
선행 지식
this는 (Object)객체와 연관이 깊다!
예를 들어 let a = { name: "sangku" }라는 객체가 있고, 특정 상황을 만족할 경우 this.name을 호출하면 "sangku"가 출력되는 것이다!
#동작방식
1. #동작방식 - 기본바인딩(전역객체)
브라우저의 console에서 console.log(this)를 찍어보자!

this의 첫번째 동작 방식은, this가 전역객체(window)를 context 객체로 갖는 것이다!
🐸Context: this가 바라보고 있는 어떤 객체
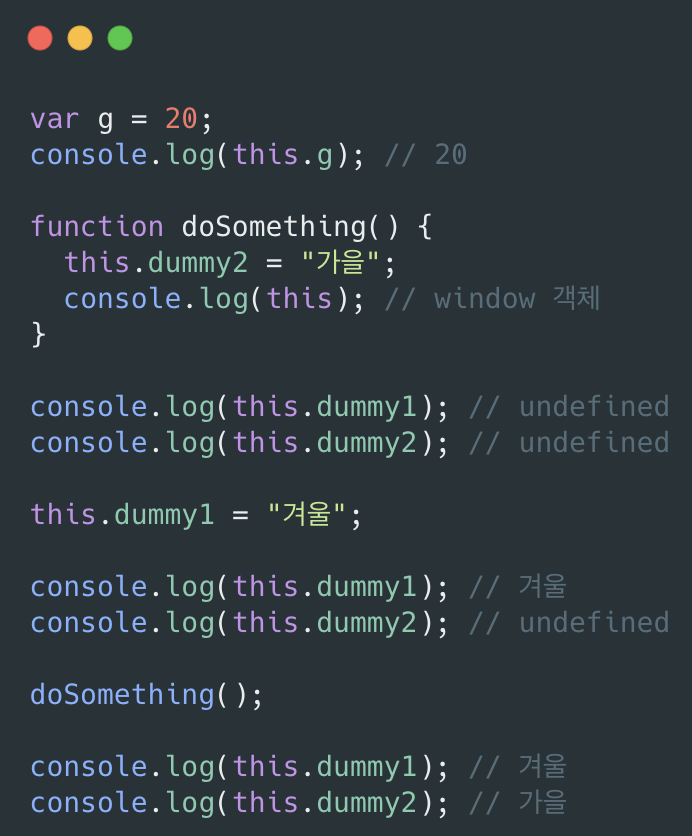
아래의 코드를 실행해 보자!

전역 스코프에서 정의한 변수들은 전역 객체에 등록된다!
때문에 var g = 20 은 window.g = 20과 같고,
this 객체에 프로퍼티(dummy1, dummy2)를 등록하는 것은 사실상 전역 스코프에서 변수를 선언한 것과 같다는 말이다!
전역 객체는 우리가 알고있는 일반 객체처럼 아무 제약 없이 동작하기 때문에 this를 무분별하게 사용할 경우, 전역 상태에 영향을 끼칠 수 있으므로 주의하자!
2. #동작방식 - 암시적 바인딩

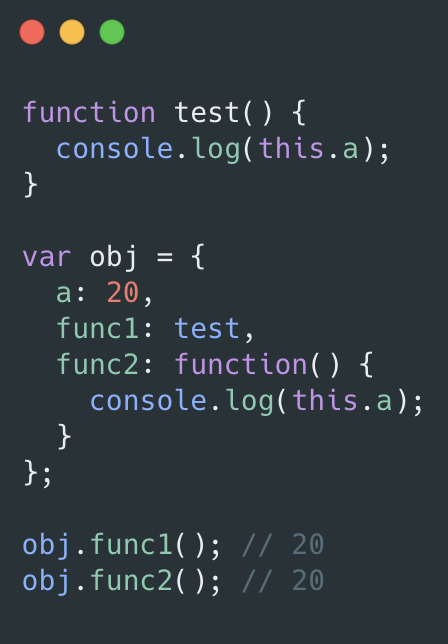
어떤 객체를 통해 함수가 호출된다면, 그 객체가 바로 this의 context 객체가 된다!
위 코드의 func1, func2는 obj를 통해 호출되었으므로, obj = this가 된다는 뜻이다.
이 뜻은 곧 첫번째 동작 방식인 기본바인딩과 연관된다.

