: 최초에 컴포넌트 객체가 생성될 때 한 번 수행되는 과정
- 업데이트 단계: 컴포넌트가 마운트 된 이 후, 컴포넌트 속성값(props), 상태값(state)가 변경되면 업데이트 단계가 수행
- 소멸 단계: 말 그대로 소멸될 때 수행되는 과정
각 단계에서 몇 개의 메소드들이 정해진 순서대로 작동하며, 각 단계 속에서 호출되는 메소드를 생명주기 메소드라고 부릅니다.
초기화 단계
- constructor()
- render()
- componentDidMount()
constructor()
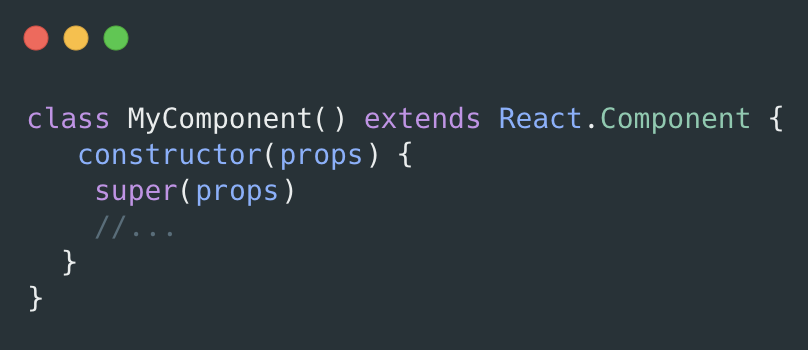
기본 구조

🚨super함수를 호출해야 React.Component클래스의 constructor 메소드가 호출된다!
super를 호출하지 않으면 컴포넌트가 제대로 동작하지 않습니다.
🚨props는 상위 컴포넌트에서 전달해주는 속성값입니다.
🚨props를 이용해 초기 상태값을 만들 때 constructor가 유용하다!

초기 속성값(props)으로부터 age가 10미만이면 '뽀로로', 아닐경우 '어벤져스'를 초기 상태값으로 설정한다.
this.state 처럼 직접 상태값을 설정하는 것은 constructor에서만 허용된다!
다른 곳에서는 setState를 통해 설정해야 컴포넌트가 자동으로 업데이트 된다.
render()
render 메소드는 컴포넌트를 정의할 때 반드시 작성해야 한다!
화면에서 보여질 render 메소드의 반환값을 결정한다!
🚨주의할 점
- render함수 내부에서 setState를 호출하면 안된다.
- render함수 반환값은 속성값과 상태값만으로 결정되어야 한다.
- 부수 효과를 발생시키면 안된다.
🚨setState를 render 내부에서 호출하면 무한루프에 빠진다!!
순수하게 렌더링만 사용하도록 하자
componentDidMount()
componentDidMount()는 render메소드의 첫 번째 return값이 실제 DOM에 반영된 직 후 호출된다!
- componentDidMount()에서 DOM요소에 접근할 수 있다!
- setState()도 마운트 후에 호출할 수 있기 때문에 componentDidMount()에서 비동기 통신을 수행하기 적합하다!
정리
- constructor: this.state로 초기 상태값을 만들고 setState를 사용할 수 없다!
- render: 화면에 보여질 반환값을 결정! render에서 지나치게 많은 연산을 할 경우 업데이트마다 수행하므로 간결하게 props와 state를 이용해 결정되는 return값에 대해서만 작성하자!
- componentDidMount: render 메소드의 첫번째 return값이 실제 DOM에 반영된 직 후 호출된다! 비동기 통신, DOM 요소에 접근시 유용하다!
업데이트 단계
- shouldComponentUpdate()
- render()
- getSnapshotBeforeUpdate()
- componentDidUpdate()
shouldComponentUpdate
shouldComponentUpdate메소드는 성능 최적화를 위해 사용한다
항상 자동으로 업데이트를 하게되면 편하고 좋지만, 상황에 따라 성능상의 이슈가 생길 수 있다!

return 타입은 boolean이다!
매개변수 nextPrps, nextState로 각각 속성값과 상태값으로 컴포넌트가 업데이트를 할지 결정한다!
true를 return하면 render 메소드가 호출된다!
반대로 false를 return하면 업데이트 단계는 중단!
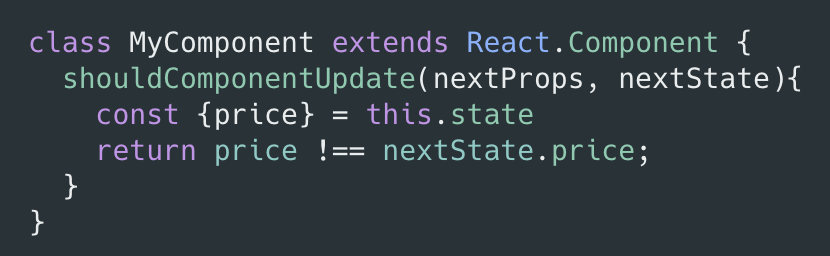
다음 코드는 state의 price값이 변경 됐을 때만 컴포넌트를 업데이트합니다.

