JSX
JSX(syntax extension for JavaScript) = Javascript의 확장버전입니다.
HTML과 비슷하게 생겼고 Javascript 파일 내에서 작성할 수 있습니다.
JSX는 원래의 Javascript 문법이 아니기 때문에, js 파일 내에 JSX 문법이 있으면 브라우저에서 해석하지 못합니다
React.js를 사용하기 위해
JSX 문법이 포함되어 있으면, 해당 파일을 정규 Javascript 문법으로 변환시키는 컴파일 과정이 필요합니다.
JSX attribute(속성)
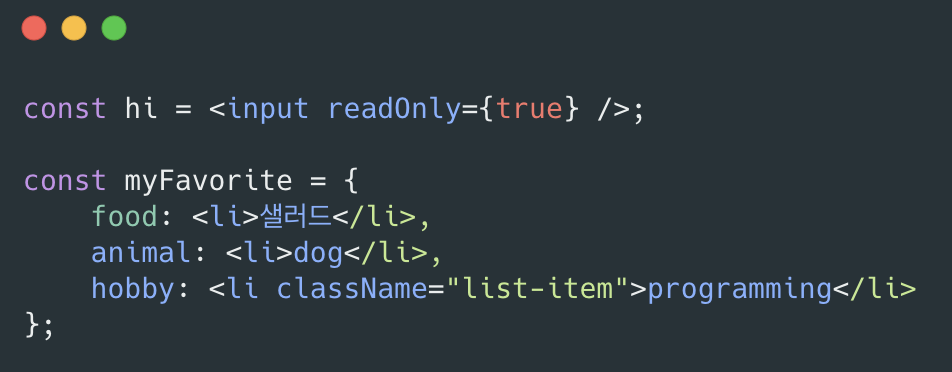
태그에 attribute(속성)을 주고 싶을 때 = " "(쌍따옴표로 감싸주기)
attribute를 추가하고 싶을 때는 실제 HTML에서 쓰는 attribute name(속성명)과 다를 수 있으니 공식문서를 꼭 참고참고하기 바랍니다.
ex) class를 주고 싶을 때 JS에서는 class 이지만 **JSX에서는 className을 사용해야 합니다.
Nested JSX
1. 🚨(필수) 소괄호로 감싸기
중첩된 요소를 만드려면 () 소괄호로 감싸주세요!
2. 🚨(필수) 항상 하나의 태그로 시작
제일 처음에 위치한 요소가 sibling이면 안됩니다! 무조건 하나의 태그로 감싸져야 합니다.
Rendering
HTML요소, 또는 React 요소 등의 코드가 눈으로 볼 수 있도록 그려지는 것을 렌더링이라고 말합니다.
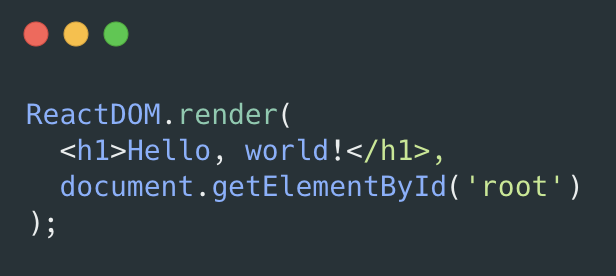
React 요소가 DOM node에 추가되어 화면에 랜더되려면 ReactDOM.render 함수를 사용합니다.
첫 번째 인자에는 JSX로 React 요소를 인자로 넘기고,
두번째 인자는 해당 요소를 랜더하고 싶은(요소가 위치할 위치) container(부모요소)를 전달합니다.