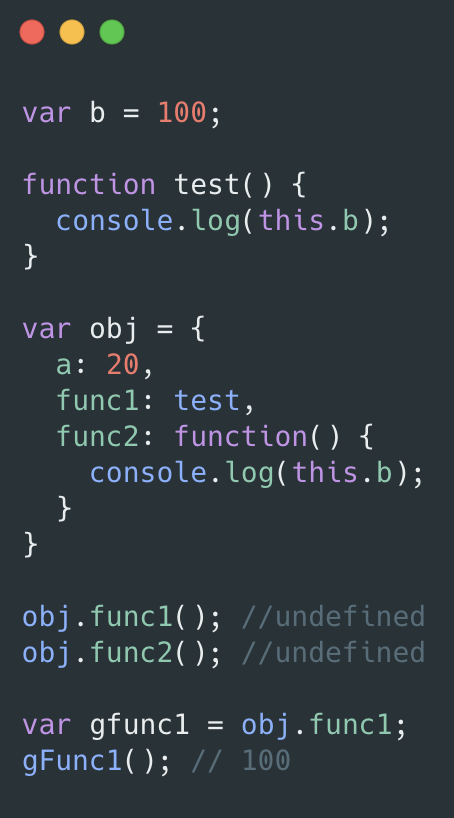
함수 내 this.a가 => this.b로 변경되었다!
암시적 바인딩의 첫번째 예제를 보고 온 우리는 obj.func1과 obj.func2는 undefined를 출력하는게 이해가 된다! 그러나 gFunc1이 100이 출력되는건 혼란스러울 수 있다.
그러나 다시 생각하자
🚨전역 스코프에서 생성한 변수는 전역 객체에 등록된다.
var gFunc1 = window.gFucn1과 같고,
gFunc1에서 this context = 전역객체(window)가 되기 때문에,
window.gFunc1()과 같아지는 것이다!
3. #this 세번째 동작 방식 - 명시적 바인딩
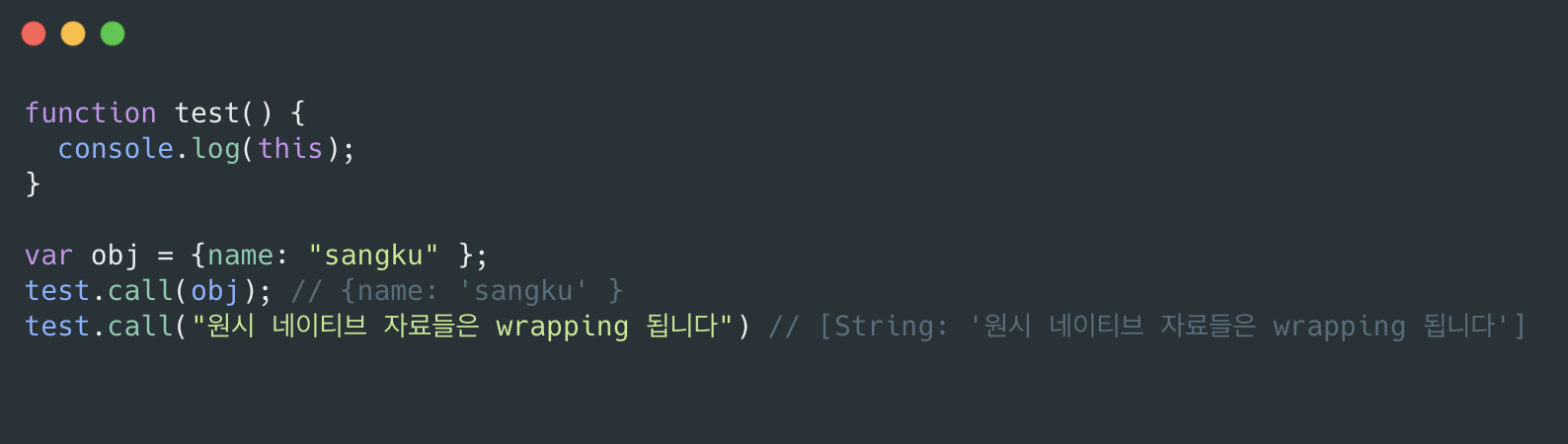
함수(함수 객체)는 call, apply, bind 메소드를 가지고 있는데, 첫번째 인자로 넘겨주는 것이 this context 객체가 된다!