true를 return하게되면 가상 DOM 수준에서 변경된 내용이 있는지 비교한다!
false를 반환하면 업데이트 단계는 중단되므로 연산과정이 생략!
이 메소드는 성능 이슈가 발생했을 때 메소드 작성을 해도 늦지 않는다!
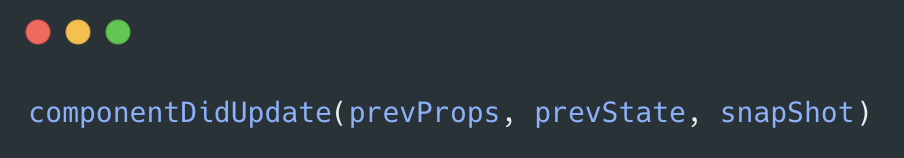
componentDidUpdate

componentDidUpdate 메소드는 DOM요소가 업데이트된 이 후기 때문에 비동기통신 등 부수효과를 발생시키는 작업을 수행한다!
🚨하지만 setState로 상태를 조건식없이 발생시키면 무한루프에 빠지기 쉬우니 주의하자!
또 상위 컴포넌트에서 받은 porps를 그대로 state로 이용할 때, 버그가 발생할 수 있다!
이를 해결하기 위해 추후 완전제어컴포넌트와 key를 이용한 완전비제어컴포넌트의 사용법을 공부하자..!
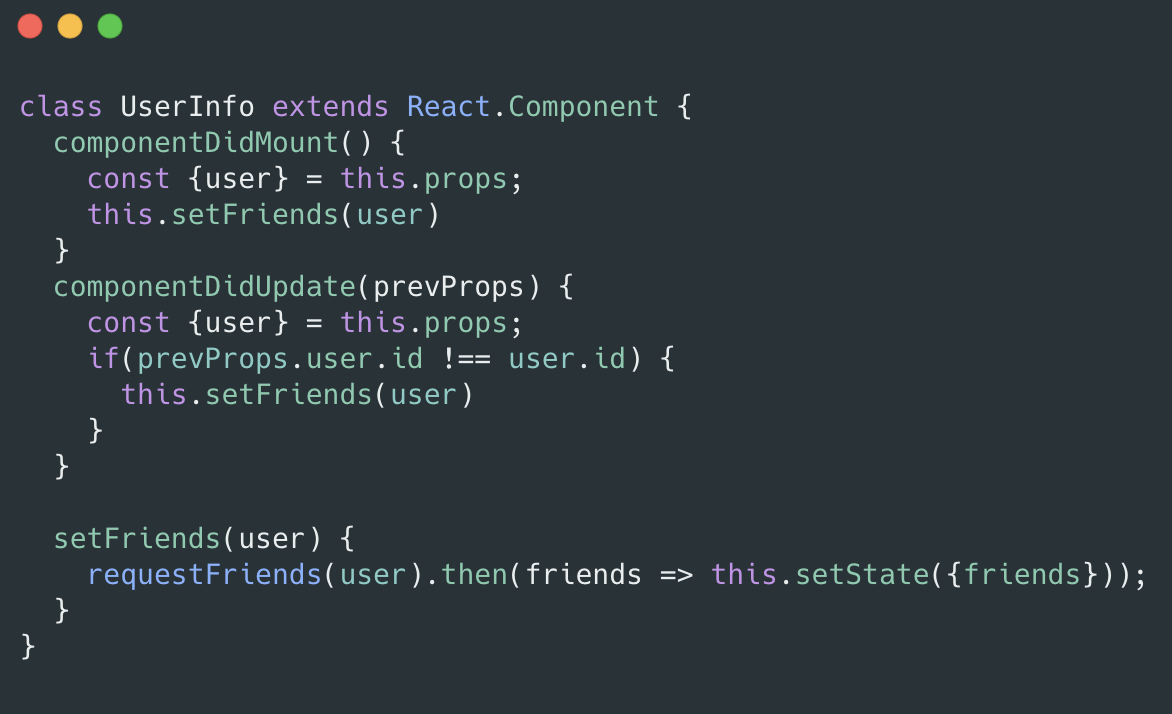
componentDidMount와 componentDidUpdate
아래는 자주 쓰이는 패턴의 코드이다.

componentDidMount와 componentDidUpdate 양쪽 모두에 코드를 작성해줘야 하는 경우가 발생한다!
두 생명주기메서드가 각각 실행되는 시점이 다르기 때문
소멸 단계
- componentWillUnmount()
componentWillUnmount는 소멸단계에서 호출되는 유일한 생명주기 메소드이다!
끝나지 않은 네트워크 요청을 취소,타이머해제, 구독해제 등의 작업을 처리하기에 Good👍
componentWillUnmount는 componentDidMount와 페어로 많이 사용한다!