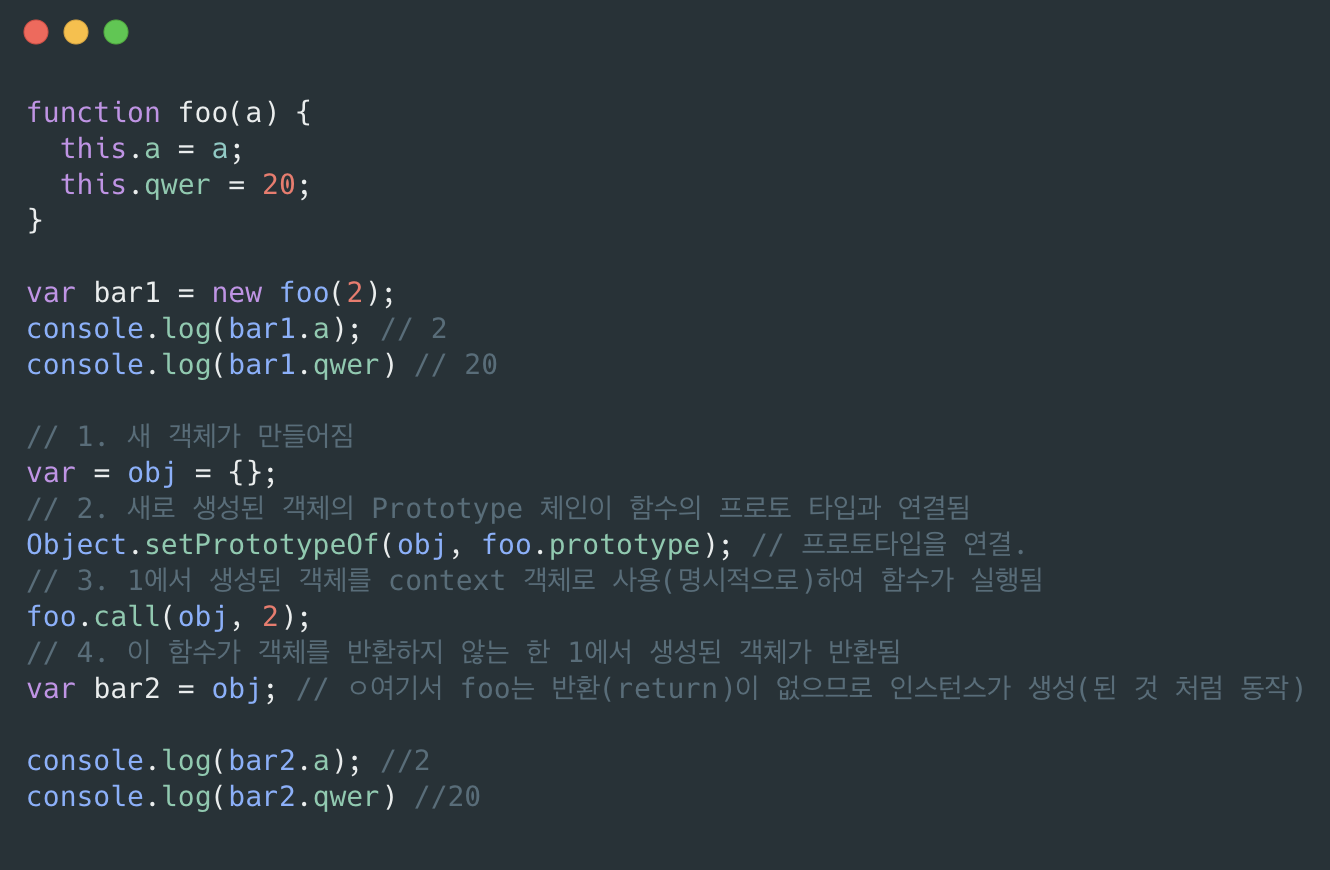
4. this 네번째 동작 방식 - new 바인딩
new 바인딩은 초반에 말했던 클래스 디자인 패턴 형태를 띄고 있습니다

- 새 객체가 만들어짐
- 새로 생성된 객체의 Prototype 체인이 호출 함수의 프로토타입과 연결됨
- 1에서 생성된 객체를 this context 객체로 사용(명시적으로)하여 함수가 실행됨
- 이 함수가 객체를 반환하지 않는 한 1에서 생성된 객체가 반환됨
다시한번 코드를 통해서 알아보자

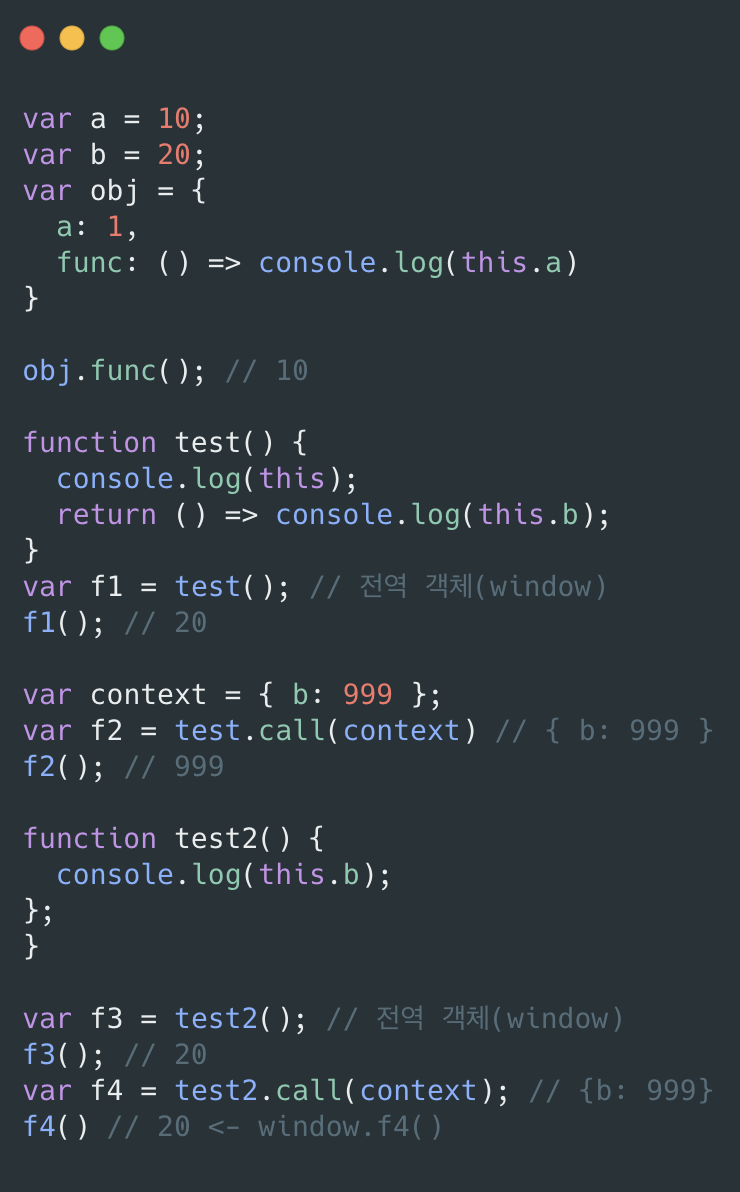
Arrow Function과 this
화살표 함수에서는 this는 특별하게 동작합니다.
Arrow Function이 선언된 부분 스코프의 this context를 this context로 사용합니다.

1.obj.func(암시적 바인딩 상황)이지만, 글로벌 스코프에서 생성되어있으므로 1이 아닌 10이 출력
2. f2에서 바인딩 된 this context를 애로우 펑션이 가지고 있는 반면, f4에서 바인딩 된 this context를 익명함수가 참조하지 못하는 차이를 볼 수 있다.
이러한 이유로 react나 vue에서 하위 컴포넌트로 함수를 전달할 때, 상위 컴포넌트의 context를 this 사용하기 위해 애로우펑션이 사용되는 모습을 자주 볼 수 있다.
